一、用html+javascript打造公文一键排版系统10中的一个bug
在 用html+javascript打造公文一键排版系统10:单一附件说明排版 中,我们对附件说明的排版函数是:
function setAtttDescFmt(p)
{var t = p;var a = '';if (-1 != t.indexOf(':'))//是半角冒号?{t = p.replace(':', ':');a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角冒号转换为全角冒号" + g_sWarmPromptRight; //温馨提示}//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。var sBlankLine = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;"> </p>';//var t = '<p style="margin:0pt 0pt 0pt 32pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;return sBlankLine + t + a;
}// setAtttDescFmt(p)
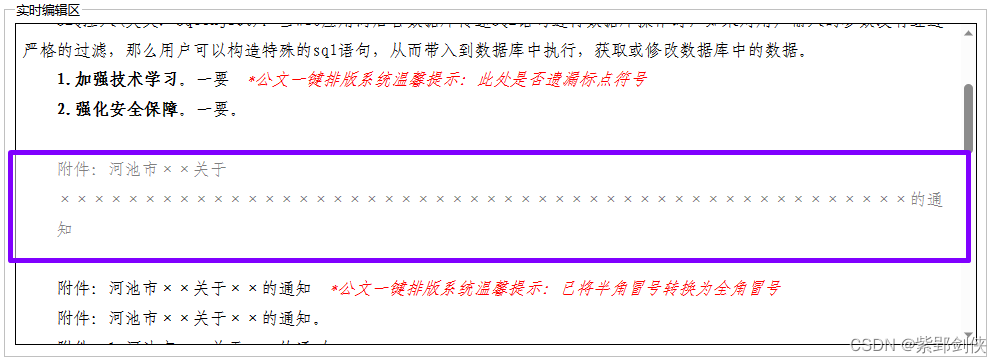
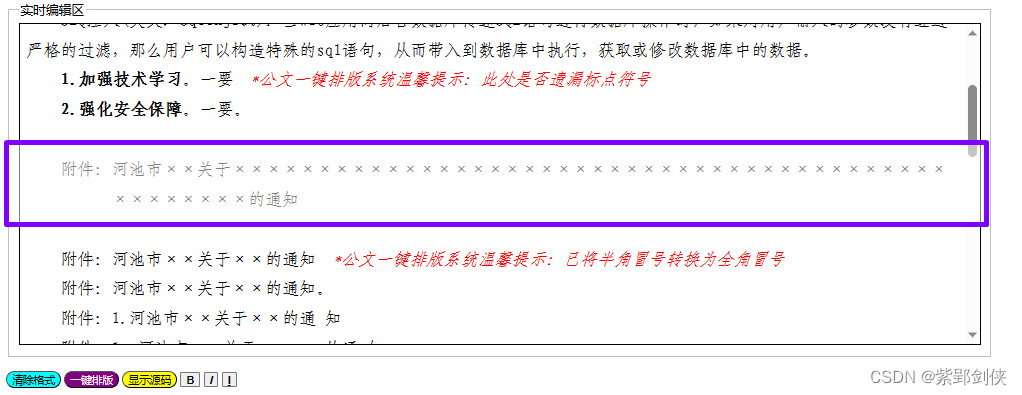
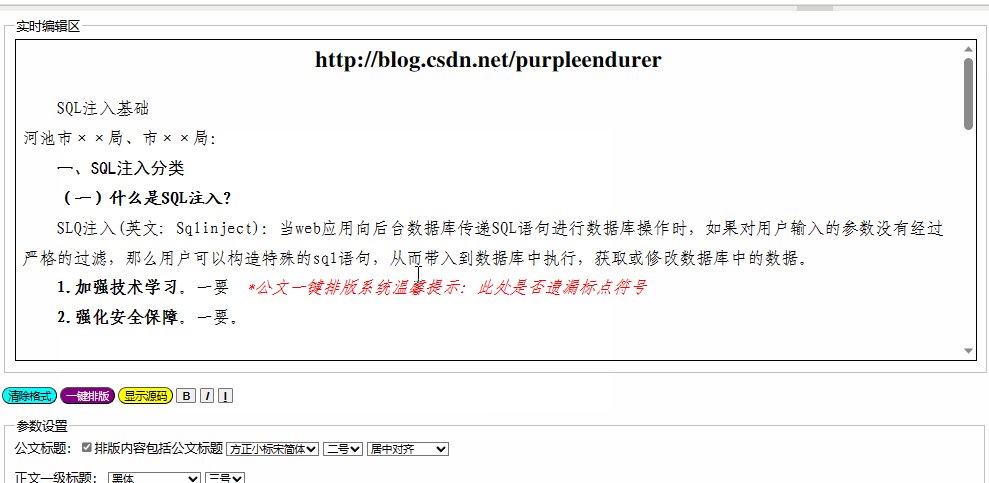
这在附件说明文字不超过一行时有效,当附件说明文字超过一行时,排版后会显示为下方图1中紫色方框中的形式:

图1
这是不符合公文排版中规定:
附件名称较长需回行时,应当与上一行附件名称的首字对齐。
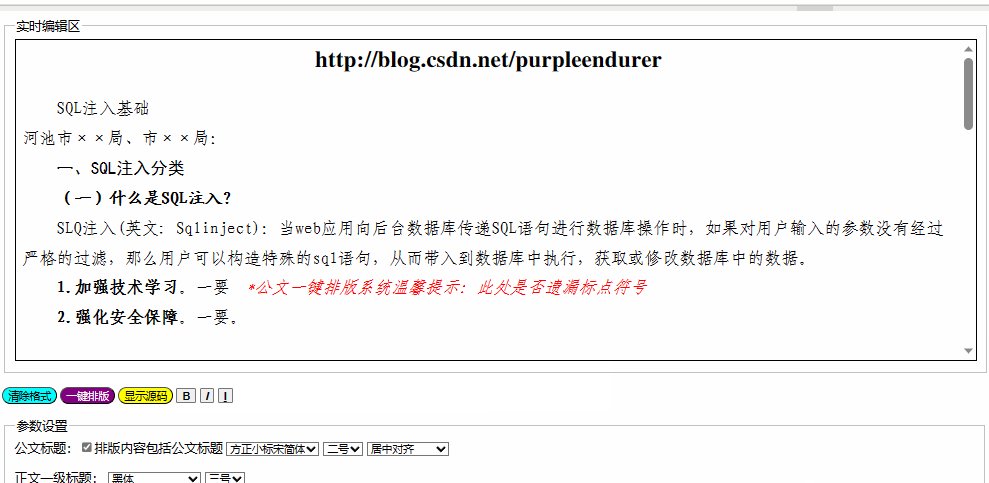
也就是说,图1中紫色方框中的附件说明应该排版显示为下方图2中的紫色方框的形式:

图2
二、从Word排版代码中寻找与排版相关属性
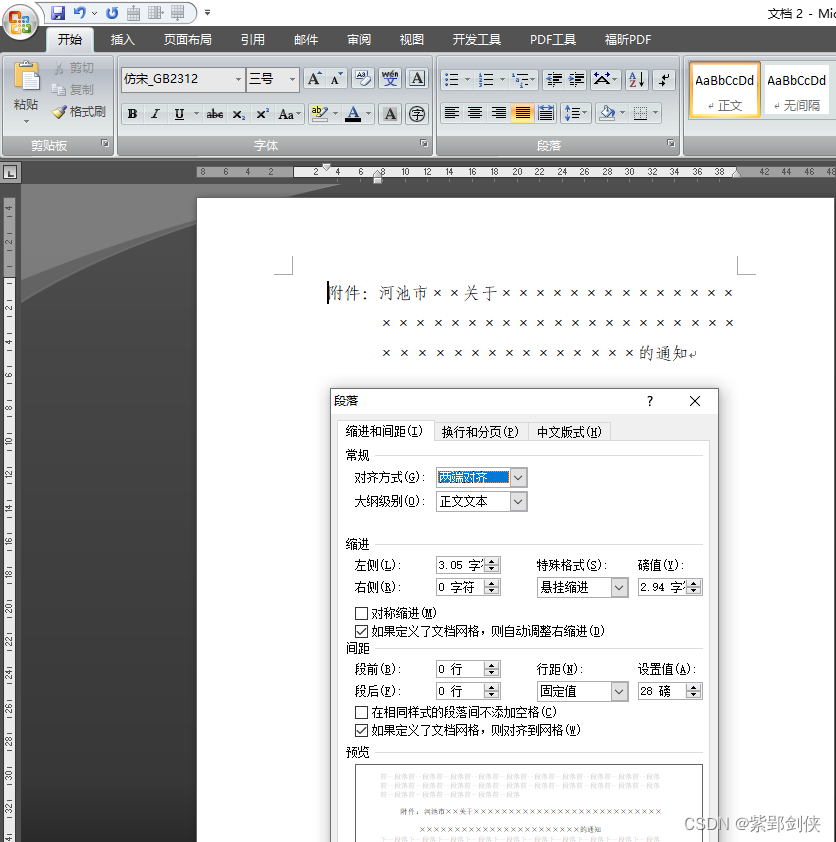
要实现图2中的紫色方框的形式这样的效果,我们先研究一下word中是如何实现的。在word中排好版:

图3
然后把它们复制到网页中查看源代码:
<p><br />
</p>
<p class="MsoNormal" style="margin-left:79.05pt;mso-para-margin-left:3.05gd;
text-indent:-47.05pt;mso-char-indent-count:-2.94;line-height:28.0pt;mso-line-height-rule:
exactly"><span style="font-size:16.0pt;font-family:仿宋_GB2312;mso-hansi-font-family:
微软雅黑;color:black">附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</span><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312"><o:p></o:p></span>
</p>进行测试并剔除多余的代码后,真正有用的代码如下:
<p style="margin-left:79.05pt;
text-indent:-47.05pt;line-height:28.0pt;font-size:16.0pt;font-family:仿宋_GB2312;">附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知
</p>据此修改附件说明排版函数setAtttDescFmt(p)的代码:
function setAtttDescFmt(p)
{var t = p;var a = '';if (-1 != t.indexOf(':'))//是半角冒号?{t = p.replace(':', ':');a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角冒号转换为全角冒号" + g_sWarmPromptRight; //温馨提示}//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。//var t = '<p style="margin:0pt 0pt 0pt 32pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801停用var t = '<p style="margin:0pt 0pt 0pt ' + (mtfs * 5) + 'pt; text-indent:-' + (mtfs * 3) + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801增加return sBlankLine + t + a;
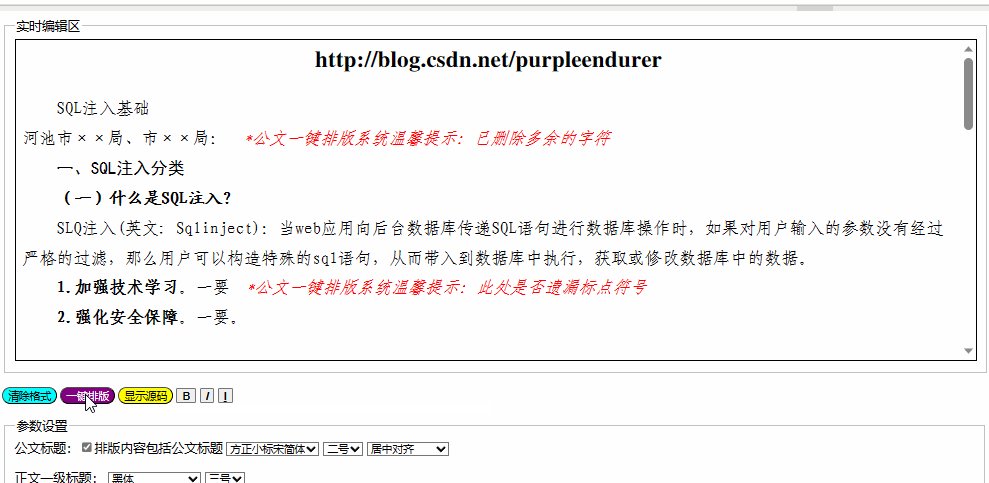
}// setAtttDescFmt(p)代码运行效果如下图4:

图4
排版的效果比图1要好许多,但与图2所示的效果还有差距。
三、研究测试css中与换行对齐有关的属性
研究测试css中关于换行对齐有关的属性,包括:text-align、text-align-last、text-justify、word-swap、word-break等,最终发现有效的是:
word-break: break-all;
把它加到附件说明排版函数setAtttDescFmt(p)的代码中:
function setAtttDescFmt(p)
{var t = p;var a = '';if (-1 != t.indexOf(':'))//是半角冒号?{t = p.replace(':', ':');a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角冒号转换为全角冒号" + g_sWarmPromptRight; //温馨提示}//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。var sBlankLine = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;"> </p>';//var t = '<p style="margin:0pt 0pt 0pt 32pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801停用var t = '<p style="word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 5) + 'pt; text-indent:-' + (mtfs * 3) + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801增加return sBlankLine + t + a;
}// setAtttDescFmt(p)四、代码运行效果

五、完整代码
<!DOCTYPE HTML>
<HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="PurpleEndurer">
<title>公文一键排版系统</title>
<!--
20230729 1.将 text-indent的值从 2em,改为 32pt2.增加主送单位格式排版
20230730 添加对单个附件说明格式的处理代码
20230801 改进附件说明排版函数setAtttDescFmt()
//-->
<script type="text/javascript">
var aFontName = ["方正小标宋简体",//0"黑体",//1"微软雅黑",//2"仿宋_GB2312",//3"仿宋",//4"楷体_GB2312",//5"楷体",//6"宋体",//7"Arial",//8"Wingdings 2"//9
];//sId:select control id, iDefSel:default selected
function showFontNameSel(sId, iDefSel)
{document.write('<select id="', sId, '" width="50">');for (var i = 0; i < aFontName.length; i++){document.write('<option value="', aFontName[i], '"');document.write(i==iDefSel ? ' selected>' : '>');document.write(aFontName[i],'</option>');}document.write('</select>');
