本博文主要记录 ,【沁恒蓝牙mesh】CH58x USB功能开发记录(三),数据收发基于寄存器级别解释
- 💖 作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。😎
- 📝 个人主页:欢迎访问我的 Ethernet_Comm 博客主页🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:沁恒蓝牙mesh二次开发 🍁
- 💬格言:写文档啊不是写文章,重要的还是直白!🔥
【沁恒蓝牙mesh】CH58x USB功能开发记录(三)
- 1. 数据收发寄存器级别解释
- 1.1 【节点发送数据】
- 1.2 【节点接收到数据】
【沁恒蓝牙mesh】CH58x USB功能开发记录(一)
【沁恒蓝牙mesh】CH58x USB功能开发记录(二)
1. 数据收发寄存器级别解释
1.1 【节点发送数据】
void USBSendData( uint8_t *SendBuf, uint8_t l)
{memcpy(pEP2_IN_DataBuf,SendBuf,l); /*将发送数据,复制到 pEP2_IN_DataBuf 这个地址下*/DevEP2_IN_Deal( l ); /*数据发送*/
}
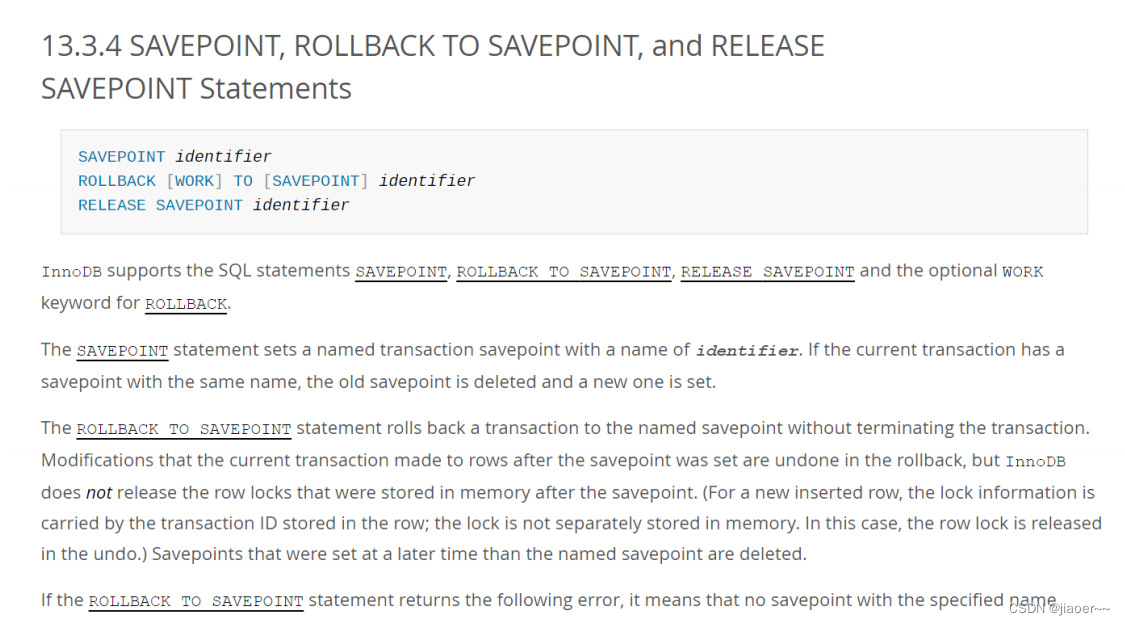
参考: CH583 技术手册的 17.2.2 章节 设备寄存器描述,关于USB 功能寄存器的描述, CH582 USB Device CherryUSB 这篇博文描述的很详细
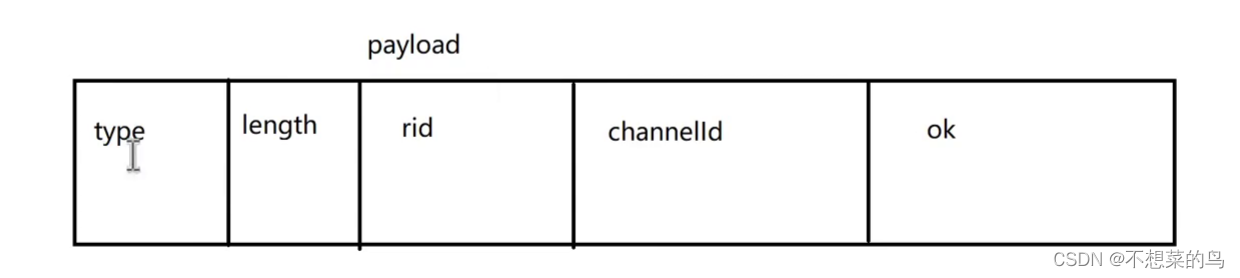
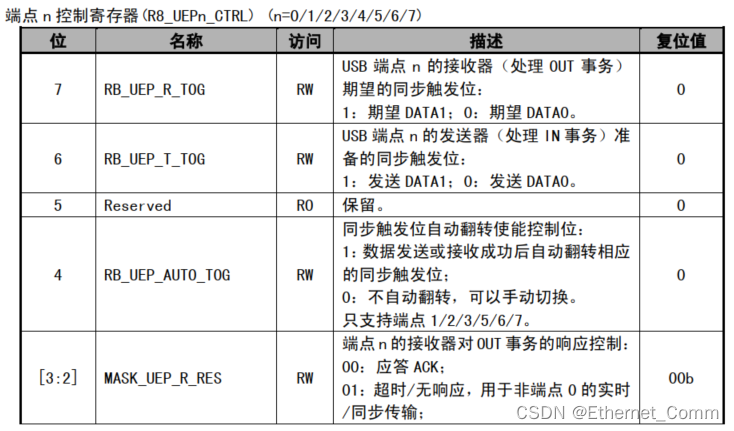
每组端点都具有一个控制寄存器 R8_UEPn_CTRL 和发送长度寄存器 R8_UEPn_T_LEN
