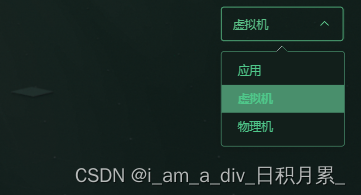
修改el-select样式
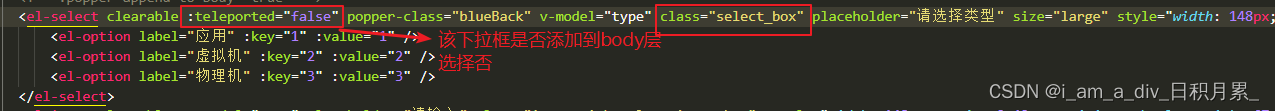
.select_box{// 默认placeholder:deep .el-input__inner::placeholder {font-size: 14px;font-weight: 500;color: #3E534F;}// 默认框状态样式更改:deep .el-input__wrapper {height: 42px;background-color: rgba(0,0,0,0)!important;box-shadow: 0 0 0 1px #204C42 inset!important;--el-select-focus-border-color:#5AC087!important;--el-select-hover-border-color: #5AC087!important;}// 修改下拉框样式-点击框focus:deep .is-focus .el-input__wrapper {box-shadow: 0 0 0 1px #5AC087 inset!important;--el-select-focus-border-color:#5AC087!important;--el-select-hover-border-color: #5AC087!important;}:deep .el-select__caret {color:#5AC087!important; // 清除按钮}:deep .el-input__inner {color: #5AC087!important; // 选中字体色}
}// 下拉框-展开样式
.el-select-dropdown__item.selected {// background-color: #83e818!important; // 选中
}
.el-select-dropdown__item.hover {background-color: #498f6c!important; // hover
}
:deep .el-dropdown-menu__item:not(.is-disabled) {// color: #182F23!important; // disabled
}
.el-select-dropdown__item {color: #4FC78A !important; // 下拉项颜色
}
:deep .el-popper{background-color: #121f1b!important; // 展开下拉背景border: 1px solid #498f6c!important; // 展开下拉边框
}
:deep .el-popper .el-popper__arrow::before{border-top: 1px solid #498f6c!important; // 箭头按钮边框background-color: #121f1b!important; // 箭头按钮背景色
}
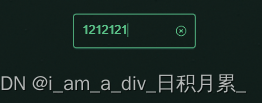
input如下
<el-input clearable v-model="name" placeholder="请输入" class="input-with-select input_box" style="width: 148px;margin: 0 40px;position: absolute;right:67px;" />
.input_box{// 默认状态样式更改height: 42px;--el-input-bg-color:rgba(0,0,0,0)!important;--el-input-border-color:#204C42!important;--el-input-focus-border-color:#5AC087!important;--el-input-hover-border-color: #5AC087!important;/* 只更改具有.el-input类名的元素的占位符文本样式 */:deep .el-input__inner::placeholder {font-size: 14px;font-weight: 500;color: #3E534F;}// 清除按钮:deep .el-input__clear {color: #5AC087!important;}:deep .el-input__inner {color: #5AC087!important; // 字体色}}