aHR0cHM6Ly9oZWFsdGguZWxkZXIuY2NiLmNvbS9zaWduX2luLw
涉及加密库jsencrypt
定位加密点
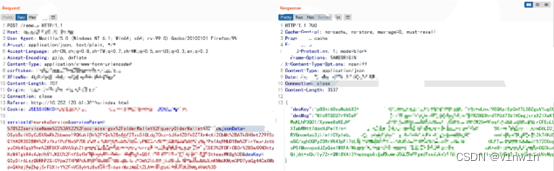
先看加密的请求和响应:

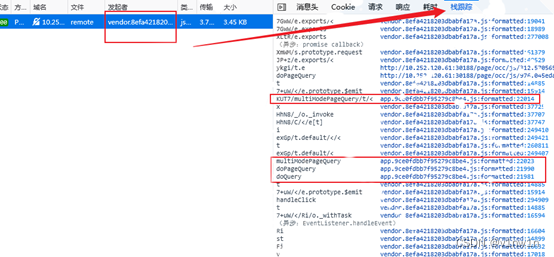
全局搜索加密字段jsondata,这种非特定参数的一般一搜一个准,搜到就是断点。起初下的断点没停住,转而从调用栈单步调试来分析,一般情况下就可以走到加密的位置了,结果发现配置了多个拦截器,而这个请求正好没走通过搜索下的断点。

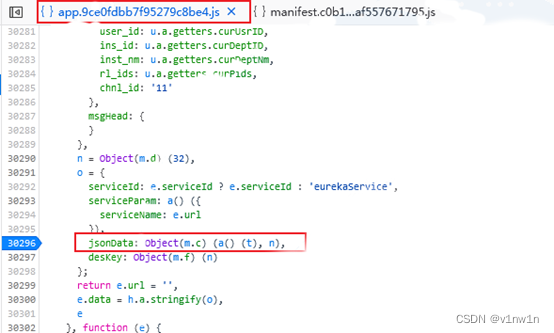
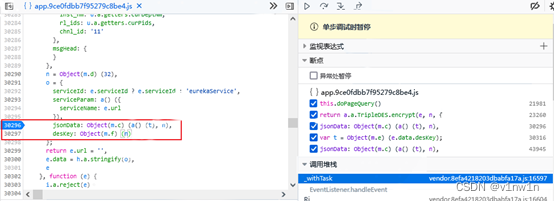
首先确认加密调用所在的文件app.9ce0f…8be4.js,从网络的发起者和其调用栈里确认一下这个js所处的调用位置,保险从最早进入这个js的调用下断点,也就是doquery这个方法。


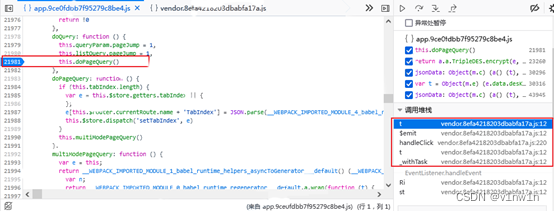
单步调试注意观察调用栈中帧出入的变化,要在合适的帧上步进关键方法,观察调用栈变化的另一个目的是及时止损,即调用栈如果超出了断点的目标js的范围,就说明错过正确的调试位置了。没出错的话,很快就找到加密的位置,断点位置也就确定了。

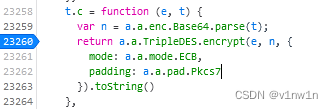
下面就很简单了,步入加密方法中分析加密的方式。

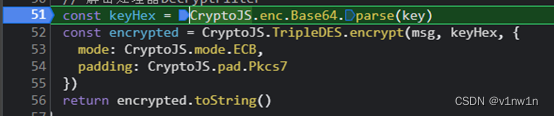
同样的道理单步进入上一张图中30297行的方法,可以得出分析结果:json数据利用3des ecb加密,其中加密的key是约定长度的随机字串(简单向上审计下这个key即变量n的值生成的函数即可确定生成字串的字符集和base64是一样,因为后期作为key加密时二进制解析用的是base64解码),然后将这个key用rsa算法加密。如此就分别得到了两个加密的参数jsonData和DesKey。
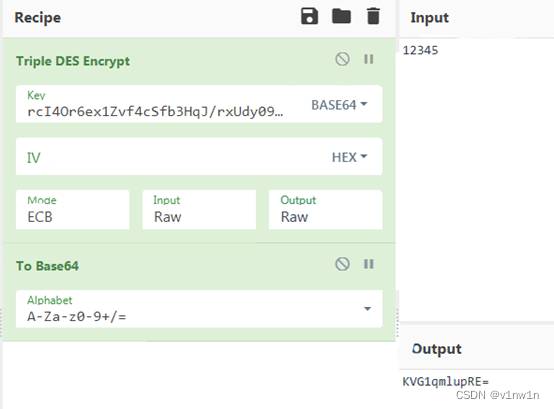
简单记录下该加密库(jsencrypt)下该加密函数(3des)在cyberchef里的烘培料理。

