目录
- 定义
- 图形标记
- XML内容
- 界面操作
- 使用示例
- 视频教程
定义
错误结束事件会在流程到达错误结束事件的时候抛出错误,并结束当前的流程分支。异常结束
事件是有抛出结果的,它需要定义抛出错误码,如果找到了异常开始事件错误码,就会触发异常开
始事件。
错误结束事件只适用于子流程结束抛出错误事件,由父流程的错误边界事件捕获。
图形标记
错误结束事件是一个标准的结束事件(粗边圆圈),内部有错误图标。错误图标是全黑的,表
示触发语法,如图所示

XML内容
错误结束事件,表示为结束事件,加上 errorEventDefinition 子元素,errorRef 属性可以引用在
流程外定义的 error 元素:
<error id="theError" /><process id="errorEndEventProcess"><endEvent id="myErrorEndEvent"><errorEventDefinition errorRef="theError" /></endEvent></process>
在以上 xml 代码片段中,首先定义了一个 id 属性值为 theError 的错误,然后在结束事件中使
用 errorEventDefinition 元素引用该 error,从而构成了一个错误结束事件。
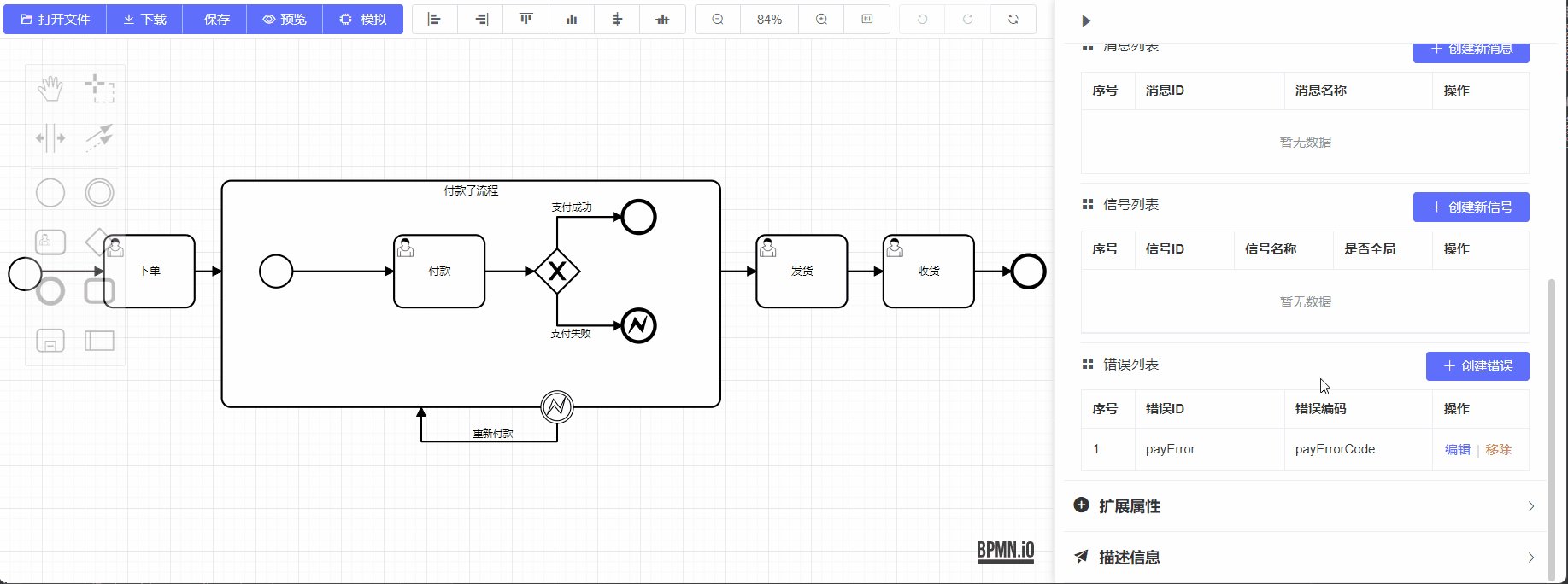
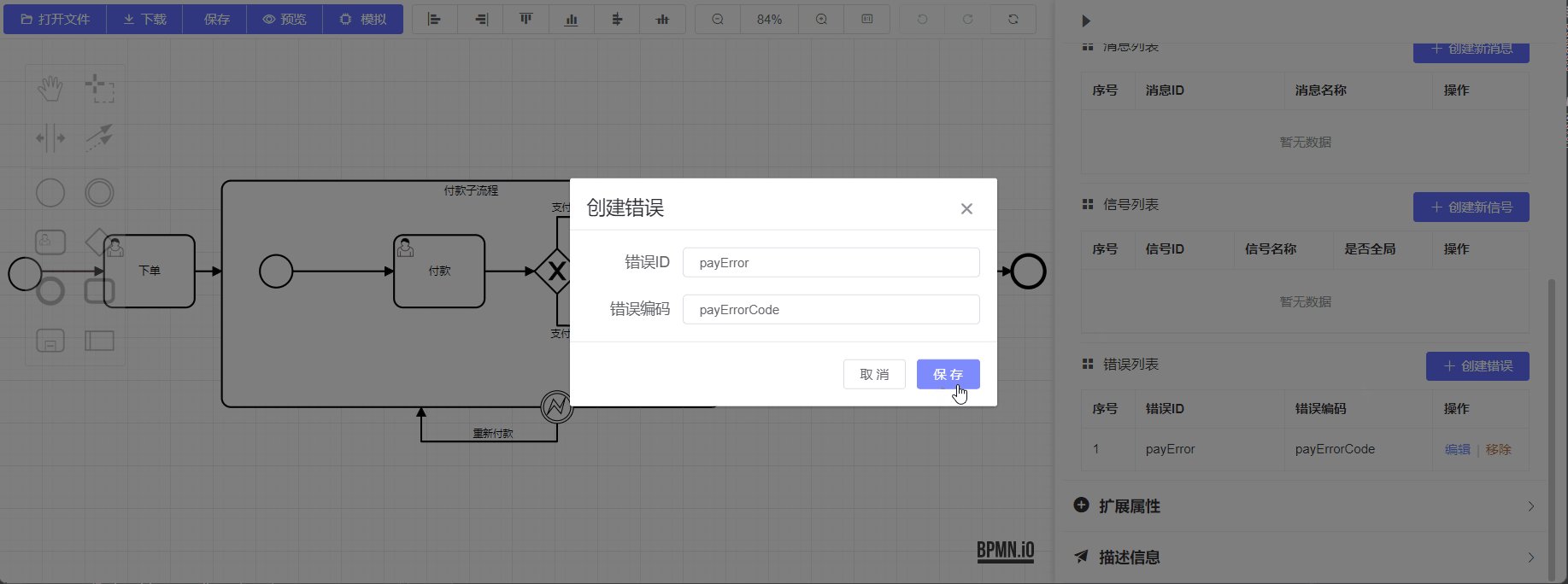
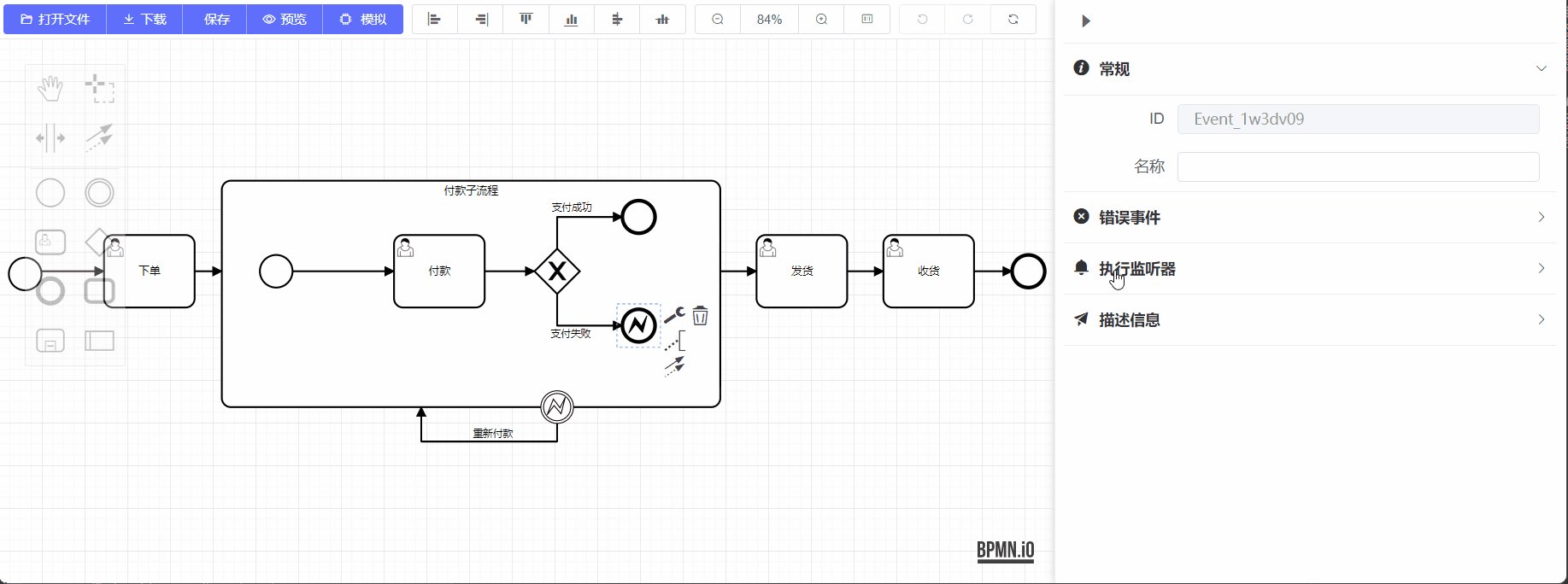
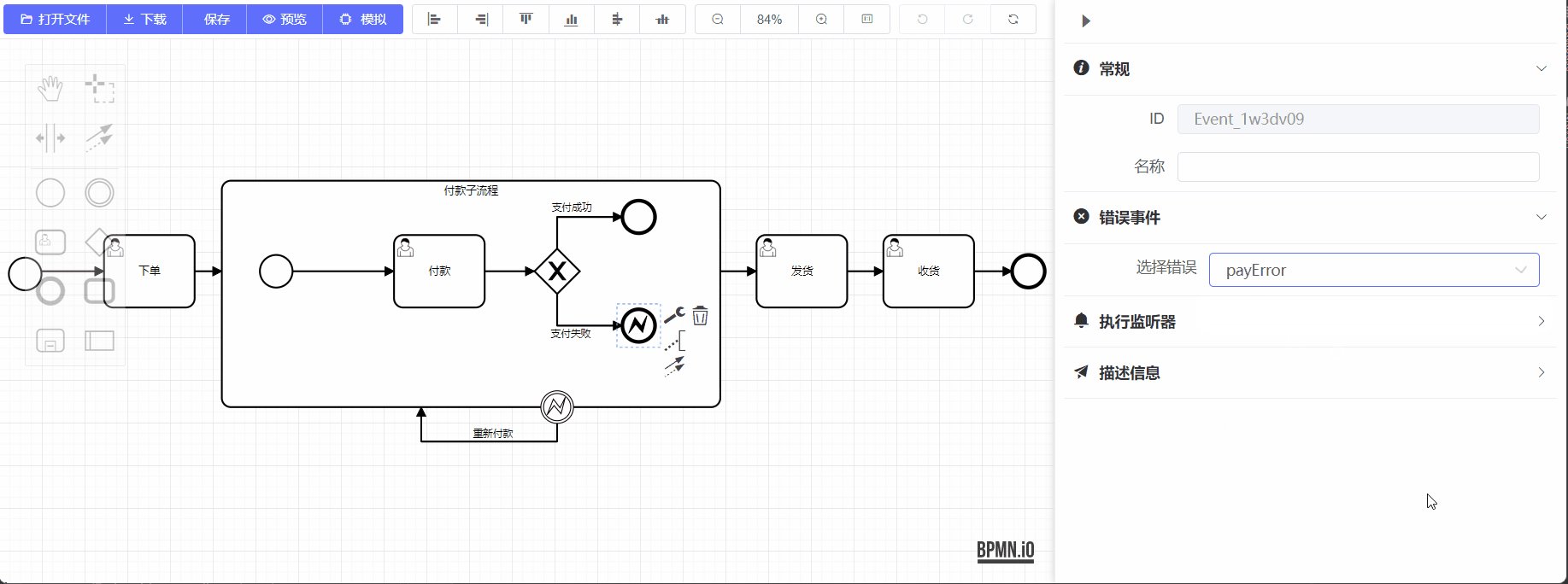
界面操作

使用示例
错误结束事件一般和错误边界事件(Intermediate Boundary Error Event)搭配一起使用,错误
结束事件触发错误边界事件,错误边界事件捕获错误结束事件抛出的错误信息,通常在嵌套子流程
和调用子流程中使用。如果找不到匹配的错误边界事件,将会抛出异常。
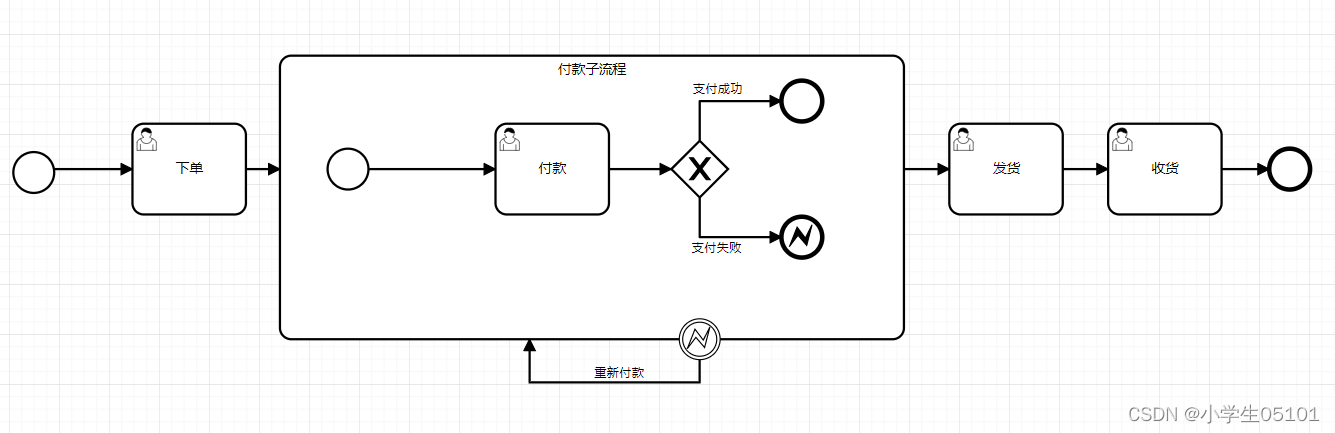
用户启动流程,下单之后进入付款子流程,如果付款成功,子流程到达空结束事件从而子流程
结束,进入后续的发货节点;如果付款失败,到达错误结束事件,抛出错误并结束子流程,子流程