}var aFontSize = [['初号', 42],//0['小初', 36],//1['一号', 26],//2['小一', 24],//3['二号', 22],//4['小二', 18],//5['三号', 16],//6['小三', 15],//7['四号', 14],//8['小四', 12],//9['五号', 10.5], //10['小五', 9],//11['六号', 7.5],//12['小六', 6.5],//13['七号', 5.5],//14['八号', 5]//15
];var aAlign = [["左对齐","left"],//0["居中对齐","center"],//1["右对齐","right"],//2["两端分散对齐","justify"]//3
];var g_sWarmPromptLeft = '<span style="color:red; font-style:italic;padding-left:15pt">';//2023年7月29增
var g_sWarmPromptTxt = "*公文一键排版系统温馨提示:";//2023年7月29增
var g_sWarmPromptRight = '</span>';//2023年7月29增//sId=select control id, iDefSel=default selected
function showFontSizeSel(sId, iDefSel)
{document.write('<select id="', sId, '">');for (var i = 0; i < aFontSize.length; i++){document.write('<option value="',aFontSize[i][1], '"');document.write(i==iDefSel ? ' selected>' : '>');document.write(aFontSize[i][0],'</option>');}document.write('</select>');
}//sId=select control id, iDefSel=default selected
function showAlignSel(sId, iDefSel)
{document.write('<select id="', sId, '">');for (var i = 0; i < aAlign.length; i++){document.write('<option value="',aAlign[i][1], '"');document.write(i==iDefSel ? ' selected>' : '>');document.write(aAlign[i][0],'</option>');}document.write('</select>');
}//showAlignSel()function setDocTitle(s)
{//dtfn = 标题字体名 font name//dtfs = 标题字号 font size//dtta = 标题对齐方式 text align//rs = 行距 row spacingreturn '<p style="margin:0px; font-family:' + dtfn + ';font-size:' + dtfs +'pt; text-align:' + dtta + '; line-height:' + rs + 'pt;">' + s;
}//setDocTitle()//去除<P>中的属性
function stripPattribs(s)
{var i = s.indexOf('>');return ((-1 != i) ? s.substr(i+1) : s);
}//去除HTML代码
String.prototype.stripHTML = function()
{//var reTag = /<(?:.|\s)*?>/g; //var reTag = /<[^>]+>/gi; //过滤所有html标签,但不包括html标签内的内容 return this.replace(/<(?:.|\s)*?>/g,"");
}String.prototype.trim = function()
{//去除首尾空格return this.replace(/(^\s*)|(\s*$)/g, "");
} String.prototype.ltrim = function()
{ return this.replace(/(^\s*)/g, "");
} String.prototype.rtrim = function()
{ return this.replace(/(\s*$)/g, "");
} //判断是否为中文标点符号
String.prototype.isCnPunctuation = function()
{ return (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)); //20230730修改
}//判断是否为英文标点符号
String.prototype.isEnPunctuation = function()
{ return /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this);
}//功能:判断是否为中文或英文标点符号
String.prototype.isPunctuation = function()
{ return ((/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F|\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this))); //return (this.isEnPunctuation() || this.isCnPunctuation()) ? true : false; //20230730停用//return (this.isEnPunctuation() || this.isCnPunctuation()); //20230730增加
}//判断是否为纯半角阿拉伯数字串
String.prototype.isArabicNumEn = function()
{return /^\d+$/.test(this);
}//判断是否为纯全角阿拉伯数字串
String.prototype.isArabicNumCn = function()
{//[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]=[0|1|2|3|4|5|6|7|8|9]return (/^[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]+$/.test(this));
}//判断是否为纯全角或纯半角阿拉伯数字串
String.prototype.isPureArabicNum = function()
{//[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]=[0|1|2|3|4|5|6|7|8|9]return (this.isArabicNumEn() || this.isArabicNumCn());
}//判断是否为全阿拉伯数字串(全角或半角阿拉伯数字均可)
String.prototype.isArabicNum = function()
{//[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]=[0|1|2|3|4|5|6|7|8|9]return (/^[\d|\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]+$/.test(this));
}//功能:将edRichBody内容分解成字符串数组并清除其中的多余字符:空格、HTML代码等
//输入:无
//输出:清后多余字符的字符串数组
//记录:20230729增加清除温馨提示信息,将多个循环整合到一个循环内
function getClearInfoArray()
