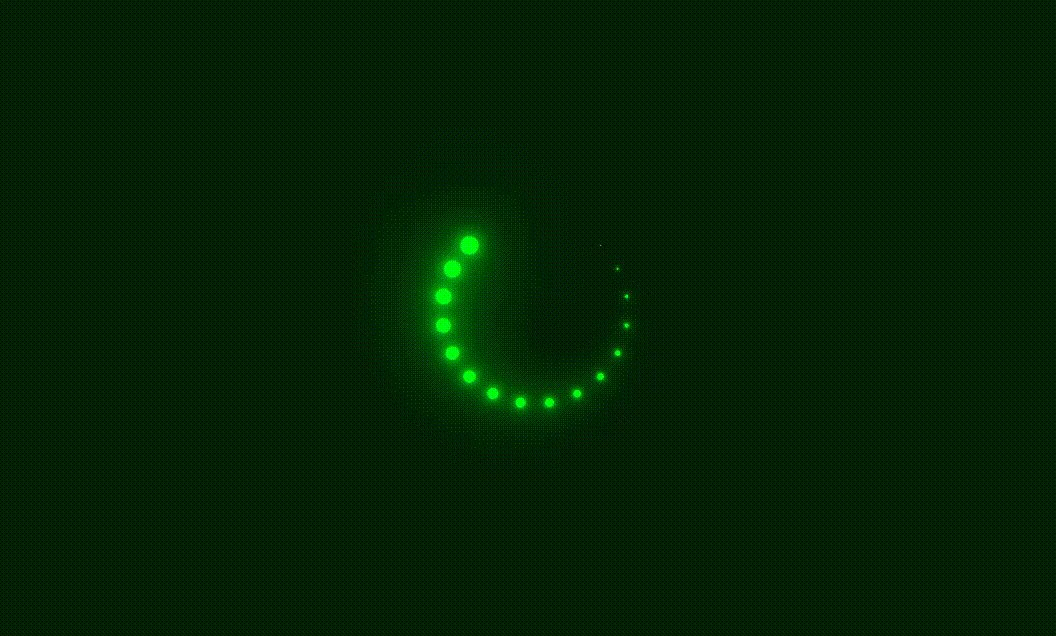
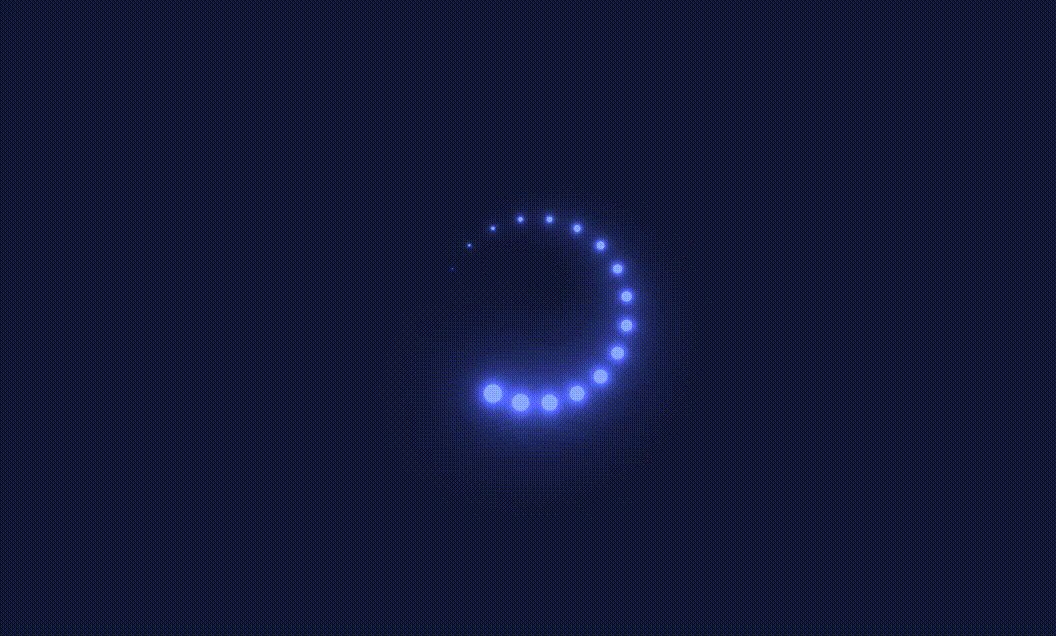
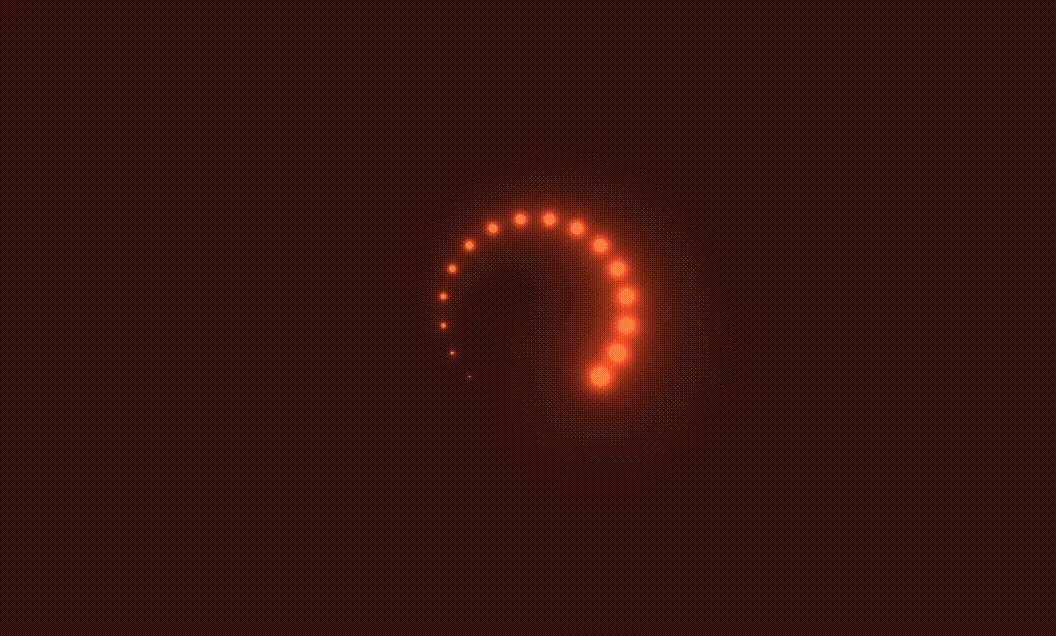
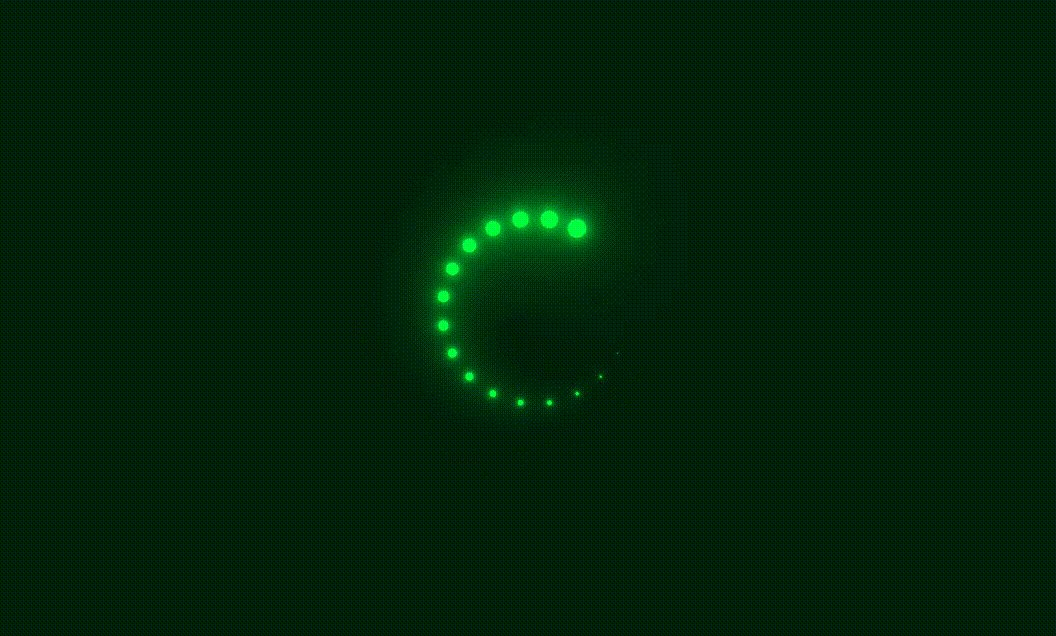
一.效果浏览图

二.实现思路
html部分
HTML 写了一个加载动画效果,使用了一个包含多个
<span>元素的<div>元素,并为每个<span>元素设置了一个自定义属性--i。这段代码创建了一个简单的动态加载动画,由20个垂直排列的线段组成。每个线段使用一个
<span>元素表示,并通过设置不同的--i值来控制它们的样式或动画效果(在给定代码中,--i的值仅表示索引,范围从1到20)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/oo1.css">
</head>
<body><section><div class="loader"><span style="--i:1;"></span><span style="--i:2;"></span><span style="--i:3;"></span><span style="--i:4;"></span><span style="--i:5;"></span><span style="--i:6;"></span><span style="--i:7;"></span><span style="--i:8;"></span><span style="--i:9;"></span><span style="--i:10;"></span><span style="--i:11;"></span><span style="--i:12;"></span><span style="--i:13;"></span><span style="--i:14;"></span><span style="--i:15;"></span><span style="--i:16;"></span><span style="--i:17;"></span><span style="--i:18;"></span><span style="--i:19;"></span><span style="--i:20;"></span></div></section>
</body>
</html>css部分
* {margin: 0;padding: 0;box-sizing: border-box;
}
这段代码应用了一个通用的CSS选择器 * ,将所有元素的外边距和内边距重置为0,并使用 border-box 盒模型,以确保元素的宽度和高度包括边框和内边距。
section {display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #042104;animation: animateBg 10s linear infinite;
}
这一部分定义了 <section> 元素的样式。将其设置为弹性布局,并使用 justify-content 和 align-items 属性使其内容水平和垂直居中。min-height 设置为 100vh,确保 <section> 元素至少铺满整个视口的高度。background 属性设置了一个深绿色的背景,并应用了一个名为 animateBg 的动画,周期为10秒,线性变化以实现颜色的循环过渡。
