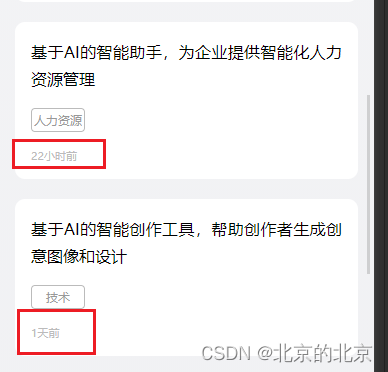
效果如图:

根目录下新建utils文件夹,文件夹下新增js文件,文件内容:
export const filters = {dateTimeSub(data) {if (data == undefined) {return;}// 传进来的data必须是日期格式,不能是时间戳//将字符串转换成时间格式var timePublish = new Date(data);var timeNow = new Date();var minute = 1000 * 60;var hour = minute * 60;var day = hour * 24;var month = day * 30;var result = "";var diffValue = timeNow - timePublish; //时间差var diffMonth = diffValue / month; //月差var diffWeek = diffValue / (7 * day); //周差var diffDay = diffValue / day; //天差var diffHour = diffValue / hour; //时差var diffMinute = diffValue / minute; //分差if (diffValue < 0) {console.log("错误时间");} else if (diffMonth > 3) {// result = timePublish.getFullYear() + "-";// result += timePublish.getMonth() + "-";// result += timePublish.getDate();// console.log(result);} else if (diffMonth > 1) {// result = parseInt(diffMonth) + "月前";} else if (diffWeek > 1) {// result = parseInt(diffWeek) + "周前";} else if (diffDay > 3) {let y = timePublish.getFullYear();let MM = timePublish.getMonth() + 1;MM = MM < 10 ? ('0' + MM) : MM; //月补0let d = timePublish.getDate();d = d < 10 ? ('0' + d) : d; //天补0result = y + '-' + MM + '-' + d;} else if (diffDay>=1 && diffDay <= 3) {result = parseInt(diffDay) + "天前";} else if (diffHour > 1) {result = parseInt(diffHour) + "小时前";} else if (diffMinute > 1) {result = parseInt(diffMinute) + "分钟前";} else {result = "刚刚";}return result;},formatDate(value) {if (value == undefined) {return;}// #ifdef APP-PLUSif(plus.os.name == 'iOS') {time = time.replaceAll("-", "/")}// #endif// let date = new Date(value * 1000);let date = new Date(value);//时间戳为10位需*1000,时间戳为13位的话不需乘1000let y = date.getFullYear();let MM = date.getMonth() + 1;MM = MM < 10 ? ('0' + MM) : MM; //月补0let d = date.getDate();d = d < 10 ? ('0' + d) : d; //天补0let h = date.getHours();h = h < 10 ? ('0' + h) : h; //小时补0let m = date.getMinutes();m = m < 10 ? ('0' + m) : m; //分钟补0let s = date.getSeconds();s = s < 10 ? ('0' + s) : s; //秒补0return y + '-' + MM + '-' + d; //年月日// return y + '-' + MM + '-' + d + ' ' + h + ':' + m+ ':' + s; //年月日时分秒},formatTime(value) {if (value == undefined) {return;}// #ifdef APP-PLUSif(plus.os.name == 'iOS') {time = time.replaceAll("-", "/")}// #endiflet date = new Date(value);let MM = date.getMonth() + 1;MM = MM < 10 ? ('0' + MM) : MM; //月补0let d = date.getDate();d = d < 10 ? ('0' + d) : d; //天补0return MM + '月' + d + '日'; //年月日}
}
main.js中引入
import Vue from 'vue'Vue.config.productionTip = falseimport { filters } from './utils/time_day.js'
// 定义全局自定义过滤器
Object.keys(filters).forEach(key => {Vue.filter(key, filters[key])
})页面中使用即可
<view class="times">{{item.updatetime | getDateDiff}}</view>



![[系统安全] 五十二.DataCon竞赛 (1)2020年Coremail钓鱼邮件识别及分类详解](https://img-blog.csdnimg.cn/b71225e4e2d9432a99ab095c7cec4831.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBARWFzdG1vdW50,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)