{var s = edRichBody.innerHTML.replace(/<br(?:.|\s)*?>/gi,'</p><p>');var t = s.split('<p');taDbg.value += "\n---getClearInfoArray()\n";for (var i=0; i < t.length; i++){taDbg.value += "\nt[" + i + "]=" + t[i];} s = 0;while (s < t.length){t[s] = stripPattribs(t[s]);t[s] = t[s].stripHTML();//以下两句顺序不能颠倒t[s] = t[s].replace(/ /ig, ''); //去除空格代码 t[s] = t[s].trim(); //去除首尾空格var j = t[s].indexOf(g_sWarmPromptTxt);//20230729增加清除温馨提示信息if (-1 != j){t[s] = t[s].substring(0,j);}if (t[s].length==0 || t[s]=='></p>' || t[s]==null){taDbg.value += "\nsplice: t[" + s + ']=' + t[s];t.splice(s,1);}else{s++;}}//while()taDbg.value += "\n---\n";for (var i=0; i < t.length; i++){taDbg.value += "\nt[" + i + "]=" + t[i];} return t;
}function clearDocFmt()
{var s = '<p>' + getClearInfoArray().join('</p><p>');//alert(s);edRichBody.innerHTML = s;//alert(edRichBody.innerHTML);
}//功能:是否以标点符号结束Is aunctuation at the end of the string
String.prototype.isEndWithPunctuation = function()
{
/*var c = this.substring(this.length-1);return c.isPunctuation();
*/return this.substring(this.length-1).isPunctuation();
}//语句结束符号字符串,考虑到三级标题序号可能包括英语句号,此处不将英语句号列为语句结束符号
var sStatementEndPunctuation = '。!?…!?';//功能:获取段落文字中的第一个语句结束符号位置
//输入:p:字符串
//输出:第一个语句结束符号位置
//记录:20230729更新
function getFirstPunctuationPos(p)
{//taDbg.value += '\n ---getFirstPunctuationPos(' + p + ')\n';var r = p.length, n;for (var i = 0; i < sStatementEndPunctuation.length; i++){n = p.indexOf(sStatementEndPunctuation[i]);if ( (-1 != n) && (n < r) ){r = n;break;//20230729增加//taDbg.value += '\n' + p[i] + ': n=' + n + ' r=' + r;}}return r;
}//getFirstPunctuationPos(p)//功能:判断字符串是否只有一句话
//输入:p=字符串
//输出:true=是一句话;false=不是一句话
function isAstatement(p)
{
/*for (var i = 0; i < sStatementEndPunctuation.length; i++){var n = p.indexOf(sStatementEndPunctuation[i]);if (n !=-1 && n == p.length-1) {return true;}}return false;
*/var n = getFirstPunctuationPos(p);return ((( -1 != n) && (n == p.length-1)) ? true : false);
}/*
//功能:标题是否单独成行 Is paragraph title a single line?
//输入:t=文字
//输出:true=是独立标题行,false=不是独立标题行
function ptIsALine(t)
{return isAstatement(t) ;
} //ptIsALine(t)
*///功能:设置一级标题set paragraph format with primay title
//输入:t=文字
//输出:格式化字符串
function setParaTitle1(t)
{var r;if (isAstatement(t)) //(ptIsALine(t)) //标题是否单独成行{//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;r = '<p style="margin:0; font-family:' + pt1fn + ';font-size:' + pt1fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'pt;">' + t;}else{//标题不单独成行var n = getFirstPunctuationPos(t);//t.indexOf('。');r = '<p style="margin:0; line-height:' + rs + 'pt; text-indent: '+ sn + 'pt; font-family:' + mtfn + '"><span style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt;" >' + t.substring(0, n) + '</span>' + t.substring(n);}taDbg.value += "\n---setParaTitle1:" + r;return r;
} //setParaTitle1(t)//功能:设置二级标题set paragraph format with secondary title
//输入:t=文字
//输出:格式化字符串
function setParaTitle2(t)
{taDbg.value += "\n---setParaTitle2:" + t;var r;//var b = document.getElementById("cbSecondaryTitleStrong").checked; //是否加粗if (isAstatement(t))//(ptIsALine(t)) //标题是否单独成行{//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;r = '<p style="margin:0; font-family:' + st2fn + ';font-size:' + st2fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'pt;' + (st2Strong ? 'font-weight: bold;' : '') + '">' + t;}else{//标题不单独成行var n = getFirstPunctuationPos(t);r = '<p style="margin:0; line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-size:' + st2fs +'pt; font-family:' + mtfn + '"><span style="font-family:' + st2fn + (st2Strong ? ';font-weight: bold;' : '') + '" >' + t.substring(0, n) + '</span>' + t.substring(n);}return r;
}//setParaTitle2(t)//功能:在段落文本末尾添加缺少标点符号的提示文本
//输入:q=待添加提示的文本
//输出:添加提示后的文本
//记录:20230726修改变量strMissPunctuation
// 20230729 停用
/*
function appendMissPunctuationPrompt(q)
{//const strMissPunctuation = "*公文一键排版系统温馨提示:此处是否遗漏标点符号";const strMissPunctuation = g_sWarmPromptTxtLeft + g_sWarmPromptTxt + '此处是否遗漏标点符号' + g_sWarmPromptRight;var k = q.lastIndexOf(strMissPunctuation); //q = (-1 != k ? q.substring(0, k) : q) + '<span style="color:red; font-weight:bold;">' + strMissPunctuation + '</span>';q = (-1 != k ? q.substring(0, k) : q) + strMissPunctuation;return q;//return (-1 != k ? q.substring(0, k) : q) + '<span style="color:red; font-weight:bold;">' + strMissPunctuation + '</span>';
}//appendMissPunctuationPrompt()
*/ //功能:设置三级标题set paragraph format with third title
//输入:t=文字
//输出:格式化字符串
function setParaTitle3(t)
{taDbg.value += "\n---setParaTitle3:" + t;var r;//var b = document.getElementById("cbThirdTitleString").checked; //是否加粗if (isAstatement(t))//(ptIsALine(t)) //标题是否单独成行{//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;r = '<p style="margin:0; font-family:' + mtfn + ';font-size:' + mtfs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'pt;' + (tt3Strong ? 'font-weight: bold;' : '') + '">' + t;}else{//标题不单独成行var n = getFirstPunctuationPos(t);r = '<p style="margin:0; line-height:' + rs + 'pt; text-indent: '+ sn + 'pt; font-size:' + mtfs + 'pt; font-family:' + mtfn + '">' + (tt3Strong ? '<span style="font-weight: bold;">' : '') + t.substring(0, n) + (tt3Strong ? '</span>' : '') + t.substring(n);if ( !r.isEndWithPunctuation()){//r = appendMissPunctuationPrompt(r);20230729停用r += g_sWarmPromptLeft + g_sWarmPromptTxt + '此处是否遗漏标点符号' + g_sWarmPromptRight;}}//ifreturn r;
}//setParaTitle3(t)//是否为只包含一二三四五六七八九十的字符串
String.prototype.isCnNum = function()
{//[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341] = [一二三四五六七八九十]return (/^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+$/.test(this));
}//Is the paragraph with primary title?一级标题
function isIncludePrimaryTitle(p)
{var t = p.indexOf('、');return ((-1 != t) && (p.substring(0,t).isCnNum())) ? true : false;//return /^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 十一、三四”中的“十一、”//return /^\s*[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 十一、三四”或“ 十一、三四”中的“十一、”//(\b[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341])*[\u3001]{1},可匹配“十一、三四”中的顿号//\b[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]*[\u3001]{1},可匹配“a十一、三四”中的“十一、”
}//isIncludePrimaryTitle(p)//Is a secondary title serial number with parenthesis是带小括号的二级标题序号吗?
function isT2SNwithParenthesis(p)
{var t = p[0];if (t == '('){t = p.indexOf(')');if ((-1 != t) && ((p.substring(1,t)).isCnNum())) {return true;}}//ifif (t == '('){t= p.indexOf(')');if ((-1 != t) && (p.substring(1,t).isCnNum())) {return true;}}//ifreturn false;//二级标题
}//isSNwithParenthesis(p)//Is the paragraph with secondary title?二级标题
function isIncludeSecondaryTitle(p)
{var t = p[0];//t = p.substring(0, 1);if (-1!= "㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩".indexOf(t)){return true;}if (isT2SNwithParenthesis(p)){return true;//二级标题}return false;
}//isIncludeSecondaryTitle(p)//Is the paragraph with third title?三级标题
function isIncludeThirdTitle(p)
{var t = p.indexOf('.');if (-1==t){t = p.indexOf('.');}return ((-1 != t) && p.substring(0,t).isPureArabicNum()) ? true : false;
}//isIncludeThirdTitle(p)//功能:获取文字串的标题级别
//输入:p:文字串
//输出:1:一级标题,2:二级标题,3:三级标题,0:其它
function getTitleLevel(p)
{taDbg.value += "\n---getTitleLevel:" + p;//var t = p[0];//t = p.substring(0, 1);if (isIncludeSecondaryTitle(p))//(t=='(' || t=='(' ){//alert(t);return 2;//二级标题}if (isIncludePrimaryTitle(p))//一级标题{return 1;}if (isIncludeThirdTitle(p))//三级标题{return 3;}return 0;
}//getTitleLevel(p)//功能:设置段落格式set paragraph format
//输入:p:段落文字
//输出:设置格式的文本
function setParaFmt(p)
{switch (getTitleLevel(p)){case 1:t = setParaTitle1(p);//一级标题break;case 2:t = setParaTitle2(p);//二级标题break;case 3:t = setParaTitle3(p);//三级标题break;default: //main text正文t = '<p style="margin:0px; line-height:' + rs + 'pt; text-indent: ' + sn + 'pt;font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + p;}//switch//taDbg.value += "\n---setParaFmt:" + t;return t;
