1、vue3介绍
更新(和重写)Vue的主要版本时,主要考虑两点因素:首先是新的JavaScript语言特性在主流浏览器中的受支持水平;其次是当前代码库中随时间推移而逐渐暴露出来的一些设计和架构问题。
相较于vue2,vue3
利用新的语言特性(es6)
解决架构问题
2、哪些变化

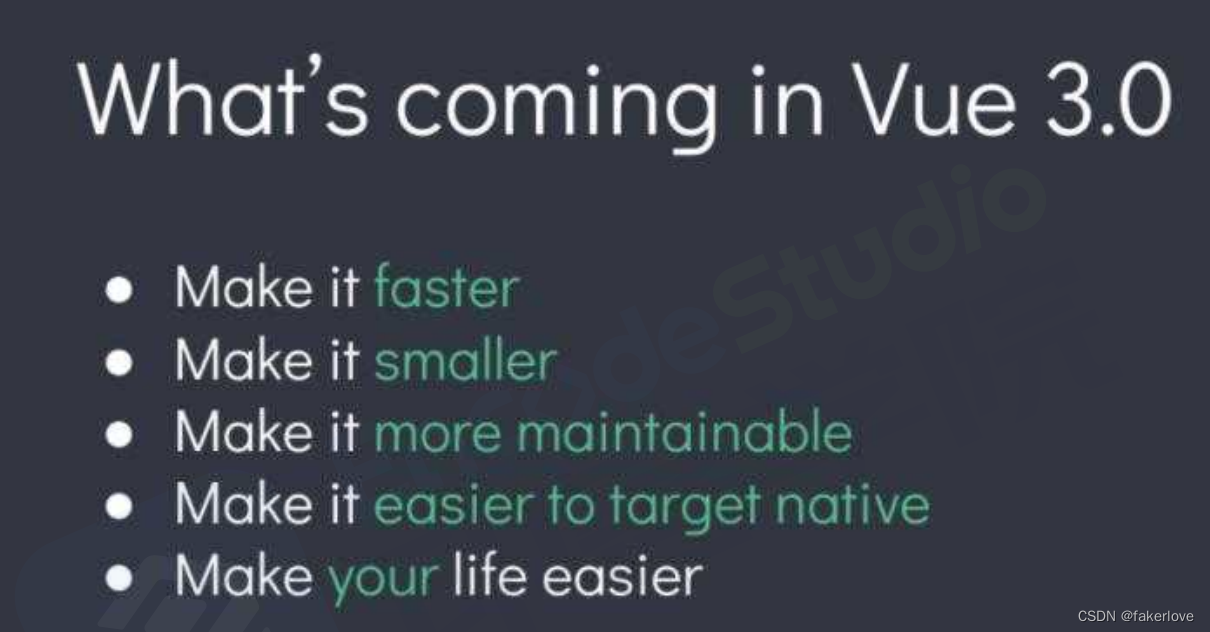
从上图可以知道,可以知道vue3新特性,如下:
速度更快
体积减少
更易维护
更接近原生
更易使用
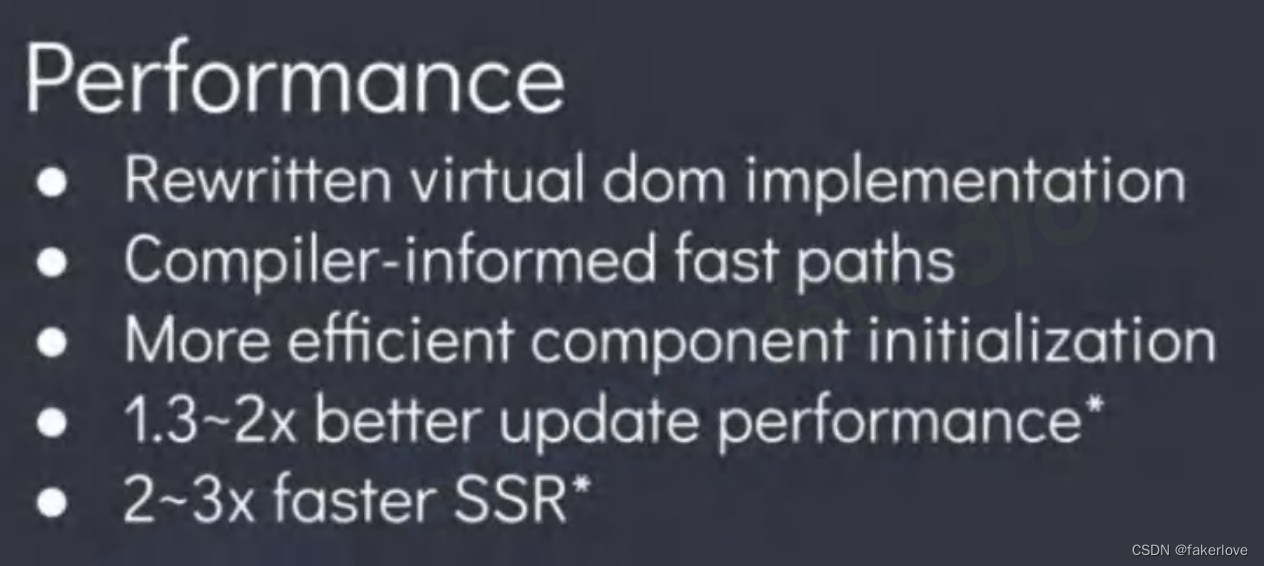
速度更快:
vue3相较于vue2
重写了虚拟dom实现
编译模板的优化
更高效的组件初始化
update性能提高了1.3-2倍
ssr速度提高了2-3倍

