项目场景:
提示:react项目antd后台管理系统
问题描述
后台管理系统从a页面进入b页面,a页面有数据(有滚动条,且scollTop大于0),进入b页面后,滚动条不是位于初始位置(scollTop不等于0),b页面不是位于页面顶部
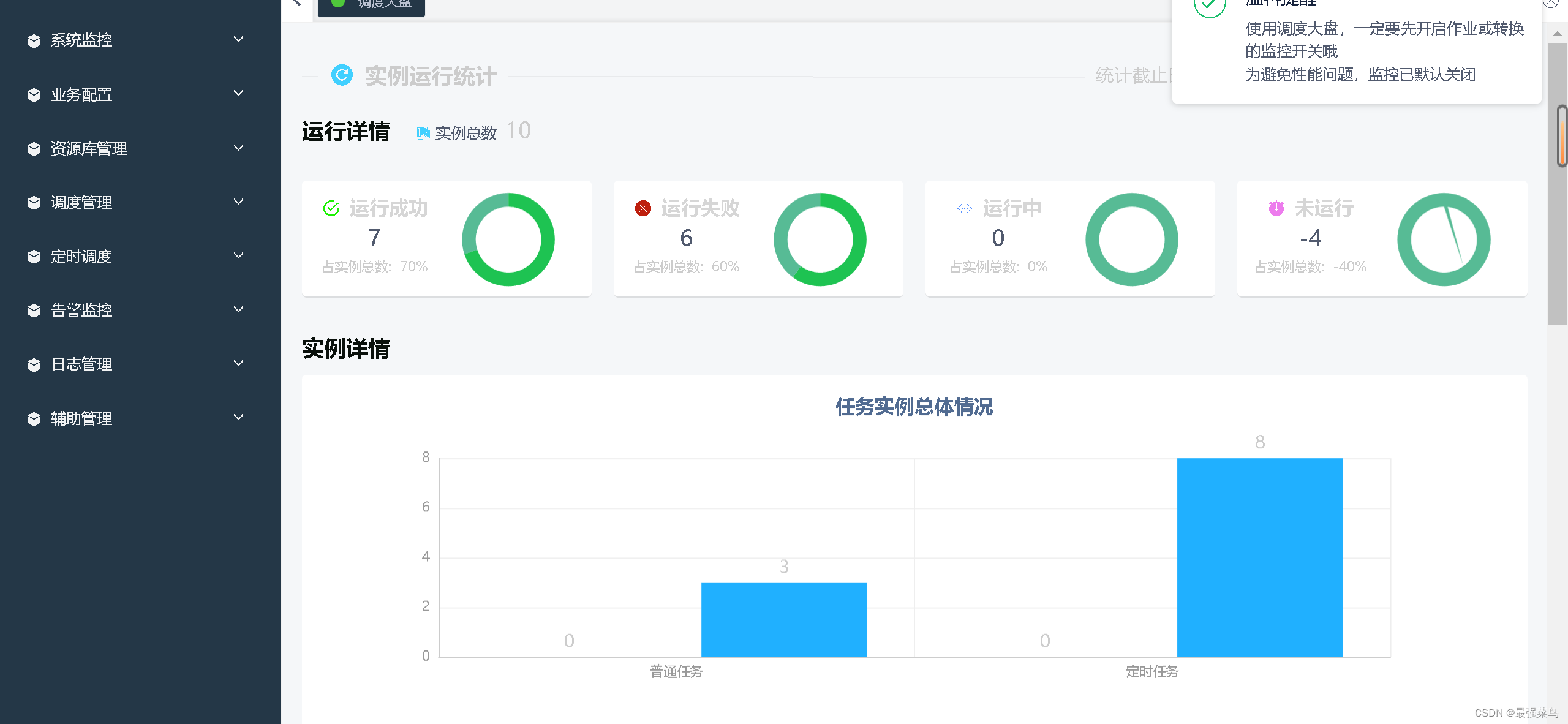