}//setParaFmt(p)function getArg()
{// 排版内容包括公文标题cbDocTilte = document.getElementById('cbDocTilte').checked;//标题字体名 document title font namedtfn = document.getElementById('selDocTitleFontName').value;//alert(fn);//标题字号 document title font sizedtfs = document.getElementById('selDocTitleFontSize').value;//alert(fs);//标题对齐方式 document title text aligndtta = document.getElementById('selDocTitleAlign').value;//一级标题字号 primary title font namept1fn = document.getElementById('selPrimaryTitleFontName').value;//一级标题字号 primary titlefont sizept1fs = document.getElementById('selPrimaryTitleFontSize').value;//二级标题字号 psecondary title font namest2fn = document.getElementById('selSecondaryTitleFontName').value;//二级标题字号 secondary title font sizest2fs = document.getElementById('selSecondaryTitleFontSize').value;//二级标题字体加粗 secondary title strongst2Strong = document.getElementById('cbSecondaryTitleStrong').checked;//三级标题字体加粗 third title strongtt3Strong = document.getElementById('cbThirdTitleStrong').checked;//正文字体名称mtfn = document.getElementById('selMainTextFontName').value;//正文字体字号mtfs = document.getElementById('selMainTextFontSize').value;//行距 row spacingrs = document.getElementById('tbRowSp').value;//首行行首空格数sn = document.getElementById('tbLeadSpNum').value*16;//20230729增加*16
}// getArg()//判断dddd年dd月dd日是否符合闰年等规则
//记录:2023-07-16创建
String.prototype.isRightDateCn = function()
{return (/^(?:(?!0000)[0-9]{4}([年]{1})(?:(?:0?[1-9]|1[0-2])\1(?:0?[1-9]|1[0-9]|2[0-8])|(?:0?[13-9]|1[0-2])\1(?:29|30)|(?:0?[13578]|1[02])\1(?:31))|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)([月]{1})0?2\2(?:29))([日]{1})$/.test(this));
}//功能:判断是否为dddd年dd月dd日格式
//记录:2023-07-16创建
String.prototype.isDateCn = function()
{//年=\u5e74,月=\u6708,日=\u65e5//return (/^(\d{4})([\u5e74]{1})(\d{1,2})([\u6708]{1})\d{1,2}([\u65e5]{1})$/.test(this)); return (/^(\d{4})([年]{1})(\d{1,2})([月]{1})\d{1,2}([日]{1})$/.test(this));
}//功能:判断是否为落款
//输入:t1=落款单位,t2=落款日期
//输出:true=是落款;false=非落款
//记录:2023-07-16创建
function isBadging(t1,t2)
{if (isAstatement(t1))//落款单位末尾是否带符号?{return false;//带符号,不是落款}taDbg.value += "\n--- isBadging()\n" + t1 + '\n' + t2;return (t2.isDateCn());
}//isBadging(t1,t2)//功能:利用canvas取字符串宽度
//输入:s=字符串,f=字体
//输出:字符串宽度
//记录:2023-07-22创建
function getStrWidth(s, f)
{//alert(s);var canvas = getStrWidth.canvas || (getStrWidth.canvas = document.createElement("canvas"));var ctx = canvas.getContext("2d"); ctx.font = f;return ctx.measureText(s).width;
}//geStrWidth()//功能:设置落款格式
//输入:t1=落款单位,t2=落款日期
//输出:格式化后的落款单位和落款日期代码
//纪录:2023-07-16创建
// 2023-07-22修改
function setBadging(t1,t2)
{var r = new Array();var f = mtfs+ 'pt' + ' '+ mtfn;//顺序不能颠倒!//noSealvar iSize1 = getStrWidth(t1, f);var iSize2 = getStrWidth(t2, f);//document.write('<p>' + iSize1 + " " + iSize2);if (iSize2 > iSize1){//如成文日期长于发文机关署名,应当使成文日期右空二字编排,并相应增加发文机关署名右空字数。r[0] = '<p style="line-height:' + rs + 'pt; font-family:' + mtfn + ';font-size:' + mtfs + 'pt; text-align:right; margin:0 ' + Math.ceil((iSize2 - iSize1)/2 + 48) + 'px 0 0">' + t1;//1em=16px,36pt=32px,3em=48pxr[1] = '<p style="line-height:' + rs + 'pt; font-family:' + mtfn + ';font-size:' + mtfs + 'pt; text-align:right; margin:0 36pt 0 0">' + t2;}else{//单一机关行文时,在正文(或附件说明)下空一行右空二字编排发文机关署名,在发文机关署名下一行编排成文日期,首字比发文机关署名首字右移二字r[0] = '<p style="line-height:' + rs + 'pt; font-family:' + mtfn + ';font-size:' + mtfs + 'pt; text-align:right; margin:0 36pt 0 0">' + t1;r[1] = '<p style="line-height:' + rs + 'pt; font-family:' + mtfn + ';font-size:' + mtfs + 'pt; text-align:right; margin: 0 ' + (iSize1 - iSize2) + 'px 0 0">' + t2;}return r.join('');
}//setBadging()//功能:判断字符串是否为“附件:”
//输入:p=字符串
//输出:true=是;false=否
