目录
- 盒子模型
- 块级盒子
- 内联级盒子
- 内联块级盒子
- 弹性盒子
- display 改变模型
- 区域划分
- text 内容区
- padding 填充区
- border 边框区
- margin 外边距
- 直接设置盒子大小
- 布局
- 横向布局
- 方法一 float 浮起来
- 方法二 内联块级元素实现
- 方法三 弹性盒子模型
盒子模型
块级盒子
独占一行,对宽度高度支持,div、p、ul、li。
内联级盒子
不独占一行,对宽度高度不支持,span、a。
内联块级盒子
不独占一行,对宽度高度支持,img、input。
弹性盒子
一个父级元素设置成弹性盒子,其子元素默认始终横向布局。
不管子元素宽度之和是否超过父级元素,最终都能放到父级元素中。
display 改变模型
display:block; 块级盒子
display:inline; 内联级盒子
display:inline-block; 内联块级盒子
display:fiex; 弹性盒子
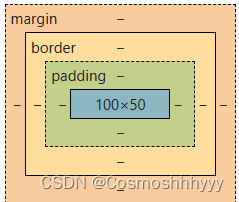
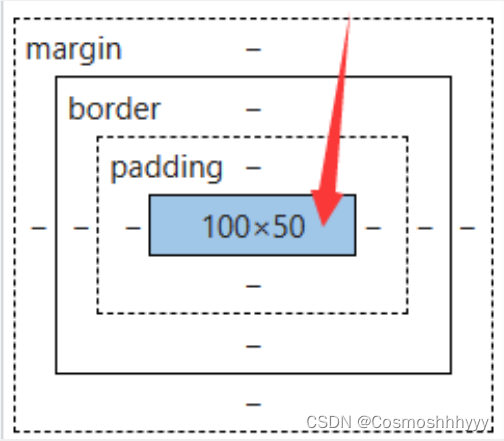
区域划分
从里到外:内容区、填充区、边框区、外边距。

text 内容区
width、height 默认针对内容区设置大小。
div,
span{width:100px; height:50px;
}

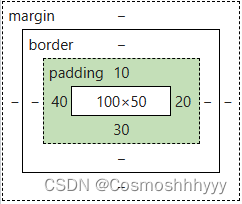
padding 填充区
padding
默认是0;
顺序是:上、右、下、左。不够的话之间对称。(顺时针)
也可以单独对某一个方向进行设置:
padding-top; 上
padding-bottom; 下
padding-left; 左
padding-right; 右
div,
span{background: red;width:100px; height:50px; padding:10px 20px 30px 40px;
}

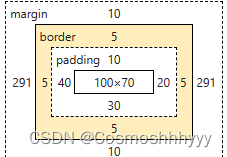
border 边框区
border-style:边框样式;
border-color:边框颜色;
border-width:边框宽度;
当然也可以单独对某一个方法边框设置:
border-top:宽度 样式 颜色; 上
border-bottom 下
border-left 左
border-right 右
也可以对某个方向边框的某个属性设置:
border-top-width; 上边框宽度
还有很多组合就不再一一列举了。
div,
span{background: red;width:100px; height:70px; padding:10px 20px 30px 40px;border:5px solid black; //border-top-color:green; //border-bottom-color:blue; //
}

margin 外边距
margin,用法与padding相似。
特殊的,想要左右居中,只用设置上下距离,左右用auto即可。但反过来,不能上下居中。
div,
span{background: red;width:100px; height:70px; padding:10px 20px 30px 40px;border:5px solid black;border-top-color:green;border-bottom-color:blue;margin:10px auto; // 居中
}

直接设置盒子大小
box-sizing:content-box 设置内容区大小
box-sizing:border-box 设置整个盒子的大小
布局
横向布局
方法一 float 浮起来
添加float:left
父级没有高度,父级消失,给父级加高度。
缺点:高度需要自己计算,无法随最高子集的高度变化。
需要父级加 overflow:hidden; 本意是超出部分隐藏,但是父级没有添加高度,就会随之变化。
但任然有缺点,难以均分。
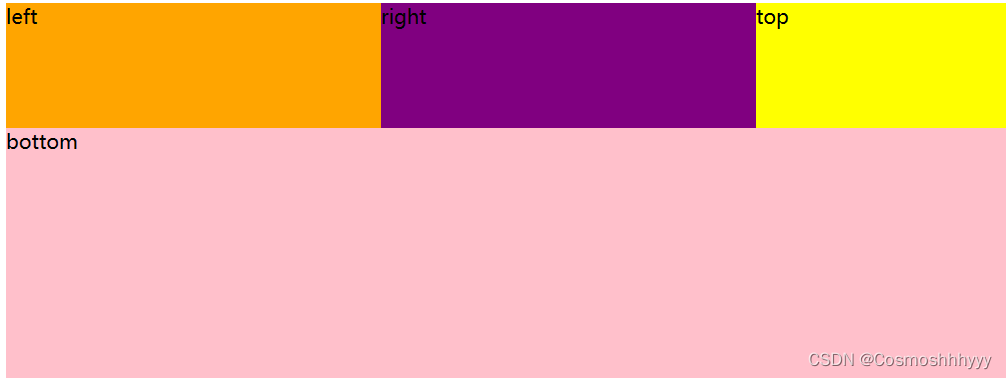
.top{width:800px;background: yellow;overflow:hidden;
}.bottom{width:800px;height:200px;background:pink;
}.left{width:300px;height:100px;background:orange;float:left;
}
.right{width:300px;height:100px;background: purple;float:left;
}
<div class="top">top<div class="left">left</div><div class="right">right</div></div><div class="bottom">bottom</div>