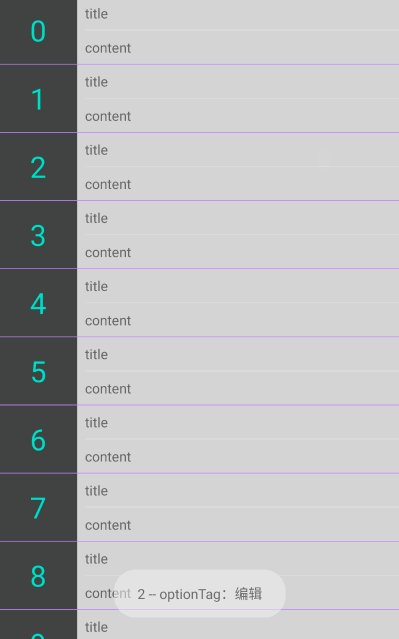
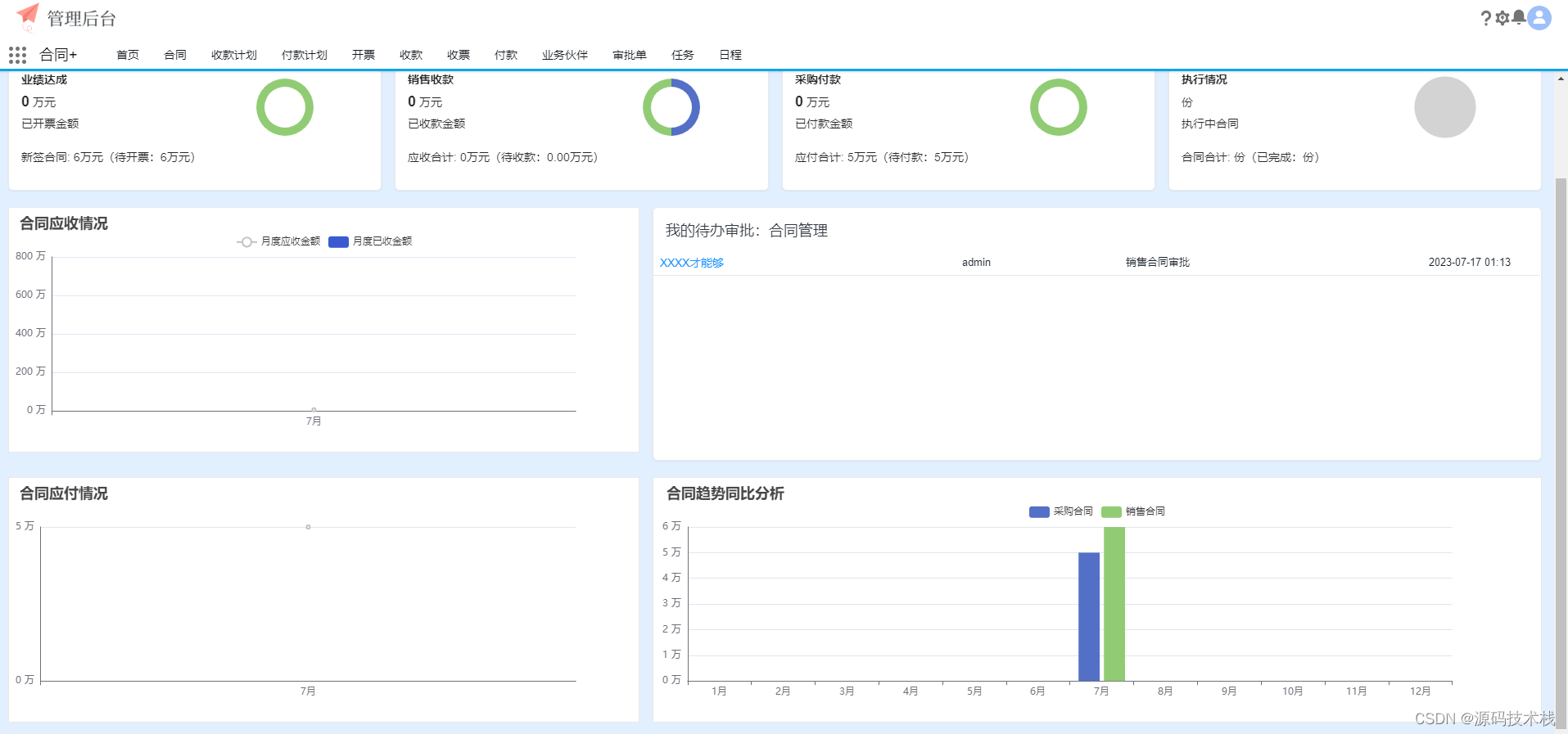
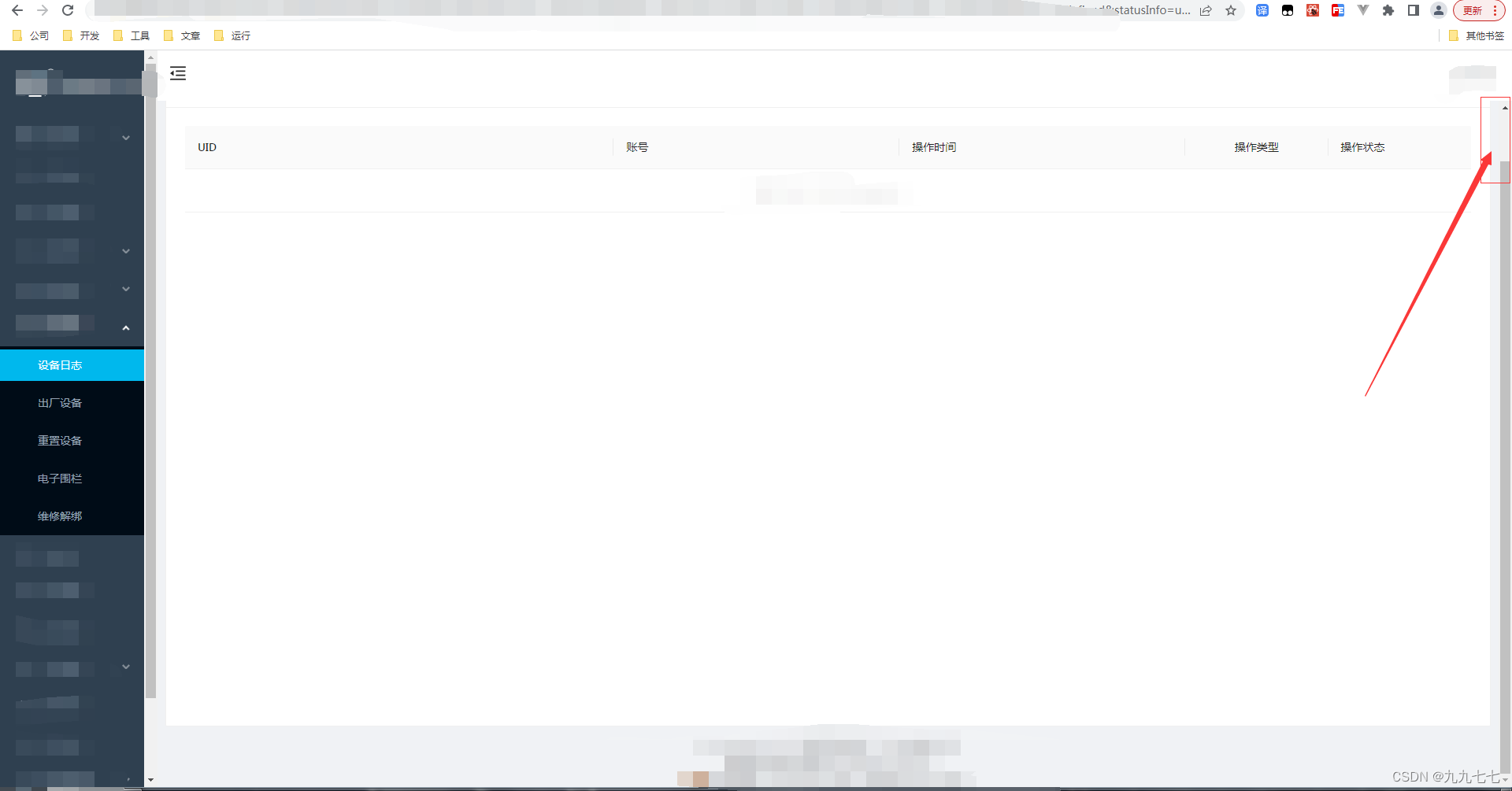
a页面,出现滚动条点击日志进入b页面