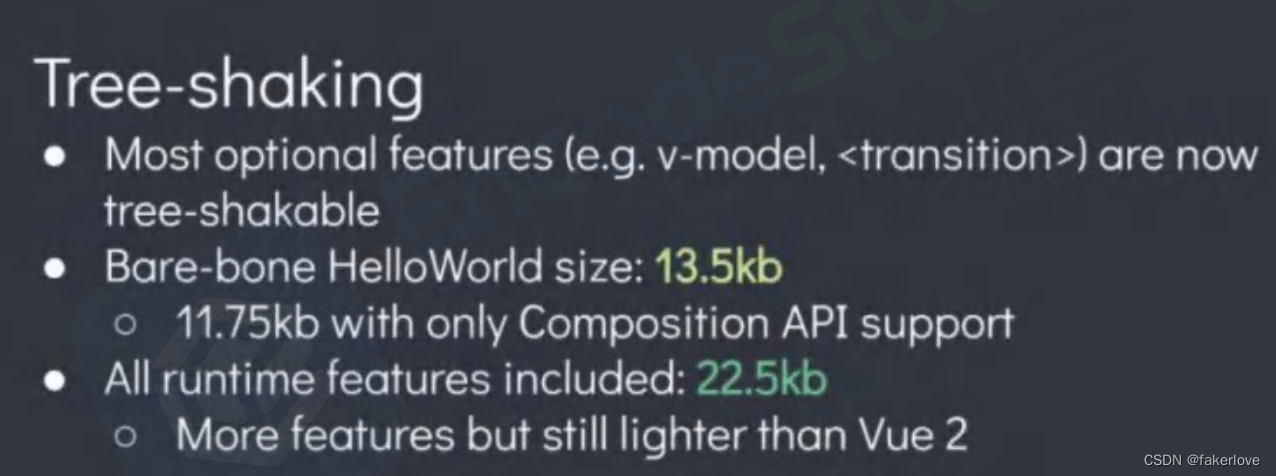
体积更小
通过webpack和tree-shaking功能,可以将无用模板”剪辑“,仅打包需要的。
通过tree-shaking,有两大好处
对开发人员,能够对vue实现更多其他的功能,而不必担忧整体体积过大。
对使用者,打包出来的包体积变小了。
vue可以开发出更多其他的功能,而不必担忧vue打包出来的整体体积过多

更易维护:
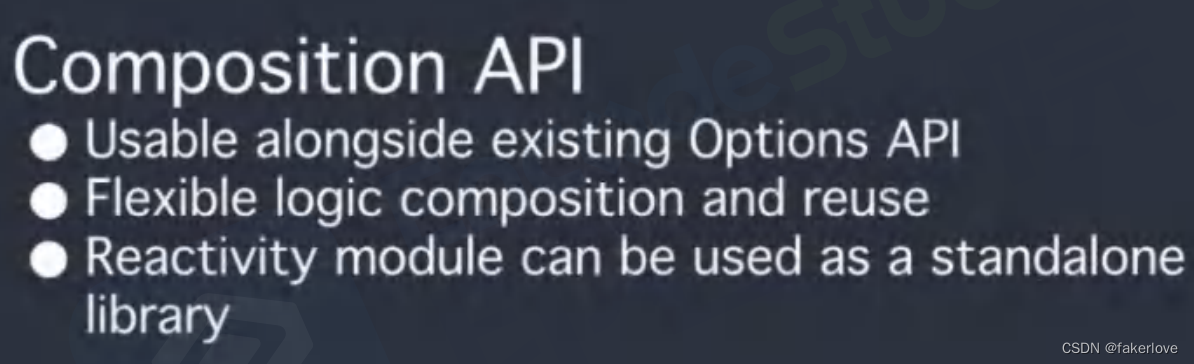
composition API:
可与现有的Options API一起使用
灵活的逻辑组合和复用
vue3模块可以跟其他框架搭配使用

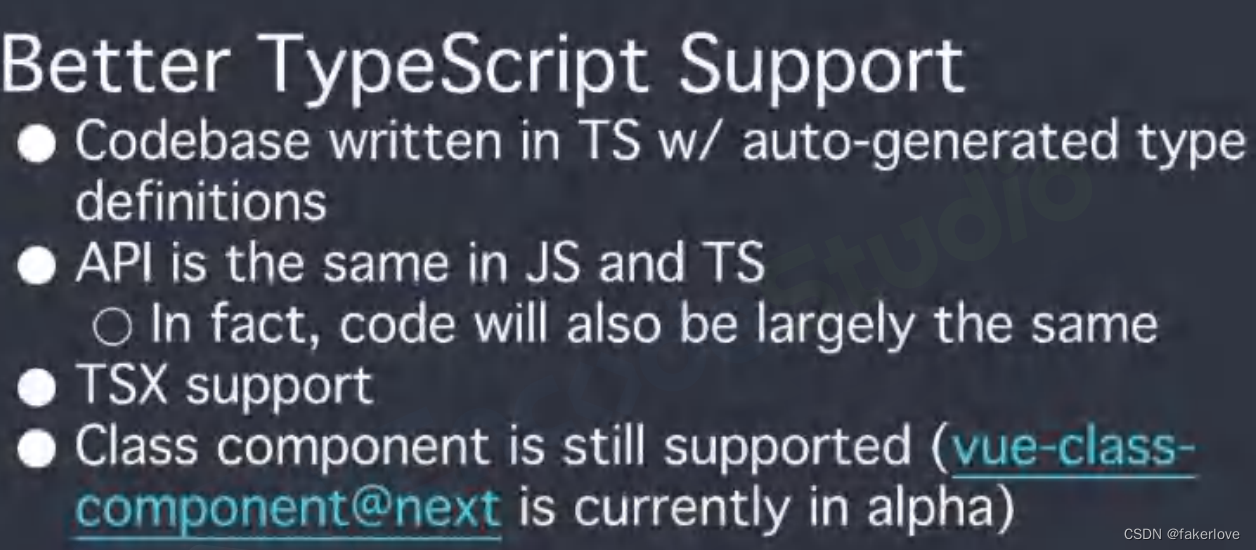
更好的Typescript支持
vue3是基于Typescript编写的,可以享受到自动的类型定义提示。

编译器重写

更接近原生
可以自定义渲染API

更易使用
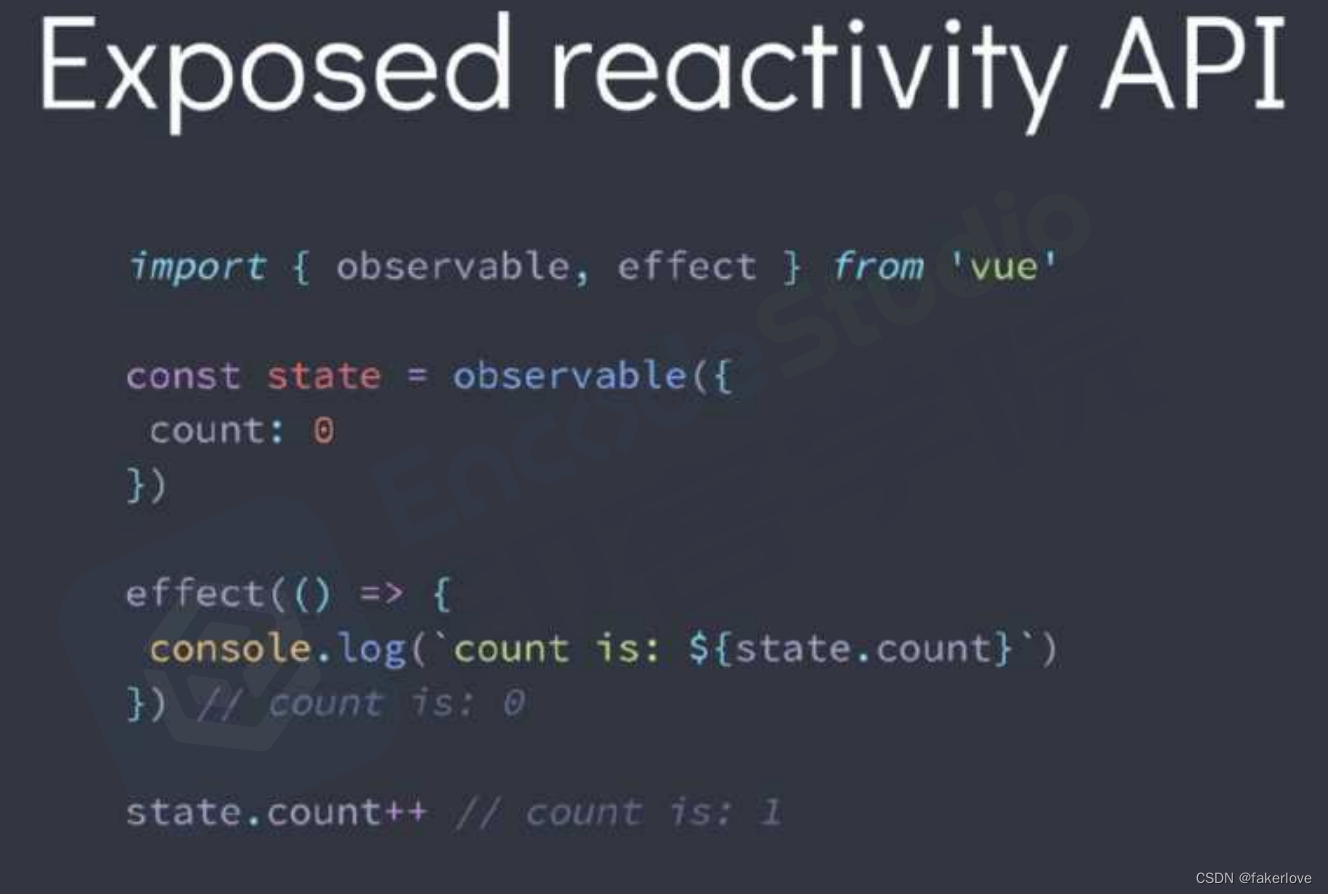
响应式API暴露出来

轻松识别组件重新渲染原因

3、vue3新增特性
vue3中需要关注的一些新功能,包括:
framents
Teleport
composition API
createRenderer
framents
在vue3.x中,组件现在支持有多个根节点

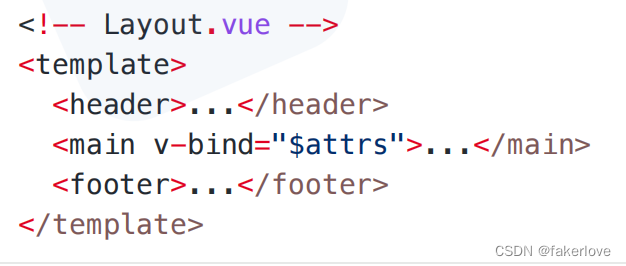
Teleport:
Teleport是一种能够将我们的模板移动到Dom中vue app之外的其他位置的技术,有点像哆啦A梦的”任意门“
在vue2中,像modals,toast等这样的元素,如果我们嵌套在vue的某个组件内部,那么处理嵌套组件的定位,z-index和样式会变得很困难。
通过Teleport,可以在组件的逻辑位置写模板代码,然后再vue应用范围之外渲染它。

