SAP中做一个购买发注的时候,涉及到以下Master数据:
1,仕入先Master(供应商):跟谁买
2,品目Master(物料):买什么
3,购买情报:什么价格
其中 仕入先Master 和 品目Master 是必须的,购买情报 不是必须的,因为价格可以在做购买发注的时候手动输入。
下面学习一下如何做这些Master数据,并使用他们做一张购买票,并入库,做请求书。
1,仕入先Master(供应商):跟谁买
上一章已经讲了,点击上面链接即可阅读,下面讲品目Master。
2,品目Master(物料):买什么
2-1,品目Master T-code 参照 MM03
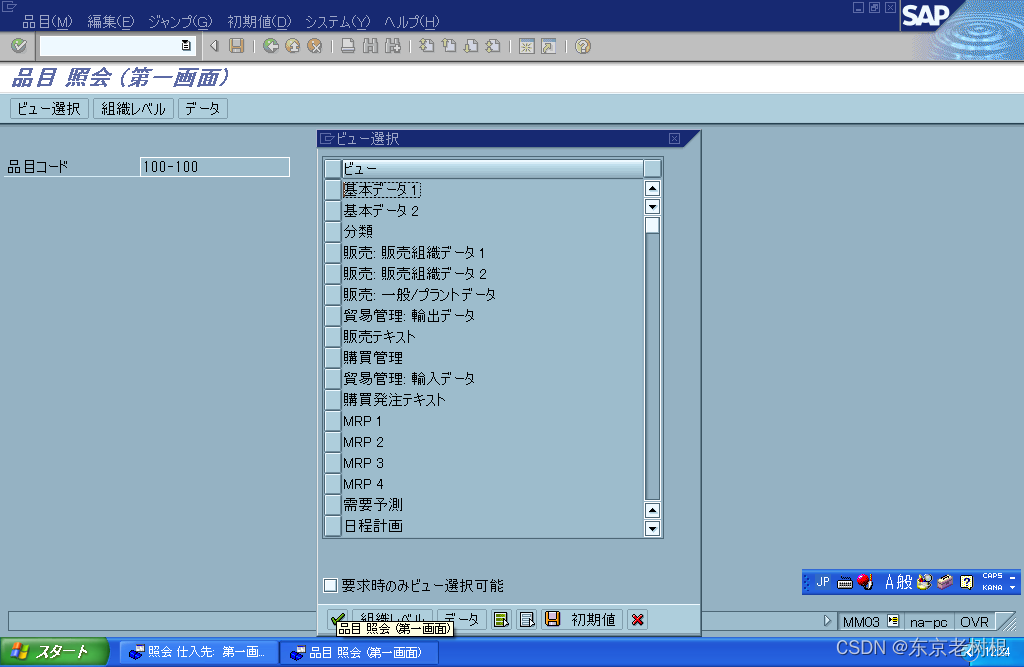
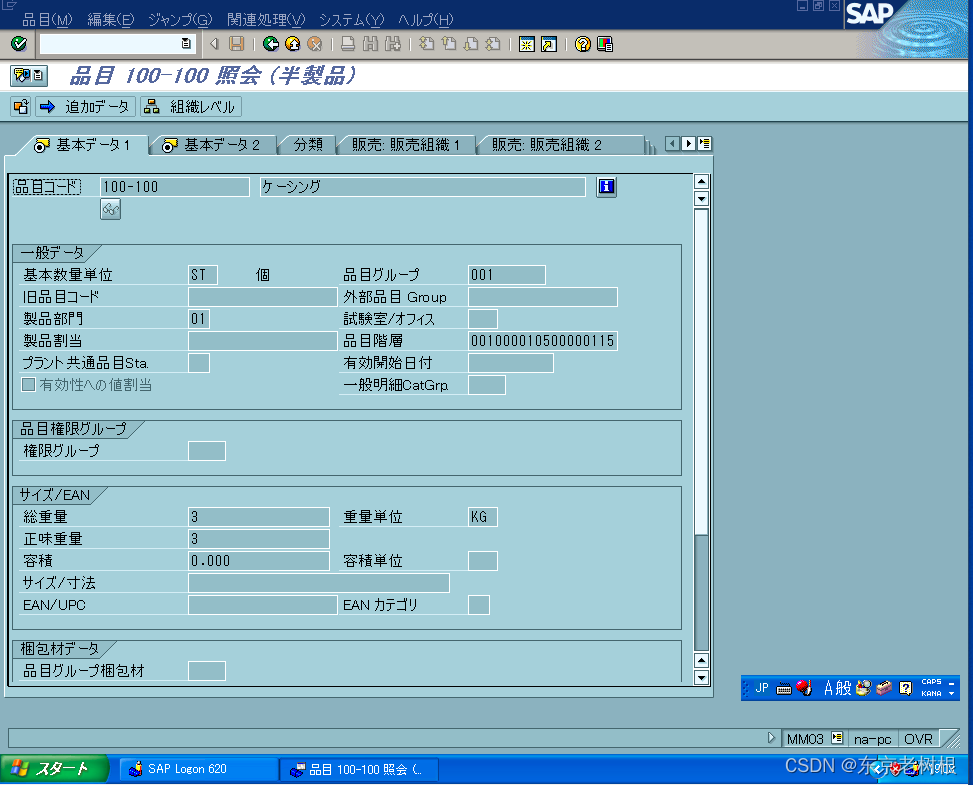
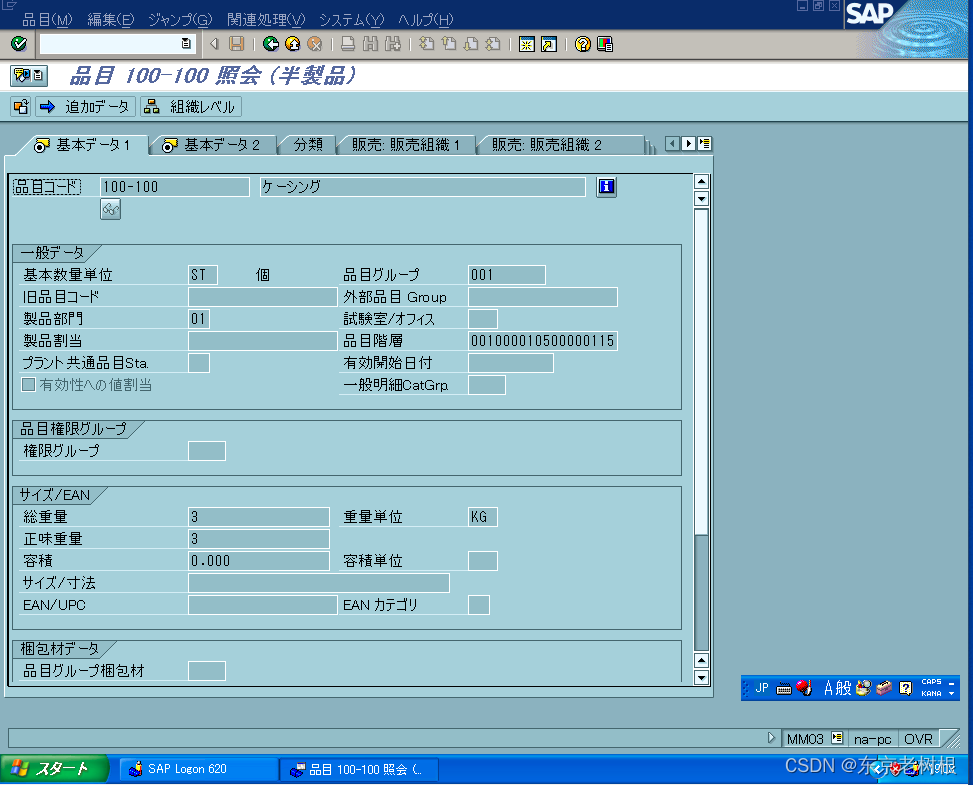
先找一个既存的物料参照一下。打开界面MM03之后,输入品目Code(比如我这个学习系统里面的 100-100),然后按回车键 或点 选择View 按钮。
这里的View,比如基本Data1,基本Data2,。。。,这些View可以理解为子画面,跟DB里面的View有点儿不一样。
下面图中一个一个小画面就是一个一个View。


