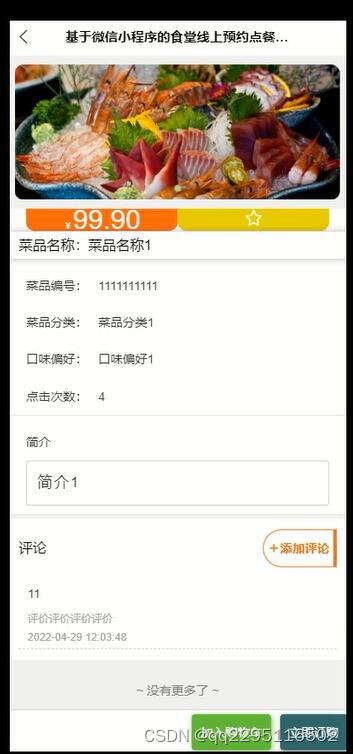
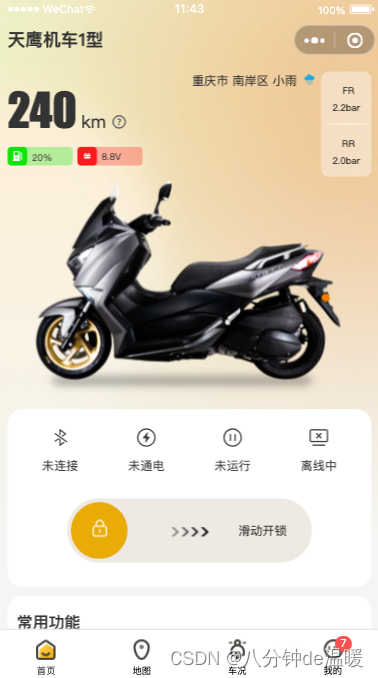
一、效果图

二、导航栏的组成
上面的导航栏主要由状态栏(就是手机电量显示栏)和小程序的导航栏组成,android手机一般为48px,ios手机一般为44px
三、开发步骤
1、设置navigationStyle:custom
{"path": "pages/views/home/detail","style": {"navigationStyle": "custom" ,// 隐藏系统导航栏"navigationBarTitleText": "车况"}},
2、页面导航栏div
<!-- 手机状态栏高度 -->
<view :style="'height:'+statusBarHeight+'px'" class="wper100"></view>
<!-- 微信导航栏高度-->
<view :style="'height:'+navTitleHeight+'px'" class="wper100">
3、获取statusBarHeight高度
let statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
4、获取navTitleHeight的高度
uni.getSystemInfo({success: function(res) {console.log(res.system); // 输出操作系统名称,如 iOS 14.5.1 或 Android 10.0.0// 判断手机是 iOS 还是 Androidif (res.system.indexOf('iOS') !== -1) {console.log('手机是 iOS');that.$store.commit("setNavTitleHeight",44);// 在这里执行 iOS 相关的逻辑} else if (res.system.indexOf('Android') !== -1) {console.log('手机是 Android');// 在这里执行 Android 相关的逻辑that.$store.commit("setNavTitleHeight",48);} else {console.log('无法确定手机系统');that.$store.commit("setNavTitleHeight",48);}}});