(n=0/1/2/3/4/5/6/7),用于设定该端点的同步触发位、对 OUT 事务和 IN 事务的响应以及发送数据
的长度等
- 当发送数据时,各个端点准备发送的数据在各自的缓冲区中,准备发送的数据长度是独立设定在
R8_UEPn_T_LEN
中; - 当接收数据时,各个端点即将接收到的数据在各自的缓冲区中,但是接收到的数据长度都在 USB 接收长度寄存器
R8_USB_RX_LEN中,可以在 USB 接收中断时根据当前端点号区分。
- 将要发送的数据赋值到 端点2的
DMA buffer中
/*pEP2_IN_DataBuf 是个什么地址???*/
#define R16_UEP2_DMA (*((PUINT16V)0x40008018)) // endpoint 2 DMA buffer addressuint8_t *pEP2_RAM_Addr;
R16_UEP2_DMA = (uint16_t)(uint32_t)pEP2_RAM_Addr;#define pEP2_IN_DataBuf (pEP2_RAM_Addr + 64)

- 操作寄存器发送数据
void DevEP2_IN_Deal(uint8_t l)
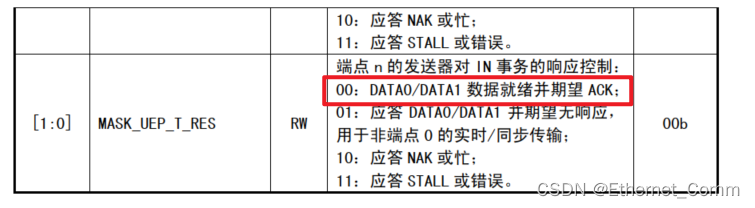
{R8_UEP2_T_LEN = l;R8_UEP2_CTRL = (R8_UEP2_CTRL & ~MASK_UEP_T_RES) | UEP_T_RES_ACK;
}
1.2 【节点接收到数据】
同样的,节点接收到数据时,在端点2的 DMA Buffer 中的前64字节中存储着接收到的数据








![[K8S:命令执行:权限异常:解决篇]:通过更新kubeconfig配置相关信息](https://img-blog.csdnimg.cn/4a89fdf9224c49c78a1ab3c2562bbb03.png)