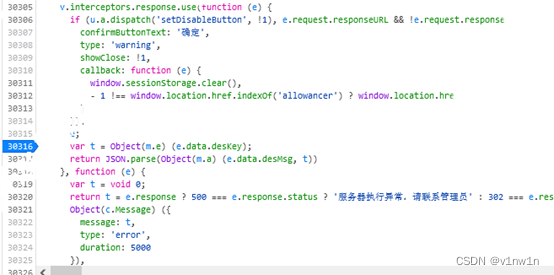
还有个问题是响应加密,为什么同样给了一个deskey呢,首先这个响应和请求的加密模式大概率一样,即对称加密数据,公钥加密用于加密数据的key。解密的位置也是前端的拦截器里。

为了确认30316和30317两个方法的具体实现,在这里下断点,这两行代码很明显是解密方法,而前文已经分析了加密的过程,即得解密的加密模式。
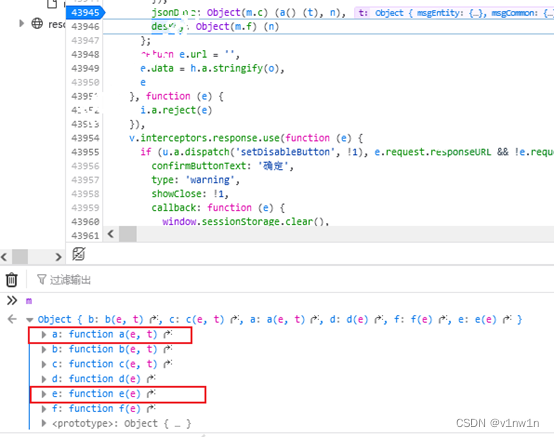
tips:调用的方法的对象是m,和请求过程调用加密的对象是一样的,因此在请求过程断点停住时,打印这个对象,并找到对应的方法即可:

其实前文已经步入加密方法t.c了,加解密方法的具体实现在一个js里,简单翻一下就可以了,无奈前面分析的时候思路被既定的问题卡住了。
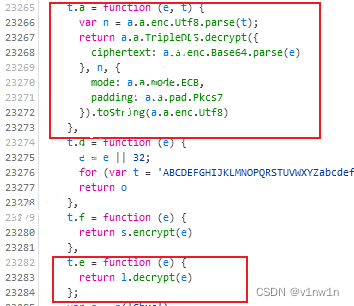
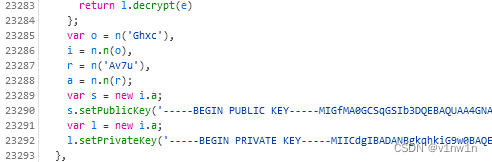
那么就得到了(数据的)解密方法t.a和(用于加密数据的对称密钥的)解密方法t.e:


注意此处23290行和23292行,实际是为前文提及的rsa加解密实例配置公钥/私钥,但其硬编码的公钥和私钥显然不是一对,即前后端分别掌握一对公钥,用于保证密钥的秘密性。
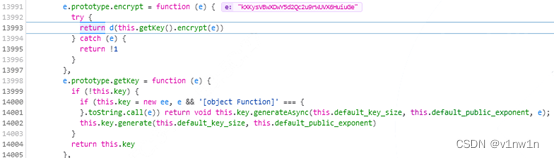
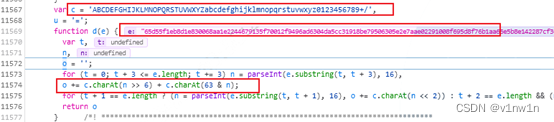
步入23280行的方法,简单解释下下图13993行的代码,加解密方法都从this,getkey获取的对象里调用,其返回hex编码的加密结果,外层的d是base64的调用。