section .loader {position: relative;width: 120px;height: 120px;
}
这部分针对加载动画的容器 <div class="loader"> 应用了样式规则。将其设置为相对定位,宽度和高度均为120px。
section .loader span {position: absolute;top: 0;left: 0;width: 100%;height: 100%;transform: rotate(calc(18deg * var(--i)));
}
这部分定义了每个线段 <span> 元素的样式。将其设置为绝对定位,相对于容器的左上角进行定位。宽度和高度设置为100%,使其充满容器。transform 属性使用 rotate() 函数根据每个线段的索引(通过 var(--i) 参数获取)计算旋转角度,并使线段围绕容器的中心旋转。
section .loader span::before {content: '';position: absolute;top: 0;left: 0;width: 15px;height: 15px;border-radius: 50%;background: #00ff0a;box-shadow: 0 0 10px #00ff0a,0 0 20px #00ff0a,0 0 40px #00ff0a,0 0 60px #00ff0a,0 0 80px #00ff0a,0 0 100px #00ff0a;animation: animate 2s linear infinite;animation-delay: calc(0.1s * var(--i));
}
这一部分定义了每个线段的样式。使用 ::before 伪元素来创建一个圆形的指示器。设置其宽度和高度为15px,边框半径为50%,背景颜色为亮绿色 #00ff0a。box-shadow 属性为指示器添加一系列的内阴影,在不同的距离和模糊程度下产生细微的发光效果。 animation 属性应用了一个名为 animate 的动画效果,周期为2秒,线性变化,并设置为无限循环播放。animation-delay 通过计算每个线段的索引值(通过 var(--i) 参数获取)乘以0.1s来设置动画的延迟时间,以实现线段的逐个出现效果。
@keyframes animate {0% {transform: scale(1);}80%,100% {transform: scale(0);}
}
最后,这部分定义了名为 animate 的动画的关键帧,控制指示器的缩放效果。在动画的初始帧(0%),通过 transform: scale(1) 将指示器设置为原始尺寸。在80%和100%的帧中,通过 transform: scale(0) 将指示器缩放为0,实现渐渐消失的效果。
三.完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/oo1.css"><style>*{margin: 0;padding: 0;box-sizing: border-box;
}
section{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #042104;animation: animateBg 10s linear infinite;
