【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
第七章 小程序远程数据请求、获取个人信息
文章目录
- 【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
- 前言
- 一、远程数据请求
- 1.本地环境
- 2.正式域名
- 二、获取用户个人信息
- 1.展示当前用户的身份信息
- 2.获取用户的个人信息
- 总结
前言
本章我们介绍小程序远程数据请求,通过本地环境和正式域名两部分进行介绍。还会介绍小程序如何获取个人信息。
一、远程数据请求
小程序可以服务外部服务器数据,也可以向外部服务器发送数据。我们将通过本地环境和使用正式域名方式来测试一下,小程序怎么接受和发送数据。
1.本地环境
微信小程序有规定,必须在后台等级过的服务器域名才可以进行通信。不过,开发者工具可以放松这个限制。
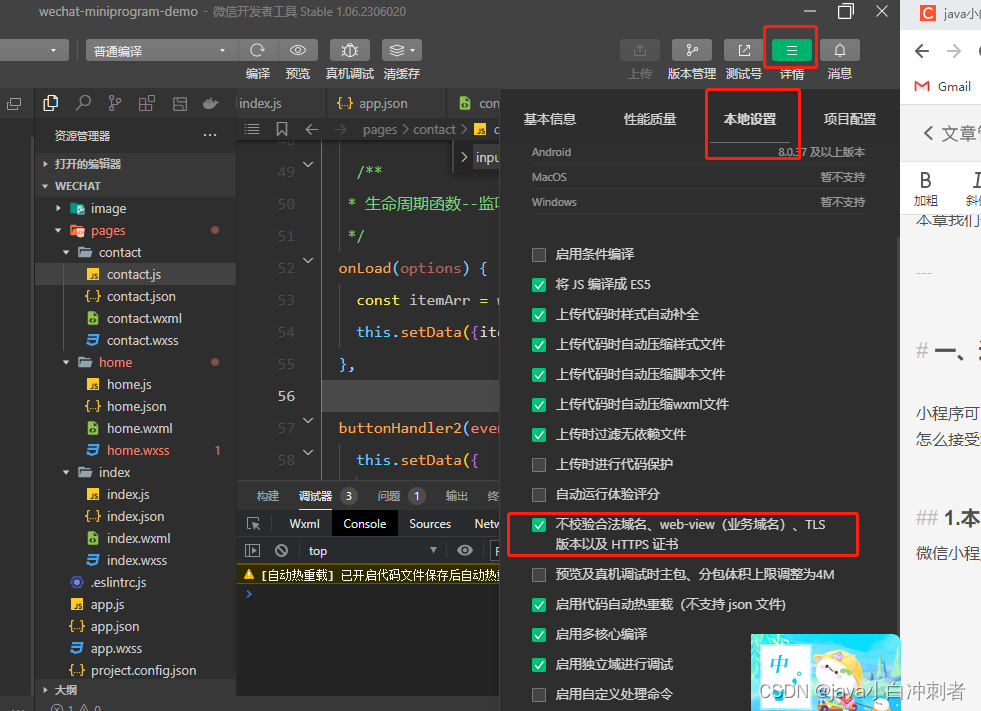
点击微信开发工具右上角的详情—>本地设置—>勾选 不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书,这个选项。

🧀我们通过代码来演示
🏀🏀🏀本地创建springboot服务,和小程序进行通信。
🍉🍉🍉springboot代码 在云盘
链接:https://pan.baidu.com/s/1c5BmSkMWL7fMhhQPR25x2A?pwd=yh8z
提取码:yh8z
WechatController.java
package com.gcl.springdemo01;import com.google.gson.Gson;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.List;@RestController
@RequestMapping("/wechat")
public class WechatController {@GetMapping("/demo")public String demo(){List<String> list = new ArrayList<>();list.add("a");list.add("b");list.add("c");return new Gson().toJson(list);}}
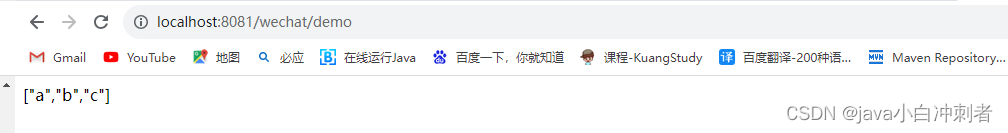
打开浏览器访问查看数据 访问 :http://localhost:8081/wechat/demo

contact.wxml
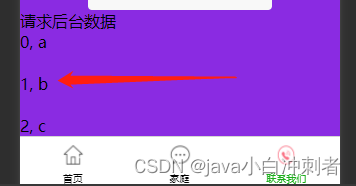
<view>请求后台数据<text wx:for="{{list1}}">{{index}}, {{item}}</text>
</view>
contact.js
/*** 生命周期函数--监听页面加载*/onLoad(options) {//请求本地环境const that = this;wx.request({url: 'http://localhost:8081/wechat/demo',success(res){that.setData({list1: res.data});}});},
我们把请求后台的方法直接写在了onLoad()方法中,会在页面加载后自动执行,这事就会执行wx.request()方法请求后台。如果请求成功,会执行函数success(),更新全局变量list1。
想详细了解请看官方文档:点击
结果:

