本文介绍Babylon 团队(JS 和原生)和社区共同创建的所有出色工具的摘要,以帮助开发人员和设计人员创建出色的 3D 体验。

推荐:用 NSDT设计器 快速搭建可编程3D场景。
1、Sandbox
第一个工具Sandbox可能是最简单的,它实际上是 Babylon.js 的查看器工具。 你可以拖放任何类型的受支持场景(glTF、babylon、OBJ、STL)并将其直接显示到浏览器中。

Sandbox附带了一些简洁的工具,例如
- 直接 url 加载(因此可以在 iFrame 或 webview 中使用它),例如这个链接
与 Inspector 直接集成(我将在稍后介绍)。 - 能够更改环境(通过单击工具栏中的小地球仪或简单地将新的 .env 或 .dds 文件拖放到沙箱中)
- 最近使用 React 重写了沙箱,使其对于未来的贡献更加灵活。
2、Playground
Playground 是我最喜欢调试和学习 Babylon.js 的地方。

你可以在左侧进行编码,然后在右侧查看结果。 简单极了。 并且对于调试非常有用。 如果你想在babylonjs的论坛上提出问题或报告问题,这是必去的地方。 只需转到 Playground,使用保存图标保存代码即可获取可以与其他人共享的唯一 URL,例如 https://playground.babylonjs.com/#ZDAS2B。
请注意,唯一的 URL 是只读的(不可变的)。 每个新的保存都会简单地添加一个版本: https://playground.babylonjs.com/#ZDAS2B#1。
Playground 有很多很酷的选项(例如为当前代码下载独立的 html 页面)以及与 Inspector 的紧密连接。
我们目前正在努力将其移植到 React 以减轻外部贡献。
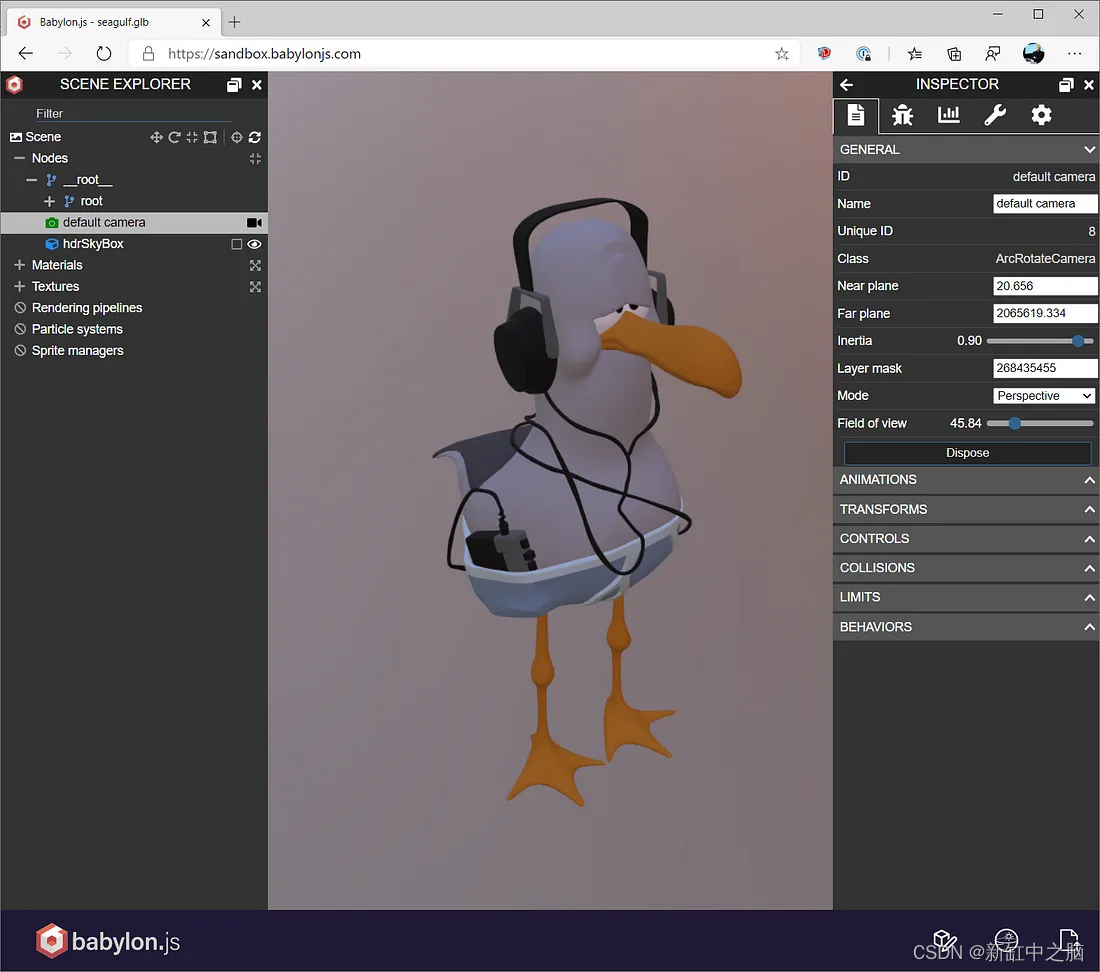
3、Inspector
当你调用 scene.debugLayer.show() 时,集成到其他工具或场景中的任何位置。
