学习vue3,都会从基础知识点学起。了解setup函数,ref,recative,watch、comptued、pinia等如何使用
今天说vue3组合式api,setup函数
在学习过程中一开始接触到的是这样的,定义数据且都要通过return返回
<script>
export default {
setup(){
cosnt message = 'new day
const logMessage= ()=>{
console.log(message)
}
return {
message,
logMessage
}
}
}
</script>
最新接触到的是这样的
<script setup>
cosnt message = 'new day
const logMessage= ()=>{
console.log(message)
}
</script>
两种不同的写法,那区别是什么呢?
其实在script标签上直接加setup就是语法糖写法
语法糖写法,简单理解就是经过一定的封装,将之前复杂的写法变成一个简单的写法
原先的export default 、setup(){} ,return 都不需要写了
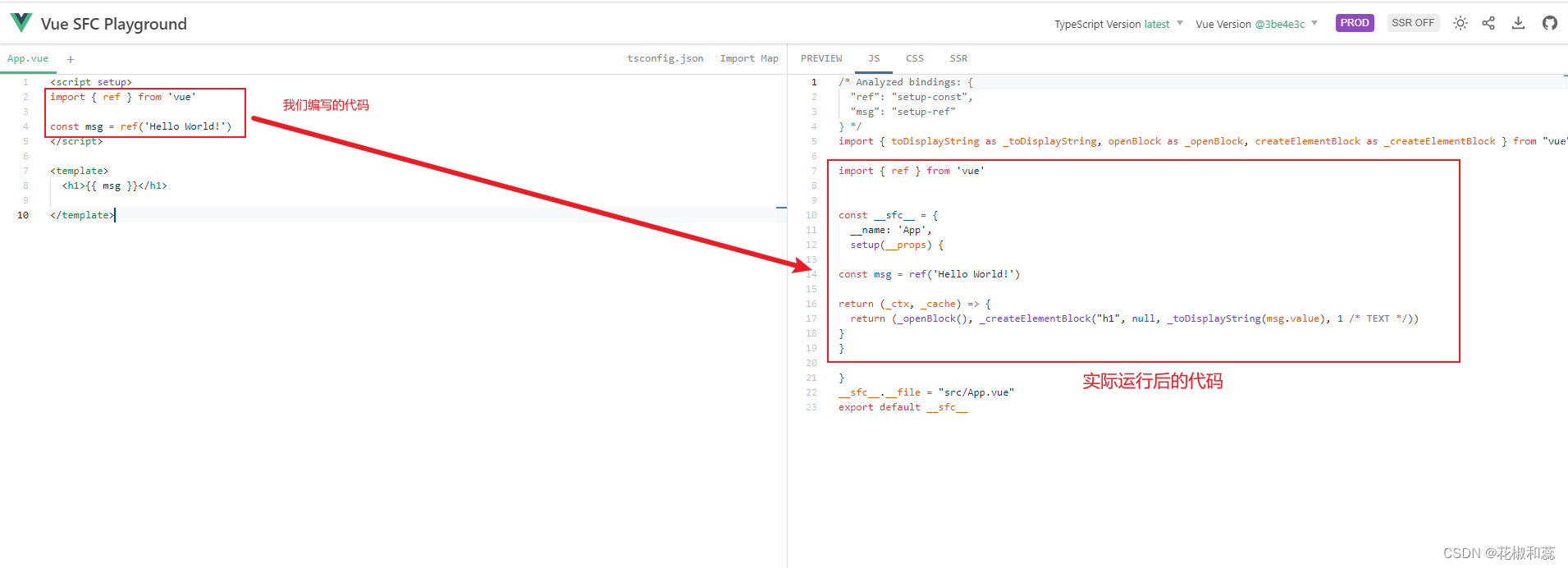
官方提供了一个工具,可以在线看实际运行后的代码
戳这里,跳转到vue SFC Playground官方工具

看右侧实际运行的代码,是同之前的复杂写法的。在底层运行的时候还是一开始的复杂写法,只是通过封装,提供给我们一个简单的写法,这就是语法糖的意义。
![[保研/考研机试] KY102 计算表达式 上海交通大学复试上机题 C++实现](https://img-blog.csdnimg.cn/96d5253b527f4076a5b85a5f56045a58.png)