//记录:20230726创建
function isAttachmentWithColon(p)
{return "附件:"==p.substr(0, 3) ? true : false;
}//功能:判断字符串中是否包含空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]
//输入:p=字符串
//输出:true=是;false=否
//记录:20230729创建
function isIncludeSpace(p)
{//return "附件"==p ? true : false;return (-1!=p.search(/\s+/g) ? true : false);
}//功能:判断字符串是否为“附s件”“附s件x”“附s件x-x”,其中s为空格,x为阿拉伯数字
//输入:p=字符串
//输出:true=是;false=否
//记录:20230726创建
// 20230729改用isIncludeSpace()
function isAttachmentWithSpace(p)
{//return (/^(附){1}\s+(件){1}([\d|-]*)$/.test(p)); return isIncludeSpace(p);
}//功能:判断字符串是否为“附件”“附件x”“附件x-x”,其中x为阿拉伯数字
//输入:p=字符串
//输出:true=是;false=否
//记录:20230726创建
function isAttachment(p)
{//return "附件"==p ? true : false;//return (/^(附件){1}([\d|-]*)$/.test(p)); return (/^(附){1}\s*(件){1}([\d|-]*)$/.test(p));
}//功能:判断相连两段文字是否为附件及标题
//输入:p1=前一段;p2=后一段
//输出:true=是;false=否
//记录:20230726创建
function isAttachmentTitle(p1, p2)
{if (! isAttachment(p1))//前一段内容是“附件”?{return false;//不是}return (! isAstatement(p2)); //后一段是否为一句话
}//isAttachmentTitle() //功能:删除字符串中的所有空格
//记录:20230726创建
String.prototype.eliminateSpace = function()
{return this.replace(/\s*/g,"");
}//功能:设置附件及附件标题格式
//输入:p1=附件;p2=附件标题
//输出:附件及附件标题格式化后的字符串
//记录:20230726创建
function setAttachmentTitleFmt(p1, p2)
{//附件 与 附件标题之间要间隔一行//return '<p style="margin:0px; font-family:黑体; font-size:' + mtfs + 'pt; line-height:"' + rs +'">' + p1 + '</p><p style="margin:0px; font-size:28pt; line-height:"' + rs +'"> </p><p style="margin:0px; text-align:center; font-family:' + dtfn + '; font-size:' + dtfs + 'pt; line-height:"' + rs +'">' + p2 + '</p>';return '<p style="margin:0px; font-family:黑体; font-size:' + mtfs + 'pt; line-height:' + rs + 'pt">' + (isAttachmentWithSpace(p1) ? (p1.eliminateSpace() + g_sWarmPromptLeft + g_sWarmPromptTxt + '本行多余的空格已删除' + g_sWarmPromptRight) : p1) + '</p><p style="margin:0px; font-size:' + mtfs + 'pt; line-height:' + rs + 'pt"> </p><p style="margin:0px; text-align:center; font-family:' + dtfn + '; font-size:' + dtfs + 'pt; line-height:' + rs +'pt">' + p2 + '</p>';
}//setAttachmentTitleFmt(p1, p2)//功能:判断是否为以半角冒号结束的主送机关main delivery department
//输入:p=字符串
//输出:true=是,false=否
//更新:20230729创建
function isMainDeDeWithColonEn(p)
{return /.*(:){1}\s*$/gi.test(p);
} //功能:判断是否为以全角冒号结束的主送机关main delivery department
//输入:p=字符串
//输出:true=是,false=否
//更新:20230729创建
function isMainDeDeWithColonCn(p)
{//return (':'==p.substring(p.length-1) ? true : false);return /.*(:){1}\s*$/gi.test(p);
}//功能:设置主送机关行格式main delivery department
//输入:p=送机关行字符串
//输出:主送机关行格式化字符串
//记录:20230729创建
function setMainDeDe(s)
{taDbg.value += "\n---setMainDeDe()\n";var p = s;var a = null;if (isIncludeSpace(p)){p = p.eliminateSpace();a = '已删除多余的字符';}if (isMainDeDeWithColonEn(p)){p = p.replaceAll(':', ':');a += ((null==a) ? null : ';') + '半角冒号已转为全角冒号';}p = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + p;if (null != a){p += g_sWarmPromptLeft + g_sWarmPromptTxt + a + g_sWarmPromptRight;}taDbg.value += p + "\n";return p;
}//setMainDeDe()//功能:判断是否为以全角冒号结束的主送机关main delivery department
//输入:p=字符串
//输出:true=是,false=否
//更新:20230729创建
function isMainDeDe(p)
{//return (isMainDeDeWithColonCn(p) | isMainDeDeWithColonEn(p) ? true : false);return /.*(:|:){1}\s*$/gi.test(p);
} //功能:判断是文本行是否为多个附件的头1个附件说明 is the firest multi attachment description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230730创建
function isMultiAttDesc1(p)
{return (/^(附){1}\s*(件){1}\s*(:|:){1}\s*\d+(.|.){1}\s*/.test(p)) && !p[p.length-1].isPunctuation();
} //isMultiAttDesc1(p)//功能:判断是文本行是否为单个附件的附件说明 is a single Attachment Description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230730创建
function isSingleAttDesc(p)
{return (/^(附){1}\s*(件){1}\s*(:|:){1}\s*[^0-9]+\s*/.test(p)) && !p[p.length-1].isPunctuation();
}//功能:判断是文本行是否为附件说明 is Attachment Description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230730创建
function isAttachmentDescription(p)
{//return (/^(附){1}\s*(件){1}\s*(:){1}\s*(\d. | \d.)*/.test(p)) & !p[p.length-1].isPunctuation(); return (/^(附){1}\s*(件){1}\s*(:|:){1}\s*/.test(p)) && !p[p.length-1].isPunctuation();
} //功能:设置附件说明格式 set attachment description format
//输入:p=附件说明字符串
//输出:格式化的附件说明格式
//更新:20230730创建
// 20230801更新
function setAtttDescFmt(p)
{var t = p;var a = '';if (-1 != t.indexOf(':'))//是半角冒号?{t = p.replace(':', ':');a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角冒号转换为全角冒号" + g_sWarmPromptRight; //温馨提示}//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。var sBlankLine = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;"> </p>';//var t = '<p style="margin:0pt 0pt 0pt 32pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801停用var t = '<p style="word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 5) + 'pt; text-indent:-' + (mtfs * 3) + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801增加return sBlankLine + t + a;
}// setAtttDescFmt(p)//功能:设置公文格式Set document format
//输入:无
//输出:无
//记录:20230726添加对附件及附件标题格式的处理代码
// 20230729添加对主送单位格式的处理代码
// 20230730添加对单个附件说明格式的处理代码
function setDocFmt()
{taDbg.value += "\n---setDocFmt()\n";getArg(); //读取预设参数var t = getClearInfoArray();//标题if (cbDocTilte){t[0] = setDocTitle(t[0]) + '</p><p style="margin:0px; line-height:"' + rs +'"> ';}var i = (cbDocTilte ? 1 : 0);//2023-07-26增加while (i < t.length){if (i < t.length-1)//20230716增加{if (isBadging(t[i],t[i+1]))//是落款?{//落款前加空行t[i-1] += '</p><p style="margin:0px; line-height:"' + rs +'"> ';//设置落款t[i] = setBadging(t[i],t[i+1]);t[i+1] = null;taDbg.value += "\nt[" + (i-1) + "]=" + t[i-1] + "\nt[" + i +"]=" + t[i] + "\nt[" +(i+1) +"]=" + t[i+1];//i++;//i++;i += 2;continue;}if (isAttachmentTitle(t[i],t[i+1])) //是附件及附件标题?{t[i] = setAttachmentTitleFmt(t[i],t[i+1]);t[i+1] = null;taDbg.value += "\nt[" + (i-1) + "]=" + t[i-1] + "\nt[" + i +"]=" + t[i] + "\nt[" +(i+1) +"]=" + t[i+1];//i++;//i++;i += 2;continue;}}//ifif (isMainDeDe(t[i]))//是主送单位吗?20230729增{t[i] = setMainDeDe(t[i]);//是i++;continue;}if (isSingleAttDesc(t[i])) //是单个附件说明?20230730增加{t[i] = setAtttDescFmt(t[i]);i++;continue;}t[i] = setParaFmt(t[i]);i++;}//while()//alert(t.join(''));edRichBody.innerHTML = t.join('');
}//setDocFmt() </script></head><body>
<fieldset style="width: 1100px;"><legend>实时编辑区</legend>
<iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<p><input type="button" id="btnclearDocFmt" value="清除格式" onclick="clearDocFmt()" style="background:cyan; border-radius: 25px;" /><input type="button" id="btnsetDocFmt" value="一键排版" onclick="setDocFmt()" style="background:purple; color:white; border-radius: 25px;" /><input type="button" id="btnShowSrc" value="显示源码" onclick="showSrc()" style="background:yellow; border-radius: 25px;" /><input type="button" id="btnB" value="B" title="加粗/正常" style="font-weight:bolder" onclick="execCmd('bold',false,null)" /><input type="button" id="btnItalic" value="I" title="斜体/正常" style="font-weight:bolder;font-style:italic" onclick="execCmd('italic',false,null)" /><input type="button" id="btnUnderline" value="I" title="下划线" style="font-weight:bolder;text-decoration:underline" onclick="execCmd('underline',false,null)" />
</p>
