文章目录
- 1. 正向代理和反向代理
- 2. 配置代理服务
- 3. proxy_pass 命令解析
- 4. 设置代理请求headers
1. 正向代理和反向代理
正向代理是客户端通过代理服务器访问互联网资源的方式。在这种情况下,客户端向代理服务器发送请求,代理服务器再向互联网上的服务器发送请求,获取资源并返回给客户端。正向代理的典型应用场景是翻墙,即通过代理服务器访问被封锁的网站。
反向代理则是服务器通过代理服务器向客户端提供服务的方式。在这种情况下,客户端向代理服务器发送请求,代理服务器再向服务器发送请求,获取资源并返回给客户端。反向代理的典型应用场景是负载均衡,即将客户端的请求分发到多个服务器上,以提高系统的性能和可靠性。
总的来说,正向代理是客户端通过代理服务器访问互联网资源,而反向代理是服务器通过代理服务器向客户端提供服务。
2. 配置代理服务
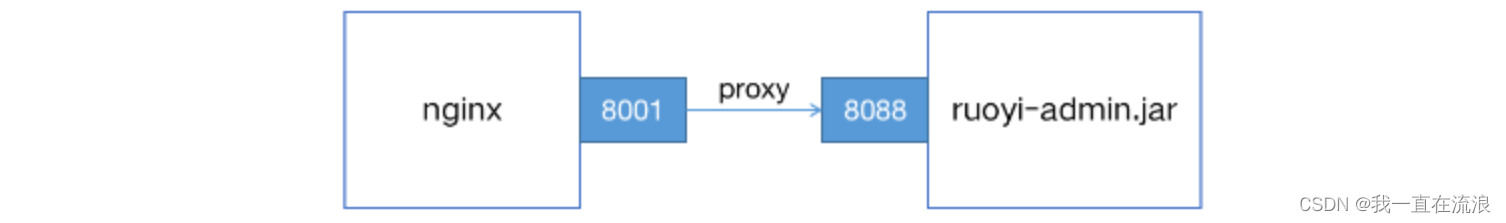
以 RuoYi 后台管理系统作为反向代理的后台,通过nginx的8001端口把它代理到RuoYi系统的8088端口:

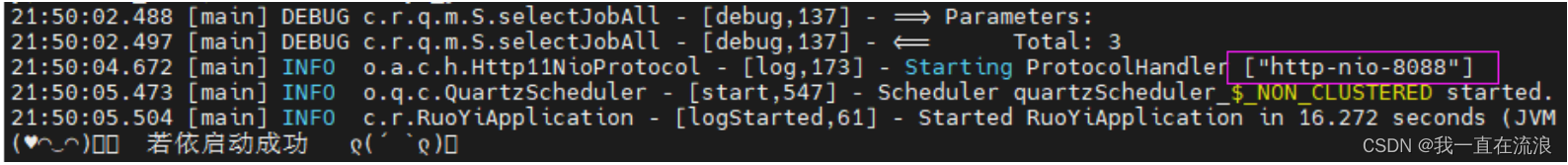
① 启动 RuoYi 后台管理系统:
[root@nginx-dev apps]# pwd
/home/apps
[root@nginx-dev apps]# ls
ruoyi-admin.jar ruoyi-admin.war
[root@nginx-dev apps]# java -jar ruoyi-admin.jar

② 配置nginx服务器:在/etc/nginx/conf.d文件下新建一个配置文件 8001.conf
[root@nginx-dev conf.d]# cat 8001.conf
server {listen 8001;server_name ruoyi.localhost;location / {proxy_pass http://localhost:8088;}
}
[root@nginx-dev conf.d]# nginx -s reload
当访问代理服务器 nginx 的8001端口 http://192.168.1.9:8001 时,请求会转发到RuoYi后台服务 http://localhost:8088

3. proxy_pass 命令解析
proxy_pass 是 Nginx 配置中用于反向代理的指令,它的作用是将客户端的请求转发到指定的后端服务器上,并将后端服务器的响应返回给客户端。
① 如果proxy-pass的地址只配置到 IP+端口,那么location将被追加到转发地址中
server {listen 8001;server_name ruoyi.localhost;location /some/path/ {proxy_pass http://localhost:8088;}
}
访问 http://192.168.1.9:8001/some/path/page.html 将被代理到 http://localhost:8088/some/path/page.html。
② 如果proxy-pass的地址包括/或其他路径,那么/some/path将会被替换
server {listen 8001;server_name ruoyi.localhost;location /some/path/ {proxy_pass http://localhost:8088/;}
}
访问 http://192.168.1.9:8001/some/path/page.html 将被代理到 http://localhost:8088/page.html。Nginx 服务器会将请求中的 /some/path 部分替换为 /,然后将请求转发到 http://localhost:8088/。
server {listen 8001;server_name ruoyi.localhost;location /some/path/ {proxy_pass http://localhost:8088/a;}
}
访问 http://192.168.1.9:8001/some/path/page.html 将被代理到 http://localhost:8088/a/page.html。Nginx 服务器会将请求中的 /some/path 部分替换为 /a,然后将请求转发到 http://localhost:8088/a。
4. 设置代理请求headers
用户可以重新定义或追加header信息传递给后端服务器。可以包含文本、变量及其组合。默认情况下,仅重定义两个字段:
proxy_set_header Host $proxy_host;
proxy_set_header Connection close;
由于使用反向代理之后,后端服务无法获取用户的真实IP,所以,一般反向代理都会设置以下header信息。
location / {#nginx的主机地址proxy_set_header Host $http_host;#用户端真实的IP,即客户端IPproxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://localhost:8088;
}
常用变量的值:
$host:nginx主机IP,例如192.168.56.105
$http_host:nginx主机IP和端口,192.168.56.105:8001
$proxy_host:localhost:8088,proxy_pass里配置的主机名和端口
$remote_addr:用户的真实IP,即客户端IP。












![[保研/考研机试] KY85 二叉树 北京大学复试上机题 C++实现](https://img-blog.csdnimg.cn/2f58798bbd8f4036bc006fcc3c4a7627.png)