V1.2.10
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-07-25
更新内容
- 🐛修复菜单和常用功能打开重复页签问题
- 🐛修复平台企业无法新增用户问题
- 😄主界面页签增加关闭当前操作
- 🔨优化Form、Dialog组件布局
- 😄新增Toolbar组件
- 🐛修复查询时条件被清空问题
- 🔨优化页面布局,自适应移动端
- 😄Date组件增加Week和Time类型
- 😄Input组件增加类型Color, Email, Range, Search, Tel, Url
- 🐛修复主题设置切换页签弹窗失效问题
- 🔨优化列表页面点击按钮跳转页面和新增页签
详细内容
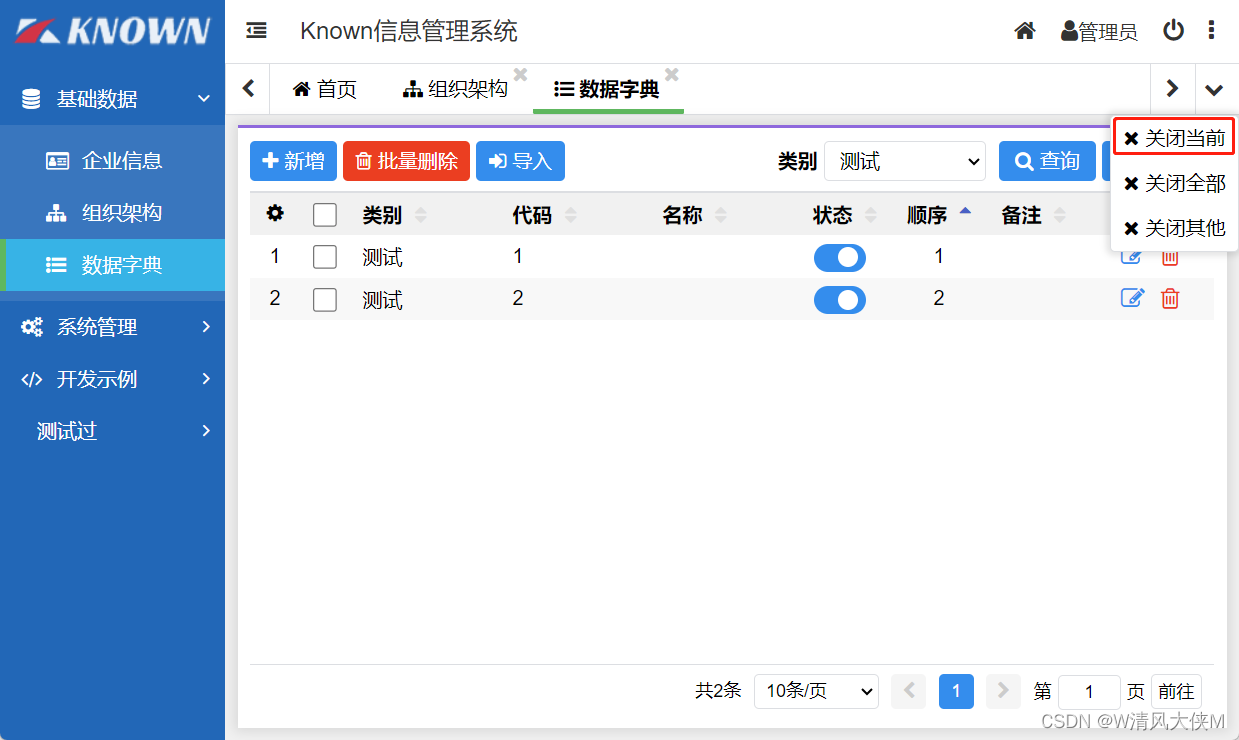
1. 页签增加关闭当前操作

2. Toolbar组件
- 呈现一组按钮
- 可外部操作按钮显示和禁用
private Toolbar toolbar; //组件实例,通过Build赋值private void BuildButtons(RenderTreeBuilder builder)
{//定义工具按钮,也可从配置文件加载var tools = new List<ButtonInfo>{new ButtonInfo("Load", "加载", "fa fa-refresh", StyleType.Default),new ButtonInfo("View", "只读", "fa fa-file-text-o", StyleType.Warning),new ButtonInfo("Edit", "编辑", "fa fa-file-o", StyleType.Success),new ButtonInfo("Check", "验证", "fa fa-check", StyleType.Info),new ButtonInfo("Save", "保存", "fa