第一步:
下载 webSocket
npm install vue-native-websocket --save第二步:
需要在 main.js 中 引入
import websocket from 'vue-native-websocket';
Vue.use(websocket, '', {connectManually: true, // 手动连接format: 'json', // json格式reconnection: true, // 是否自动重连reconnectionAttempts: 5, // 自动重连次数reconnectionDelay: 2000, // 重连间隔时间
});第三步:
封装相关的连接和断开

相关代码!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
const socketService = {socket: null,init(username) {if (typeof WebSocket === "undefined") {alert("您的浏览器不支持socket");} else {
// ws://10.244.11.117:8089/dashboard/websocket/let path = "你的ws WebSocket 地址" + username; // 请求路径this.socket = new WebSocket(path);this.socket.onopen = this.open.bind(this);this.socket.onerror = this.error.bind(this);this.socket.onmessage = this.getMessage.bind(this);}},open() {console.log("socket连接成功");},error() {console.log("连接错误");},getMessage(msg) {return new Promise((resolve, reject) => {this.socket.onmessage = (msg) => {console.log(msg.data);// 利用promise 返回出去结果if (msg.data != '连接成功' && JSON.parse(msg.data)) {const data = JSON.parse(msg.data);resolve(data); // 将数据传递给调用者}// this.scrollInstance.refresh(); // 手动刷新滚动效果};});// this.scrollInstance.refresh(); // 手动刷新滚动效果},send(params) {if (this.socket) {this.socket.send(params);}},close() {console.log("socket已经关闭");}
};
//最后导出
export default socketService;
第四步:
引入使用

//路径是自己的啊
import socketService from "../sokect/index";
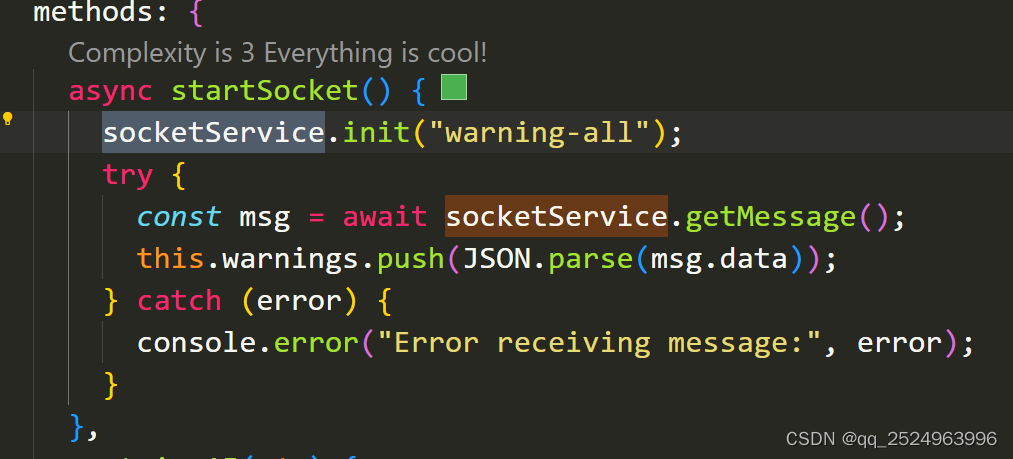
mounted() {// 调用this.startSocket();},methods: {async startSocket() {// 这里是 username socketService.init("warning-all");try {const msg = await socketService.getMessage();//打印出来 服务器给我的信息console.error(JSON.parse(msg.data) );} catch (error) {console.error("Error receiving message:", error);}},}到这步接收信息已经OK了(记得和后端配合)
后续还有 给服务器发送信息 等.......正在开发中....... 谢谢






![【LeetCode】数据结构题解(13)[设计循环链表]](https://img-blog.csdnimg.cn/ff2fb1c912194d748ab01f8ad1bdf91d.png)