官网地址
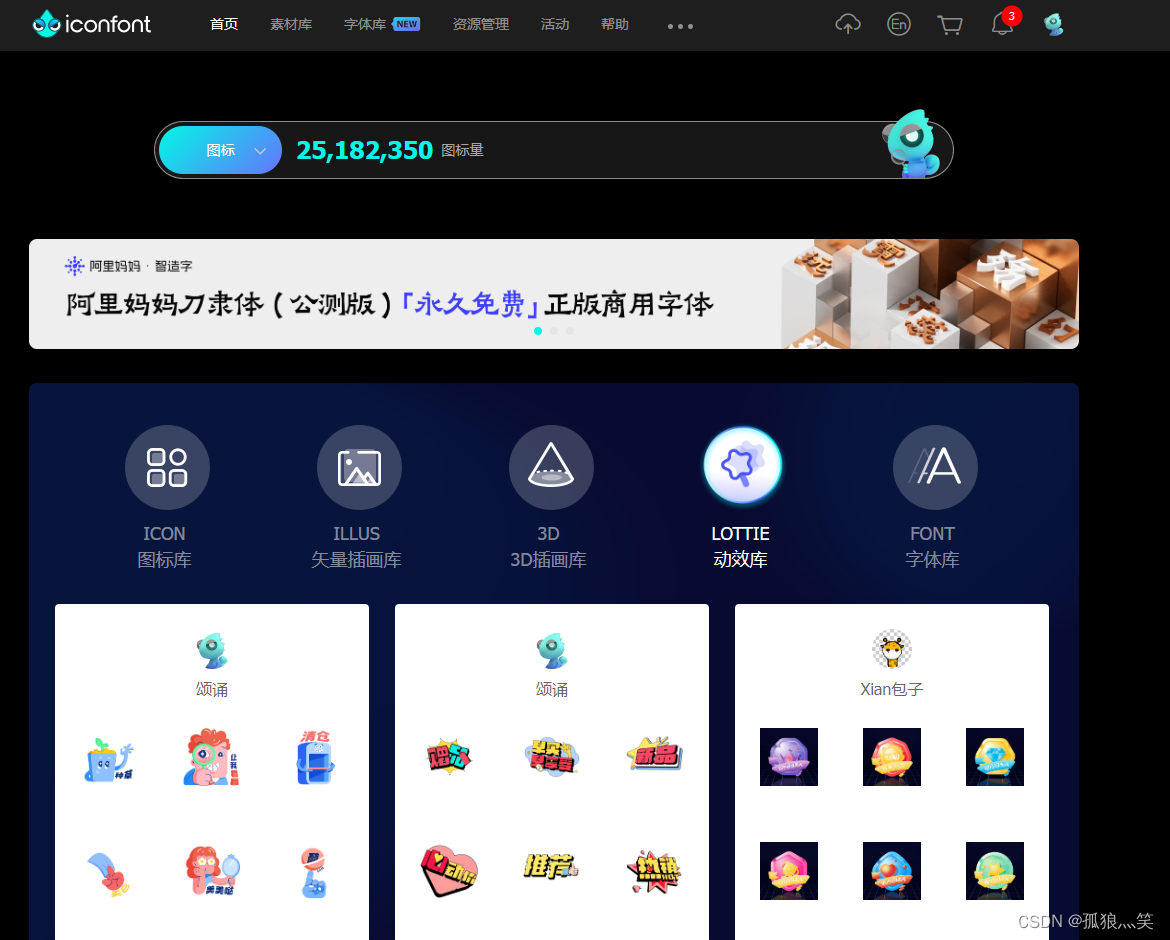
iconfont-阿里巴巴矢量图标库
常规操作:注册账号
首页

搜索想要的图片

加入购物车并添加项目没有就创建一个

在线生成链接

复制生成的css

在前端软件创建相关的wxss文件

全局
@import "/static/iconfont/iconfont.wxss";page {height: 100%;
}页面引用
<view class="navItem"><text class="iconfont icon-paihangbang1"></text><text>购物车</text></view>效果展示
















![[保研/考研机试] KY187 二进制数 北京邮电大学复试上机题 C++实现](https://img-blog.csdnimg.cn/2ba7c4a470d3470eac0849d5ede4a2df.png)