文章目录
- 一、文档:
- 二、打包vue项目:
- 三、配置nginx:
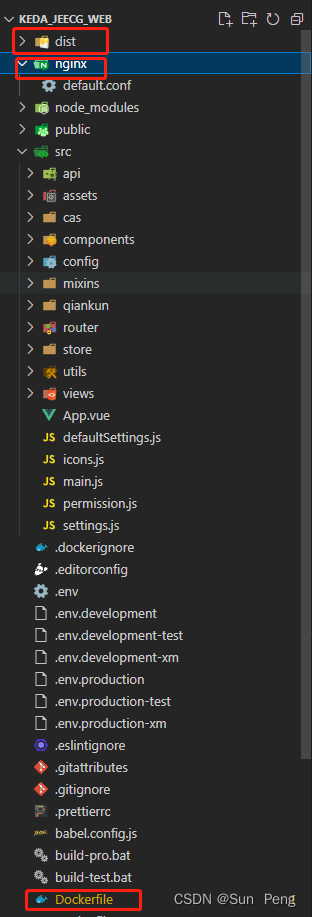
- 四、配置Dockerfile:
- 五、构建镜像:
- 六、运行容器:
- 七、最终效果:
一、文档:
【1】菜鸟教程:https://www.runoob.com/docker/docker-tutorial.html
【2】Docker部署Vue项目的项目实践:https://www.jb51.net/server/292938nb9.htm
【3】Docker部署vue项目:https://www.cnblogs.com/newcapecjmc/p/16443866.html
二、打包vue项目:
yarn build

三、配置nginx:
docker pull nginx #终端=》拉取nginx镜像
server {listen 80;server_name localhost;#charset koi8-r;access_log /var/log/nginx/host.access.log main;error_log /var/log/nginx/error.log error;# location / {# root /usr/share/nginx/html;# index index.html index.htm;# # 注意⚠:如果vue-router使用的是history模式,try_files $uri $uri/ /index.html; 非常重要!!!# # 如果使用了hash模式,可以省略这个# try_files $uri $uri/ /index.html;# }location /keda {#注意:此时路径需要加上/kedaalias /usr/share/nginx/html/keda/;index index.html index.htm;#解决404错误try_files $uri $uri/ /keda/index.html;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
四、配置Dockerfile:
# 设置基础镜像
FROM nginx
# 定义作者
MAINTAINER SunPeng <3246756017@qq.com>
#指定环境变量
ENV LANG en_US.UTF-8
#将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面(注意这个目录别乱写)
COPY /dist /usr/share/nginx/html/keda/
#用本地的 default.conf 配置来替换nginx镜像里的默认配置
COPY /nginx/default.conf /etc/nginx/conf.d/default.conf
#暴露80端口,供容器外部连接使用
EXPOSE 80
ENTRYPOINT nginx -g "daemon off;"
五、构建镜像:
docker build -t 镜像名称xxx . #注意 . 不能缺
#如
docker build -t kdv2 . #终端=》构建镜像

六、运行容器:
docker run --name 容器名称(每次运行容器不同名称)xxx -d -p 9020:80 镜像名称xxx(上一步生成镜像的名称)
#如
docker run --name keda -d -p 9002:80 kdv2 #终端=》运行容器
或者

七、最终效果:
打开前端项目:localhost:9002/keda