目录
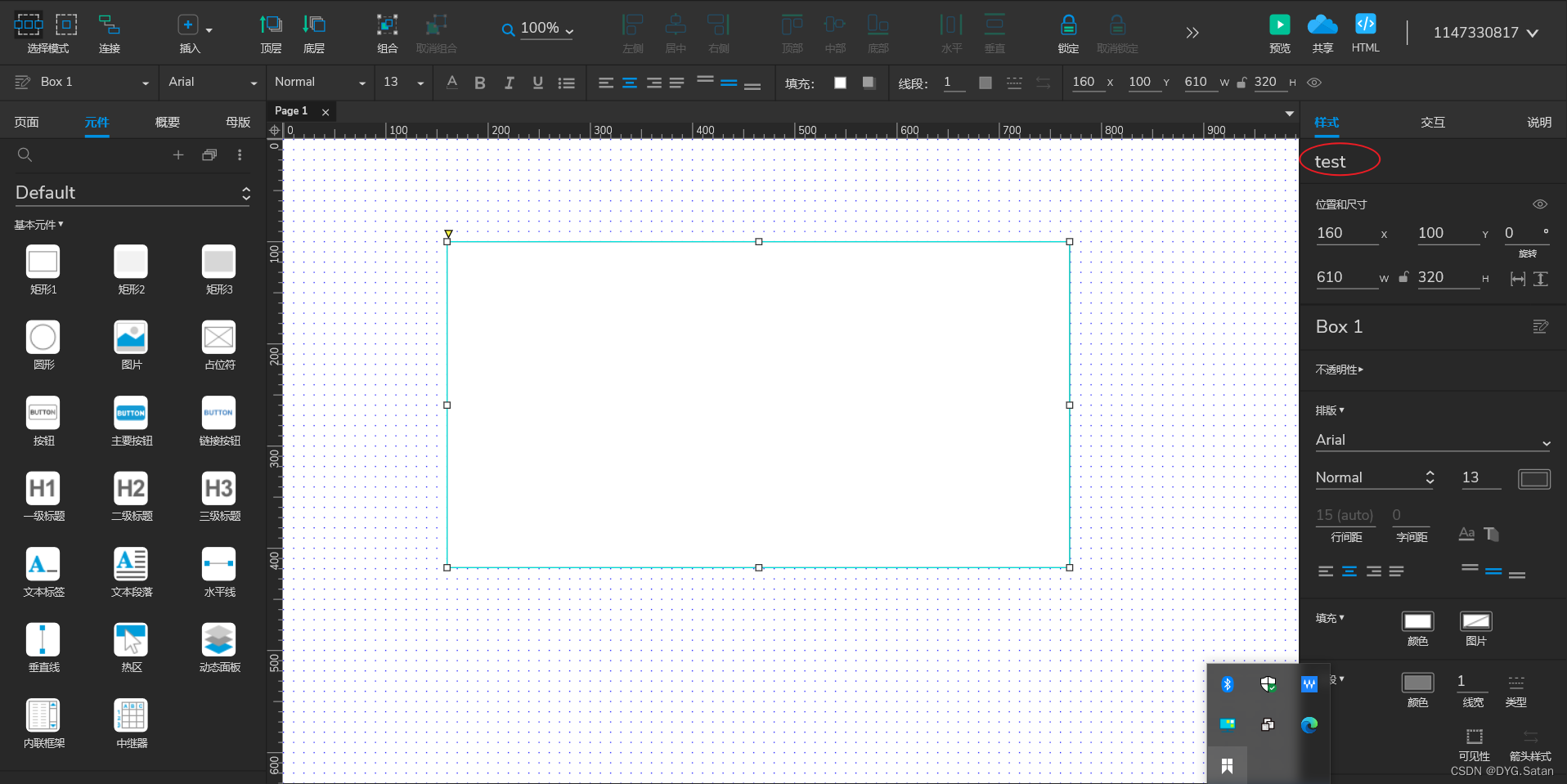