步入进行审计即可,如下图,步入方法d后传入的参数e便是上图13993行encrypt方法返回的hex编码的加密结果。再看其方法实现,是通过定义的变量c字符集进行编码,其字符集正好符合base64。

总结,以上分析得出本系统所加密模式设计如下:
前端硬编码publicKeyA和privateKeyB
后端存储publicKeyB和privateKeyA
1.前端请求
前端参数加密:
jsonData:3des(random(32)->desKeyA,dataA) ;
desKey:rsa(publicKeyA,desKeyA);
2.后端接收请求
后端参数解密:
rsa(privateKeyA,desKey)->desKeyA;
3des(desKeyA,jsonData)->dataA;
3.后端响应请求
后端参数加密:
desMsg:3des(random(32)->desKeyB,dataB) ;
desKey:rsa(publicKeyB,desKeyB);
4.前端接收响应
前端参数解密:
rsa(privateKeyB,desKey)->desKeyB;
3des(desKeyB,desMsg)->dataB;
(后端可能直接传回desmsg和deskey,即3des加密结果和密钥)
登录流程分析
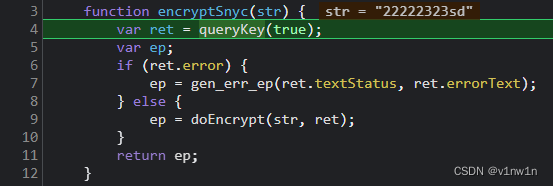
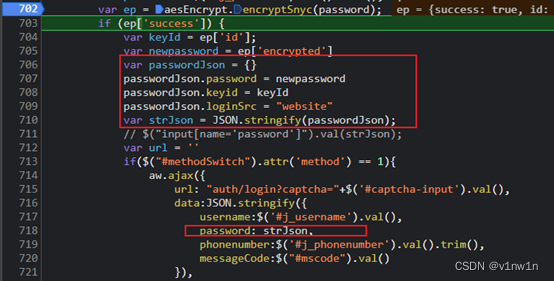
click事件处理,取得登录表单域password值,跟进702行:

4行queryKey实现了一个接口请求https://health.elder.ccb.com/api/sp/security/newkey?jsonData=Ft4qWHc9Y1t3HTB%2BZVM2wexOibDwkZre&desKey=f2pKDMU3OPsMJ%2FkQTRUVE%2F5EiLZZ6f4olO%2BLanYB%2FPHTBD9sqyZoC2ZL52jEP6XteTiMAEKykE63F9ry85EHgj91gVfd1xXRLiiImSuBPpCjfRoAsakMw%2FB4GHEmsmnC5%2F8Z%2B90js2vzSj1YiWvL5PUPqj%2BX0sFN97mwFF6%2Fldk%3D&_=1691127466956
获取对象形如:
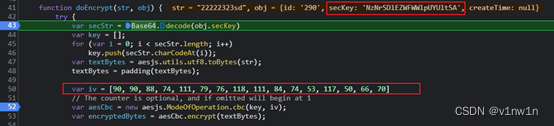
{“id”:“279”,“secKey”:“a09VdERja0dueVBVSWZnWA”,“createTime”:null}
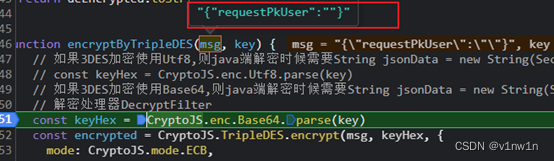
其中jsonData是固定值({“requestPkUser”:“”})的3des加密结果,3des加密的key仍然是随机的32位串,再由硬编码的rsa pub key加密得到deskey

得到的seckey用于对登录密码的aes/cbc加密,iv是硬编码的。

得到一个新的对象
{ “success” : True, “id” : id,“encrypted” : aes(passwd, seckey,iv) }

这个对象再次被重组名为passwordJson的对象,转字符串作为表单对象中password的新值,最后表单对象由3des加密得到jsondata,3des加密密钥key由rsa加密得到deskey,形如{“jsondata”:”xxx”,”deskey”:”yyy”}的对象用作body请求登录。