导语
在 TypeScript 中,新增了很多具有特性的一些数据类型处理方法,
enum 【枚举】就是其中,很具有代表性的一种,所以本章节就来聊聊 在 TypeScript 中如何去运用enum 【枚举】。

枚举的概念:
枚举(Enum)类型
用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。
枚举使用 enum 关键字来定义:
enum DaysDataType {Sun,Mon,Tue,Wed,Thu,Fri,Sat
};
console.log(DaysDataType);
默认赋值【自动赋值】
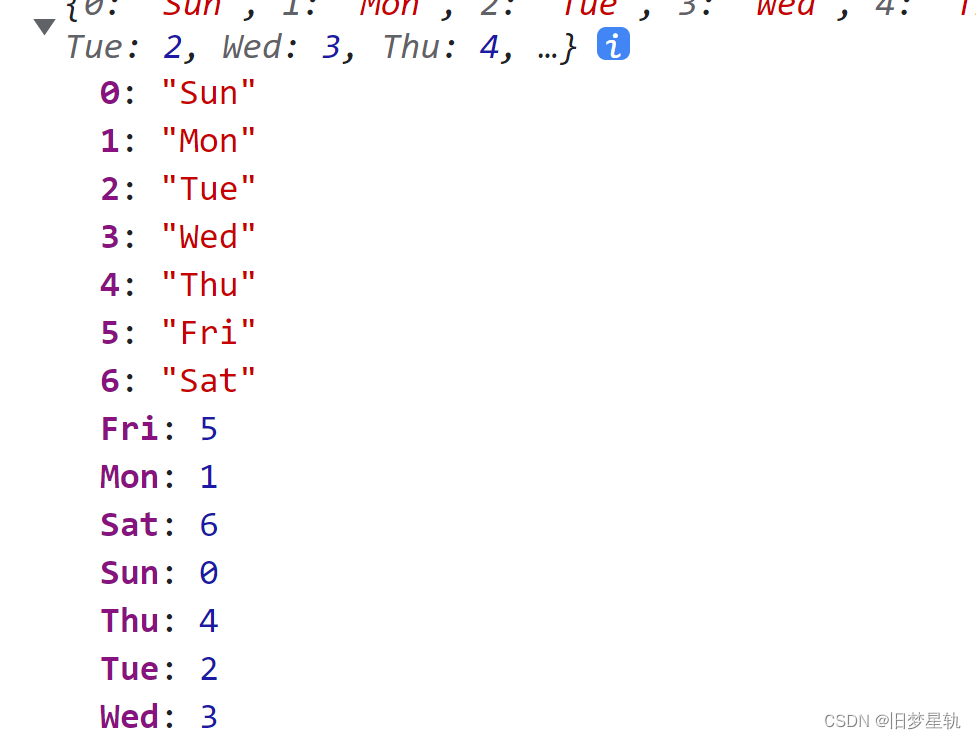
枚举成员默认值会被赋值为从 0 开始递增的索引数字,同时也会对枚举值到枚举名进行反向映射
上面输出打印 枚举 DaysDataType:

上面声明的枚举,最后被编译为 JS 后,会呈现以下的样式。

手动赋值
我们也可以给枚举项手动赋值:
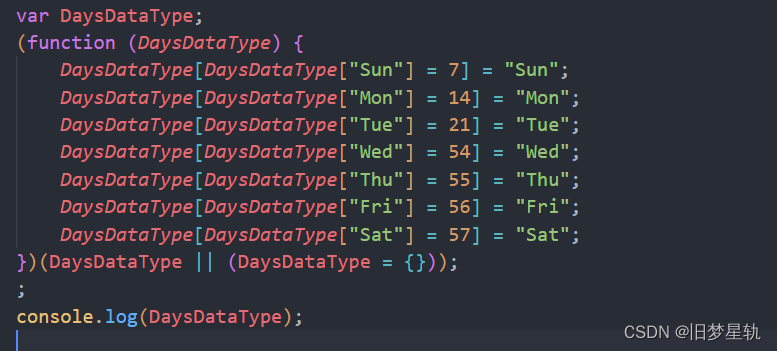
enum DaysDataType {Sun = 7,Mon = 14,Tue = 21,Wed = 54,Thu,Fri,Sat
};
console.log(DaysDataType);手动赋值后,再次注意看编译后的内容:

