React Native 安装的先决条件和设置
需要掌握的知识点
- 掌握 JavaScript 基础知识
- 掌握 React 相关基础知识
- 掌握 TypeScript 相关基础知识
安装软件前需要首先安装Chocolatey。Chocolatey 是一种流行的 Windows 包管理器。
安装 nodejs 和 JDK
choco install -y nodejs-lts microsoft-openjdk11
安装需要的开发工具
- VsCode
- Android Studio(主要是用来安装虚 SDK 和安装虚拟设备)
使用Android Studio安装 SDK 和相关编译插件
-
选择
Tools->SDK Manager进入 SDK 选择页面

-
选择对应的 SDK 版本进行安装

-
安装编译工具(使用
react-native doctor命令后可以查看对应的版本)

创建一个新应用程序
如果您之前安装了全局 react-native-cli 包,请将其删除,因为它可能会导致意外问题:
npm uninstall -g react-native-cli @react-native-community/cli
React Native 有一个内置的命令行界面,您可以使用它来生成新项目。npx 您无需使用 Node.js 附带的全局安装任何东西即可访问它。让我们创建一个名为“AwesomeProject”的新 React Native 项目:
npx react-native@latest init myApp
运行之前首先使用npx react-native doctor命令检查相关依赖是否满足项目编译条件:
npx react-native doctor
我们使用虚拟设备来运行项目
npm run android
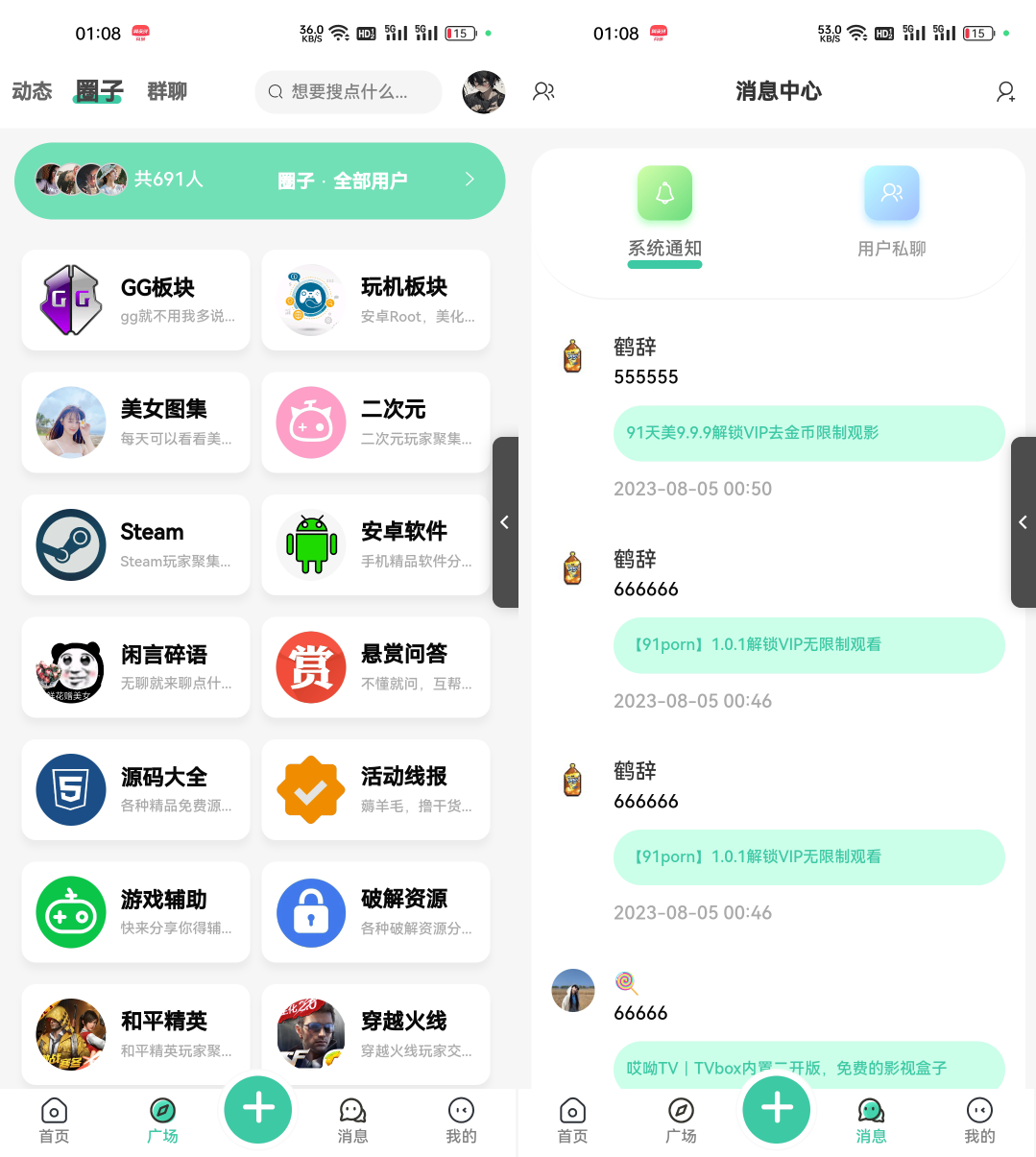
项目成功编译后可以看到如下的页面:

安装过程中遇到的问题
- 安装
microsoft-openjdk11的时候安装失败
有时候microsoft-openjdk11安装包已经下载下来,只是安装的过程中由于权限或者其他问题导致安装失败。这样我们就可以具体看一下控制台打印出来的错误信息,找到microsoft-openjdk11下载的目录,进入到具体目录后进行安装。
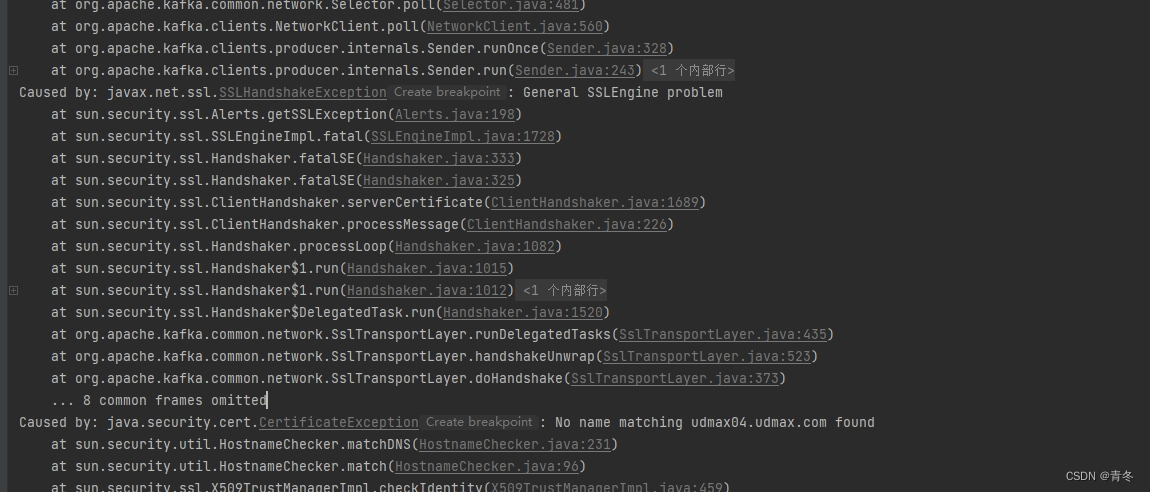
- 使用
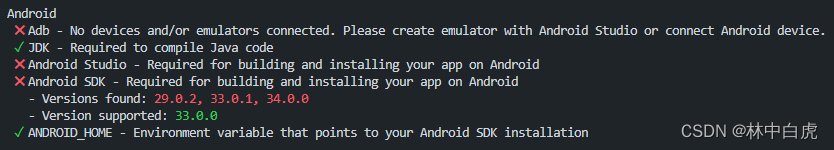
react-native doctor命令后可以看到如下的错误:

第一个问题我们可以通过npm run android命令来解决,因为使用命令后,系统会自动启动对应的 ADB 程序
第三个问题我是忽略,因为我已经安装了Android Studio,可能是环境的问题导致报错,而Android Studio只是帮我们管理对应的 ADB 和 SDK 等等一下环境,所以这里报错可以忽略
第四个问题主要是在Android SDK Build-Tools中选择安装对应的版本就可以解决