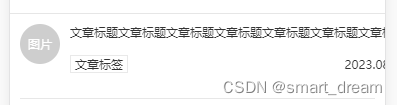
场景:文章标题过长时,只显示一行,且多余的部分用省略号显示。
最终效果图:

实现时,flex布局,出现问题:
发现text-overflow: ellipsis不生效,省略符根本没有出现。
而且因为设置了 nowrap ,发现文字将f-content 撑开,导致内容超出了屏幕。

原始代码:
<div class="flex"><div class="f-avatar"><xc-name-avatar nameavatar="'图片'"></xc-name-avatar></div><div class="f-content"><div class="row line">文章标题文章标题文章标题文章标题文章标题文章标题文章标题</div><div class="row margin-t-sm"><span class="article-tag">文章标签</span><span class="pull-right">2023.08.04</span></div></div>
</div>
<style>.flex{display: flex}.f-avatar{padding-right: 10px}.f-content{flex: 1}.line{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
</style>解决办法:
尝试取消.flex容器的display: flex,省略号出现。又想到省略号,需要固定父级宽度。
方法一:尝试对父元素.f-content设置width: 100%无效,但是设置width: 0可行,即
.f-content{flex: 1;width: 0}方法二、如果不设置宽度,.f-content可以被子节点无限撑开;因此.line总有足够的宽度在一行内显示所有文本,也就不能触发截断省略的效果。
.f-content{flex: 1;overflow: hidden}上面的二种方法都可以达到我们需要的效果。