Inspector 是分析和调试场景的终极工具。 我们不断在那里添加新的编辑器(例如精灵编辑器或粒子编辑器)。

Inspector 中包含大量功能,因此我可能会简单地建议您探索它。
我们已经开始编写文档,但代码的变化速度比文档更快,并且某些功能尚未记录。
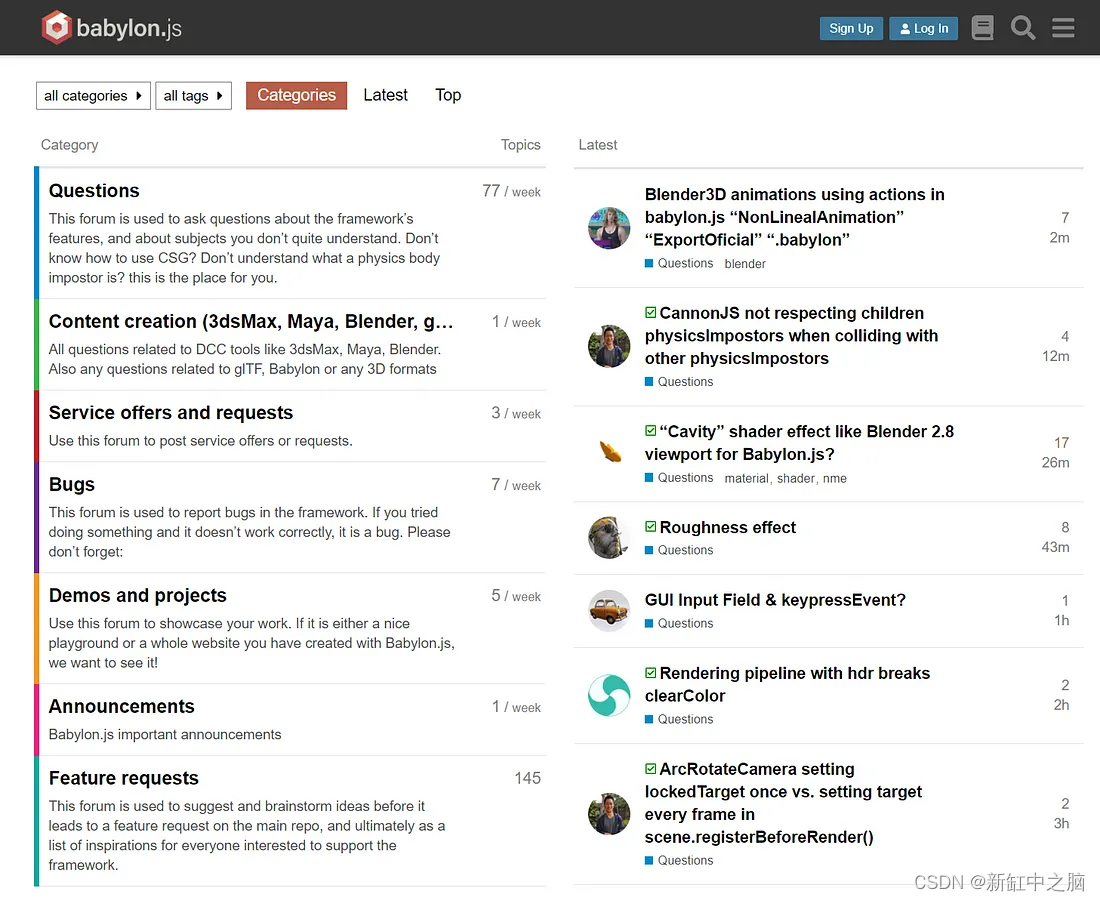
4、论坛
这是你的家! 去论坛分享你的想法,提出问题,提供答案。 如果你问我Babylon.js或Babylon.Native最强的特性是什么,我肯定会回答:我们的社区! 请不要只相信我的话,尝试一下,你会感到惊讶。

5、文档
我知道开发人员喜欢阅读文档,因此我们尽力提供最好的文档。

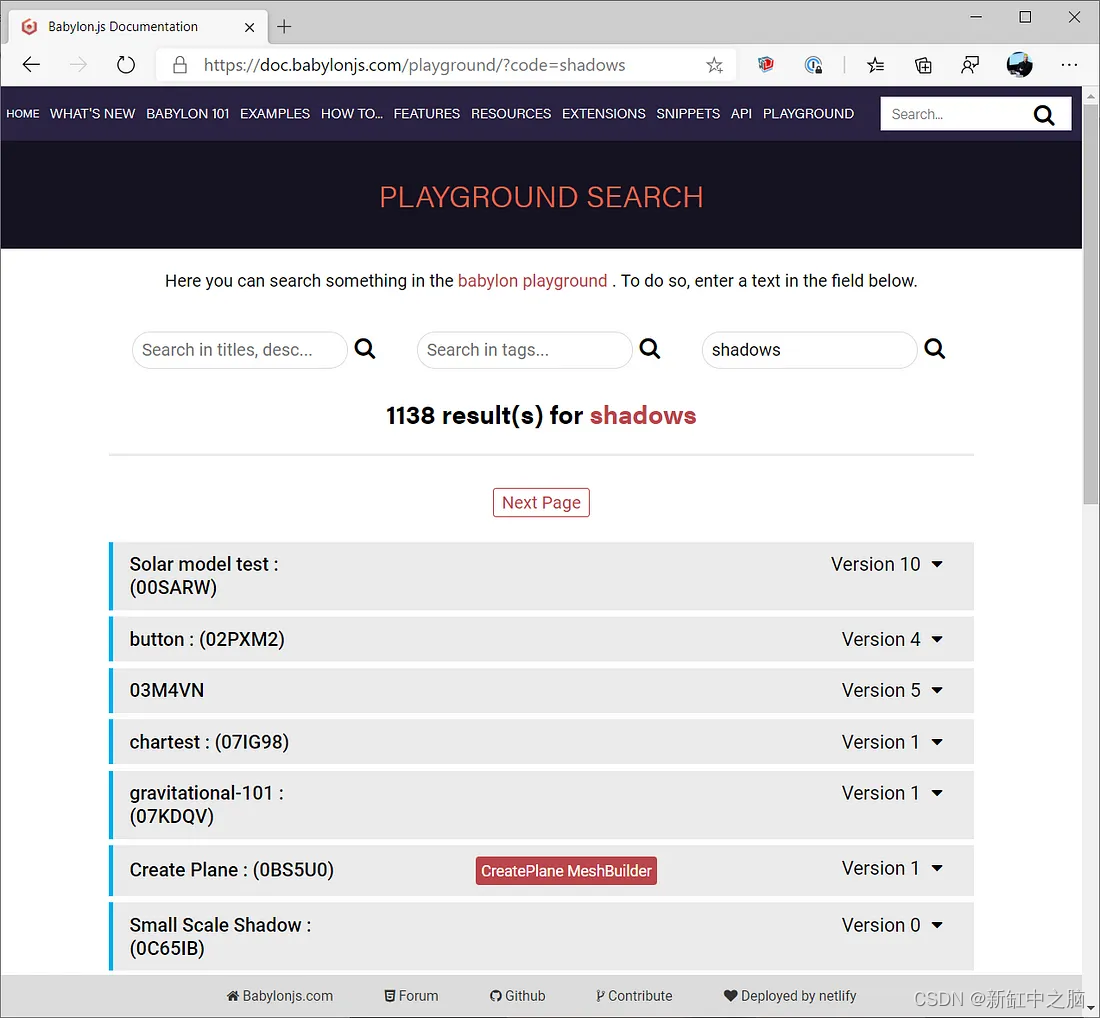
请注意,你显然可以在文档文章中搜索,也可以在示例列表中搜索,甚至在所有 Playgrounds 中搜索效果更好!