上的错误边界事件捕获到错误信息,重新启动付款子流程。对应的流程图如图所示:

<error id="payError" errorCode="payErrorCode" /><process id="ErrorEndEventProcess" name="错误结束事件" isExecutable="true"><userTask id="a9485eda61d534bd5a6bf059c359637cf" name="下单"><extensionElements><flowable:formData /><flowable:assigneeType>static</flowable:assigneeType></extensionElements></userTask><sequenceFlow id="aaeb88fef071f4fa88aea70b5ce4cefd5" sourceRef="ac0a8178a92164c37b8be22cc6023b8aa" targetRef="a9485eda61d534bd5a6bf059c359637cf" /><sequenceFlow id="Flow_01p5dv8" sourceRef="a9485eda61d534bd5a6bf059c359637cf" targetRef="Activity_0vse4d1" /><subProcess id="Activity_0vse4d1" name="付款子流程"><extensionElements><flowable:assigneeType>static</flowable:assigneeType><flowable:formData /></extensionElements><startEvent id="Event_1u7pw9m"><extensionElements><flowable:formData /></extensionElements></startEvent><userTask id="Activity_08d9gg7" name="付款"><extensionElements><flowable:assigneeType>static</flowable:assigneeType><flowable:formData /></extensionElements></userTask><sequenceFlow id="Flow_07eodwu" sourceRef="Event_1u7pw9m" targetRef="Activity_08d9gg7" /><exclusiveGateway id="Gateway_1e8ts1f" /><sequenceFlow id="Flow_0bzye5t" sourceRef="Activity_08d9gg7" targetRef="Gateway_1e8ts1f" /><endEvent id="Event_1v4gxpv" /><sequenceFlow id="Flow_0on37gt" name="支付成功" sourceRef="Gateway_1e8ts1f" targetRef="Event_1v4gxpv"><conditionExpression xsi:type="tFormalExpression">${payResult == true}</conditionExpression></sequenceFlow><sequenceFlow id="Flow_0dqc8u3" name="支付失败" sourceRef="Gateway_1e8ts1f" targetRef="Event_1w3dv09"><conditionExpression xsi:type="tFormalExpression">${payResult == false}</conditionExpression></sequenceFlow><endEvent id="Event_1w3dv09"><errorEventDefinition errorRef="payError" flowable:errorVariableLocalScope="false" flowable:errorVariableTransient="false" /></endEvent></subProcess><userTask id="Activity_062xb68" name="发货"><extensionElements><flowable:assigneeType>static</flowable:assigneeType><flowable:formData /></extensionElements></userTask><sequenceFlow id="Flow_0spxrt9" sourceRef="Activity_0vse4d1" targetRef="Activity_062xb68" /><userTask id="Activity_067yadn" name="收货" /><sequenceFlow id="Flow_0y2xpmk" sourceRef="Activity_062xb68" targetRef="Activity_067yadn" /><endEvent id="Event_0b3nzse" /><sequenceFlow id="Flow_1aiwj8e" sourceRef="Activity_067yadn" targetRef="Event_0b3nzse" /><boundaryEvent id="Event_00bbo9x" attachedToRef="Activity_0vse4d1"><errorEventDefinition errorRef="payError" flowable:errorVariableLocalScope="false" flowable:errorVariableTransient="false" /></boundaryEvent><sequenceFlow id="Flow_14f59h2" name="重新付款" sourceRef="Event_00bbo9x" targetRef="Activity_0vse4d1" /><startEvent id="ac0a8178a92164c37b8be22cc6023b8aa"><extensionElements><flowable:formData /></extensionElements></startEvent></process>
视频教程
错误结束事件


















![[保研/考研机试] KY102 计算表达式 上海交通大学复试上机题 C++实现](https://img-blog.csdnimg.cn/96d5253b527f4076a5b85a5f56045a58.png)