2.正式域名
🍉🍉🍉注:
小程序官方出于安全性方面考虑,对请求后台接口做了两个限制:
- 只能请求
HTTPS类型的接口 - 必须将接口的
域名添加到自己微信小程序的信任列表中
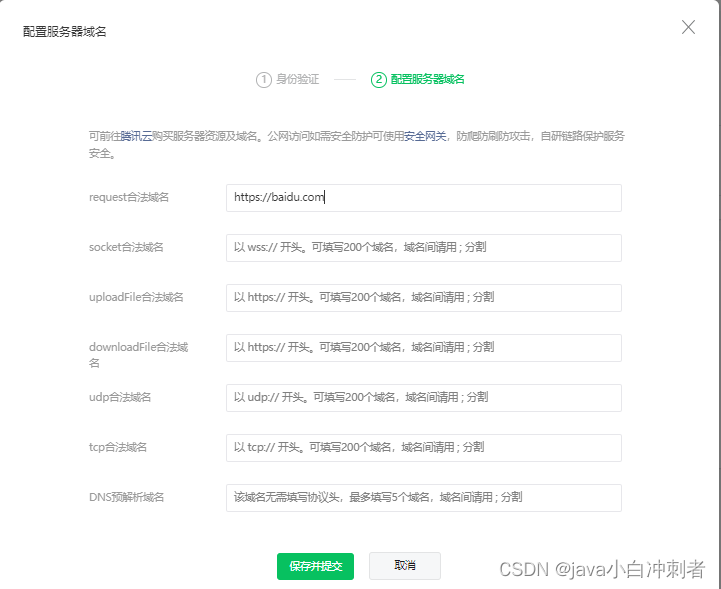
配置合法域名
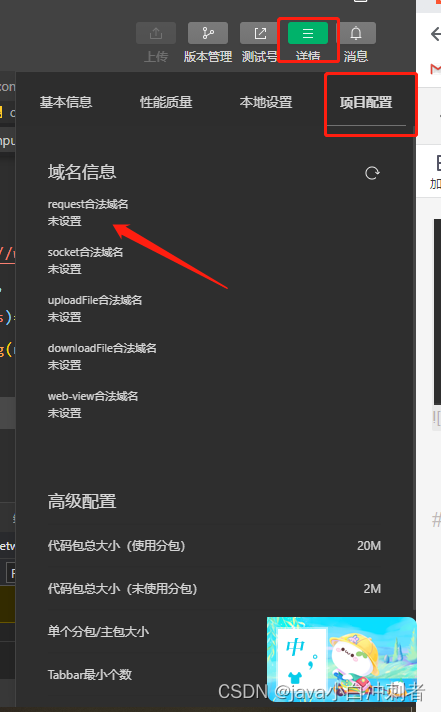
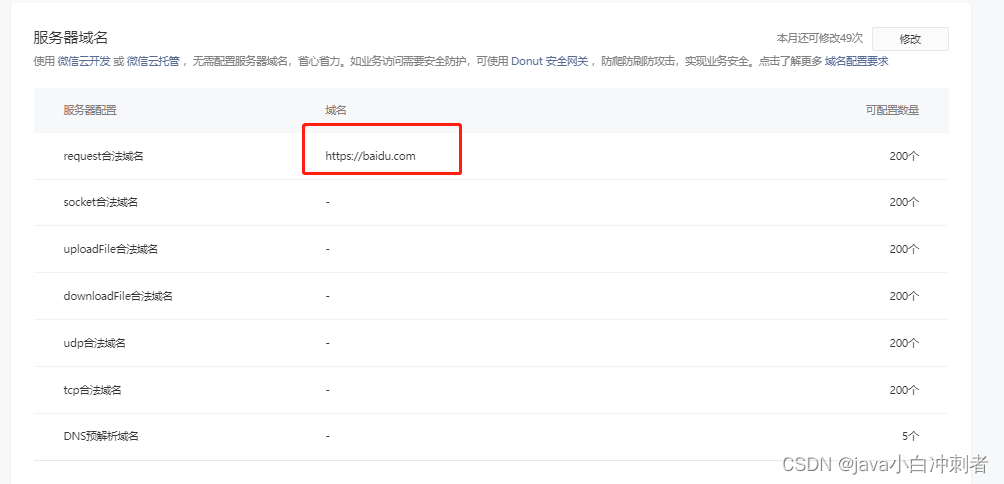
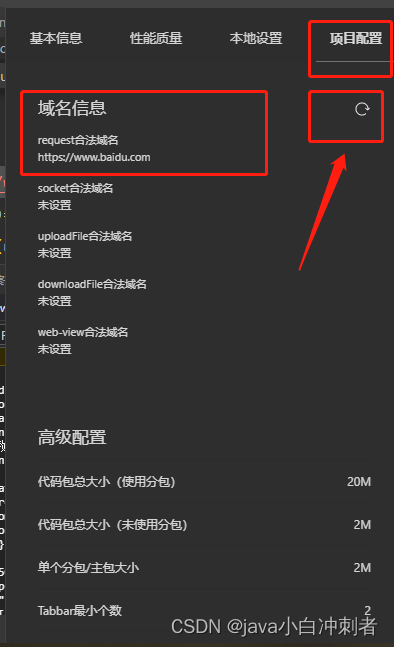
①我们查看一下现有的合法域名:现在未设置

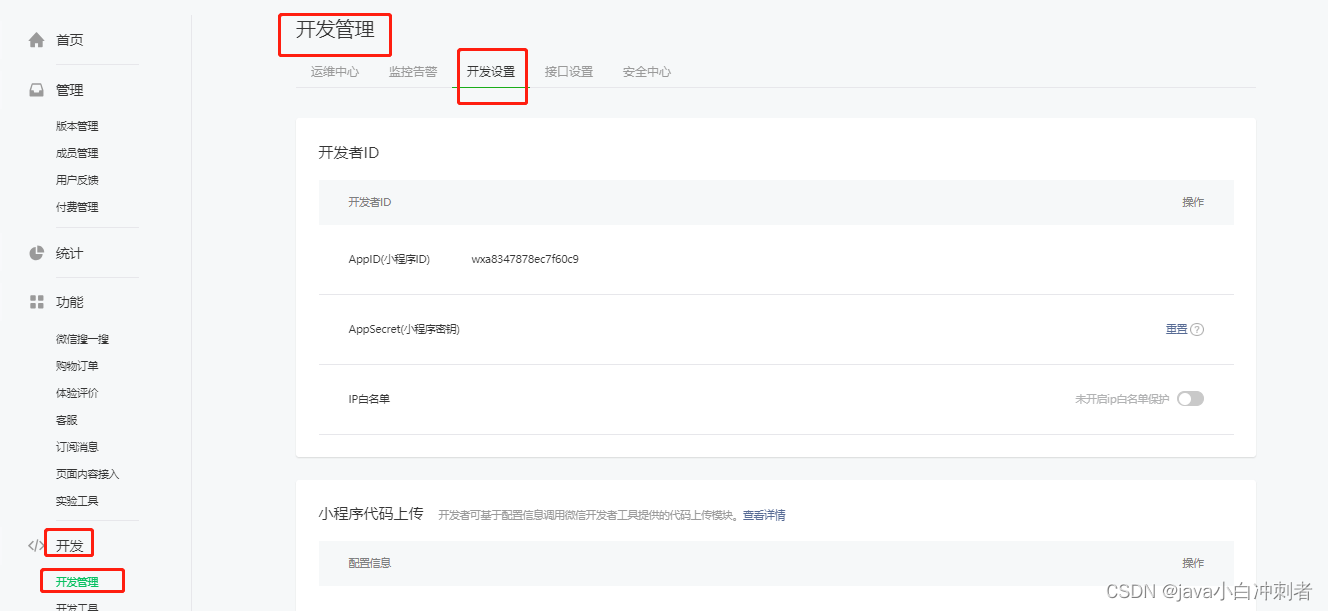
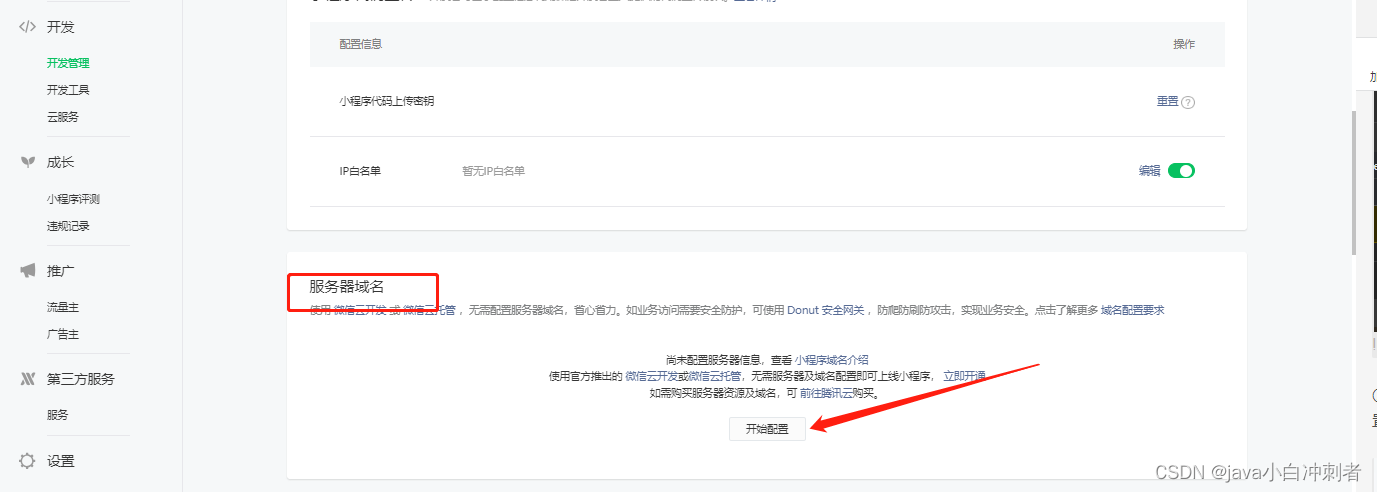
②打开微信公众平台->登录微信小程序管理后台 -> 开发->开发管理 -> 开发设置 -> 开始配置服务器域名 -> 修改 request 合法域名




