分类
text
password
number
button
reset
submit
hidden
radio
checkbox
file
image
color
range
tel
email(火狐有校验,360浏览器无校验。)
url
datetime(火狐、360浏览器不支持)
search
date、month、week、time、datetime-local
input[type=button]
按钮分类
<button>提交</button>
<input type="submit" value="提交">
<input type="reset" value="重置">换行
<input type="button" value="不会换行">
<button type="button">会换行,最大换行是240px</button>input[type=file] 上传
accept属性

accept=“image/png, image/jpeg”
accept=".png, .jpg, .jpeg"
accept=".doc,.docx,.xml,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document"
multiple属性

手动上传文件
上传前:

上传后:

第一步:页面效果
<el-form-item label="上传文件" ><div class="upload-demo"><!-- 原生控件 --><input id="file" ref="file" type="file" name="file" @change="fileChange" accept=".xlsx,.xls" /><!-- 上传成功后显示图片 --><div class="upload-box" v-if="form.name"><div class="file"><img class="file-img" src="../../../assets/images/type.png"><p class="file-name">{{form.name}}</p></div><div class="reload">重新上传</div></div><!-- 上传控件 --><div class="upload-box" v-else><img class="file-src" src="../../../assets/images/upload.png"><div class="el-upload__text">点击文件或拖到此处上传</div></div></div><!-- 提示文字 --><div class="el-upload__tip">目前支持 xlsx,xls格式文件</div>
</el-form-item><el-form-item><el-button type="primary" size="mini" @click="submit()" :disabled="form.name == ''">导入</el-button><el-button size="mini" @click="cancel()">取消</el-button>
</el-form-item>data() {return {form: {file:'',name:'',},};
},// 选择文件
fileChange(e) {this.form.file = e.target.files[0];this.form.name = this.form.file.name
},// 上传文件
submit() {// 文件const fd = new FormData();fd.set("file", this.form.file);// 调取接口uploadFile(fd).then(res => {if(res.code == 200) {this.info = res.data}else {this.success = false}});
}// 取消上传
cancel() {this.$refs.file.value ='' // 清空上传文件中遗留文件this.form.file = {};this.form.name = ''
}export function uploadFile(data) {return request({url: '/uploadFile',method: 'post',headers: { "Content-Type": "multipart/form-data" },data: data,})
}.upload-demo {width: 360px;height: 180px;text-align: center;cursor: pointer;position: relative;overflow: hidden;background-color: #fff;border: 1px dashed #d9d9d9;border-radius: 6px;-webkit-box-sizing: border-box;box-sizing: border-box;
}input#file {height: 100%;width: 100%;opacity: 0;position: absolute;top: 0;left: 0;z-index: 1;cursor: pointer;
}
.upload-box {height: 100%;width:100%;display: flex;align-items: center;justify-content: center;flex-direction: column;padding: 0 20px;position: absolute;top: 0;left: 0;
}
.file {display: flex;align-items: center;
}
.file-img {height: 20px;width: 20px;margin: 0 3px 0 0;
}.file-name {margin-right: 30px;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;max-width: 250px;
}
.file-name-all {margin-right: 30px;
}.file-down {display: flex;align-items: center;cursor: pointer;color: rgba(19,124,239,1);
}.reload {margin-top: 20px;color: rgba(19,124,239,1);cursor: pointer;
}
.file-src {height: 30px;width: 30px;
}.el-upload__text {margin-top: 20px;
}.el-upload__tip {margin: 0;
}::v-deep .el-upload--picture-card {margin:0 20px 20px 0;
}::v-deep .el-upload-dragger {height: 100%;width: 100%;
}取消上传或关闭弹窗再打开后,上传相同图片无法成功
this.$refs.file.value ='' // 清空上传文件中遗留文件选择后得到base64码,可以预览图片
// 选择文件
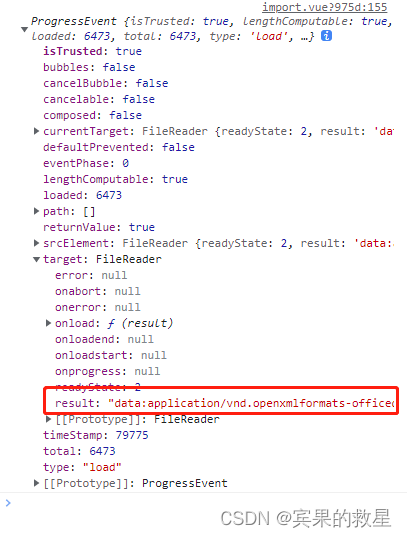
fileChange(e) {this.form.file = e.target.files[0];this.form.name = this.form.file.name// 展示成图片Base64 格式var reader = new FileReader()reader.readAsDataURL(this.form.file)reader.onload = function (result) {console.log(result)this.img = result.target.result }
},
在页面中预览
<img :src=" 'data:image/png;base64,' + this.img">但是因为现在上传的是excel所以无法预览。



![[C++项目] Boost文档 站内搜索引擎(5): cpphttplib实现网络服务、html页面实现、服务器部署...](https://img-blog.csdnimg.cn/img_convert/102f58fa9558f7fd22df58fc0a353b15.png)