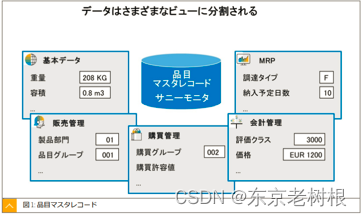
为什么会有这么多View呢?
其实就是想要把数据进行分割,以供各种不同模块使用。
分割的原因,也是因为物料主数据实在是太庞大了,如果都集中到一起,就太难用了。
分割开来之后呢,最直观的好处就可以各自模块儿使用各自的View了,而且其实后台的表也是分开的,也就不用担心别人锁表。
还有个好处就是,可以只维护用到的View,你比如说MRP1,2,3,是PP模块儿的View,MM模块儿用不到就不需要维护了。
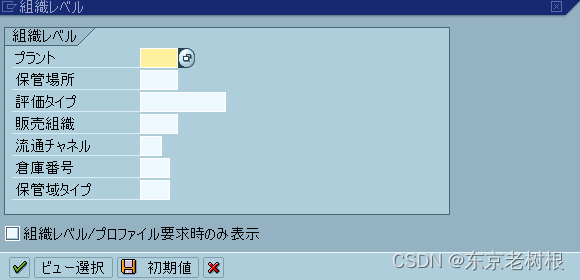
点选中所有View并回车或按下对号 按钮的话,就会出现下面画面,让输入工厂,保管场所等信息。
这是因为一个物料可以扩展给多个工厂,而有些View是需要指定到保管场所等单位的。