🍉🍉🍉注:
注意我们登录微信小程序管理后台时,需要看看我们登录的账号是否对应小程序登录的账号。

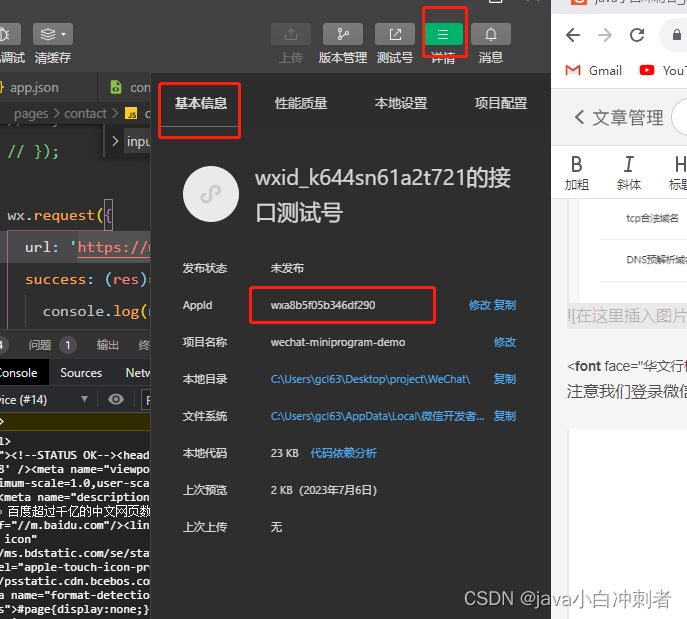
查看小程序登录账号:详情->基本信息->AppId

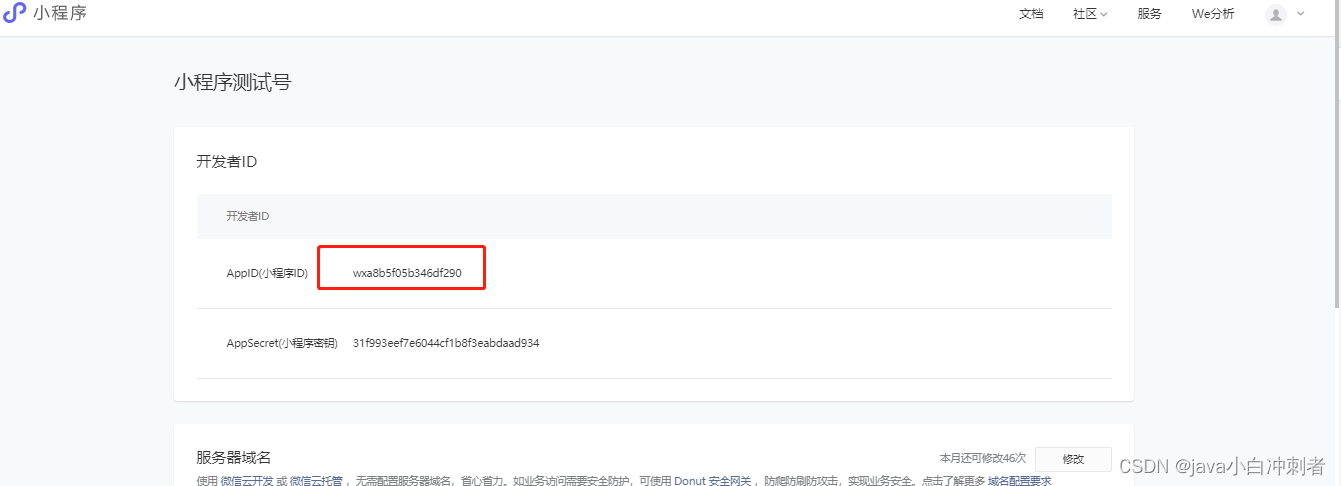
查看小程序测试账号的AppID

只有AppID相同时,我们设置的request合法域名才管用。
查看request合法域名:点击刷新

🧀我们通过代码来演示
🏀🏀🏀发起请求查看是否成功访问
contact.js
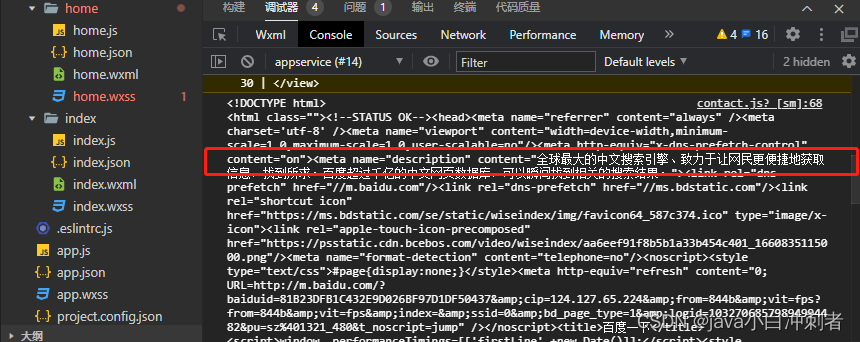
/*** 生命周期函数--监听页面加载*/onLoad(options) {wx.request({url: 'https://www.baidu.com',method:'GET',success: (res)=> {console.log(res.data)}});},
可通过method参数设置请求的方式。
结果:

二、获取用户个人信息
1.展示当前用户的身份信息
我们可以通过<open-data>组件获取当前用户信息。
| 获取方法 | 方法含义 |
|---|---|
| userNickName | 用户昵称 |
| userAvatarUrl | 用户头像 |
| userGender | 用户性别 |
| userCity | 用户所在城市 |
| userProvince | 用户所在省份 |
| userCountry | 用户所在国家 |
| userLanguage | 用户的语言 |
🧀我们通过代码来演示
🏀🏀🏀访问当前用户昵称、头像
contact.wxml
<view><open-data type="userAvatarUrl"></open-data><open-data type="userNickName"></open-data>
</view>

🍉🍉🍉注:
<open-data>不需要用户授权,不需要登录。也正是因为这个原因,小程序不允许使用脚本读取<open-data>返回的信息。
2.获取用户的个人信息
想拿到用户的个人信息,需要得到官方授权。官方建议,通过按钮方式获取授权。
🧀我们通过代码来演示
🏀🏀🏀访问当前用户昵称、头像
contact.wxml
<view><text class="title">hello {{name}}</text><button open-type="getUserInfo" bindtap="getUserProfile" class="userLogin">授权获取用户个人信息</button>
</view>
contact.js
getUserProfile(e) {wx.getUserProfile({desc: '获取您的微信个人信息',success: (res) => {console.log("查看用户信息" , res.userInfo);this.setData({name: res.userInfo.nickName})},fail: (reason) => {console.log(reason.errMsg)}})},
目前发现授权的信息可以展示,但是授权的提示框没有展示,后续解决了更新上!大家也可以看看有啥好的办法,告诉我哦,谢谢!
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了小程序远程数据请求和小程序获取个人信息的使用,下章我们再见。