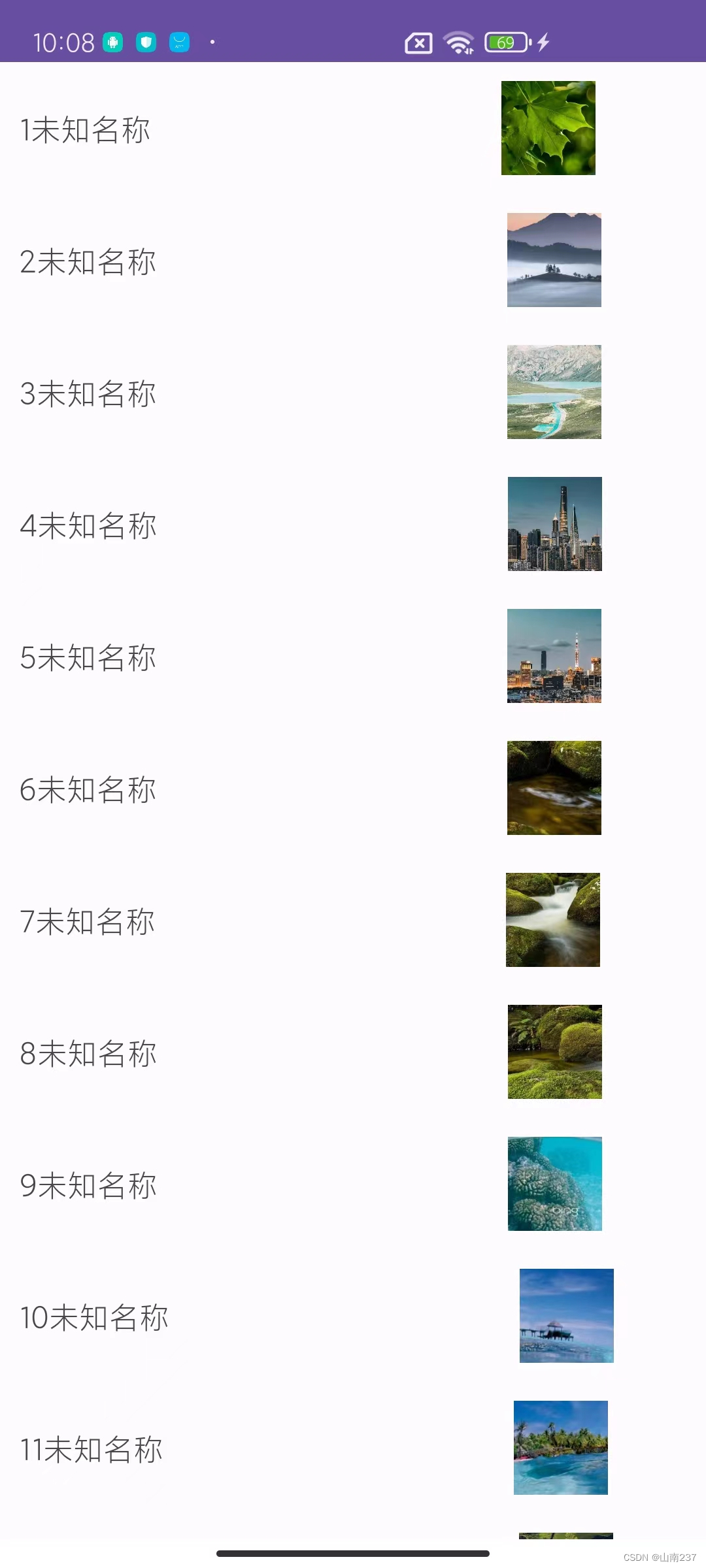
效果:

MainActivity 类
package com.example.tabulation;import android.content.Intent;
import android.os.Bundle;
import android.view.View;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;public class MainActivity extends AppCompatActivity implements RecyclerViewAdapter.onRecyclerViewItemClickListener {//定义一个图片数组private int[] image = {R.drawable.img, R.drawable.img_1, R.drawable.img_2, R.drawable.img_3, R.drawable.img_4, R.drawable.img_5,R.drawable.img_6, R.drawable.img_7, R.drawable.img_8, R.drawable.img_9, R.drawable.img_10,R.drawable.img_11, R.drawable.img_12, R.drawable.img_13, R.drawable.img_14, R.drawable.img_15,R.drawable.img_16, R.drawable.img_17, R.drawable.img_18, R.drawable.img_19};private RecyclerView recyclerview;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();}private void initView() {recyclerview = (RecyclerView) findViewById(R.id.recyclerview);//新建一个RecyclerView的适配器,并传入数据RecyclerViewAdapter recyclerViewAdapter = new RecyclerViewAdapter(this, image);//将适配器设置给recyclerview控件recyclerview.setAdapter(recyclerViewAdapter);//新建一个StaggeredGridLayoutManager布局管理器,设置参数:1.显示的列数 2.显示布局的方向(水平或垂直)//StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(1, StaggeredGridLayoutManager.VERTICAL);LinearLayoutManager linearLayoutManager = new LinearLayoutManager(MainActivity.this,LinearLayoutManager.VERTICAL,false);//将布局管理器设置给recyclerveiw控件//recyclerview.setLayoutManager(staggeredGridLayoutManager);recyclerview.setLayoutManager(linearLayoutManager);//给适配器添加我们暴露的监听方法recyclerViewAdapter.setOnRecyclerViewItemClickListener(this);}//实现我们的监听接口里的方法,在这里获得数据,对数据进行操作@Overridepublic void onItemClick(View view, int img) {//创建一个intent,指明跳转目标类Intent intent = new Intent(this, ImageDetail.class);//拿到数据传给intentintent.putExtra("image", img);//启动ActivitystartActivity(intent);}
}ImageDetail 类
package com.example.tabulation;import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ImageView;public class ImageDetail extends Activity{@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.imagedetail);Intent intent = getIntent();int image = intent.getIntExtra("image", R.mipmap.ic_launcher);ImageView imag = (ImageView) findViewById(R.id.details_img);imag.setImageResource(image);}
}RecyclerViewAdapter 类
package com.example.tabulation;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import androidx.recyclerview.widget.RecyclerView;//让我们的适配器继承自RecyclerView.Adapter<>,并指定泛型为我们适配器的类名.ViewHolder,
// ViewHolder继承自RecyclerView.ViewHolder,并实现每个继承要实现的方法
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> implements View.OnClickListener {private Context context;private int[] image;//声明一个这个接口的变量private onRecyclerViewItemClickListener mOnRecyclerViewItemClickListener=null;//构造函数,主要用于接受数据,方便我们在适配器中对数据操作public RecyclerViewAdapter(Context context, int[] image) {this.context = context;this.image = image;}//创建ViewHolder,我们需要在这个方法中给新建一个view对象,再初始化一个ViewHolder对象,将view对象传入//然后返回一个ViewHolder对象@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {//创建一个view对象(通过布局填充器将布局文件转化为view对象)//View