一:创建UGUI
首先我们在LoginCanvas登入面板下面创建一个Panel,取名为LoadScreen,再在loadScreen下面创建一个Image组件,放置背景图片,然后我们再在lpadScreen下面继续创建一个Slider,这个是用来加载进度条的,我们改名为LoadSlider。我们为什么需要改名字,为了见名之一,不至于过段时间看见不认识已经忘记了,所以我们需要更改名字。加载如果需要进度条对应文字,比如百分之多少。那么我们还需要在下面创建一个Text文本组件。
二:设置UGUI下面的组件
1. Image组件设置
2. LoadSlider进度条组件设置
方向进度条一般都是默认从左到右,当然也可以设置其他样式,下面Value值是用来滑动进度条的,当我们的Value值变化进度条也会变化,他们是相当于的。
填充区域我们设置的颜色是红色,相当于进度条加载的颜色,如上图所述,我们设置的是红色,所以加载进度条是用红色填充,需要上面颜色自己设置对应的颜色即可。
这个是Handle,相当于进度条移动带有的标志,如下图所试。如果不需要可自己禁用掉Handle组件或者删除。下图是用到了一个加载图,所以有一个加载图标在上面。下图中已经标出图标所在处。
3. LoadText加载文本组件设置。
由于我们设置在LoadSlider加载进度条组件里面,所以我们设置的锚点应该居中,然后调整LoadText加载文本组件的大小,在文本输入区域输入0%,调整不同的字体和样式、大小、对齐方式、颜色。
四:创建空物体
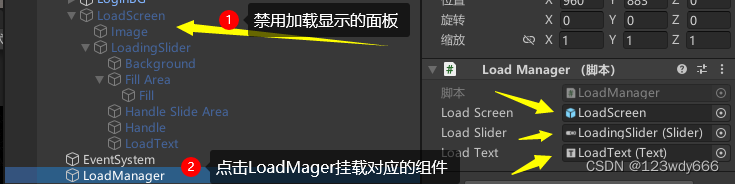
创建空物体后我们取名为LoadManager,专门用来管理加载场景的。
五:代码实现
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.SceneManagement;public class LoadManager : MonoBehaviour {// Start is called before the first frame update//加载调过程显示内容public GameObject LoadScreen;//加载条public Slider LoadSlider;//进度条文本显示public Text LoadText;public void LoadNextScene(){//默认为0LoadSlider.value = 0;//开启协程StartCoroutine(LoadScene());//开启加载过程内容LoadScreen.SetActive(true);}// Update is called once per frameIEnumerator LoadScene(){//异步加载下一个场景AsyncOperation operation = SceneManager.LoadSceneAsync(SceneManager.GetActiveScene().buildIndex + 1);//不要直接跳转到下一个场景operation.allowSceneActivation = false;//如果加载没有完成while (!operation.isDone){//加载小于百分之90if(operation.progress < 0.9f){LoadSlider.value = operation.progress;if(operation.progress==0.5f)yield return new WaitForSeconds(1);}else{//大于百分之90直接默认加载完成LoadSlider.value = 1.0f;}//显示文本 转换成整数LoadText.text = (int)(LoadSlider.value * 100) + "%";if (LoadSlider.value >= 0.9){//播放音效// LoadAudioSource.Play();//加载场景operation.allowSceneActivation = true;}yield return null;}} }
六:回到Unity引擎

七:实现效果
Unity异步加载场景
最后解答:
为什么我们要使用异步加载呢?
异步 优点:速度快,与主线程无关。
缺点:调用比较麻烦,因为你不知道啥时候你的资源准备好了,最好的做法也是使用回调,这样回调就会很多,很乱个人感觉管理起来很不舒服。
并且使用异步加载我们也会感觉比较美观并且有点高级感,同步加载是自己加载出来,速度没有异步快,但是管理方便。