iPhone苹果手机地震预警功能怎么开启?
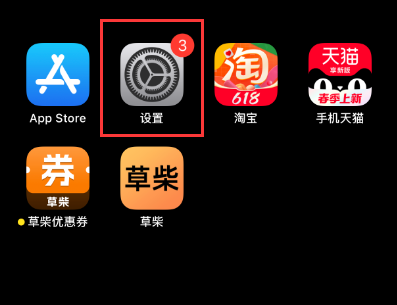
1、打开iPhone苹果手机设置;

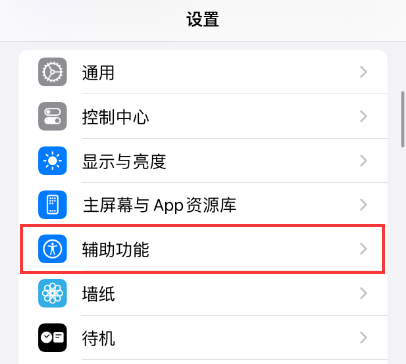
2、在iPhone苹果手机设置内找到辅助功能;

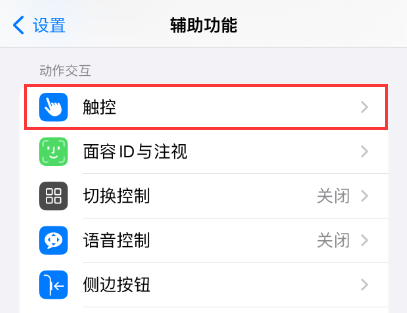
3、在辅助功能内找到触控;

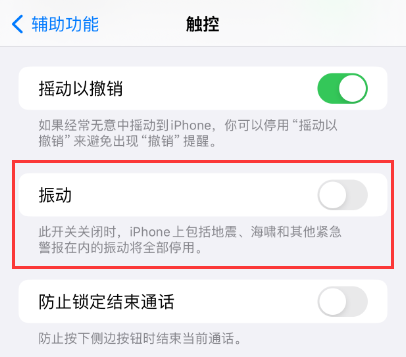
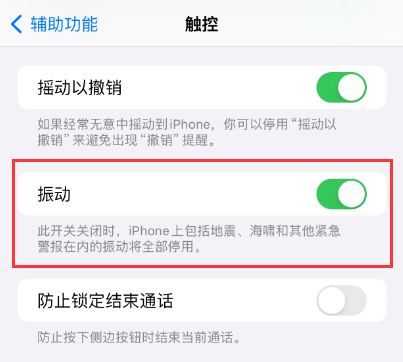
4、在iPhone苹果手机辅助功能触控内找到振动,如果是关闭状态请启;
开启功能说明:此开关关闭时,iPhone上包括地震、海啸和其他紧急警报在内的振动将全部停用。


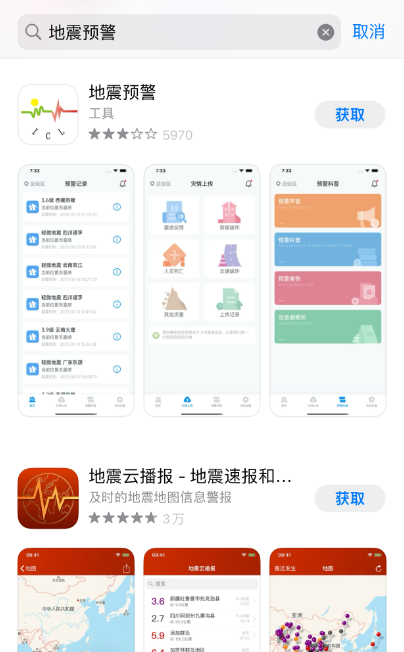
5、开启后,打开iPhone苹果手机上的App Store搜索下载:地震预警,相关的应用就可以实现iPhone苹果手机地震预警功能开启;

原文来源:https://www.caochai.com/article-4270.html