< template> < viewclass = " container" > < uni-sectiontitle = " 自定义卡片内容" type = " line" > < uni-cardtitle = " 基础卡片" class = " card-box" v-for = " (item,index) in epidemicNewsList" > < templatev-slot: title> < uni-list> < uni-list-item:title = " item.title" style = " align-self : center; " /> </ uni-list> </ template> < imagestyle = " width : 100%; " :src = " item.img" > </ image> < textclass = " text-box" style = " " > </ text> </ uni-card> </ uni-section> </ view> </ template> < script> export default { components : { } , data ( ) { return { epidemicNewsList : [ { title : '国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会' , content : '国务院联防联控机制于2月27日(周一)15:00,在国家卫生健康委2号楼新闻发布厅(西城区北礼士路甲38号)召开新闻发布会,国家发展改革委、工业和信息化部、农业农村部、国家卫生健康委、海关总署相关司局负责同志出席发布会,介绍巩固疫情防控重大成果有关情况,并回答媒体提问。图为国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会。' , img : 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg' } , { title : '国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会' , content : '国务院联防联控机制于2月27日(周一)15:00,在国家卫生健康委2号楼新闻发布厅(西城区北礼士路甲38号)召开新闻发布会,国家发展改革委、工业和信息化部、农业农村部、国家卫生健康委、海关总署相关司局负责同志出席发布会,介绍巩固疫情防控重大成果有关情况,并回答媒体提问。图为国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会。' , img : 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg' } , { title : '国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会' , content : '国务院联防联控机制于2月27日(周一)15:00,在国家卫生健康委2号楼新闻发布厅(西城区北礼士路甲38号)召开新闻发布会,国家发展改革委、工业和信息化部、农业农村部、国家卫生健康委、海关总署相关司局负责同志出席发布会,介绍巩固疫情防控重大成果有关情况,并回答媒体提问。图为国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会。' , img : 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg' } ] , } } , methods : { } }
</ script> < stylelang = " scss" > .card-box { padding : 10rpx 0; }
</ style>
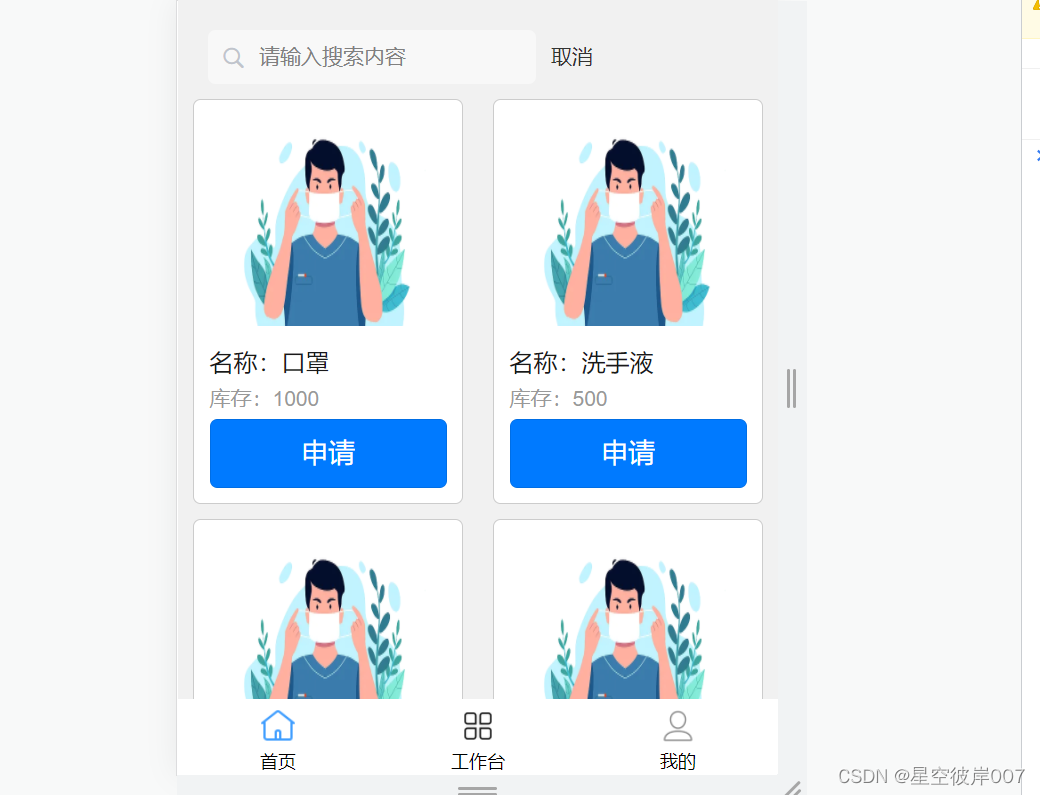
< template> < viewclass = " container" > < viewclass = " search" > < uni-search-bar@confirm = " search" :focus = " true" v-model = " searchValue" > </ uni-search-bar> </ view> < viewclass = " item" v-for = " (item, index) in list" :key = " index" > < imageclass = " image" :src = " item.image" > </ image> < viewclass = " info" > < viewclass = " name" > </ view> < viewclass = " stock-num" > </ view> < buttontype = " primary" > </ button> </ view> </ view> </ view> </ template> < script> import { materialArray} from "@/static/material.js" export default { data ( ) { return { searchValue : '' , list : materialArray, } } , methods : { search ( res ) { uni. showToast ( { title : '搜索:' + res. value, icon : 'none' } ) } , } }
</ script> < style> .container { display : flex; flex-wrap : wrap; justify-content : space-between; padding : 10px; } .item { width : calc ( 50% - 10px) ; margin-bottom : 10px; background-color : #fff; border : 1px solid #ccc; border-radius : 5px; overflow : hidden; } .image { width : 100%; height : 150px; object-fit : cover; } .info { padding : 10px; } .name { font-size : 16px; margin-bottom : 5px; } .stock-num { font-size : 14px; color : #999; margin-bottom : 5px; } .desc { font-size : 14px; color : #666; }
</ style> 



![ruoyi若依 组织架构设计--[ 角色管理 ]](https://img-blog.csdnimg.cn/783f1ea2f6164c219f50bd831f72743c.png)