12个有趣的css库
1. Animate
Animate 是一个即用型跨浏览器动画库,可在我们的 Web 项目中使用。非常适合强调、主页、滑块和注意力引导提示。

2. Magic
Magic里包含了一组简单的动画,可以在我们的Web或app项目中使用。

3. Animista
Animista 是一个 CSS 动画库,我们可以在其中使用一系列现成的 CSS 动画而且可以仅下载我们想使用的动画。

4. Animation
Animation是一个纯CSS动画的集合。我们可以覆盖对象的动画类名称以使其具有动画效果。可以更改与元素关联的类名称以激活其转换。

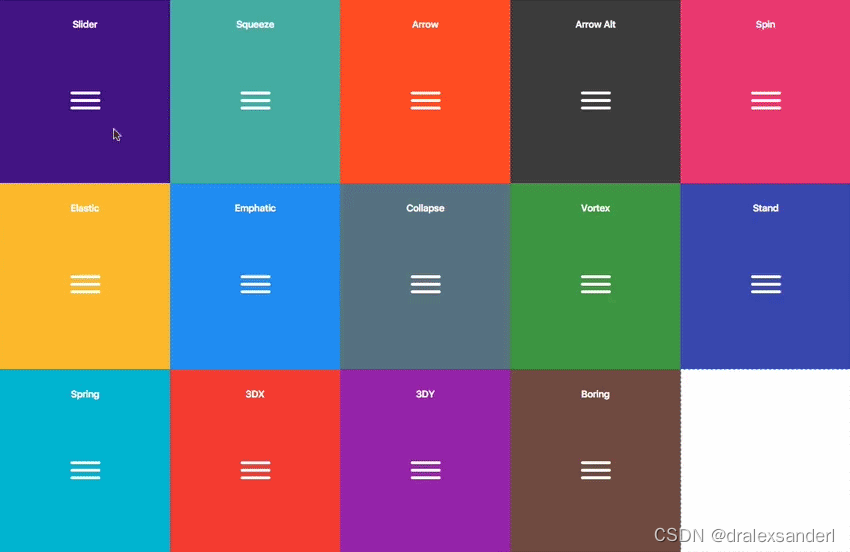
5. Hamburgers
Hamburgers是由10 多个 CSS 汉堡包动画示例的集合,非常适合移动设备的导航。

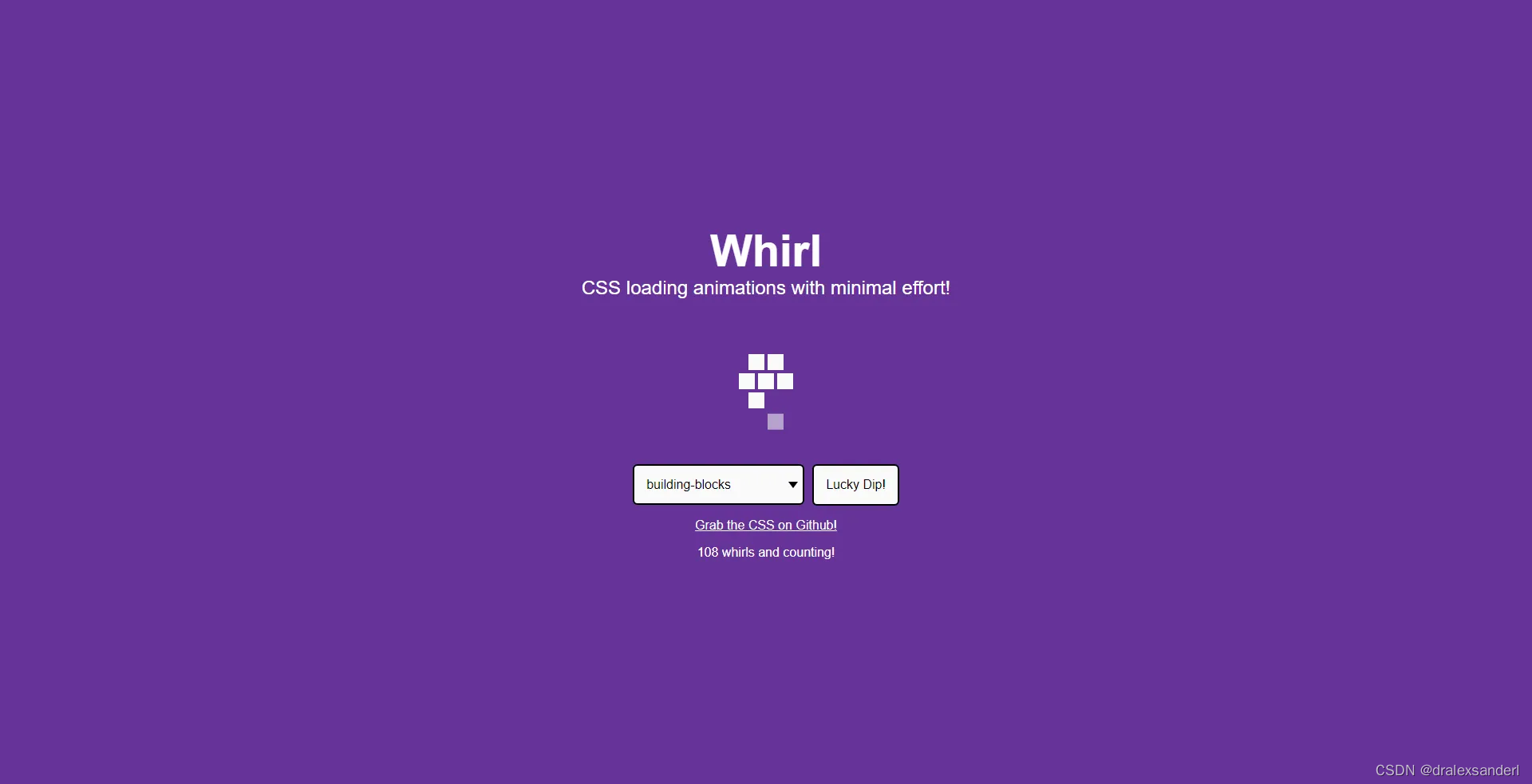
6. Whirl
Whirl 是 CSS 加载动画的精选。它里边包含了108 种加载样式。

