在实际开发中,有时候需要项目以https形式进行页面访问/调试,下面介绍下非vue-cli创建的vue项目如何开启https
环境
- vue:
^3.2.47 - vite:
^4.1.4
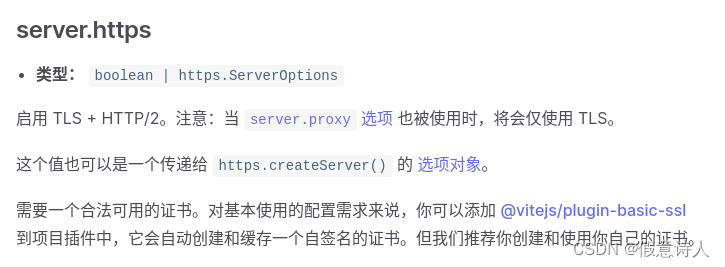
根据官方文档:开发服务器选项 | Vite 官方中文文档

ps:首次操作,不要被类型boolean误导了哈,直接设置true可能报错
正确打开方式
1、首先根据官方文档安装依赖@vitejs/plugin-basic-ssl
npm install -D @vitejs/plugin-basic-ssl
# or
# yarn add -D @vitejs/plugin-basic-ssl
# or
# pnpm add -D @vitejs/plugin-basic-ssl
2、在vite.config.js或者vite.config.ts中配置:
import { defineConfig } from "vite";
import basicSsl from '@vitejs/plugin-basic-ssl'
// ...export default defineConfig(()=>{server: {// ...proxy: {// ...},https: true, // 安装basicSsl后,这里可设置可不设置},plugins: [// ...basicSsl(),]
});
3、重启服务
npm run dev
# or
# yarn dev
# or
# pnpm run dev
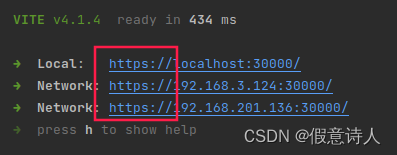
不出意外的话https就开启了

注意
由于我们只是临时开发使用,所以证书信息并非正式的,首次浏览器打开会出现如下提示,点击允许就可以了;
以下是火狐的示例:

证书信息: