文章目录
- 前言
- Blazor 依赖注入
- 依赖注入用于解决什么问题?
- 依赖注入的生命周期。
- 测试代码
- 总结
- 补充
- 日期2023年8月4日
前言
Blazor 具有前后端不分离模式,但是如何直接调用需要一定的设置
Blazor 依赖注入
依赖注入在spring里面很常见,毕竟.NET 是个巨型融合怪。只要你这个好用我就抄。我还是很佩服的,能实现就行,谁管是谁第一个开发的。MVVM还是WPF首创的呢,Vue用也没关系。能简化程序员逻辑就行。
依赖注入用于解决什么问题?
依赖注入解决了两个问题
- 代码解耦
- 使用先存后拿的形式,我们使用的时候直接拿依赖对象,不需要知道依赖对象是怎么来的。
- 生命周期
- 如果解耦问题只是为了程序写起来舒不舒服。那么生命周期就是代码的功能问题。
下面重点讲解生命周期
依赖注入的生命周期。
微软官方文档 依赖注入生命周期
asp.net core 依赖注入
AddSingleton的生命周期: 项目启动-项目关闭 相当于静态类 只会有一个
AddScoped的生命周期: 请求开始-请求结束 在这次请求中获取的对象都是同一个
AddTransient的生命周期: 请求获取-(GC回收-主动释放) 每一次获取的对象都不是同一个
根据我实际测试得到如下结果。
- Singleton:单列
- 生命周期:程序
- 程序启动时注册,程序结束时销毁
- 一般不用,因为每个网页共用的情况很少
- Scoped:范围
- 生命周期:网页
- 网页打开时注册,网页刷新时销毁
- 两个相同地址的网页依赖对象互补干扰,即每个网页对象唯一
- 使用频率最高,和浏览器缓存搭配使用,相当于全局静态变量
- Transient:瞬时
- 生命周期:路由
- 路由不动时存在,路由移动时销毁
- 即从index/a 调到index/b再跳回index/a就销毁了。
- 使用频率较低,相当于临时变量,不如直接声明临时变量。
那么根据实际情况,我们还需要加一个。生命周期:浏览器。那么就要用到浏览器缓存了。因为我们不希望用户一刷新网页就跳到登录页面了,还是要和浏览器绑定。
| 行为 | 算不算网页刷新 |
|---|---|
| 刷新网页 | 算 |
| 页面点击的路由跳转 | 不算 |
| 在网页手动输入的页面跳转 | 算 |
测试代码
服务类
public class TestModel{public int count { get; set; } = 0;public int AddCount(){count++;return count;}}
Blazor点击网页
@using BlazorApp2.Data
@inject TestModel TestService<PageTitle>Counter</PageTitle><h1>Counter</h1><p role="status">Current count: @currentCount</p>
<p>Static count : @StaticCount </p><button class="btn btn-primary" @onclick="IncrementCount">Click me</button>@code {private int currentCount = 0;private int StaticCount = 0;private void IncrementCount(){currentCount++;StaticCount = TestService.AddCount();//Console.WriteLine("打印"+currentCount);}
}在App.razor里面注册
builder.Services.AddSingleton<TestModel>();builder.Services.AddScoped<TestModel>();builder.Services.AddTransient<TestModel>();
总结
一般来说,大部分时候都是Scoped(范围)来绑定整个页面,再用Cookie让登录不登出页面。
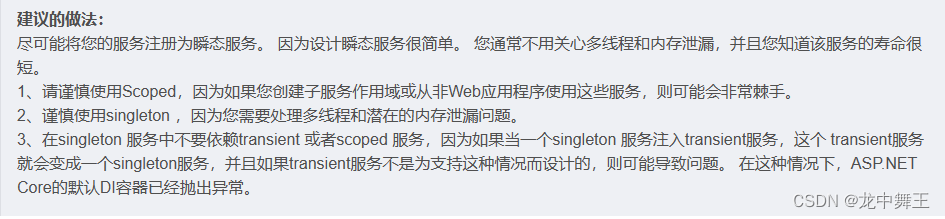
补充
日期2023年8月4日
我看了一下别人的写法
.Net Core WebApi Redis消息订阅

我觉得他说的很有道理。
Singleton非常容易内存泄漏,基本不用。
Scoped会在每次页面刷新的时候重新注入依赖。会将依赖注入初始化。用户使用不稳定,用来跨页面传值不稳定。
Transient虽然会在每次路由跳转的时候消失,但是反而是最稳定的。因为页面刷新和路由跳转都是一样的。反而不容易出Bug。