正在寻找如何使用阴影的代码示例吗? 这是要去的地方:

6、节点材质编辑器
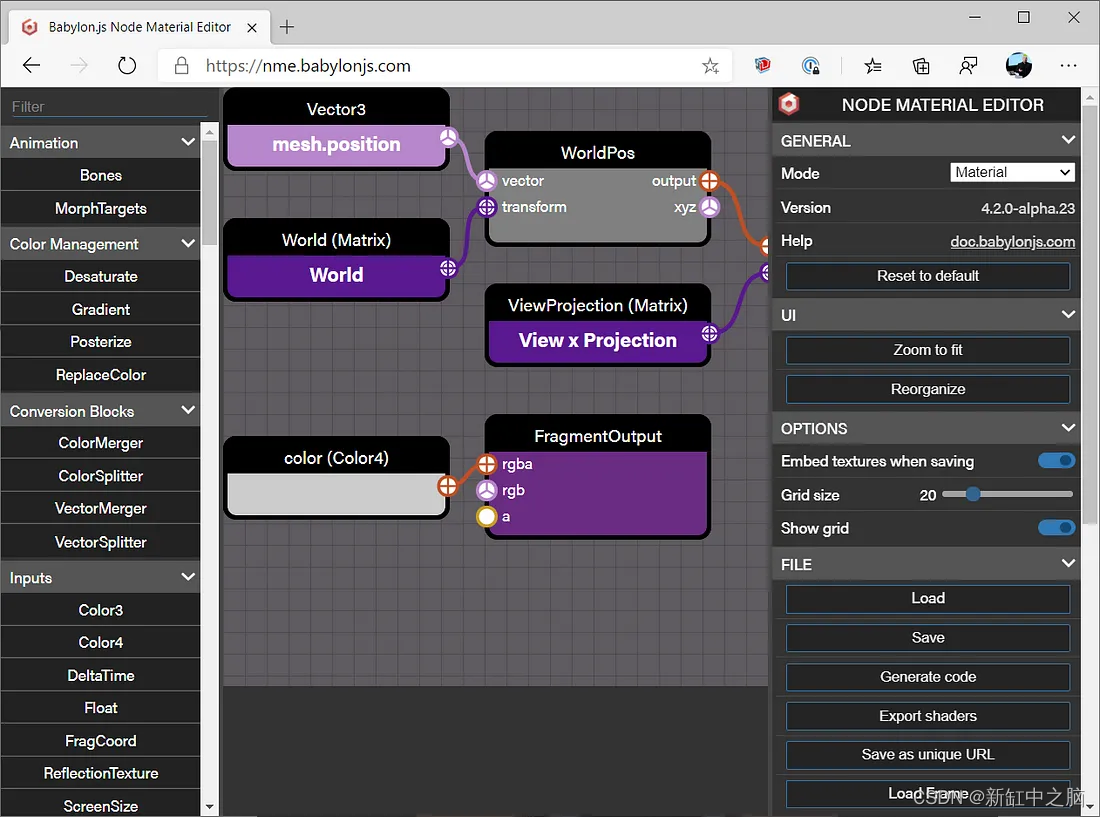
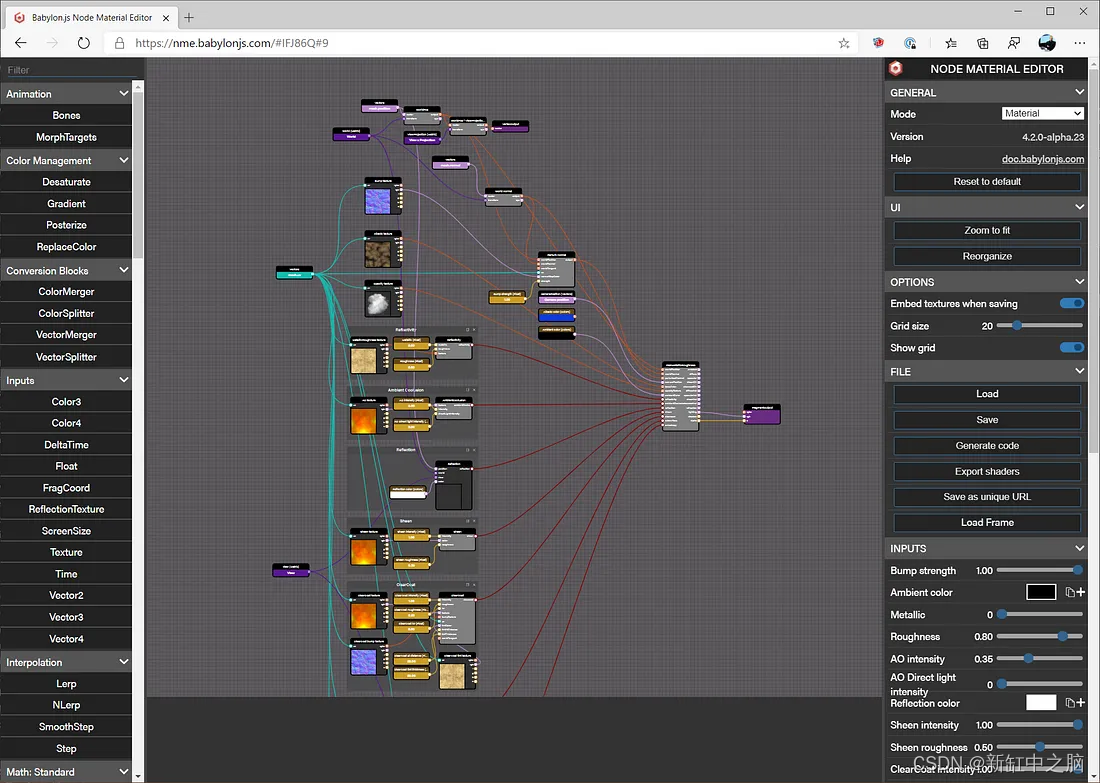
节点材质编辑器是团队的新成员。 它可以让你直观地创建应用于网格的材质。

我在创建 UI 时获得了很多乐趣,老实说,以视觉方式使用着色器真的很有趣。
节点材质编辑器还可以让你保存唯一的网址,因此可以轻松分享你的创作,例如这个成果。