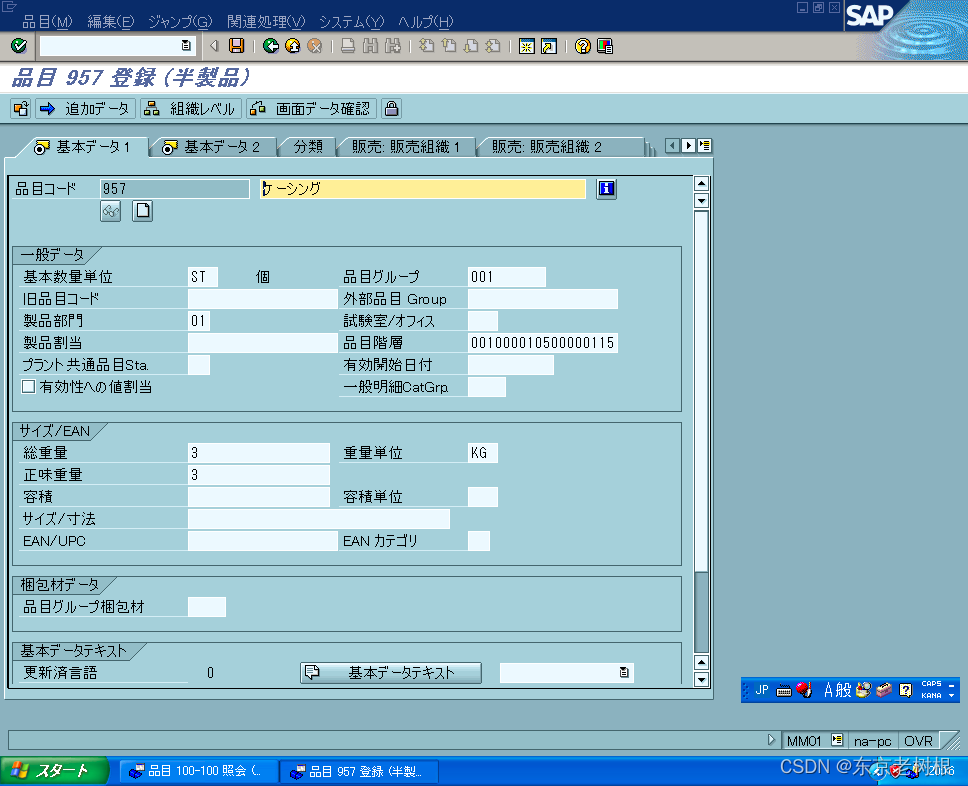
品目Master画面就是下面这样的了。

有关品目Master,可以有下面这几层理解。
1,第一层就是品目Master的表
2,第二层就是主作业层,比如购买,贩卖,会计,MRP等
这一层其实就是SAP中的模块儿。每个模块儿都有自己的View。
3,第三层就是追加Data层。像Text,数量单位 等。

比如下面这就是追加Data层的一些View。
Text的意思就是各种语言下的品目名称表述。
数量单位就是数量单位的转换。比如买的时候是按箱,管的时候是按个,那就有箱和个的转换。
消费 就是某个时间消耗了多少,将来做MRP的时候,可以做预测。

品目Master里面有一般数据,Plant数据,保管场所数据。
为什么不像上一章讲仕入先的时候那样,品目里面没有购买组织数据呢?
这是因为品目Master是在库管理,是买来之后的事情,具体是谁买的根本就不用关心。

2-1-1,一般数据
品目本身的最基本信息。比如尺寸,数量单位

2-1-2,购买管理
如果是采购的话, 就会出来Plant 主键。这是因为采购要跟某个工厂有关系,跟谁采购。

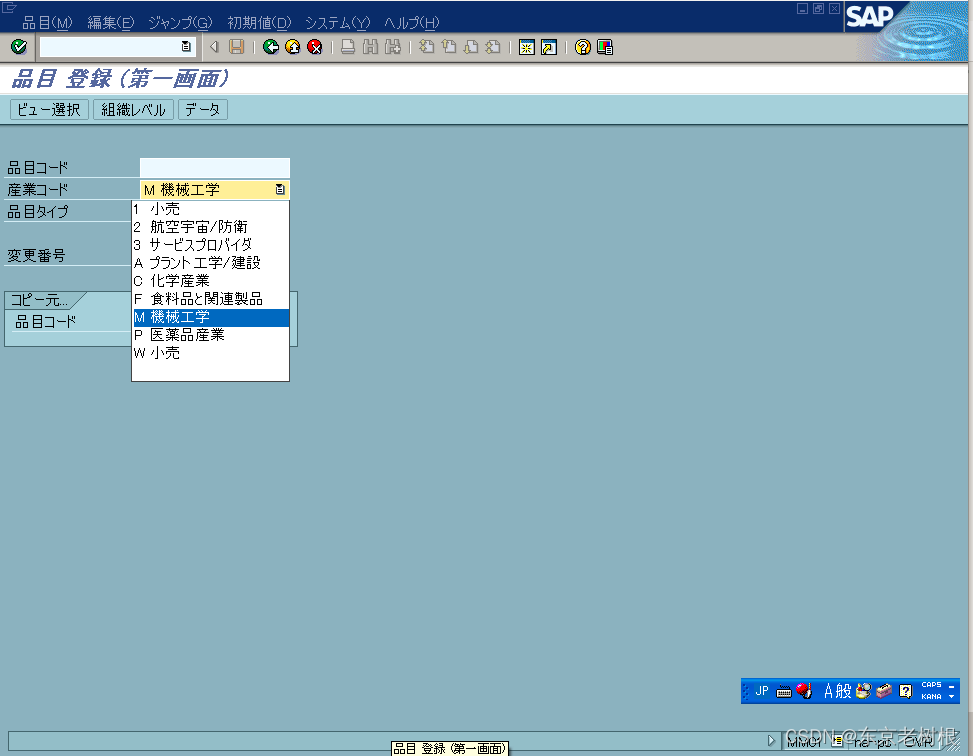
2-2,品目Master T-code MM01 新规品目
1,产业Code
一般现场都用 M 机械工学。很少有现场用别的产业Code,大家都用M。(这是为啥呢??)

