一、实现的效果
最近需要在Django项目中,实现一个左右布局的html页面,页面框架使用的是boostrap。但这个布局不是简单的左右分栏布局,而是需要实现可以通过鼠标拖拽的方式动态调整左右两侧布局的大小和占比。效果大致如下:
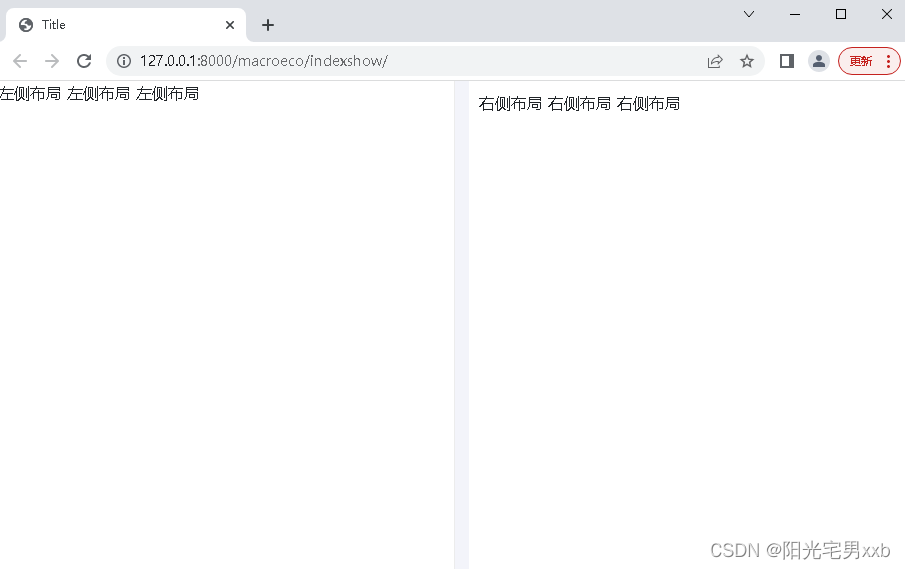
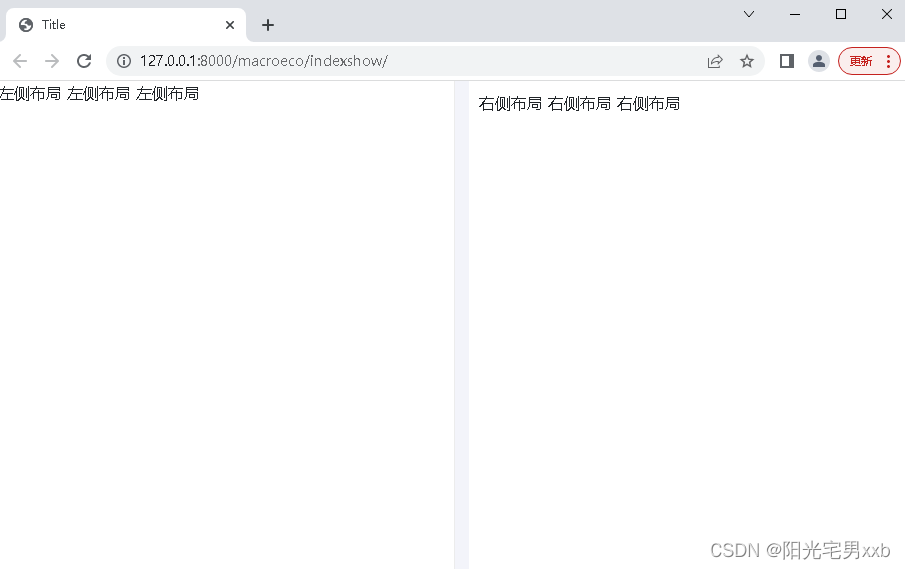
一开始,页面分为左右两块布局:

鼠标放到中间的间隔处,显示拖动图标,鼠标按住:

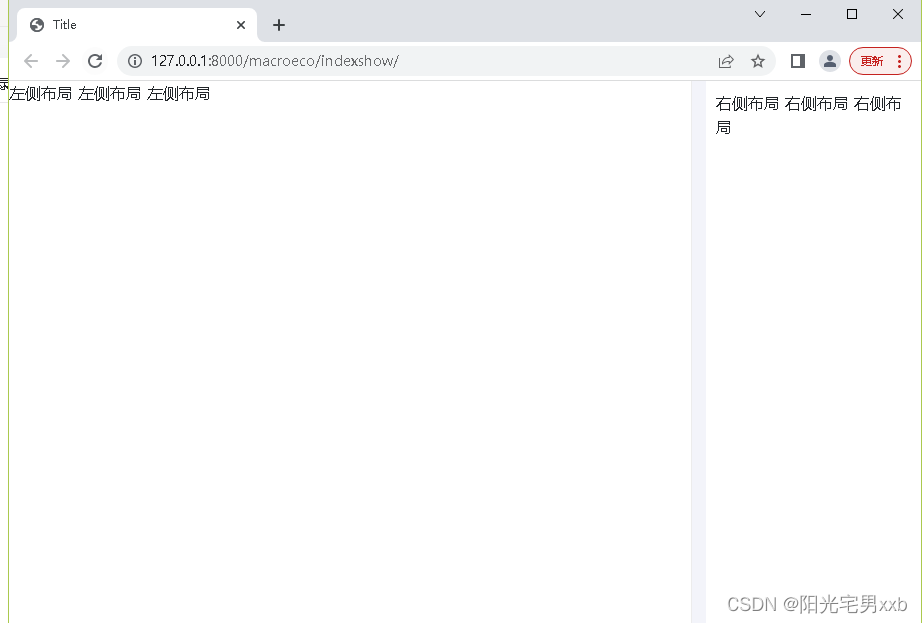
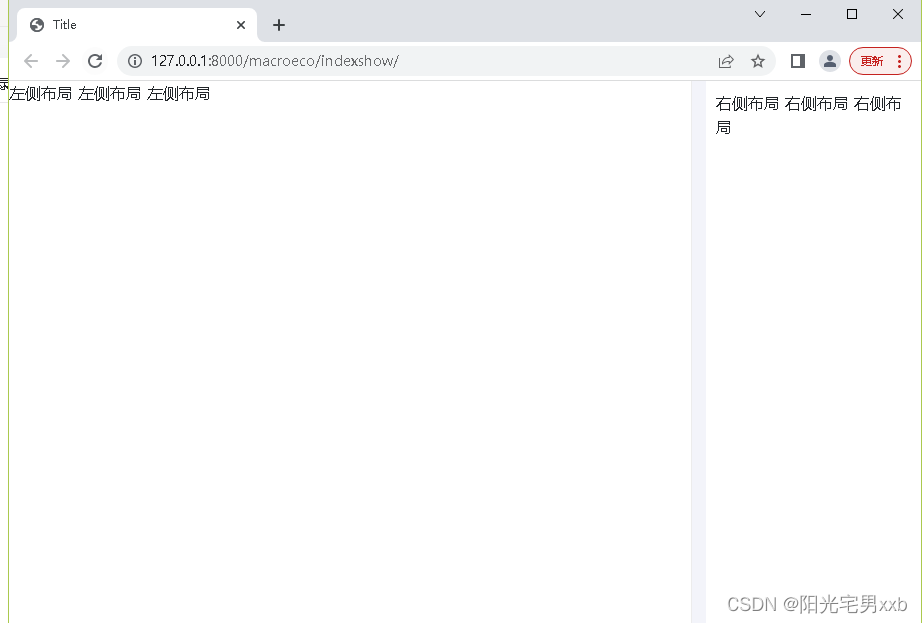
往左两个方向进行拖动,拖动过程中,左右两侧的布局大小实时发生变化:


二、实现思路
1、先实现将整个页
最近需要在Django项目中,实现一个左右布局的html页面,页面框架使用的是boostrap。但这个布局不是简单的左右分栏布局,而是需要实现可以通过鼠标拖拽的方式动态调整左右两侧布局的大小和占比。效果大致如下:
一开始,页面分为左右两块布局:

鼠标放到中间的间隔处,显示拖动图标,鼠标按住:

往左两个方向进行拖动,拖动过程中,左右两侧的布局大小实时发生变化:


1、先实现将整个页
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/90446.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!