}
@keyframes animateBg {0%{filter: hue-rotate(0deg);}100%{filter: hue-rotate(360deg);}
}
section .loader{position: relative;width: 120px;height: 120px;}
section .loader span {position: absolute;top: 0;left: 0;width: 100%;height:100%;transform: rotate(calc(18deg * var(--i)));
}
section .loader span::before{content:'';position: absolute;top: 0;left: 0;width: 15px;height: 15px;border-radius: 50%;background:#00ff0a;box-shadow: 0 0 10px #00ff0a,0 0 20px #00ff0a,0 0 40px #00ff0a,0 0 60px #00ff0a,0 0 80px #00ff0a,0 0 100px #00ff0a;animation: animate 2s linear infinite;animation-delay: calc(0.1s * var(--i));}
@keyframes animate {0%{transform: scale(1);}80%,100%{transform: scale(0);}}</style>
</head>
<body><section><div class="loader"><span style="--i:1;"></span><span style="--i:2;"></span><span style="--i:3;"></span><span style="--i:4;"></span><span style="--i:5;"></span><span style="--i:6;"></span><span style="--i:7;"></span><span style="--i:8;"></span><span style="--i:9;"></span><span style="--i:10;"></span><span style="--i:11;"></span><span style="--i:12;"></span><span style="--i:13;"></span><span style="--i:14;"></span><span style="--i:15;"></span><span style="--i:16;"></span><span style="--i:17;"></span><span style="--i:18;"></span><span style="--i:19;"></span><span style="--i:20;"></span></div></section>
</body>
</html>












]](https://img-blog.csdnimg.cn/0767743651874638bef05bcd0b2511a8.png)