目录
- 前言
- 1 项目准备
- 1.1 创建项目目录
- 1.2 搭建项目开发环境
- 2 项目组件化
- 2.1 在当前环境启动原有项目
- 2.2 顶部组件
- 2.3 幻灯片组件
- 2.3.1 功能实现
- 2.3.2 加载中组件
- 2.3.3 结构和样式
- 2.3.4 使用Ajax获取数据
- 2.4 机酒自由行组件
- 2.5 拆分余下的css文件
- 3 项目完善
- 4 源码
前言
-
在现代Web开发中,组件化设计是一种常见的开发模式,它有助于提高代码的可维护性、可重用性和可测试性。
-
通过将一个大型应用程序拆分为多个独立的组件,我们可以更加灵活地开发和维护网站。
-
本文将以慕云游首页为例,探讨如何通过组件化设计实现它的页面布局与交互功能。
-
前置知识:
HTML CSS JavaScript webpack art-template
慕云游静态项目
1 项目准备
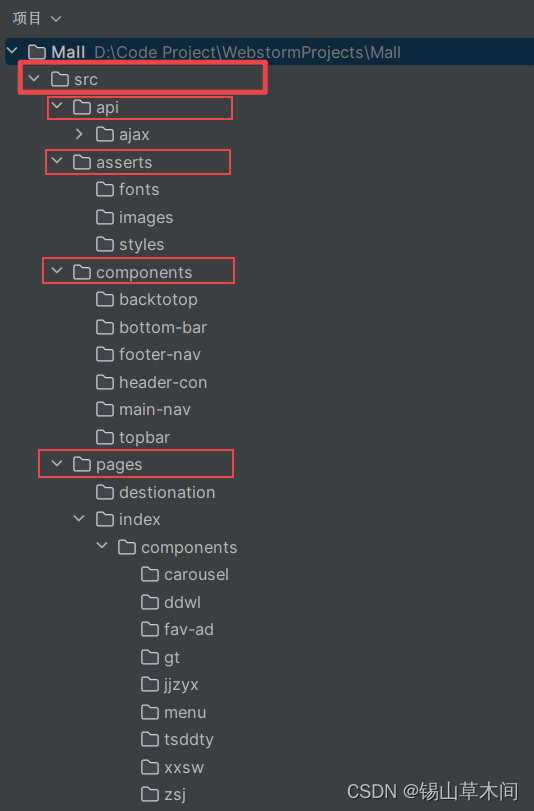
1.1 创建项目目录

1.2 搭建项目开发环境
-
初始化项目
在项目所在文件夹打开命令行,输入:npm init -
安装项目所需的包:
- webpack
npm install --save-dev webpack webpack-cli- art-template
npm install art-template -
配置
webpack:
创建webpack.config.json文件,具体配置内容见Babel编译与Webpack
2 项目组件化
2.1 在当前环境启动原有项目
-
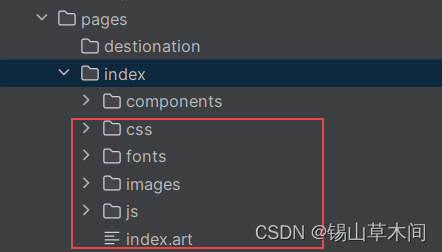
将原项目的文件,复制到Mall项目的
src/page/index目录下

-
将原项目中的
index.html文件改为index.art,当作模板文件

-
创建入口文件
index.js,用于放引入的css文件和js文件,因为webpack无法直接从模板文件中访问他们//css import './css/bundle.css'; import './css/reset.css'; import './css/base.css';// js import './js/backtotop'; import './js/menu'; import './js/carousel'; -
在命令行输入
npm start运行项目,看到完整页面即可
2.2 顶部组件
-
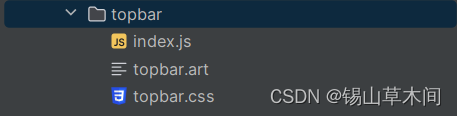
在
src/components/topbar目录下创建以下文件

-
在入口文件
index.js中引入topbar.js//组件 import 'components/topbar'; -
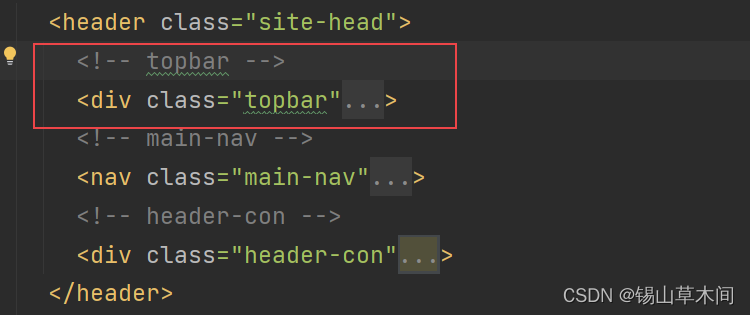
将
index.art文件中topbar内容剪切到topbar.art中

-
同样的,相关的css内容剪切到
topbar.css文件中,并在同目录下的index.js中引入topbar.cssimport './topbar.css' -
在
index.art文件中引入topbar.art模板

-
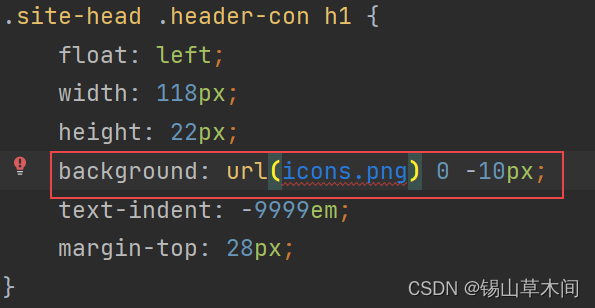
这个时候我们会发现
css中图片路径报错了

-
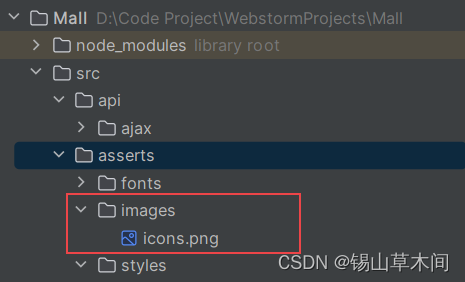
icon.png里是精灵图标,很多地方都共用,我们可以将icons.png放在公共资源src/assert/images中,再更改url
background: url(images/icons.png) 0 -10px; -
在
webpack.config.json中已配置images为src/assets/images的路径别名
-
2.3 幻灯片组件
2.3.1 功能实现
2.3.2 加载中组件
2.3.3 结构和样式
2.3.4 使用Ajax获取数据
2.4 机酒自由行组件
2.5 拆分余下的css文件
3 项目完善
4 源码
网盘链接:https://pan.baidu.com/s/1PElIjlZpepRxaY6g8ChsVQ
提取码:dpq1
未完待续…