fa-save", StyleType.Primary),new ButtonInfo("Clear", "清空", "fa fa-trash-o", StyleType.Danger),new ButtonInfo("Clear", "禁用", "fa fa-trash-o", StyleType.Primary) { Enabled = false }};//构建工具条组件builder.Component<Toolbar>().Set(c => c.Style, "demo") //工具条样式.Set(c => c.Tools, tools) //按钮列表.Set(c => c.OnAction, OnAction) //工具条操作.Build(value => toolbar = value); //赋值组件实例
}//工具条按钮方法,方法名称与按钮Code一致,通过OnAction反射调用
public virtual void Load() { }
public void View() => SetReadOnly(true);
public void Edit() => SetReadOnly(false);
public void Check() => Validate();
public virtual void Save() => Submit(data => formData = Utils.ToJson(data));//工具条操作方法
private void OnAction(ButtonInfo info)
{var method = GetType().GetMethod(info.Id);if (method == null)UI.Toast($"{info.Name}方法不存在!");elsemethod.Invoke(this, null);StateChanged();
}//操作按钮可见
//方法原型,itemIds为按钮Code
public void SetItemVisible(bool visible, params string[] itemIds)
//操作示例
toolbar.SetItemVisible(false, "Edit", "Check");//操作按钮禁用
//方法原型,itemIds为按钮Code
public void SetItemEnabled(bool enabled, params string[] itemIds)
//操作示例
toolbar.SetItemEnabled(false, "Edit", "Check");
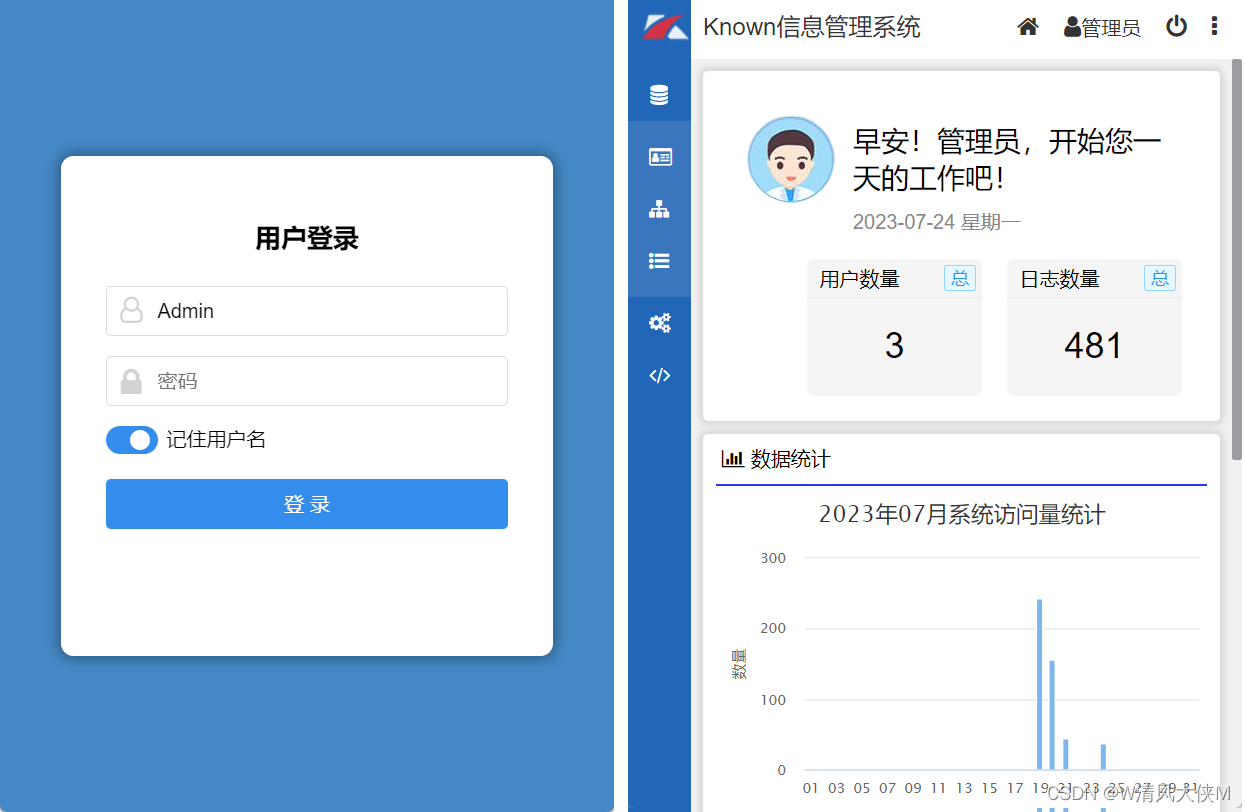
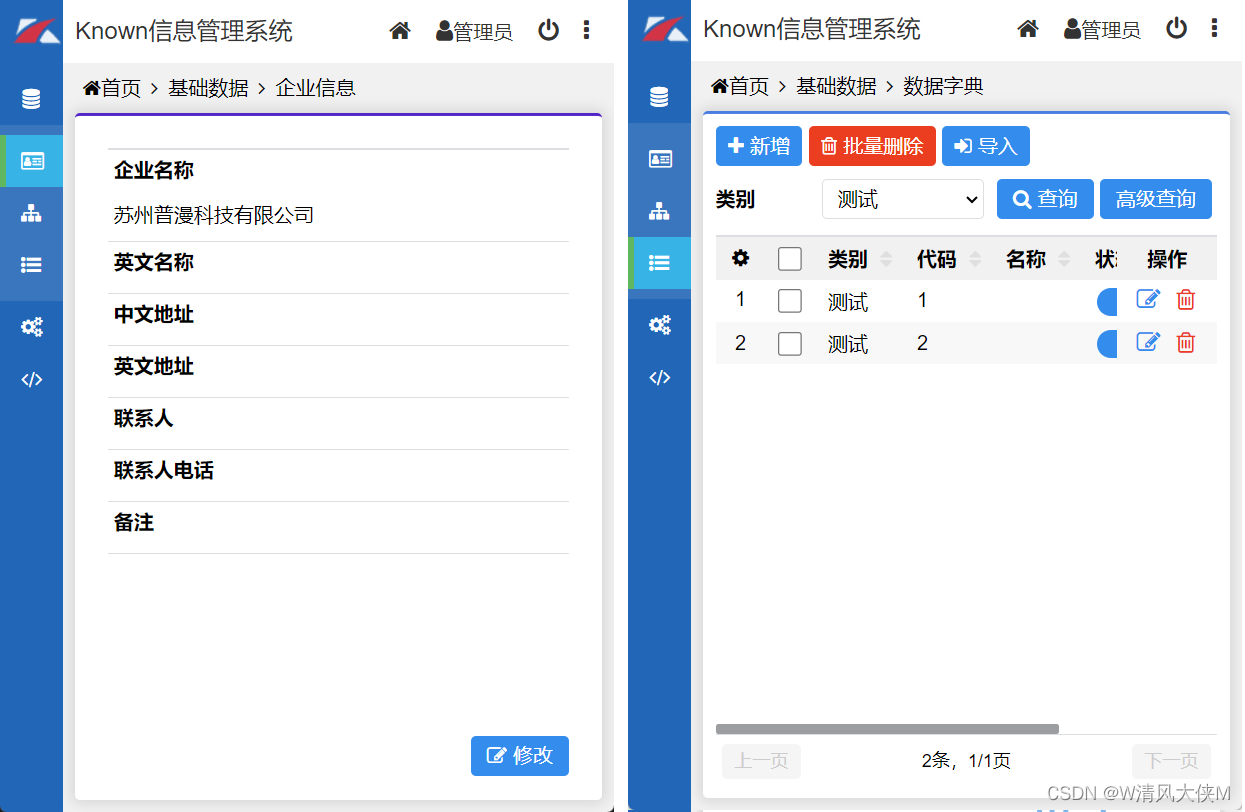
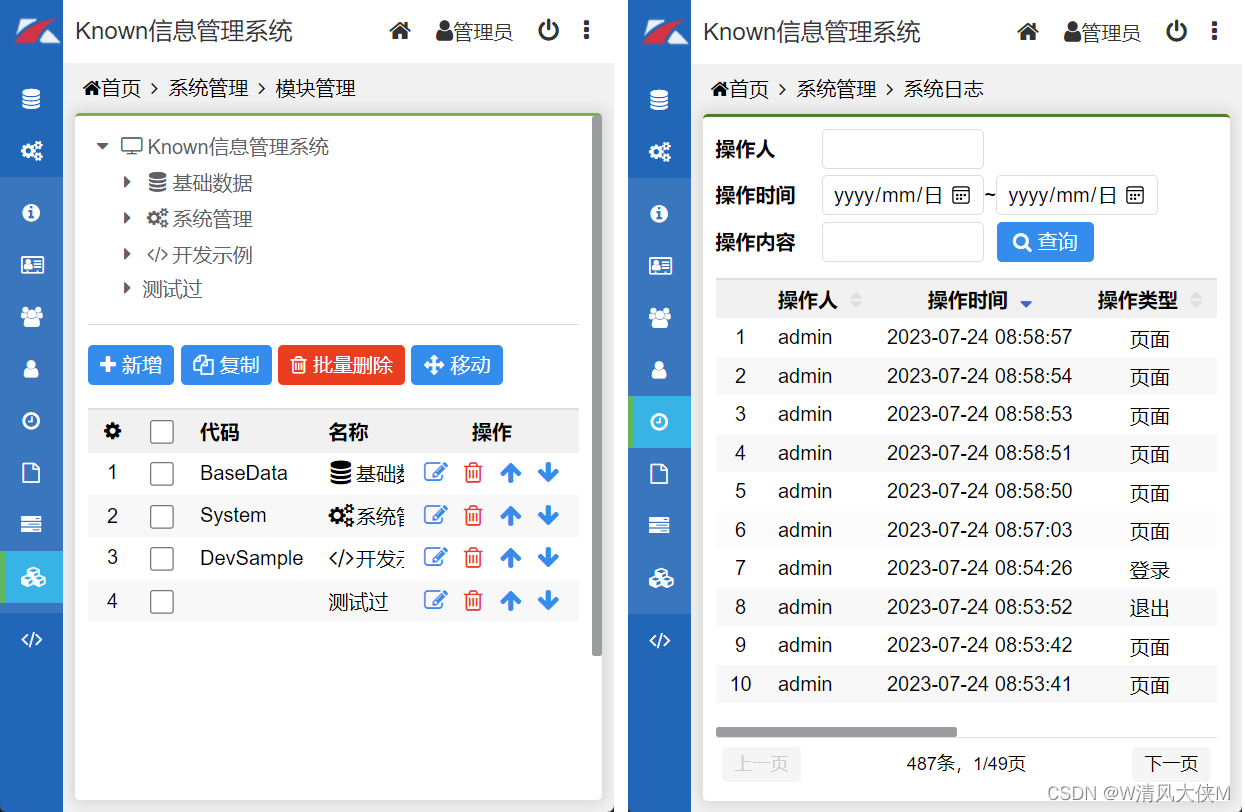
3. 自适应移动端
- 自适应页面有登录、主页、表单、弹窗、列表、左右布局



4. Date组件
- 支持日期、月份、日期和时间、周别、时间5种类型
//H5日期组件
table.Field<Date>("日期", "Date").Build();
//H5月份组件
table.Field<Date>("月份", "Month").Set(f => f.DateType, DateType.Month).Build();
//H5日期和时间组件
table.Field<Date>("日期时间", "DateTime").Set(f => f.DateType, DateType.DateTime).Build();
//H5周别组件
table.Field<Date>("星期", "Week").Set(f => f.DateType, DateType.Week).Build();
//H5时间组件
table.Field<Date>("时间", "Time").Set(f => f.DateType, DateType.Time).Build();
5. Input组件
- 支持Color, Email, Range, Search, Tel, Url 6种类型
//拾色器组件
table.Field<Input>("颜色", "Color").Set(f => f.Type, InputType.Color).Build();
//Email组件
table.Field<Input>("邮箱", "Email").Set(f => f.Type, InputType.Email).Build();
//slider组件
table.Field<Input>("Range", "Range").Set(f => f.Type, InputType.Range).Build();
//搜索文本组件
table.Field<Input>("搜索", "Search").Set(f => f.Type, InputType.Search).Build();
//电话号码组件
table.Field<Input>("电话号码", "Tel").Set(f => f.Type, InputType.Tel).Build();
//URL组件
table.Field<Input>("URL", "Url").Set(f => f.Type, InputType.Url).Build();
6. 列表页面按钮导航功能
- 点击按钮支持跳转页面和添加页签
- 使用
ShowForm和View方法
//新增
public void New() => ShowForm(null, false);
//编辑
public void Edit(DmTest row) => ShowForm(row, false);
//查看
private void OnView(DmTest row)
{builder.Link(row.Title, Callback(e => View(row, false)));
}