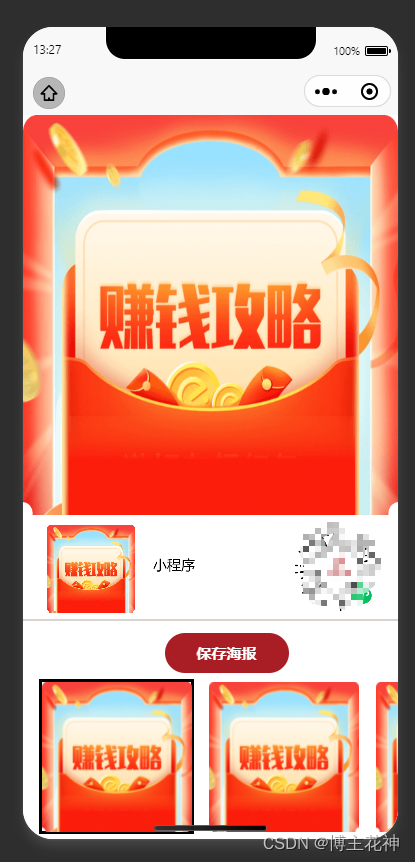
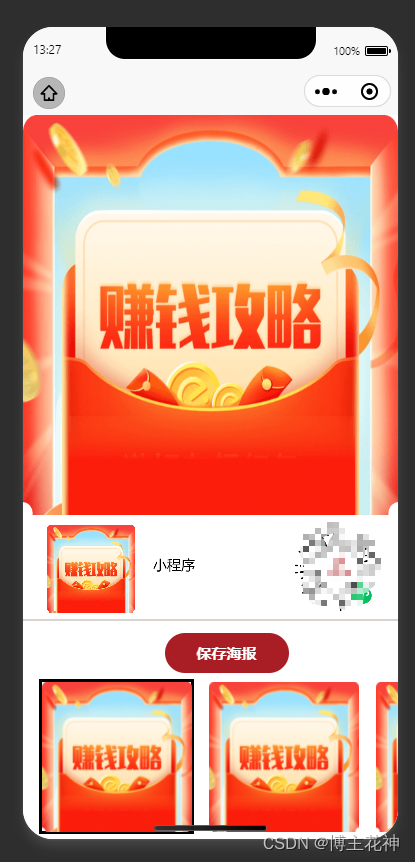
成品效果图
- 可以通过切换下面图片形成不同的海报背景分享图

<template><view><canvas type="2d" :style="{width:Artwidth+ 'px',height:Artheight + 'px', margin:'0 auto'}" canvas-id="firstCanvas"id="firstCanvas"> </canvas><view class="bootmbtn"><view class="save" @click="save">保存海报</view><scroll-view scroll-x="true" style="white-space: nowrap;width:100vw"><view class="botmbar" :class="current==1?'new':''" @click="getimg('/static/canvas/1.jpg',1)"><image src="/static/canvas/1.jpg" mode=""></image></view><view class="botmbar" :class="current==2?'new':''" @click="getimg('/static/canvas/2.jpg',2)"><image src="/static/canvas/2.jpg" mode=""></image></view><view class="botmbar" :class="current==3?'new':''" @click="getimg('/static/canvas/3.jpg',3)"><image src="/static/canvas/3.jpg" mode=""></image></view><view class="botmbar" :class="current==4?'new':''" @click="getimg('/static/canvas/4.jpg',4)"><image src="/static/canvas/4.jpg" mode=""></image></view></scroll-view></view></view>
</template><script>import {getCode,} from "@/common/api.js"export default {data() {return {dpr: 1,Artwidth: 0,Artheight: 0,w: 375,h: 500,shareimg: "",current: 1,ctx: "",};},onLoad() {this.openapply()},methods: {openapply() {getCode().then(res => {if (res.code == 1) {this.shareimg = res.datathis.getimg("/static/canvas/1.jpg", 1)}})},getimg(IMG, index) {let that = thisthat.current = indexconst query = uni.createSelectorQuery().in(this)query.select("#firstCanvas").fields({node: true,size: true}).exec(res => {const {node: canvas} = res[0];console.log(canvas, 888)const ctx = canvas.getContext('2d');that.ctx = canvasthat.dpr = uni.getWindowInfo().pixelRatio || 1;canvas.width = that.w * that.dprcanvas.height = that.h * that.dprctx.clearRect(0, 0, canvas.width, canvas.height)that.Artwidth = that.wthat.Artheight = that.hctx.fillStyle= "#ffffff"ctx.fillRect(0, 0,canvas.width, canvas.height);console.log(canvas.width, canvas.height, 400 * that.dpr)const bgimage = canvas.createImage()bgimage.onload = () => {ctx.drawImage(bgimage, 0, 0, canvas.width, 400 * that.dpr)that.getcode(canvas, ctx)}bgimage.src = IMG})},getcode(canvas, ctx) {let that = thisconst bgimage = canvas.createImage()bgimage.onload = () => {ctx.drawImage(bgimage, (that.w - 105) * that.dpr, (that.h - 90) * that.dpr, 88 * that.dpr, 88 *that.dpr)that.getlogo(canvas, ctx)}bgimage.src = that.shareimg},getlogo(canvas, ctx) {let that = thisconst bgimage = canvas.createImage()bgimage.onload = () => {ctx.drawImage(bgimage, 24 * that.dpr, (that.h - 90) * that.dpr, 88 * that.dpr, 88 * that.dpr)that.getfont(canvas, ctx)}bgimage.src = '/static/2.png'},getfont(canvas, ctx) {let that = thisctx.fillStyle= "#000000"ctx.font = '42px "微软雅黑"';ctx.fillText('小程序', 130 * that.dpr, (that.h - 45) * that.dpr)ctx.fillStyle = "red";ctx.scale(that.dpr, that.dpr);},save() {let that = thissetTimeout(() => {uni.canvasToTempFilePath({canvas: that.ctx, success: function(res) {console.log(res.tempFilePath)uni.saveImageToPhotosAlbum({filePath: res.tempFilePath,success: function(res2) {uni.showToast({title: "保存成功,请从相册选择再分享",icon: "none",duration: 5000,});},fail: function(err) {uni.hideLoading();},});},fail(err) {console.log(err)}})}, 1000)}}}
</script><style lang="scss">.bootmbtn {position: fixed;bottom: 0;left: 0;height: 380rpx;padding: 24rpx 0 32rpx 32rpx;border-top: 4rpx #d8d3cf solid;}.botmbar {margin-top: 12rpx;display: inline-block;width: 310rpx;height: 310rpx;margin-right: 24rpx;text-align: center;line-height: 320rpx;image {width: 300rpx;height: 300rpx;}}.new {border: 3px solid #000000;box-sizing: border-box;}.save {margin: 0 auto;width: 248rpx;height: 80rpx;line-height: 80rpx;border-radius: 80rpx;opacity: 1;background: #a91e25;opacity: 1;color: #ffffff;font-size: 30rpx;font-weight: 600;font-family: "PingFang SC";text-align: center;}
</style>













![[保研/考研机试] KY163 素数判定 哈尔滨工业大学复试上机题 C++实现](https://img-blog.csdnimg.cn/img_convert/ade46a7d882bbe21b083c568891aad74.png)