<fieldset style="width: 1200px;"><legend>参数设置</legend>公文标题:<input type="checkbox" checked id="cbDocTilte">排版内容包括公文标题<script>showFontNameSel("selDocTitleFontName", 0);document.write(' ');showFontSizeSel("selDocTitleFontSize", 4);document.write(' ');showAlignSel("selDocTitleAlign", 1);</script><p>正文一级标题:<script>showFontNameSel("selPrimaryTitleFontName", 1);document.write(' ');showFontSizeSel("selPrimaryTitleFontSize", 6);</script></p><p>正文二级标题:<script>showFontNameSel("selSecondaryTitleFontName", 5);document.write(' ');showFontSizeSel("selSecondaryTitleFontSize", 6);</script><input type="checkbox" checked id="cbSecondaryTitleStrong">粗体</p><p>正文三级标题:<input type="checkbox" checked id="cbThirdTitleStrong">粗体</p><p>正文: <script>showFontNameSel("selMainTextFontName", 3);document.write(' ');showFontSizeSel("selMainTextFontSize", 6);document.write(' ');</script>行距(行间距):<input type="text" id="tbRowSp" value="28" size="2"><!-- row spacing//--> 段落首行行首空格数:<input type="text" id="tbLeadSpNum" value="2" size="2"></P></fieldset><p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea><script type="text/javascript">const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
const btnShowSrc = document.getElementById("btnShowSrc");//排版内容是否包括公文标题
var cbDocTilte; // = document.getElementById('cbDocTilte').value;
//标题字体名 document title font name
var dtfn; // = document.getElementById('selDocTitleFontName').value;
//标题字号 document title font size
var dtfs; // = document.getElementById('selDocTitleFontSize').value;
//标题对齐方式 document title text align
var dtta;// = document.getElementById('selDocTitleAlign').value;//一级标题字号 font name
var pt1fn; // = document.getElementById('selPrimaryTitleFontName').value;
//一级标题字号 font size
var pt1fs; // = document.getElementById('selPrimaryTitleFontSize').value;//二级标题字号 psecondary title font name
var st2fn; // = document.getElementById('selSecondaryTitleFontName').value;
//二级标题字号 secondary title font size
var st2fs; // = document.getElementById('selSecondaryTitleFontSize').value;
//二级标题字体加粗 secondary title strong
var st2Strong; // = document.getElementById('cbSecondaryTitleStrong').value;//三级标题字体加粗 third title strong
var tt3Strong; // = document.getElementById('cbThirdTitleStrong').value;//行距 row spacingvar rs; // = document.getElementById('tbRowSp').value;
//首行行首空格数var sn; // = document.getElementById('tbLeadSpNum').value;//正文字体名称
var mtfn; // = document.getElementById('selMainTextFontName').value;//正文字体字号
var mtfs; // = document.getElementById('selMainTextFontSize').value;
var edRichDoc;
var edRichBody;
//var edRichHTML;
if (typeof(edRich) !="undefined"){edRichDoc = edRich.contentWindow.document;edRichDoc.designMode = "on";edRichDoc.contentEditable = true;edRichBody = edRichDoc.body;edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:2em;">河池市××局、 市×× 局: </p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 1.加强技术学习。一要<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 2.强化安全保障。一要。<span lang="EN-US"><o:p></o:p></span></span></p><p>附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</p><p>附件:河池市××关于××的通知</p><p>附件:河池市××关于××的通知。</p><p>附件:1.河池市××关于××的通 知</p><p>附件:1.河池市××关于××××的通 知 </p><p>2.河池市××关于×× ××的通 知 </p><p>3.河池市××关于×× ××的通 知</p><p>测试1</p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px">河池市××××局</p><p>2023年7月22日</p><p>测试2</p><p>广西壮族自治区河池市××××局</p><p>2023年7月22日</p><p>测试3</p><p>河池市××局</p><p>2023年7月22日</p><p>测试4</p><p>河池市×局</p><p>2023年7月22日</p><p>附件</p><p>附件标题</p><p>附件:</p><p>附件标题</p><p>附 件</p><p>附件标题</p>';
}
else
{window.alert("undefined");
}function replaceStr(s1,s2)
{try{var r = document.body.createTextRange();if (r.findText(s1)){r.expand('charactor');r.select();r.text = s2;r.scrollIntoView();}else{alert('"'+s+'" not found!');}}catch (e){alert(e.description);}
}function showSrc()
{if (btnShowSrc.value=="显示源码"){edRichBody.innerText = edRichBody.innerHTML;//edRichBody.innerText = edRichBody.innerHTML.replace('</p>','</p>'+chr(10)); //edRichBody.innerText = edRichBody.innerText.replace('<\/p>','<\/p>'+chr(10)+chr(13)); btnShowSrc.value = "显示预览";btnShowSrc.style.background = "cyan";}else{edRichBody.innerHTML = edRichBody.innerText;//edRichBody.innerHTML = edRichBody.innerText.replace(chr(10)+chr(13),'');btnShowSrc.value = "显示源码";btnShowSrc.style.background = "yellow";}
}function execCmd(cmd,f,v)
{edRichDoc.execCommand(cmd,f,v);
}
</script>
</body>
</html>