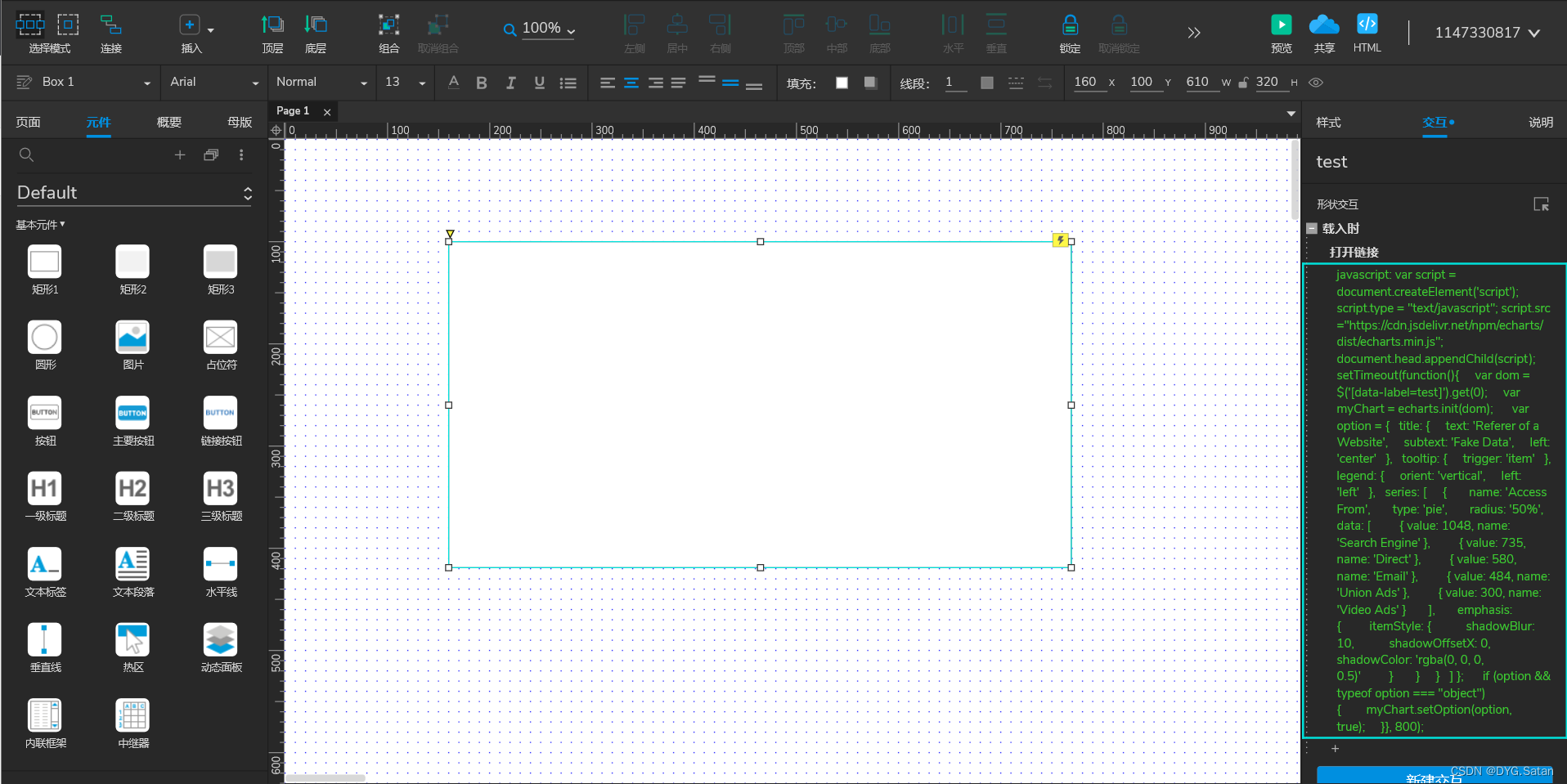
- 在Axure中拖入一个矩形框,并命名tes

- 进入Echarts官网示例页面https://echarts.apache.org/examples/zh/index.html

- 选择自己需要的图表,修改数据,并复制左侧js代码

- 把上面复制的代码替换下方的
option={};
javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){var dom =$('[data-label=test]').get(0);var myChart = echarts.init(dom);var option = {};if (option && typeof option === "object"){myChart.setOption(option, true);}}, 800);
替换后结果如下:
javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){var dom =$('[data-label=test]').get(0);var myChart = echarts.init(dom);var option = {title: {text: 'Referer of a Website',subtext: 'Fake Data',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left'},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};if (option && typeof option === "object"){myChart.setOption(option, true);}}, 800);
- 给Axure中的矩形test添加交互事件:添加载入时交互==》打开链接==》选择链接到url或文件路径===》复制上面的代码到fx中。

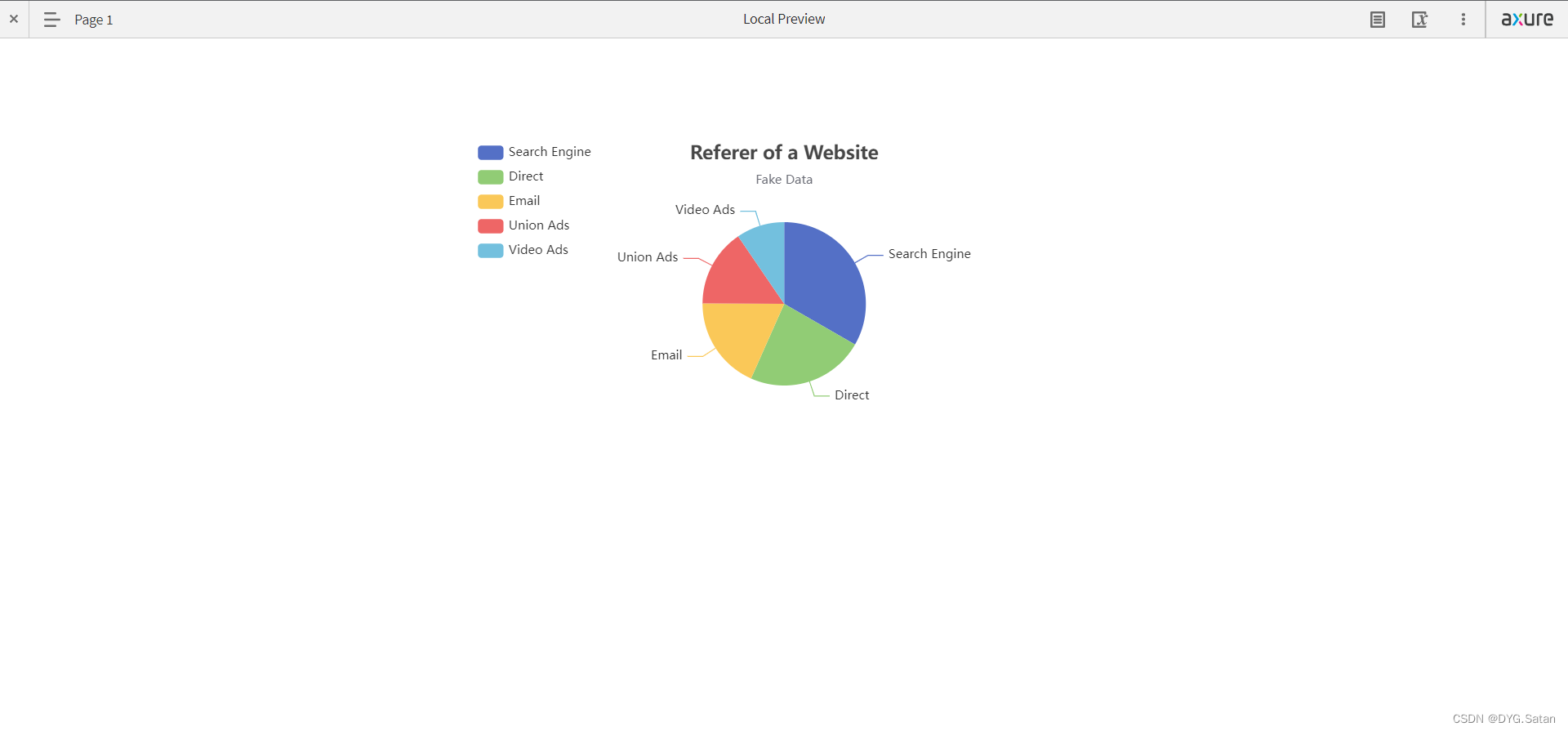
- 预览


![[深度学习入门]PyTorch深度学习[Numpy基础](上)](https://img-blog.csdnimg.cn/7233f6678d92465e8974337cb4074438.png)