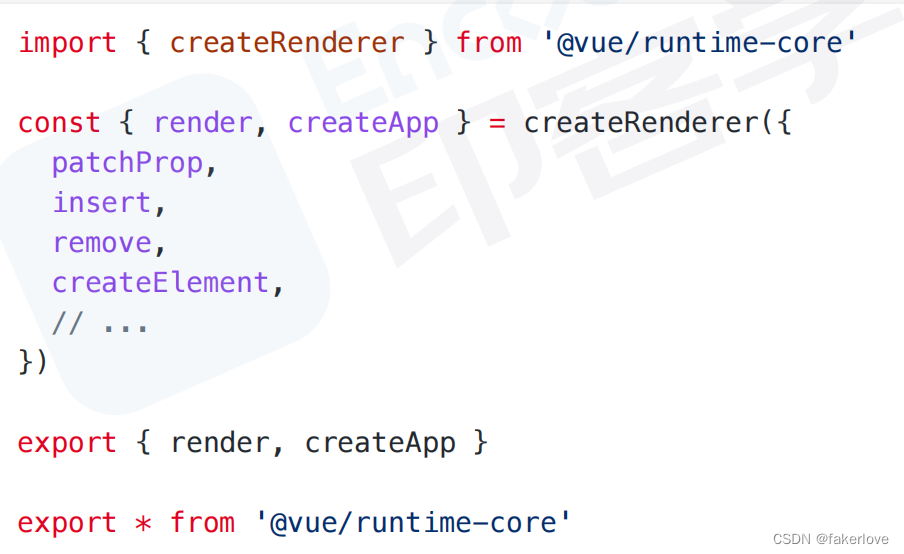
createRenderer:
通过createRenderer,能够构建自定义渲染器,能够将vue的开发模型拓展到其他平台。例如可以将其生成在canvas画布上。

composition API:
composition API也是组合式api,通过这种形式,能够更加容易地维护我们的代码,将相同功能的变量进行一个集中式的管理。

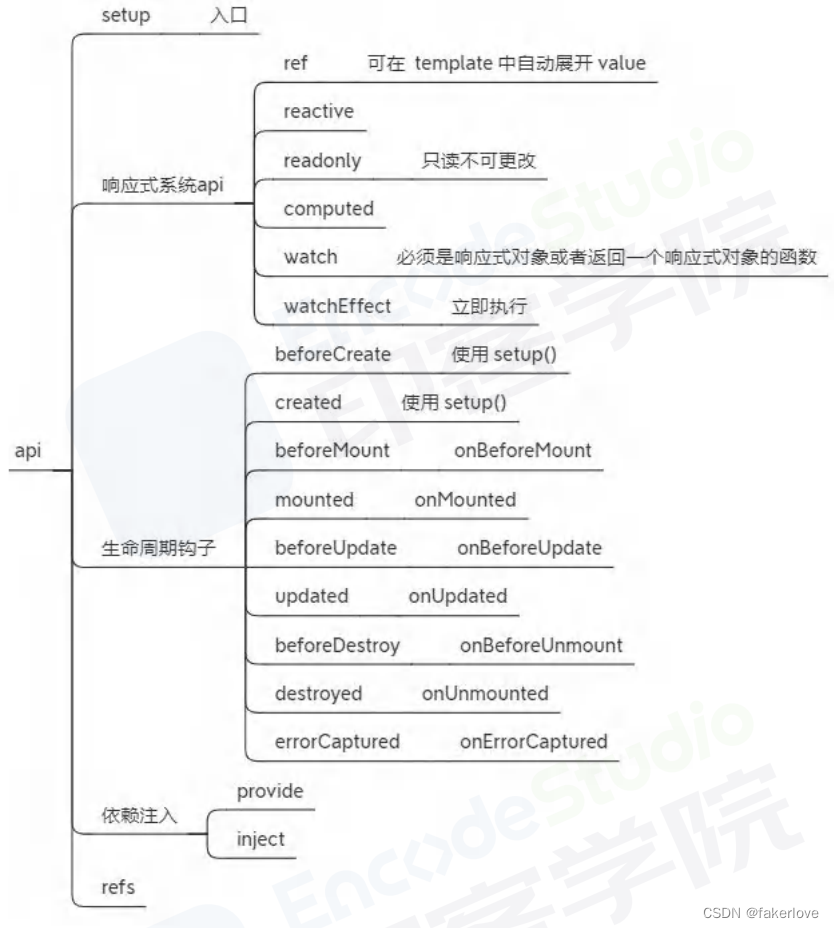
关于composition api的使用,这里以下图展开:

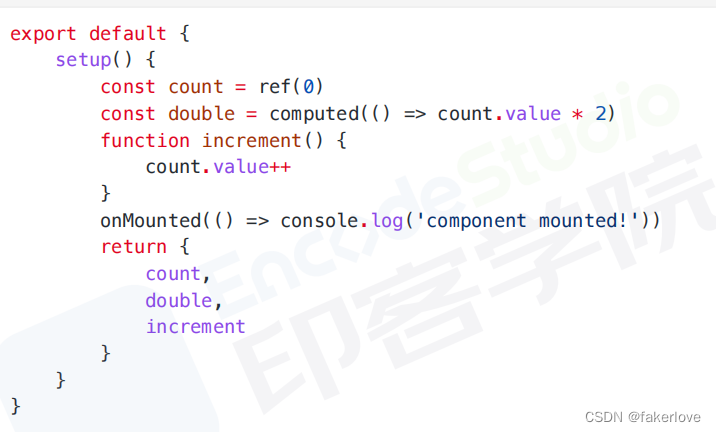
简单使用:

非兼容变更
Global Api
全局vue api已更改为使用应用程序实例
全局和局部api已经被重构为可tree-shakeable
模板指令
组件上v-model用法已更改
和非v-for节点上的key用法已更改
在同一元素上使用的v-if和v-for优先级已经更改
v-bind=”object“现在排序敏感
v-for中ref不再注册ref数组
组件:
只能使用普通函数创建功能组件
funcational属性在单文件组件(SFC)
异步组件现在需要defineAsyncComponent方法来创建
渲染函数:
渲染函数api改变
s c o p e d S l o t s p r o p e r t y 已删除,所有插槽都通过 scopedSlots property已删除,所有插槽都通过 scopedSlotsproperty已删除,所有插槽都通过slots作为函数暴露
自定义指令api已更改为与组件生命周期一致
一些转换class被重命名
v-enter->v-enter-from
v-leave->v-leave-form
组件watch选项和实例方法$watch不再支持点分隔字符串路径,请改用计算函数作为参数
在vue2.x中,应用根容器outerHTML将替换为根组件模板(如果根组件没有模板/渲染选项,则最终编译为模板)。vue3.x现在使用应用程序容器的innerHTML
其他改变:
destoryed生命周期选项被重命名为unmounted
beforeDestory 生命周期选项被重命名为beforeUnmount
[prop default]不再有权访问this是上下文
自定义指令API已更改为与组件生命周期一致
data1应始终声明为函数
来自mixin的data选项现在可简单的合并
attribute强制策略已更改
一些过渡class被重命名
组件watch选项和实例方法,$watch不再支持以点分隔的字符串路径。请改用计算属性函数作为参数。
没有特殊指令的印记(v-if/else-if/else、v-for、或v-slot)现在被视为普通元素,并将生成原生的元素,而不是渲染其内部内容。
在vue2.x中,应用根容器的outerHTML将替换为根组件模板(如果根组件没有模板/渲染选项,则最终编译为模板)。vue3.x现在使用应用容器的innerHTML,这意味着容器本身不再被视为模板的一部分。
移除API
keyCode支持作为v-on的修饰符
o n , on, on,off和$once实例方法
过滤filter
内联模板attribute
$destory实例方法。用户不应在手动管理单个vue组件的生命周期