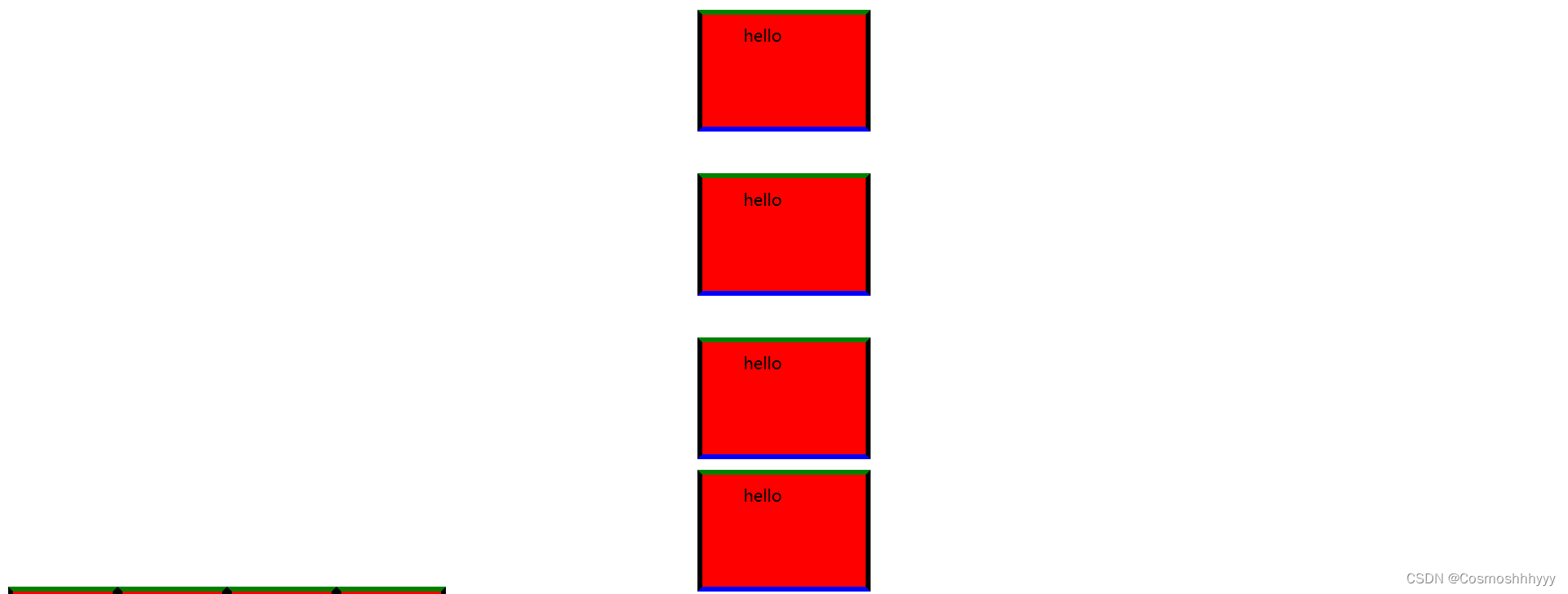
方法二 内联块级元素实现
缺点:会产生空白,浏览器把空格,换行,当作空白字符处理,最终以一个空格的形式展示。
解决空白:1、让元素连起来 2、让父类文本大小为0,子类另行设置。
方法三 弹性盒子模型
这是最常用的方法。
让父级变成弹性盒子模型,里面自动变成横向布局。
优点:不论子级宽度和多大,都可以横向放入其中。
下一文章将详细介绍弹性盒子模型。











![SpringBoot 底层机制分析[上]](https://img-blog.csdnimg.cn/img_convert/f32bf6f72df7ae50a20d0c0d93ad6b4d.png)