view = View.inflate(context, R.layout.waterfall_item, null);View view = View.inflate(context, R.layout.imagedetail, null);//初始化一个ViewHolder对象,传入view对象ViewHolder viewHolder = new ViewHolder(view);view.setOnClickListener(this);//将ViewHolder对象返回出去return viewHolder;}//绑定ViewHolder,我们需要在这个方法中给控件设置数据@Overridepublic void onBindViewHolder(ViewHolder holder, int position) {//给ImageView控件设置数据holder.mImageView.setImageResource(image[position]);//给每个itemview添加一个Tag,传递数据holder.itemView.setTag(image[position]);holder.mTextViewID.setText(String.valueOf(position + 1));holder.mTextViewName.setText("未知名称");}//获取item的条目总数@Overridepublic int getItemCount() {//直接返回图片数组的长度即可return image.length;}//将点击事件转移给外面的调用者@Overridepublic void onClick(View v) {if (mOnRecyclerViewItemClickListener != null) {//通过v.getTag()接受数据mOnRecyclerViewItemClickListener.onItemClick(v, (Integer) v.getTag());}}//我们自定义的ViewHolder类,继承自RecyclerView.ViewHolderpublic class ViewHolder extends RecyclerView.ViewHolder {private final TextView mTextViewID;private final TextView mTextViewName;private final ImageView mImageView;public ViewHolder(View itemView) {super(itemView);mTextViewID = (TextView) itemView.findViewById(R.id.labelID);mTextViewName = (TextView) itemView.findViewById(R.id.pokemonName);//通过传过来的view对象,我们来实例化控件mImageView = (ImageView) itemView.findViewById(R.id.details_img);}}//自定义一个监听的接口,里面包含itemclick的监听方法,主要用于拿数据,方便外部调用拿数据public interface onRecyclerViewItemClickListener{void onItemClick(View view,int img);}//定义一个设置Listener的方法(),作用是暴露给外面的调用者,方便调用public void setOnRecyclerViewItemClickListener(onRecyclerViewItemClickListener onRecyclerViewItemClickListener) {mOnRecyclerViewItemClickListener = onRecyclerViewItemClickListener;}
}tabulation_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:padding="3dp"android:layout_width="match_parent"android:layout_height="match_parent"><!--android:adjustViewBounds="true":设置View控件的宽高比等于图片的宽高比(图片不失真)对图片进行等比例放缩。android:scaleType="centerCrop":设置控件的中心与图片的中心一致,对图片进行等比例放缩,直到填充满view控件。一般这两个属性搭配使用--><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:id="@+id/show_img"android:adjustViewBounds="true"android:scaleType="centerCrop"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
</LinearLayout>imagedetail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_margin="10sp"android:orientation="horizontal"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:orientation="horizontal"android:layout_gravity="center"><TextViewandroid:id="@+id/labelID"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_weight="1"android:text="编号"android:textSize="16sp" /><TextViewandroid:id="@+id/pokemonName"android:layout_width="250dp"android:layout_height="match_parent"android:layout_weight="1"android:text="名字"android:textSize="16sp" /></LinearLayout><ImageViewandroid:id="@+id/details_img"android:adjustViewBounds="true"android:scaleType="centerCrop"android:layout_width="50dp"android:layout_height="50dp"/></LinearLayout></LinearLayout>activity——main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>