本文不会从0开始介绍如何通过hexo去搭建一个github page。因为最近折腾了下,发现这玩意儿确实写个博客很费劲,打算把他拖管到github当作我的知识库网站,我的主要文章还是通过mweb写完一键发布到博客园,然后csdn记录一些杂文和思考。当某个主题的系列文章完成了很多以后,再统一将这个模块的文章向github静态博客迁移。
目前使用了hexo-admin进行后台管理,因此图片植入就方便很多了,我的静态博客主要以算法题解为主,因为我不想在静态页面插入太多的图片。自己租用云存储又要付费,所以这个静态博客主要以算法题解为主。
比如说,AcWing题解和模板汇总,leetcode题解汇总。
那么以上就是我对我自己创建的静态博客的定位。
为了防止自己很久不用hexo,然后忘记了,因此本文主要用于回顾静态博客的使用方法。
一般hexo由以下几部组成:
hexo cleanhexo ghexo shexo d
通过前三部分,可以在本地构建一个静态博客。第四部分则通过deploy把静态博客部署到我的github上。我使用hexo-admin前端进行写作,但其直接创建的文章缺少很多文章设置。因此通常要写一篇文章,我首先在博客目录执行命令创建一篇文章(创建完毕后hexo-admin前端也会显示这篇文章):
hexo n [title]
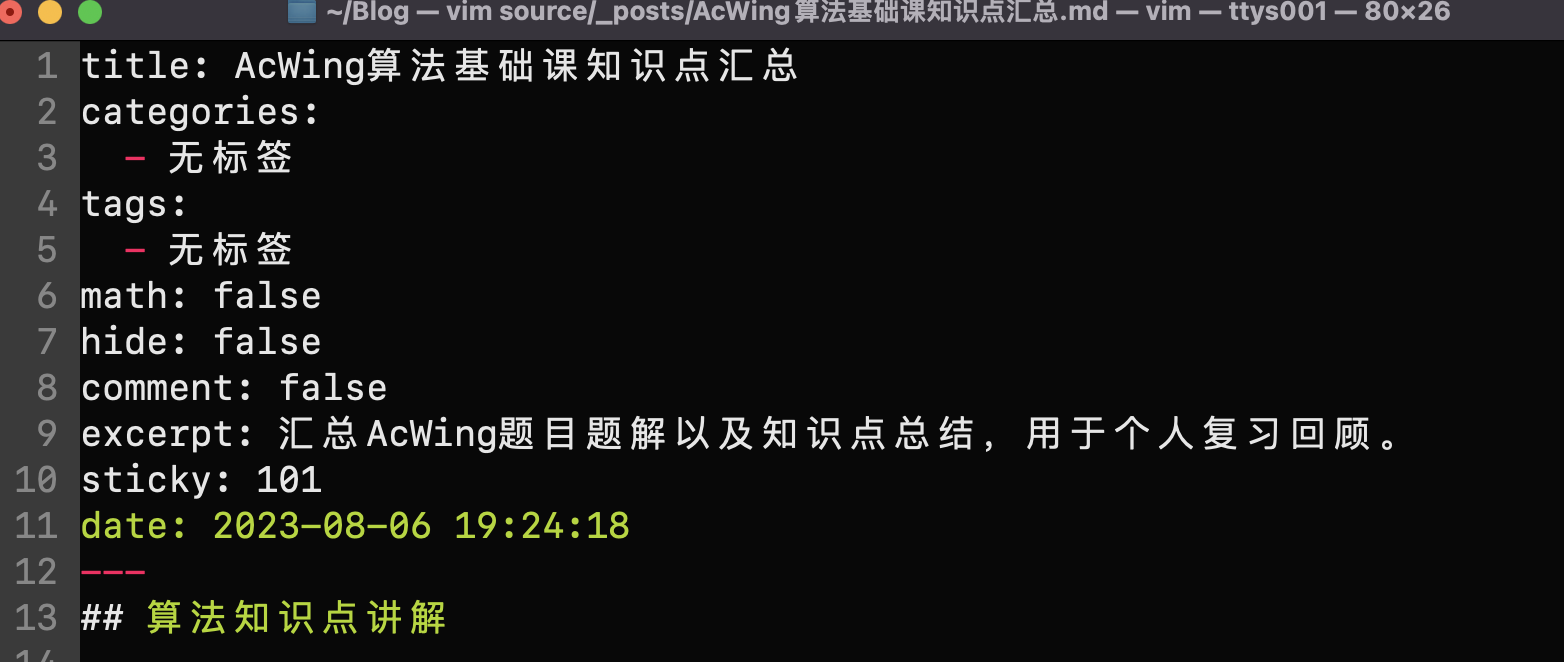
之所以自己执行命令,是因为创建出来的文章可以设置是否开关latex数学公式,是否添加摘要,是否隐藏该文章等等。

然后将博客园写好的文章复制过来,图片的话需要重新复制到hexo-admin当中,图片会自动生成到博客的source/images/目录下,是因为我在hexo-admin的setting当中配置了生成路径。
通过以上操作处理以后,一篇文章就算迁移完毕了。然后我们只需要在hexo-admin当中进行部署,部署的脚本在博客文件夹的hexo-deploy.sh中,该脚本自动执行:
hexo clean
hexo g
hexo d
以上就是发布文章的操作。除此之外,需要自己设置文章的分类、标签等等,这个后续有空了再设置。文章中的sticky相当于一个文件权重,越大的话,文章越排在前面,类似实现了置顶的功能。excerpt则为摘要部分。hide通过布尔值控制该文章是否隐藏(文章虽然在博客隐藏但可通过链接访问)。comment则控制该文章是否开启评论,这个后面再搞吧。
以上就是静态博客迁移文章的过程,感觉还挺复杂的,好在我的定位是题解,图片相对少一些,博客访问能快一点。大家感兴趣的话可以访问我的静态博客:🔗link,以及我的博客园:🔗link




![c++学习(特殊类设计)[30]](https://img-blog.csdnimg.cn/54e2be2e02484400b2e105f962c6d5dc.png)