7. wickedCSS
wickedCSS 里提供了非常多奇怪的动画。在网站上找到我们需要的所有内容并下载 CSS 文件。然后我们就可以开始使用简单的类向内容添加奇怪动画了。

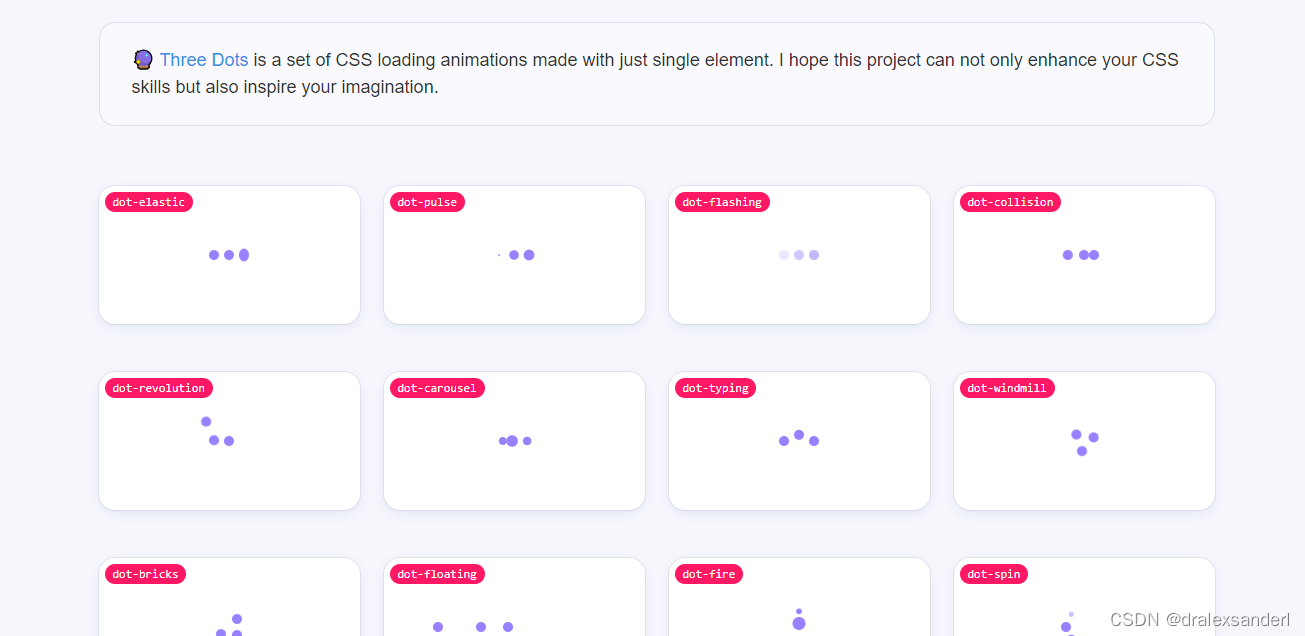
8. three-dots
three-dots是一组仅使用单个元素制作的 CSS 加载动画。我认为这个项目不仅可以提高我们的 CSS 技能,还可以提高我们的想象力。

9. CSShake
CSShake包含一些用于移动 DOM 的 CSS 类!可以给网站的每个部分添加不同类型的震动。

10. VOV
vov.css包含多种功能,包括淡入淡出、缩放、滚轮、摇动、旋转、模糊、滚动和幻灯片。

11. mimic
mimic不是一个框架,而是一个内联样式,我们可以直接查看元素来查看复制样式。

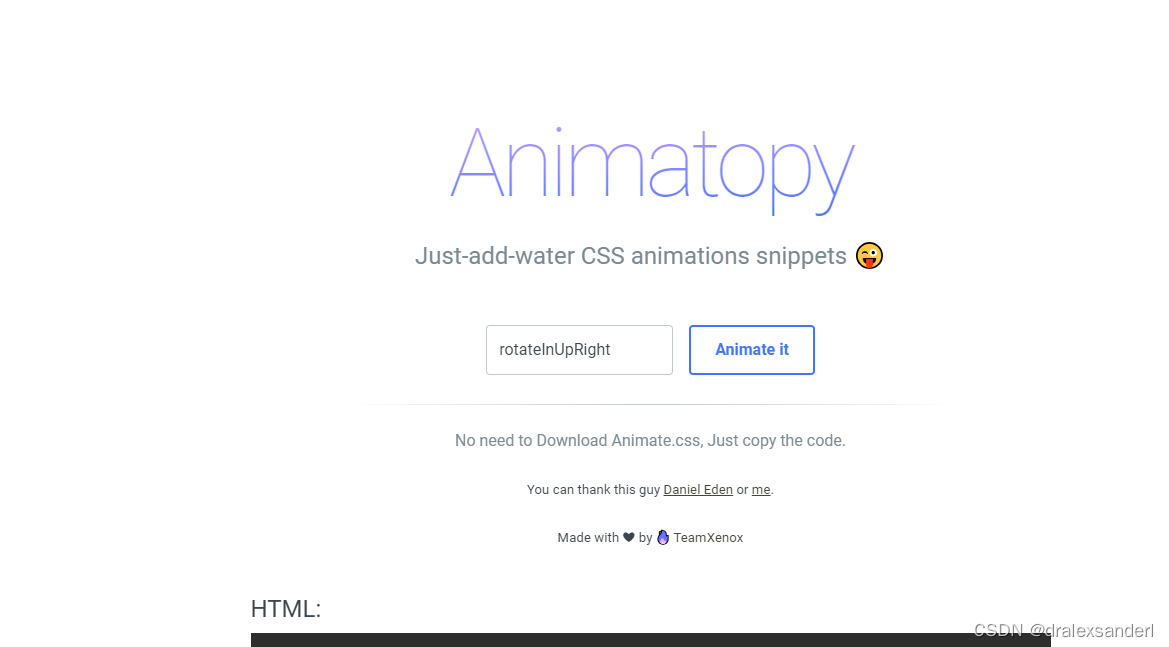
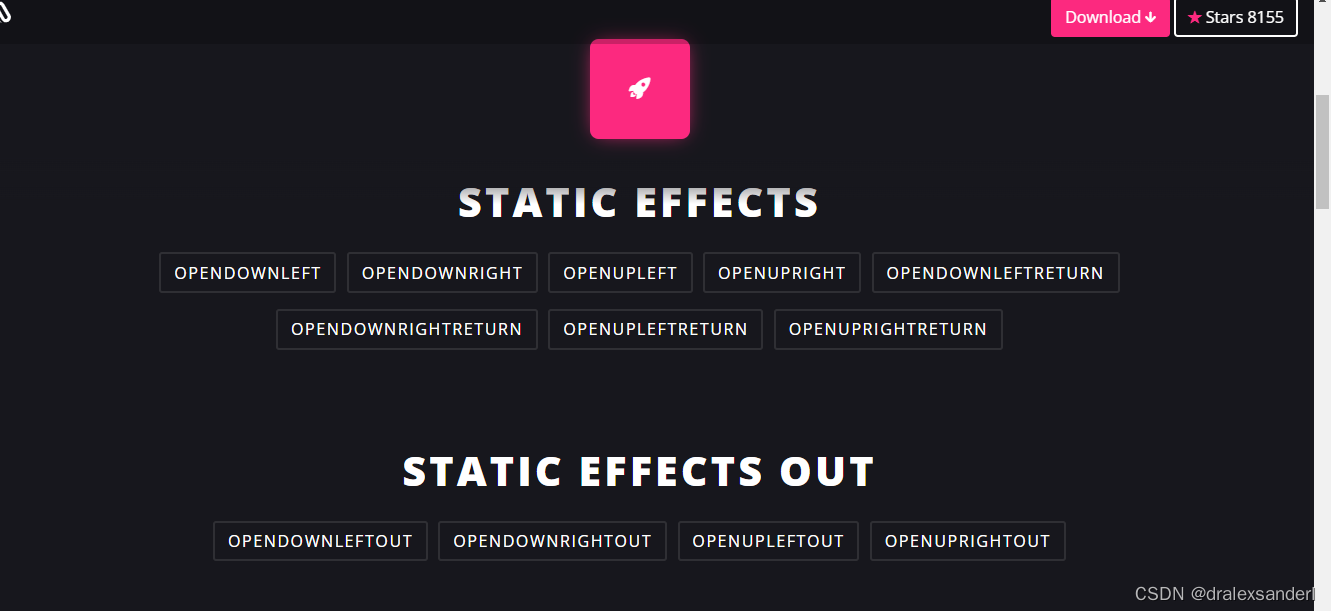
12. Animatopy
Animatopy提供了非常多动画,我们可以选择想要的动画直接复制样式即可。