一.DOM简介
DOM,全称“Document Object Model(文档对象模型)”,它是由W3C定义的一个标准。
在实际开发中,我们有时候需要实现鼠标移到某个元素上面时就改变颜色,或者动态添加元素或者删除元素等。其实这些效果就是通过DOM提供的方法来实现的。
简单来说,DOM里面有很多方法,我们通过它提供的方法来操作一个页面中的某个元素,例如改变这个元素的颜色、点击这个元素实现某些效果、直接把这个元素删除等。
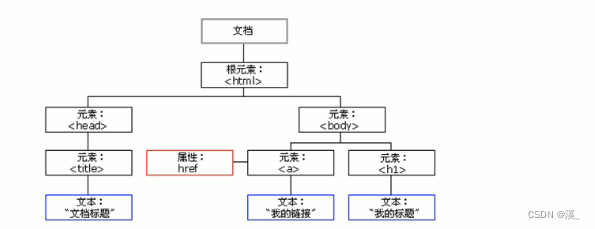
二.DOM树


每一个元素就是一个节点,而每一个节点就是一个对象。也就是说,我们在操作元素时,其实就是把这个元素看成一个对象,然后使用这个对象的属性和方法来进行相关操作
三.获取元素
(1)getElementById()
document.getElementById("id名")- 返回的是一个元素对象
(2)getElementsByTagName()
document. getElementsByTagName("标签名")- 返回的是 获取过来元素对象的集合 以伪数组的形式存储的
- getElementsByTagName()方法中“elements”是一个复数,写的时候别漏掉了“s”
H5新增的获取元素方式
(3)getElementsByClassName()
document. getElementsByClassName("类名")- 根据类名返回元素对象集合
(4)querySelector()和querySelectorAll()
document.querySelector("选择器");
document.querySelectorAll("选择器");- querySelector()是根据指定选择器返回第一个元素对象
- querySelectorAll()是根据选择器返回所有的元素对象集合
(5)getElementsByName()
document.getElementsByName("name名")- getElementsByName()获取的也是一个类数组,如果想要准确得到某一个元素,可以使用数组下标形式来获取。
- getElementsByName()只用于表单元素,一般只用于单选按钮和复选框。
(6)document.title document.body document.documentElement
- 返回title body html元素对象
三.事件基础
1.事件三要素
- 事件源: 事件被触发的对象 按钮
- 事件类型:如何触发 什么事件 比如鼠标点击(onclick) 鼠标经过 键盘按下
- 事件处理程序:通过一个函数赋值的方式完成
2.执行事件的步骤
- 获取事件源
- 绑定事件(注册事件)
- 添加事件处理程序(采取函数赋值形式)
3.常见的鼠标事件

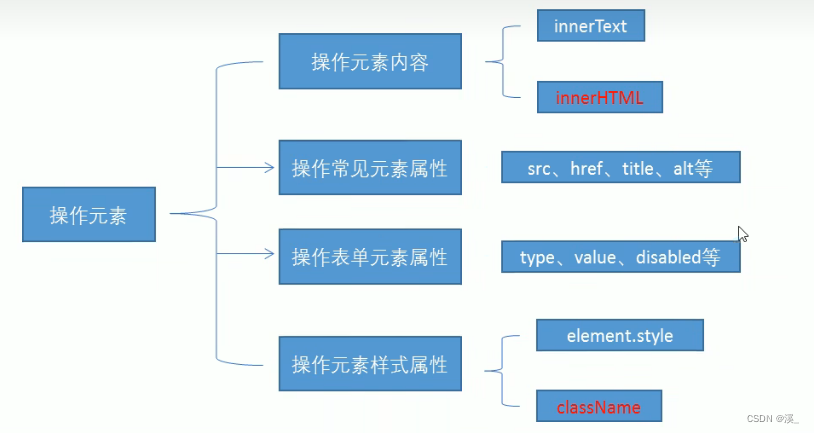
四.操作元素
1.改变元素内容
- element.innerText 不识别html标签 非标准 去除空格和换行
- element.innerHTML 能识别html标签 W3C标准 保留空格和换行
这两个属性是可读写的 可以获取元素里面的内容
2.修改元素属性
- 图片src
- 链接href
3.表单元素的属性操作
- value表单里面的值
- disabled禁用
- type表单类型(可以用于显示隐藏密码明文)
4.修改样式属性
- element.style 行内样式操作(行内样式权重比较高)
- element.className 类名样式操作

鼠标经过事件 onmouseover
鼠标离开事件 onmouseout
5.自定义属性操作
获取属性值:
- element.属性 获取内置属性
- element.getAttribute('属性'); 获取自定义属性
程序员自己添加的属性我们称为自定义属性
设置属性值:
- element.属性='值' 设置内置属性
- element.setAttribute('属性' , '值'); 设置自定义属性
移除属性:
- removeAtrribute('属性')
6.H5自定义属性
获取: