1、问题说明:
在开发中,经常遇到这种事,一个页面有输入框,点击输入框后,会弹起软键盘,同时输入框会聚焦,手动收起软键盘后,点击另一个按钮前往下一个页面或者显示一个弹窗,返回或者关闭弹窗后,由于输入框仍然有焦点,软键盘又会自动弹起,非常影响使用体验。
2、问题解决:
FocusManager.instance.primaryFocus?.unfocus();
在【点击另一个按钮前往下一个页面或者显示一个弹窗】这一步的时候执行一下上面那行代码,会清除焦点并收起软键盘。
但是这里还有一个问题,稍微复杂一点的页面,可能会有很多按钮能显示弹窗或打开新页面,这样的话岂不是要在每一个按钮点击那里都写上那行代码?
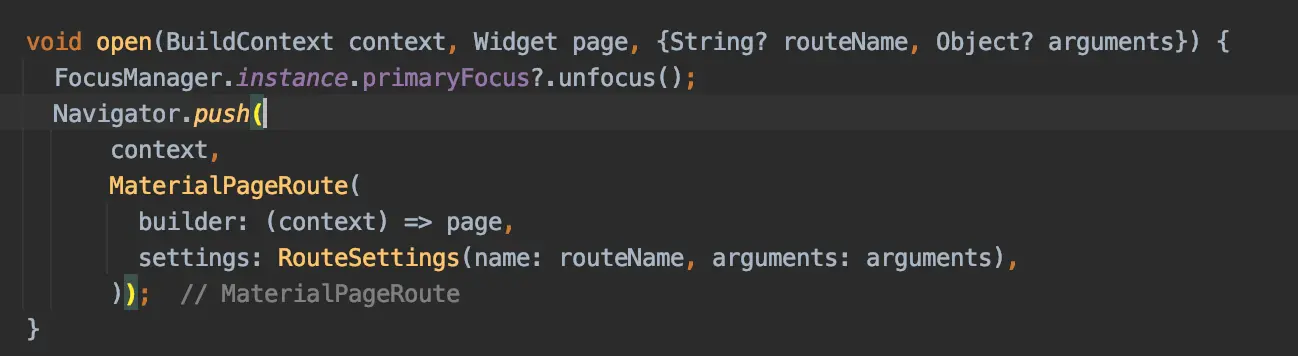
当然,我们可以封装显示弹窗和页面跳转的方法,比如:

image.png
这样,每次页面跳转都可以用这个open方法去执行。
至此,可以解决大部分情况了。
但是,还有一种特殊情况,如果该页面有引入某些第三方库显示弹窗内容的话,就又要封装一个方法去调用第三方库,毕竟直接调用第三方库是不会执行那行代码的。
比如第三方的一个DatePicker,一个选择日期时间的底部弹窗。
不能直接调用第三方方法,还要去封装一层,的确是有点麻烦了,所以,下面再介绍一个终极解决方法:
首先要引入第三方库: keyboard_utils: ^1.3.0
这个库可以用来监听软键盘的弹起和收起。
我们可以在监听到软键盘收起的时候执行下面这行代码
FocusManager.instance.primaryFocus?.unfocus();
具体代码如下:
KeyboardUtils _keyboardUtils = KeyboardUtils();@overridevoid initState() {_keyboardUtils.add(listener: KeyboardListener(willHideKeyboard: () {FocusManager.instance.primaryFocus?.unfocus();},willShowKeyboard: (double keyboardHeight) {}));super.initState();}@overridevoid dispose() {if (_keyboardUtils.canCallDispose()) {_keyboardUtils.dispose();}super.dispose();}