7、导出插件
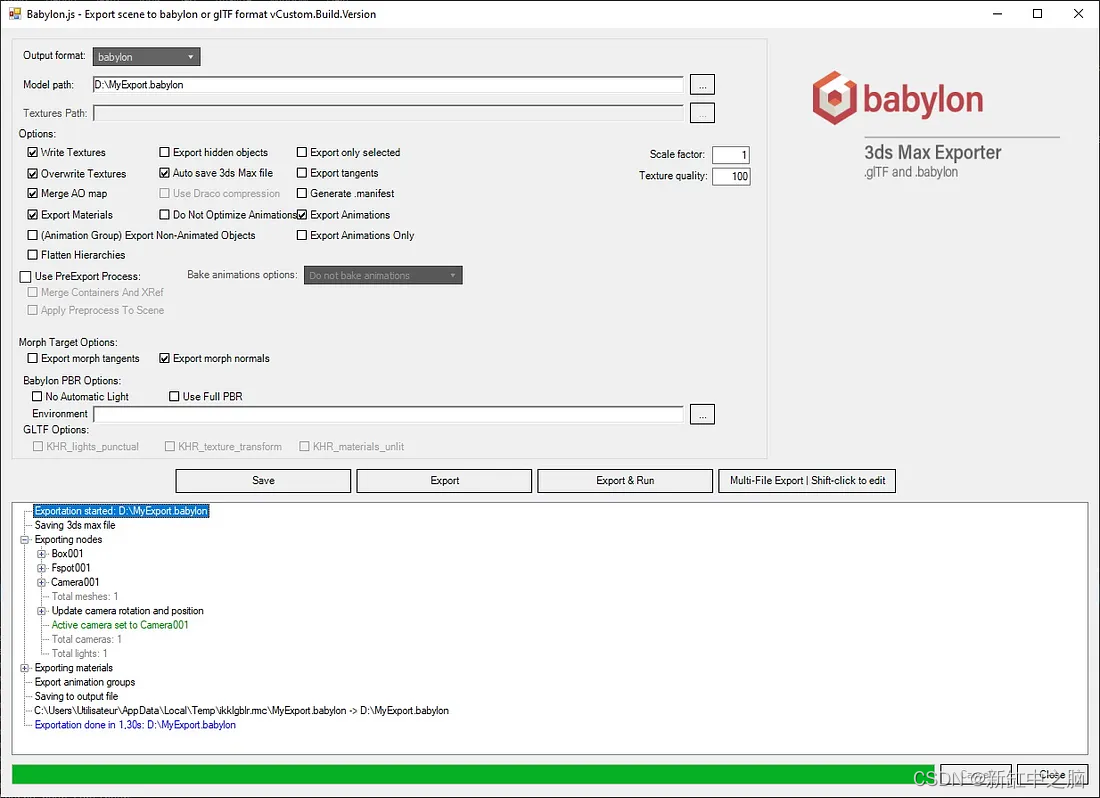
在 Autodesk Maya 和 Autodesk 3ds Max 中我们提供了导出插件,可以到处.glTF和.babylon文件。

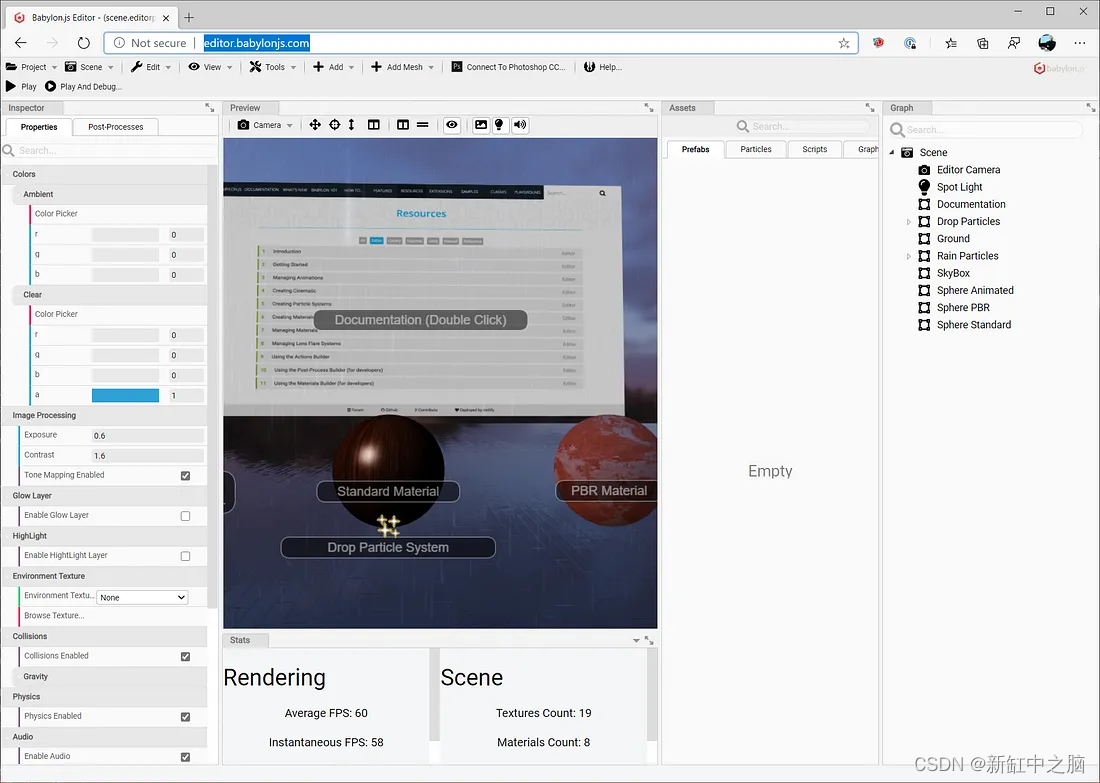
8、场景编辑器

朱利安·莫罗(Julien Moreau)的编辑器做得非常出色。 他不断添加新功能和新用户界面,让你在浏览器中开发完整的体验!
