目录
1. 前言
2. 设置VsCode 多文件分行(栏)排列显示
1. 前言
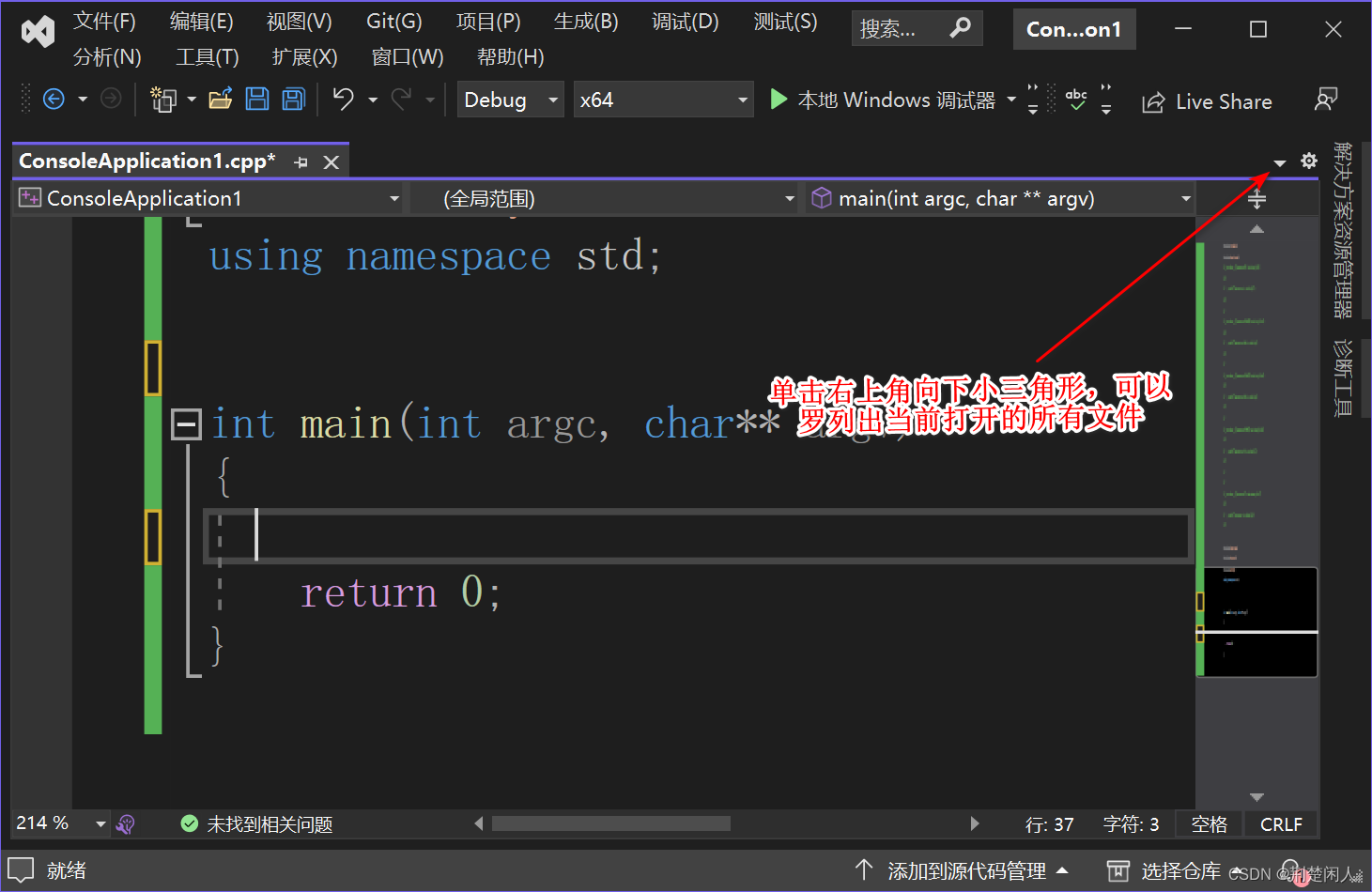
主流编程IDE几乎都有排列切换选择所要查看的文件功能,如下为Visual Studio 2022的该功能界面:

图 1

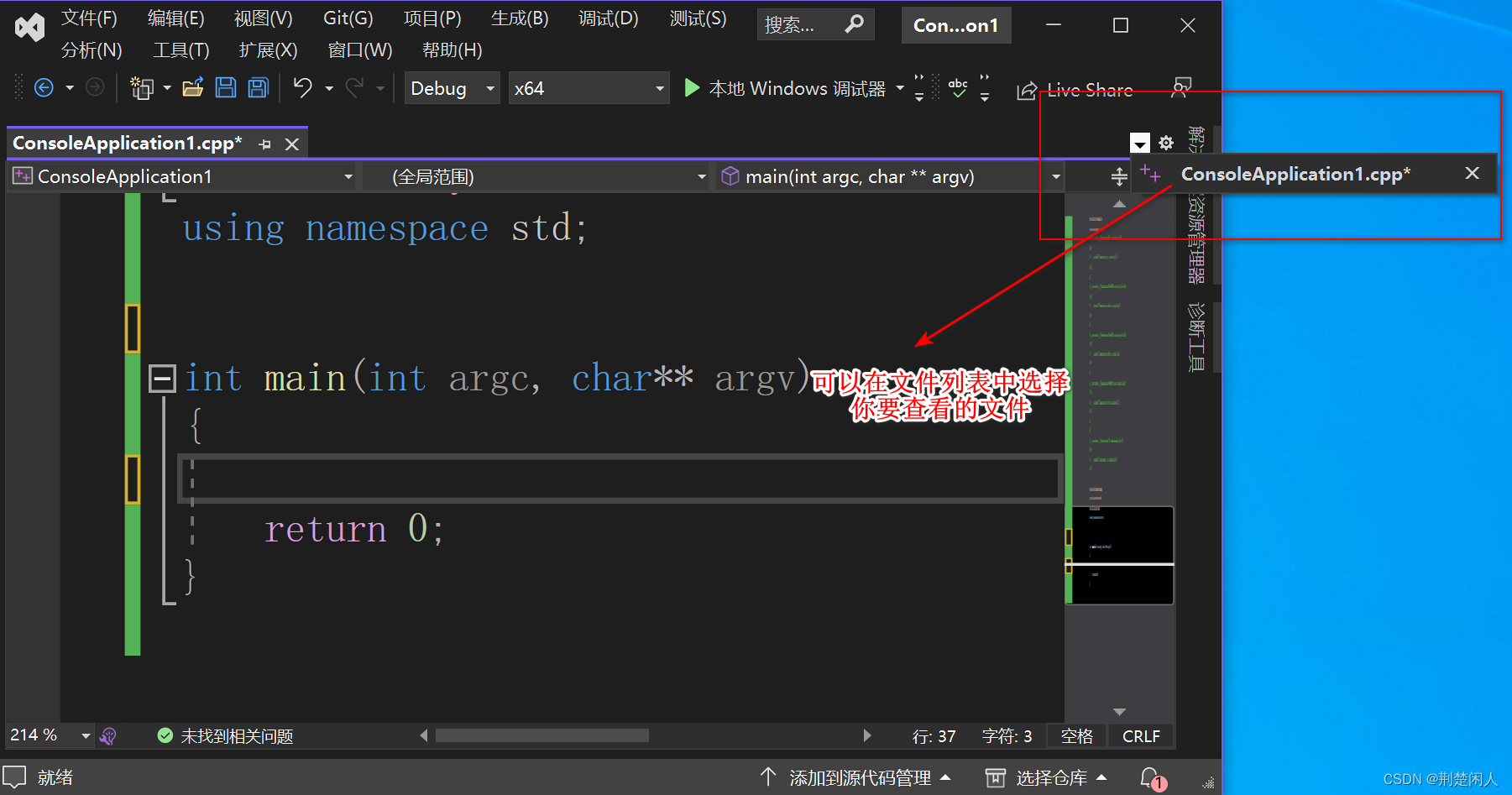
图 2
当在Visual Studio 2022打开很多文件时,可以按照图1、图2所示找到自己想要的文件,这在编程开发中是很常见的行为,但VsCode默认没有开启该功能,当没开启该功能时,要找到自己以前打开过的文件,有时很不方便。VsCode打开多个文件都在用一行显示,当文件打开多了就需要滚来滚去,显得很麻烦, 那么如何才能让文件在vscode导航栏上换行显示呢, 其实很简单。
2. 设置VsCode 多文件分行(栏)排列显示
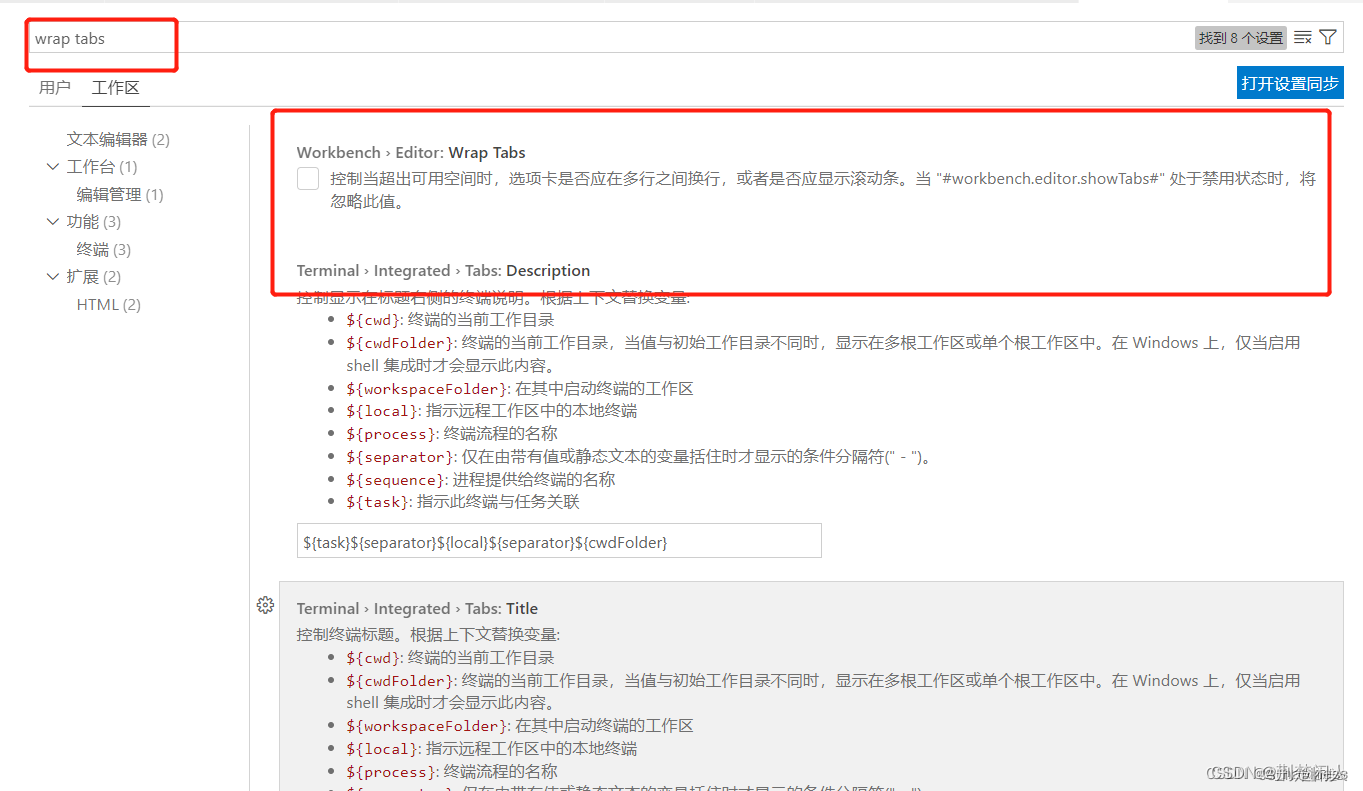
打开vscode的设置,搜索wrap tabs,勾选上就可以了。如下:

图 3
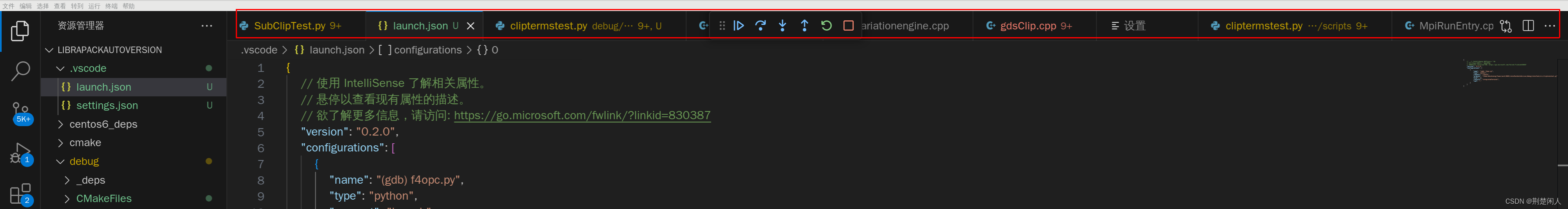
如下为多文件单行排列界面:

图 4
如下为多文件多行(栏)排列界面:

图 5
多文件多行(栏)排列界面,可以一次性看到每个打开的文件,鼠标单击某个文件后就可以对该文件进行查看、编辑,十分方便编程开发。