本系统采用了nodejs语言的vue框架,数据采用MySQL数据库进行存储。结合B/S结构进行开发设计,功能强大,界面化操作便于上手。本系统具有良好的易用性和安全性,系统功能齐全,可以满足饮食分享管理的相关工作。
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端nodejs+vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)




 随着网络科技的不断发展以及人们经济水平的逐步提高,计算机如今已成为人们生活中不可缺少的一部分,为饮食分享轻松便捷的管理信息,基于nodejs技术的饮食分享的设计与实现了一款简洁、轻便的管理系统。本系统解决了饮食分享管理事务中的主要问题,包括首页、个人中心、用户管理、菜品分类管理、菜谱信息管理、笔记信息管理、留言板管理、饮食论坛、趣味答题管理、试题管理、系统管理、考试管理等功能。
随着网络科技的不断发展以及人们经济水平的逐步提高,计算机如今已成为人们生活中不可缺少的一部分,为饮食分享轻松便捷的管理信息,基于nodejs技术的饮食分享的设计与实现了一款简洁、轻便的管理系统。本系统解决了饮食分享管理事务中的主要问题,包括首页、个人中心、用户管理、菜品分类管理、菜谱信息管理、笔记信息管理、留言板管理、饮食论坛、趣味答题管理、试题管理、系统管理、考试管理等功能。
目 录
目 录 2
1 绪 论 1
1.1研究背景和意义 1
1.2拟解决的问题及特性 1
1.3论文的结构 2
2 相关技术简介及部署环境说明 3
2.1 nodejs语言 3
2.2 vue框架 3
2.3 MySQL简介 3
2.4 B/S结构 4
2.5系统的开发环境 4
2.6小结 4
3需求分析 6
3.1系统的可行性分析 6
3.2系统需求分析 6
3.3开发目标 7
3.4系统流程设计 7
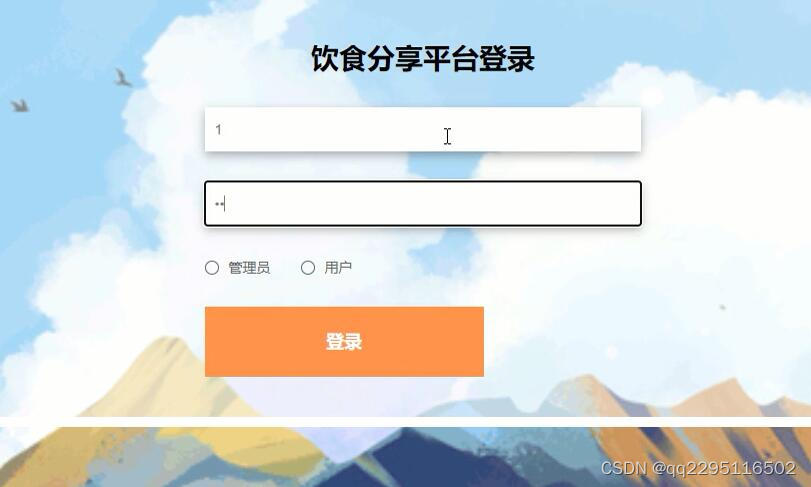
3.4.1 用户登录流程 7
3.4.2 系统操作流程 8
3.5小结 9
4 系统总体设计 10
4.1系统功能结构设计图 10
4.2 数据库设计与实现 10
4.2.1 概念模型设计 11
4.2.2 系统数据表设计 13
小结 20
5 系统详细设计与实现 21
5.1系统功能实现 21
5.2后台模块实现 23
5.2.1管理员模块实现 23
5.2.2用户模块实现 28
5.3 小结 29
6 系统测试 30
6.1软件测试的定义 30
6.2测试方法 30
6.3测试过程 30
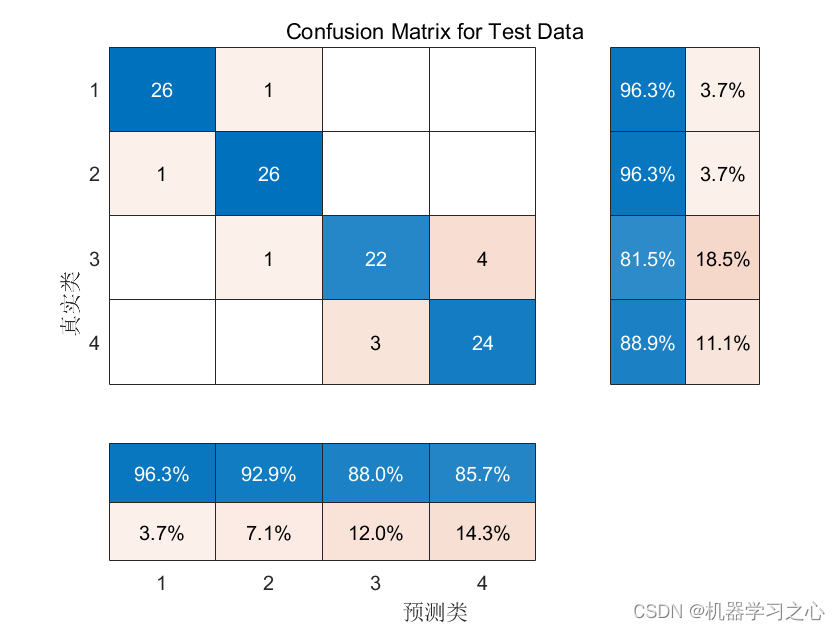
6.4测试结果 31
6.5小结 31
参考文献 33
致 谢 34




![[C++ 网络协议编程] TCP/IP协议](https://img-blog.csdnimg.cn/343ca3bde2004853a4bdf2ba96fdf2a2.png)