console.log(DaysDataType["Sun"] == 7); //true
console.log(DaysDataType["Mon"] == 14);//true
console.log(DaysDataType["Tue"] == 21);//true
console.log(DaysDataType["Wed"] == 54);//true
console.log(DaysDataType["Thu"] == 55);//true
console.log(DaysDataType["Fri"] == 56);//true
console.log(DaysDataType["Sat"] == 57);//true
上面案例可以看出,未手动赋值的枚举项会接着上一个枚举项的值进行递增。
注意:如果手动赋值的为number类型的值,下一位如果没有手动赋值则会在上一次的基础上递增。并且所赋值的数字可以被用做数组的下标索引的方式来读取数据,赋值非number类型的不支持通过下标读取
如:
enum DaysDataType {Sun = "789",Mon = 4546,Tue = "415",Wed = "asd",Thu = "asdasd",Fri = 41,Sat = "asddf"
};
console.log(DaysDataType);
console.log(DaysDataType[4546]); //Mon
console.log(DaysDataType[41]); //Fri
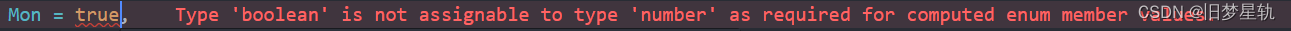
截止目前TS 枚举手动赋值仅支持 number,string,null,undefined,不支持 Boolean

值得注意:
如果未手动赋值的枚举项与手动赋值的重复了,TypeScript 是不会察觉到这一点的,它会进行一个 后来居上的覆盖处理:
enum DaysDataType {Sun = 7,Mon = 14,Tue = 21,Wed = 54,Thu = 13,Fri, //14 根据前枚举项 递增,会覆盖掉前面 Mon 的14。Sat //15
};
console.log(DaysDataType[7] == "Sun"); //trueconsole.log(DaysDataType[14] == "Mon"); //false 被 Fri 覆盖掉了,丢失了唯一性。console.log(DaysDataType[21] == "Tue"); //true
console.log(DaysDataType[54] == "Wed"); //true
console.log(DaysDataType[13] == "Thu"); //true
console.log(DaysDataType[14] == "Fri"); //true // Fri 覆盖掉了 Mon
console.log(DaysDataType[15] == "Sat"); //true

所以使用的时候需要特别注意,尽量避免出现 数据覆盖的情况。
当然:手动赋值的枚举项不仅仅可以不是数字类型,此时需要使用类型断言来让 tsc 无视类型检查 (编译出的 js 仍然是可用的)
enum DaysDataType {Sun = 7,Mon = 14,Tue = 21,Wed = 54,Thu = 13,Fri,Sat = <any>"张三" //类型断言
};
同时,手动赋值的枚举项也可以为小数或负数,此时后续未手动赋值的项的递增步长仍为 1
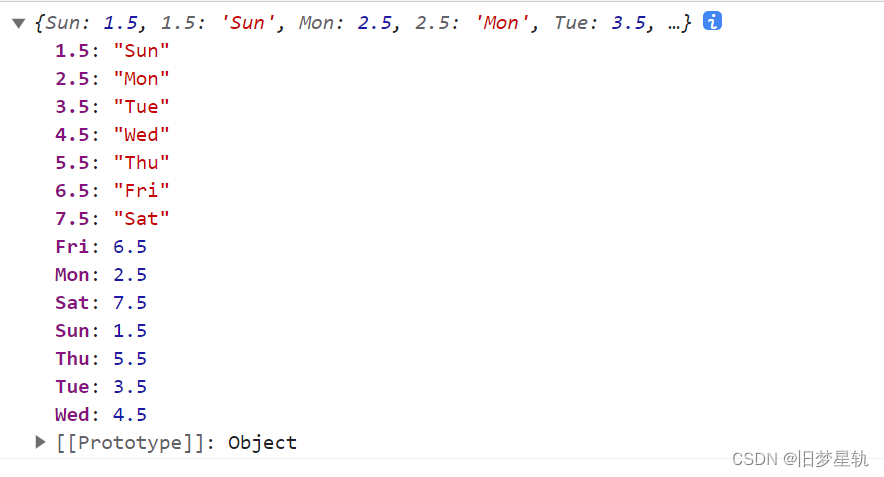
enum DaysDataType {Sun = 1.5,Mon,Tue,Wed,Thu,Fri,Sat
};
console.log(DaysDataType);

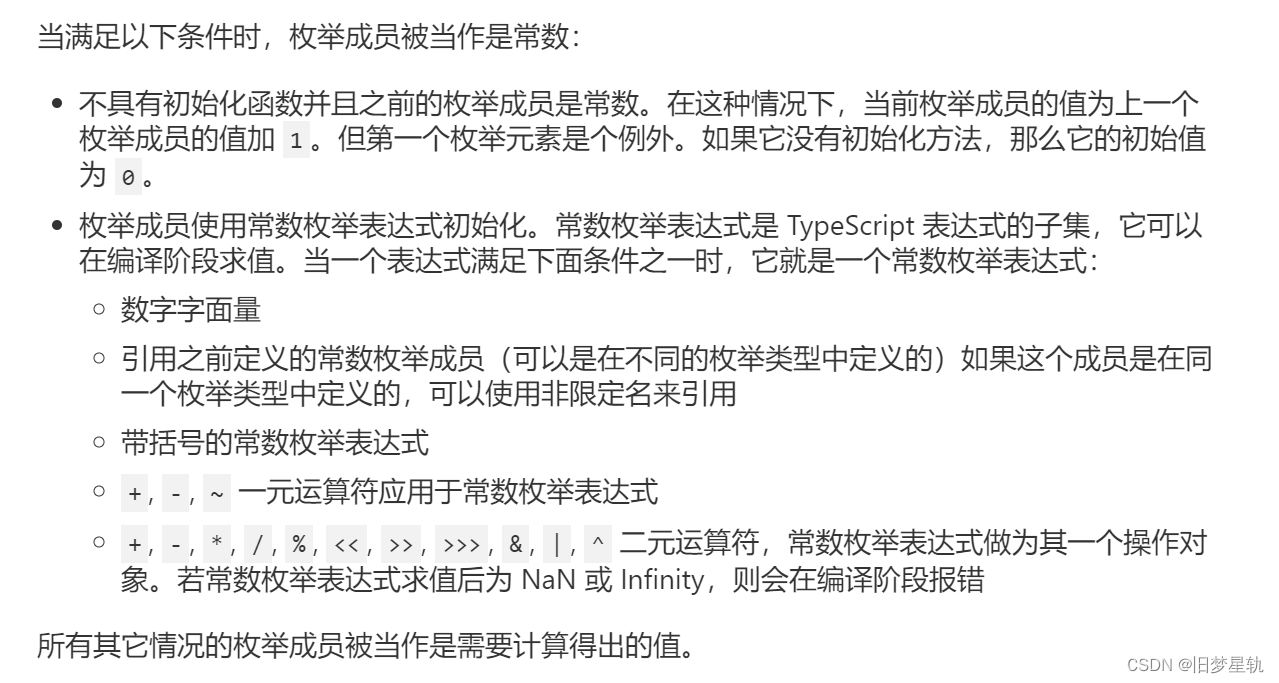
枚举的常数项和计算所得项
枚举项有两种类型:常数项(constant member)和计算所得项(computed member)
前面我们所举的例子都是 常数项,那么 计算所得项又是什么呢?如下案例:
enum Color {Red, Green, Blue = "blue".length};
案例中 Blue 的值是通过 一个字符串的 length 计算而得来的。这种就被称为计算所得项。
注意:
如果紧接在计算所得项后面的是未手动赋值的项,那么它就会因为无法获得初始值而报错
常数枚举:
常数枚举是使用 const enum 定义的枚举类型
const enum Directions {Up,Down,Left,Right
}let directions = [Directions.Up, Directions.Down, Directions.Left, Directions.Right]; // let directions = [0 /* Directions.Up */, 1 /* Directions.Down */, 2 /* Directions.Left */, 3 /* Directions.Right */];
常数枚举与普通枚举的区别是,它会在编译阶段被删除,并且不能包含计算所得项的枚举成员。主要作用是在编译阶段进行类型检查。

外部枚举:
外部枚举(Ambient Enums)是使用
declare enum定义的枚举类型。
declare enum Directions {Up,Down,Left,Right
}let directions = [Directions.Up, Directions.Down, Directions.Left, Directions.Right];//let directions = [Directions.Up, Directions.Down, Directions.Left, Directions.Right];
declare 定义的类型只会用于编译时的检查,编译结果中会被删除。
同时使用 declare 和 const 也是可以被支持的。
declare const enum Directions {Up,Down,Left,Right
}let directions = [Directions.Up, Directions.Down, Directions.Left, Directions.Right];
编译后:
var directions = [0 /* Up */, 1 /* Down */, 2 /* Left */, 3 /* Right */];
总结:
本章节,主要介绍了在 TypeScript 中 如何应用 enum 【枚举】的使用场景,以及使用枚举的多种定义方式。提供给大家参考学习。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————