一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公告配置 |
| app.wxss | 否 | 小程序公告样式表 |
3. 小程序项目结构

一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
》》》》》》》》》》》》》》
首先在Demo项目根目录下创建app.json文件,其内容如下
{"pages":["pages/index/index"]
}
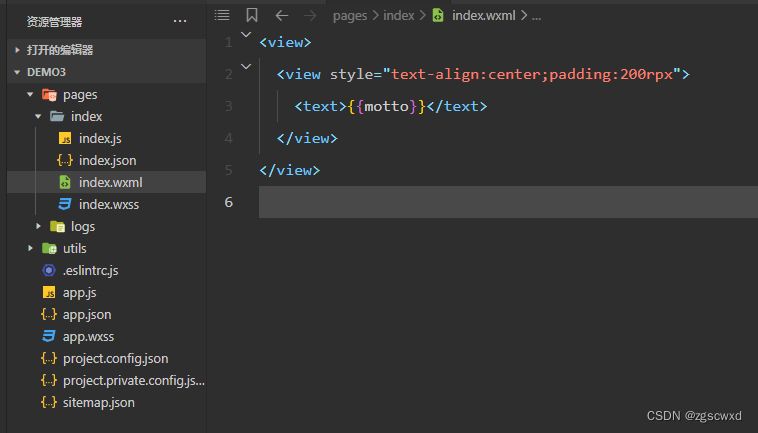
然后在Demo项目根目录下新建pages目录,在pages目录下新建index目录,接着在index目录下创建两个文件index.wxml和index.js。
index.wxml的内容为:
<view><view style="text-align:center;padding:200rpx"><text>{{motto}}</text></view>
</view>
index.js的内容为:
Page({data: {motto: 'Hello World',},onLoad() {}
})
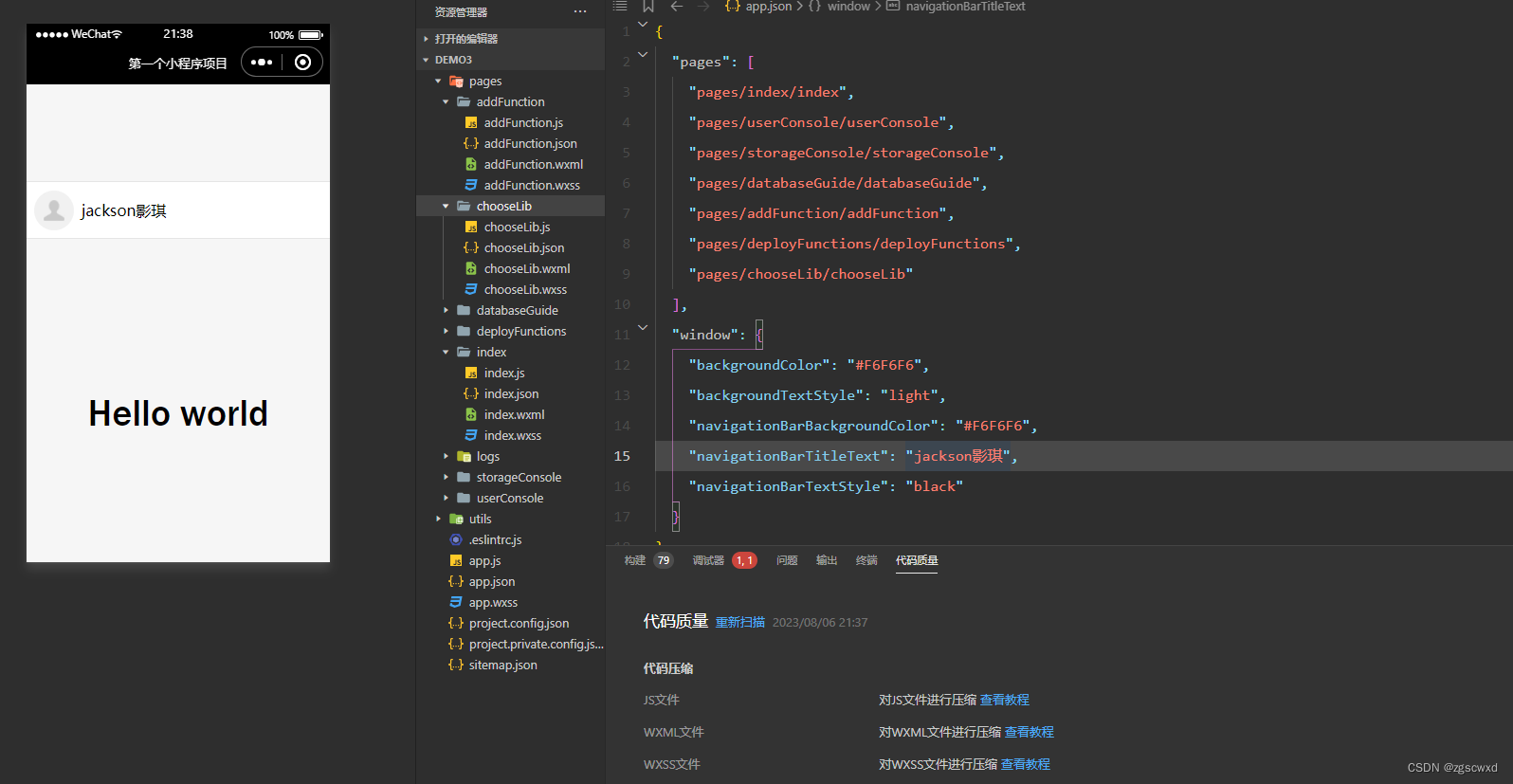
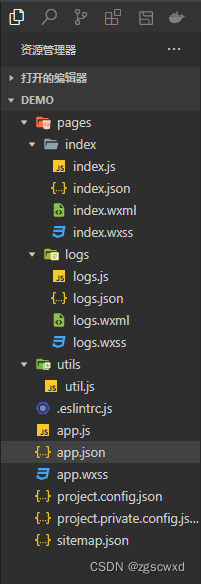
完成上述步骤后开发者工具的结构如下:

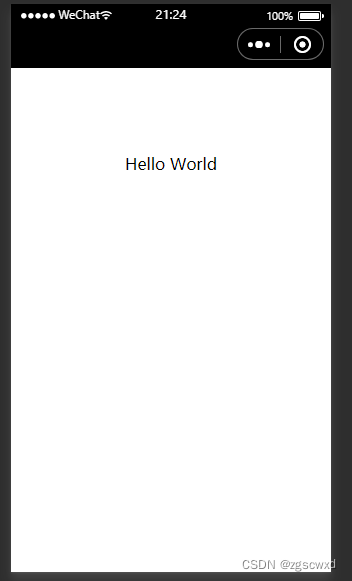
点击小程序开发者工具的“编译”命令,开发者工具会对demo项目的内容进行编译,并在微信开发者工具的模拟器界面上显示出Hello World结果

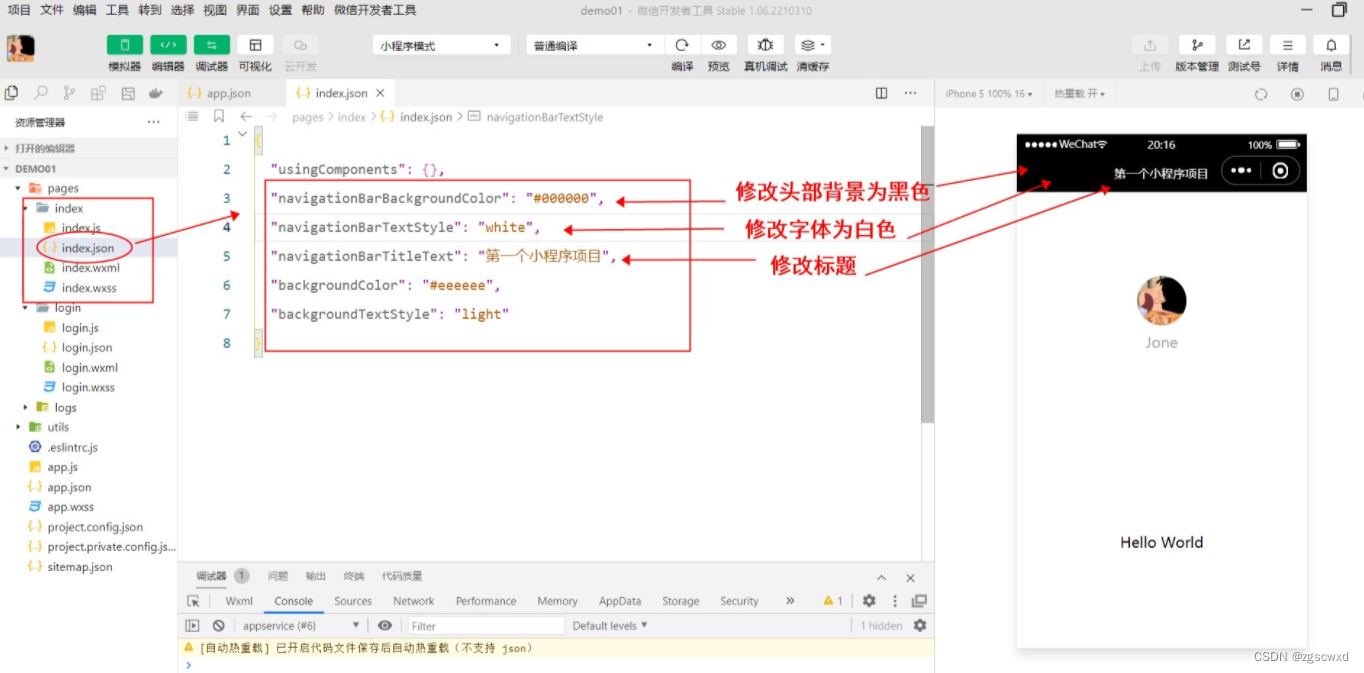
4.4 给小程序当前页面设置局部配置(index.wxml为例:修改背景,字体颜色)
1. 选择pages下面的index目录里面的index.json文件里面修改配置

- 完整代码如下!可直接复制粘贴
{"usingComponents": {},"navigationBarBackgroundColor": "#000000","navigationBarTextStyle": "white","navigationBarTitleText": "第一个小程序项目","backgroundColor": "#eeeeee","backgroundTextStyle": "light"}

4.3 给小程序新增一个页面
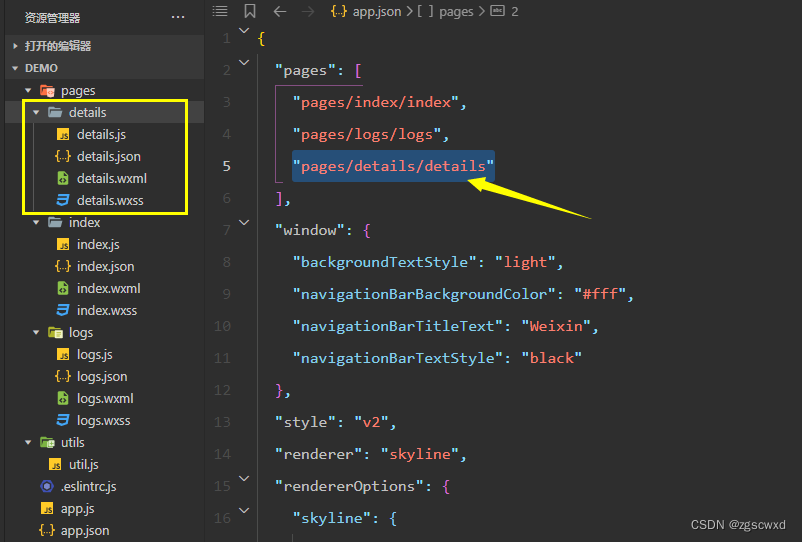
1. 进入app.json 在第一个pages数组里面指定生成页面文件路径即可自动创建
注!想要哪一个页面先展示可按顺序排即可,第一个页面路径就是第一个显示的页面

4.5 给小程序设置拖把栏(全局配置)
1. 选择app.json进入后在文件内第一个花括号里面添加代码进行编辑,多个节点进行逗号分开