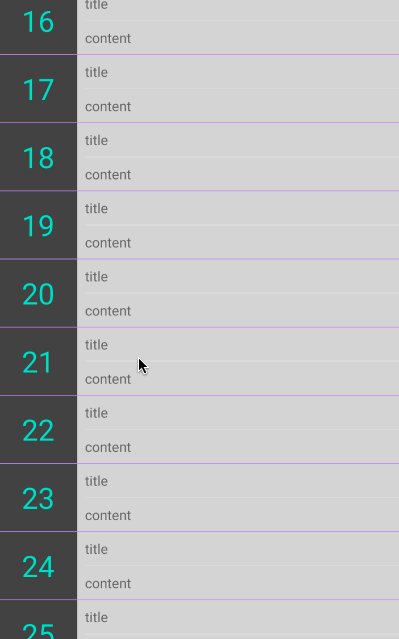
b页面,这时b页面上面的搜索栏被滚动条拖到页面上面去了,并非页面初始状态

使用window.scrollTo(0,0)以及网上其他的办法都没有用
原因分析:
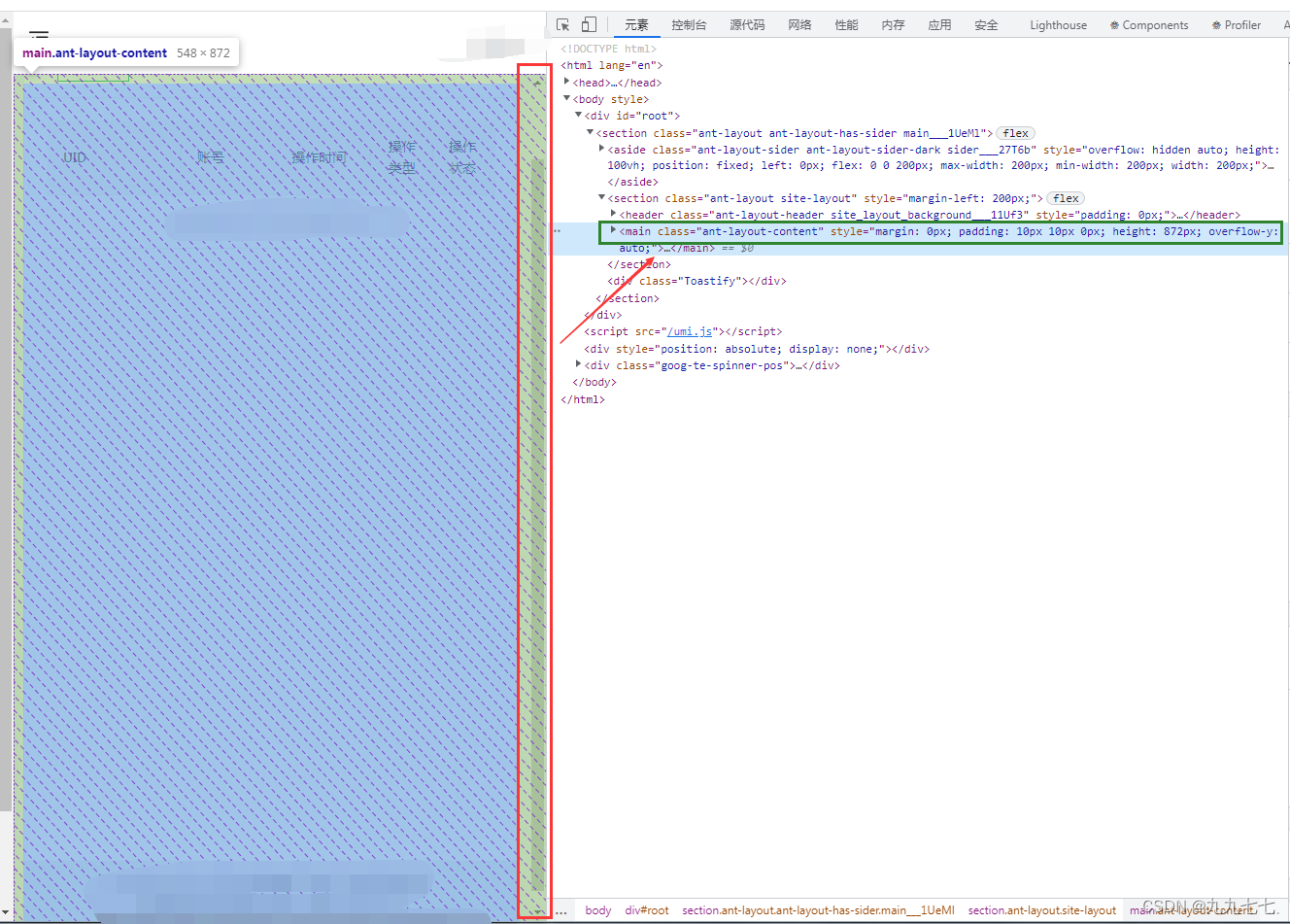
没有找对元素,这里不是针对window也不是document.body,这里的滚动条是项目中的组件元素产生的,所以网络上的解决方案都不适用,这里只要找对元素就行了

解决方案:
在b页面组件中找到元素将其scrollTop设置为0就行
document.getElementsByTagName('main')[0].scrollTop = 0;