9、Unity 导出插件(Babylon 工具包)
说到一个奇妙的项目,请欢迎 MackeyK24 完成的 Babylon 工具包(又名 Unity Exporter)。该工具包(在 Unity3D 内部使用)旨在提供 Unity 编辑器设计时功能的一小部分来导出 Babylon 内容场景文件。Unity到处插件的文档参见这里。
10、Blender导出插件
JCPalmer 正在维护一个出色的 Blender .babylon 文件导出插件。
Blender 的许多功能都可以在你的实时场景中直接使用,因此我绝对鼓励你阅读这个插件的文档。
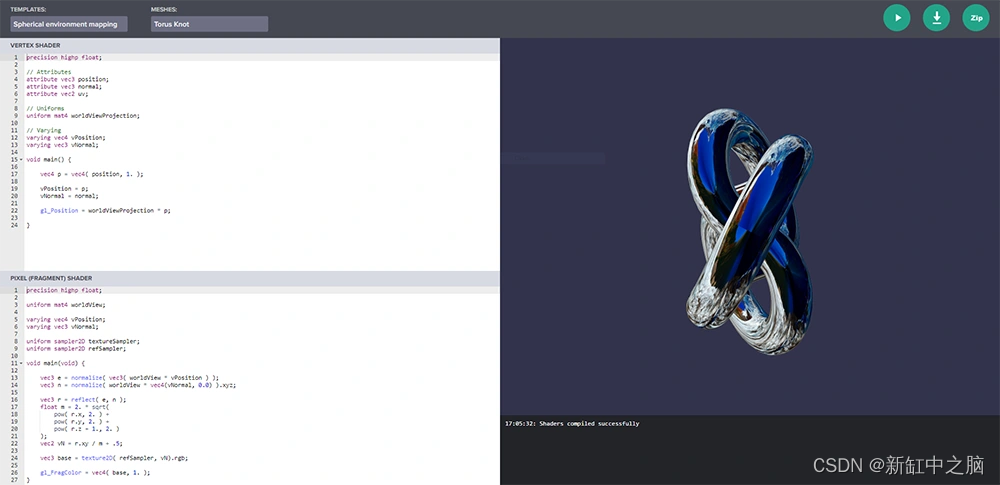
11、Shader编辑器
CYOS 是一款专门为在 GLSL 中编写自己的着色器并执行后续调试而设计的 Web 应用程序。 该应用程序界面将屏幕分为两个窗口。 第一个窗口用于编写代码,第二个窗口显示每次运行代码后的实时结果。 还需要在第一个对话框中写入特定材质的片段和顶点着色器,如图所示。

原文链接:Babylon.js工具链 — BimAnt