安装rollup
项目初始化
npm init -y
安装pnpm
npm i -g pnpm
安装rollup以及相关插件
pnpm i rollup @rollup/plugin-babel @babel/core @babel/preset-env --save-dev
在根目录创建rollup.config.js文件,并且配置如下

import babel from "@rollup/plugin-babel"export default{input:"./src/main.js", // 入口output:{file:"./dist/vue.js", // 出口name:"MVue", // 添加全局对象format:"umd",sourcemap:true // 希望可以调试源代码},plugins:[babel({exclude:'node_modules/**' // 排除node_modules模块})]
}
在package.json文件下配置命令
"type":"module",
"scripts": {"build":"rollup -cw"
},
根目录下创建src/main.js,并且添加如下代码
export const a=10;
根目录下创建.babelrc文件并且添加如下代码
{"presets": ["@babel/preset-env"]
}
执行打包命令
pnpm run build
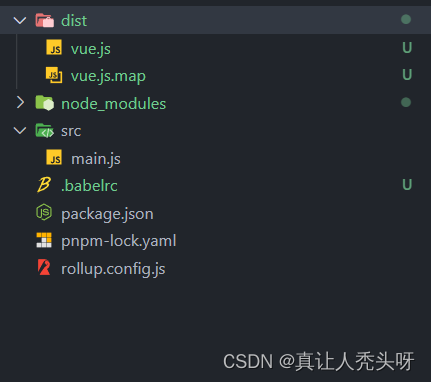
成功后我们会看到如下目录

在dist下创建index.html并添加如下代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>// 引入我们的vue<script src="./vue.js"></script><script>console.log(MVue);</script>
</body>
</html>
用游览器打开index.html如果能看到我们在main.js定义的变量a那么恭喜你,基本的搭建就成功了