
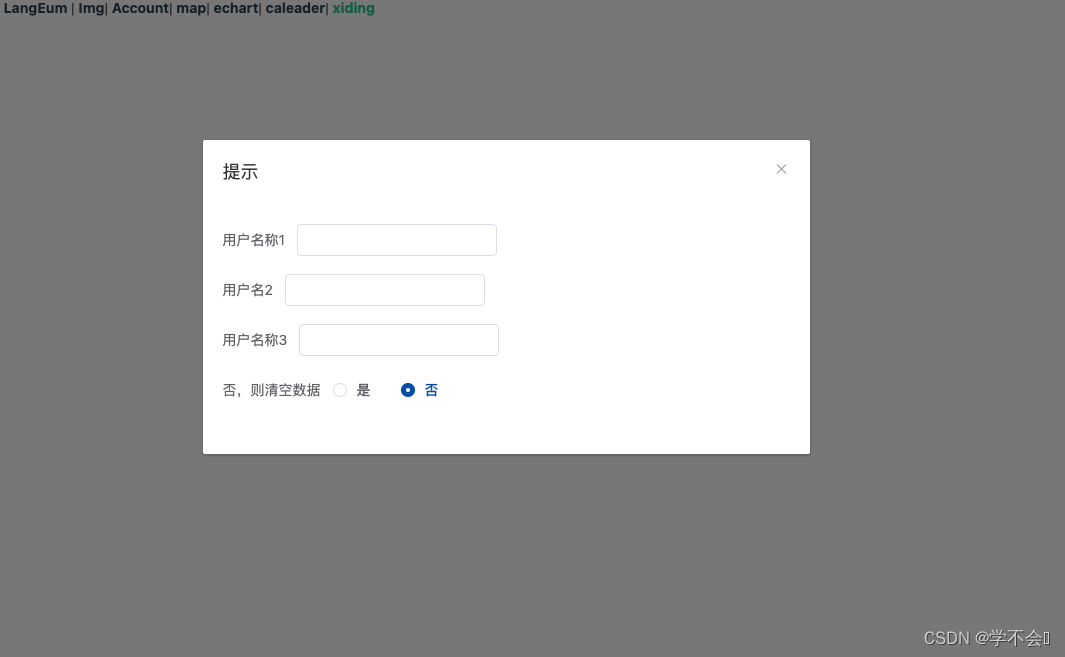
写表单的时候,想做到,某个操作时,表单恢复初始数据
this.$options.data().form form 是表单的对象
<template><div><el-dialog title="提示" :visible.sync="dialogVisible"><el-form :model="form" ref="form"><el-form-item label="用户名称1"><el-input v-model="form.aaa" class="w-200"></el-input></el-form-item><el-form-item label="用户名2"><el-input v-model="form.bbb" class="w-200"></el-input></el-form-item><el-form-item label="用户名称3"><el-input v-model="form.ccc" class="w-200"></el-input></el-form-item><el-form-item label="否,则清空数据"><el-radio-group v-model="form.ddd" @change="btn"><el-radio :label="1">是</el-radio><el-radio :label="2">否</el-radio></el-radio-group></el-form-item></el-form></el-dialog><el-button type="primary" @click="dialogVisible = true">按钮</el-button></div>
</template><script>
export default {data () {return {dialogVisible: false,form: {aaa: '',bbb: '',ccc: '',ddd: ''}}},methods: {btn (val) {if (val === 2) {this.form = this.$options.data().formthis.form.ddd = 2}}}
}
</script><style>
</style>