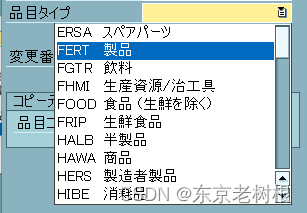
2,品目Type
下面这3个是最常用的:
FERT 制品
HAWA 商品
ROH 原材料

当参照一个品目进行Copy新规的时候,如果知道那个品目的产业Code和品目Type呢,就是MM03打开之后,然后点 i 图标就行。

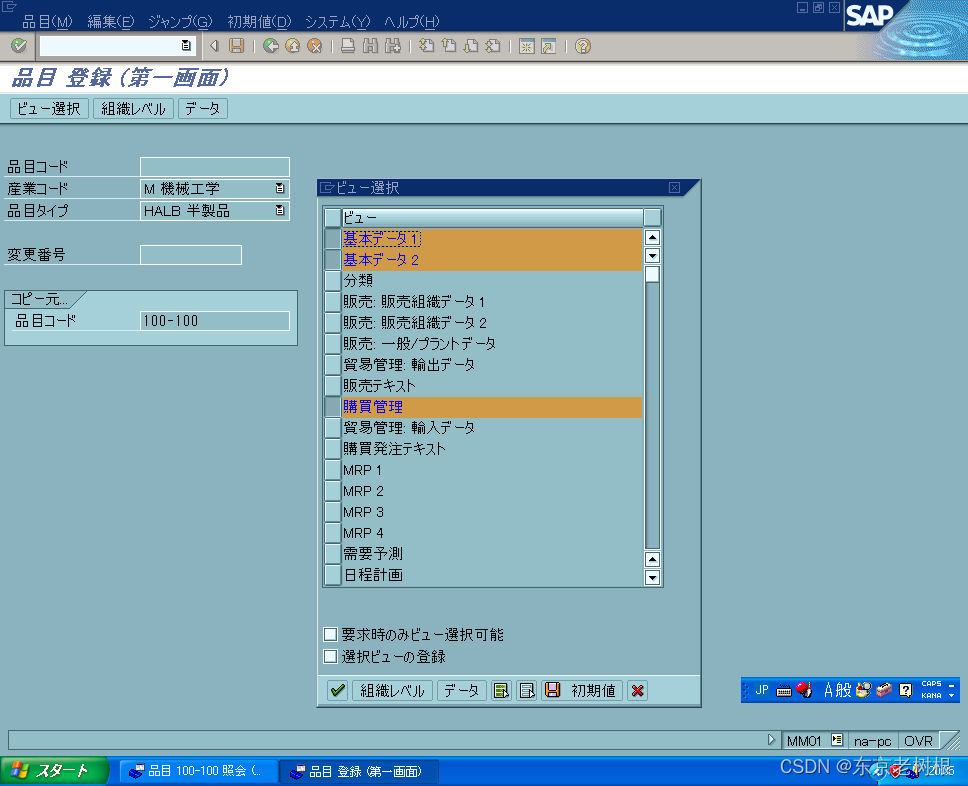
3,View选择
输入产业Code和品目Type之后,按回车就会显示品目登录View选择画面,以确认你想新规那些View。

这里我们MM模块就选 基本Data1,基本Data2,购买管理,会计1,会计2 这5个View即可。

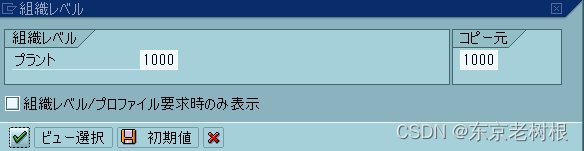
4,Plant Copy元和Copy先选择
即使在MM01主画面输入了Copy元品目Code,但是吧,这个品目具体属于哪个Plant,就是说你想拷哪个Plant的这个品目,得自己指定。然后也得指定你要Copy到哪个Plant里面去。

然后就显示出来了。这5个选中的View,要一个一个点一下,然后再点保存。
基本上要拷贝的东西都拷过来了。像名称啊,也可能会很相似,就也先拷过来了。

5,品目Type 是什么,有什么用
这个就是后台配置出来一个模板,然后前台使用的时候,就去套。
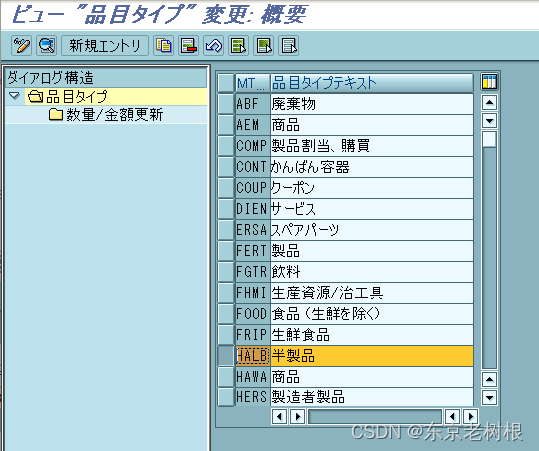
Spro > Logistics一般 > 品目Master > 基本设定 > 品目Type

双击HALB 半制品

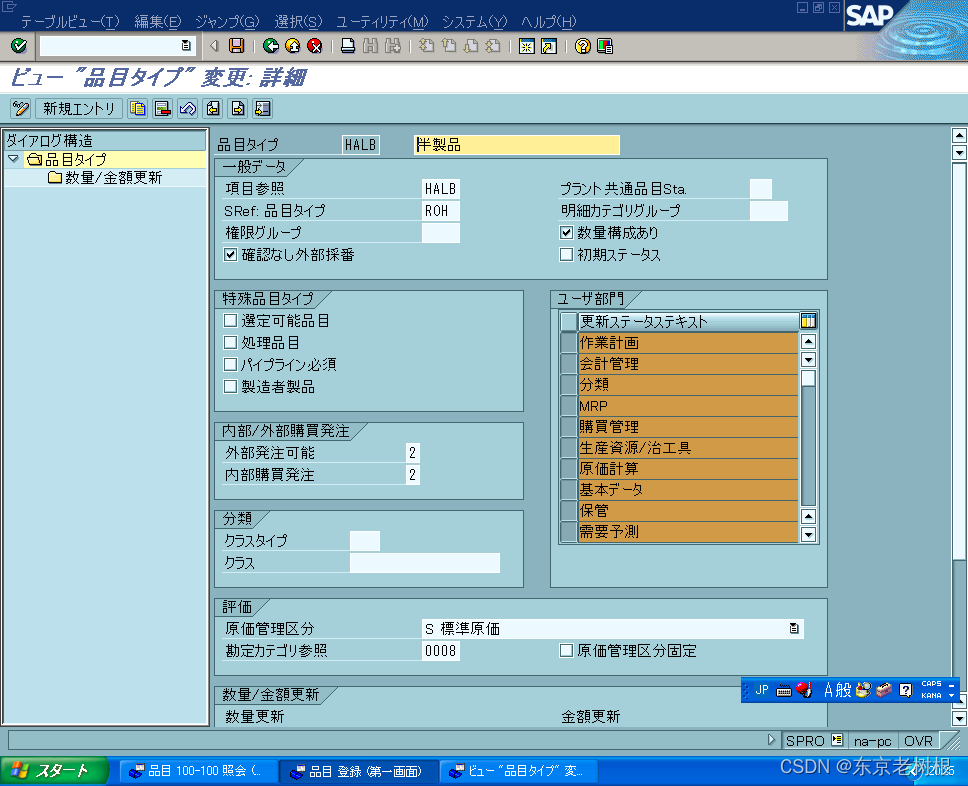
这里就定义了这个 HALB 半制品 这个模板的内容。
当我们要做一个半制品品目的时候,默认值啦,显示可选的View啦 都会在这里可定制。


















]](https://img-blog.csdnimg.cn/0767743651874638bef05bcd0b2511a8.png)