文章目录
- 一、动画序列
- 二、代码示例 - 使用 from 和 to 定义动画序列
- 三、代码示例 - 定义多个动画节点
一、动画序列
定义动画时 , 需要设置动画序列 , 下面的 0% 和 100% 设置的是 动画 在 运行到某个 百分比节点时 的 标签元素样式状态 ;
@keyframes element-move { 0% { transform: translateX(500px); } 100% { transform: translateX(0); }
}
动画序列 规则 :
0%是 动画 的 开始状态 ;100%是 动画 的 终止状态 ;- 使用 百分比 可以 定义 动画样式 变化 的节点 , 也可以使用
from和to关键字 ; - 动画 的 初始状态 和 终止状态 的 样式个数 是 任意多个 ;
- 动画 的 执行次数 是 任意多次 ;
二、代码示例 - 使用 from 和 to 定义动画序列
使用 from 和 to 关键字 定义 动画序列 , 等价于 使用 0% 和 100% 定义的 动画序列 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定义动画</title><style>div {/* 设置动画的主要作用元素 */width: 200px;height: 200px;background-color: pink;/* 设置动画相关样式 */animation-name: element-move;animation-duration: 1s;}@keyframes element-move {/* 定义动画 */from {transform: translateX(500px);}to {transform: translateX(0);}}</style>
</head><body><div></div>
</body></html>
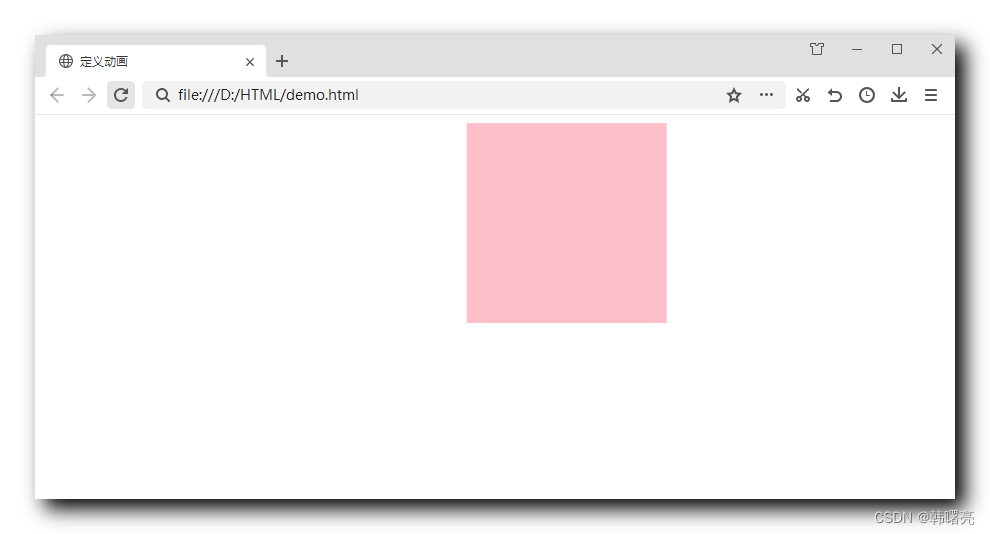
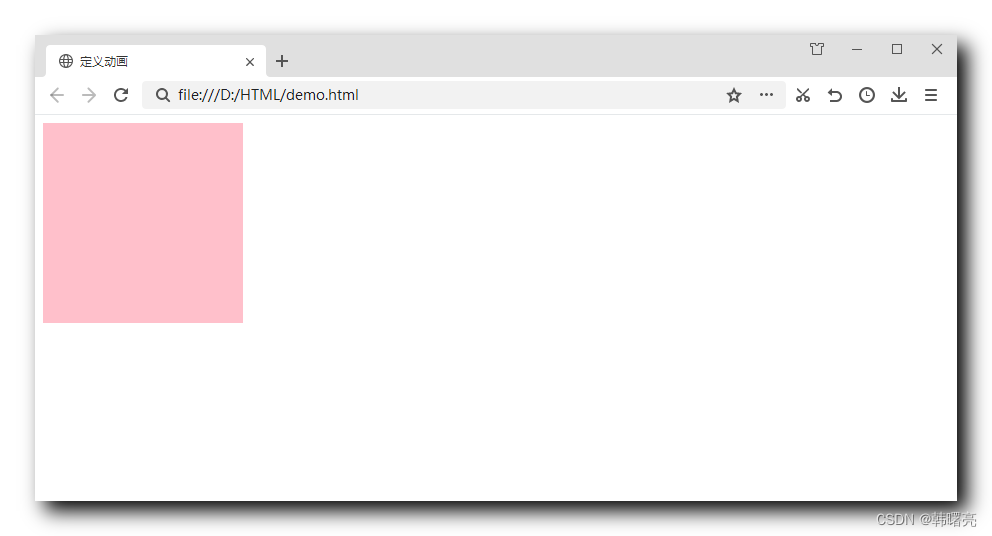
执行结果 :
- 刚进入页面后 , div 盒子模型出现在右侧 ;

- 1 秒内 , 上述盒子模型会自动走到最左侧 ;

三、代码示例 - 定义多个动画节点
使用 0% , 25% , 50% , 75% , 100% 定义的 动画序列 中的 多个 动画节点 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定义动画</title><style>div {/* 设置动画的主要作用元素 */width: 200px;height: 200px;background-color: pink;/* 设置动画相关样式 */animation-name: element-move;animation-duration: 1s;}@keyframes element-move {/* 定义动画 */0% {/* 第一状态 / 默认状态 在左上角 *//* 没有任何变化 也可以空着 */transform: translate(0, 0);}25% {/* 第二状态 走到右上角 */transform: translate(400px, 0);}50% {/* 第三状态 走到右下角 */transform: translate(400px, 200px);}75% {/* 第四状态 走到左下角 */transform: translate(0, 200px);}100% {/* 回到初始状态 *//* 第五状态 走到左上角 */transform: translate(0, 0);}}</style>
</head><body><div></div>
</body></html>
执行效果 : 执行后 , 盒子模型 绕圈走 ;

















![[Linux]计算机软硬体系结构](https://img-blog.csdnimg.cn/img_convert/8fc74792cde195d99b15075896aa0a13.png)