定义
将对象组合成树形结构以表示部分-整体’的层次结构。Composite使得用户对单个对象和组合对象的使用具有一致性(稳定)。
应用场景
- 在软件在某些情况下,客户代码过多地依赖于对象容器复杂的内部实现结构,对象容器内部实现结构(而非抽象接口)的变化将引起客户代码的频繁变化,带来了代码的维护性、扩展性等弊端。
- 如何将“客户代码与复杂的对象容器结构”解耦?让对象容器自己来实现自身的复杂结构,从而使得客户代码就像处理简单对象-样来处理复杂的对象容器?
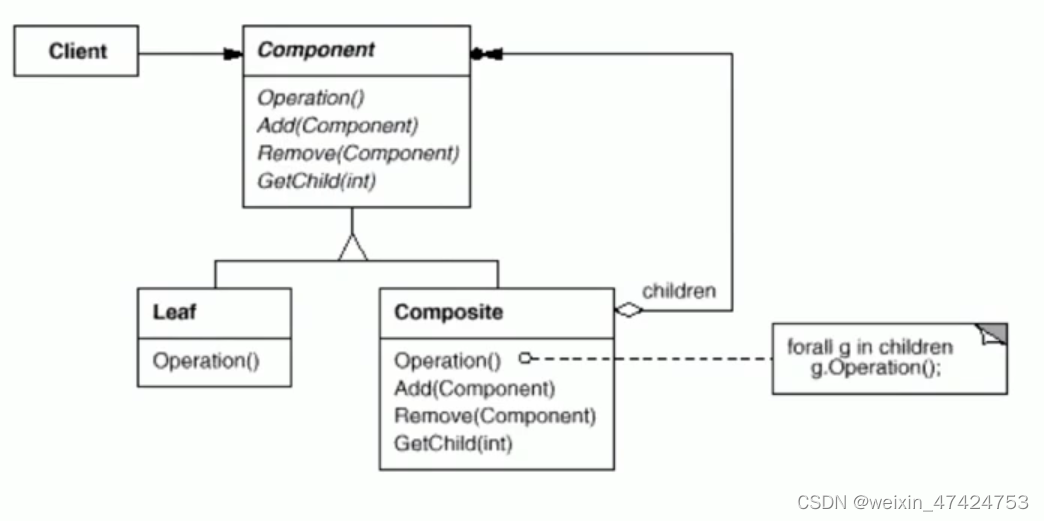
结构

代码示例
//Composite.h
/****************************************************/
#ifndef COMPOSITE_H
#define COMPOSITE_H
#include <iostream>
#include <list>using namespace std;// 抽象类-节点
class Node
{
public:// 构造函数explicit Node(string name) :m_name(name) {};// 析构函数virtual ~Node() {};// 添加virtual void add(Node *node) {};// 删除virtual void remove(Node *node) {};// 显示virtual void show(int space) {for (int i = 0; i < space; i++) {cout << " ";}cout << m_name << endl;}protected:string m_name; // 名字
};// 具体类-Word文件
class WordFile :public Node
{
public:// 构造函数explicit WordFile(string name) :Node(name) {};// 析构函数virtual ~WordFile() {};};// 具体类-文件夹
class Folder :public Node
{
public:// 构造函数explicit Folder(string name) :Node(name) {};// 析构函数virtual ~Folder() {nodeList.clear();}// 添加virtual void add(Node *node) {nodeList.emplace_back(node);}// 删除virtual void remove(Node *node) {nodeList.remove(node);}// 显示virtual void show(int space) {Node::show(space);space++;for (auto node : nodeList) {node->show(space);}}private:list<Node*> nodeList; // 节点列表
};#endif
//test.cpp
/****************************************************/
#include "Composite.h"int main()
{Node *f0 = new Folder("我的文件夹");// 文件夹1中放入Word2和Word3,并将文件夹1放入我的文件夹Node *f1 = new Folder("文件夹1");Node *w2 = new WordFile("Word2");Node *w3 = new WordFile("Word3");f1->add(w2);f1->add(w3);f0->add(f1);// 将Word1放入我的文件夹Node *w1 = new WordFile("Word1");f0->add(w1);// 显示我的文件夹中的内容f0->show(0);// 删除文件夹1中的Word2文件,再次显示我的文件夹中的内容f1->remove(w2);f0->show(0);// 删除指针并置空delete f0, f1, w1, w2, w3;f0 = nullptr;f1 = nullptr;w1 = nullptr;w2 = nullptr;w3 = nullptr;return 0;
}
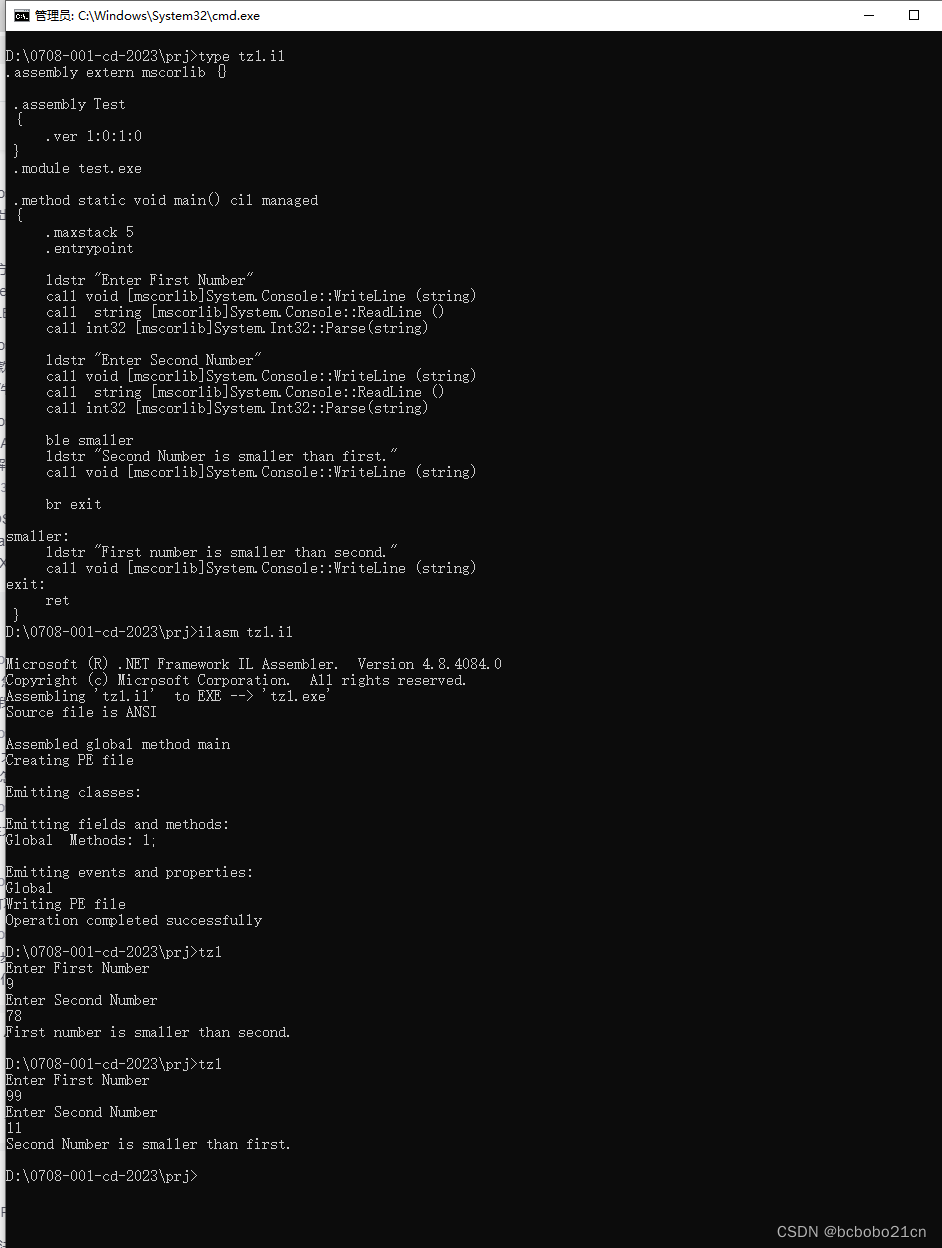
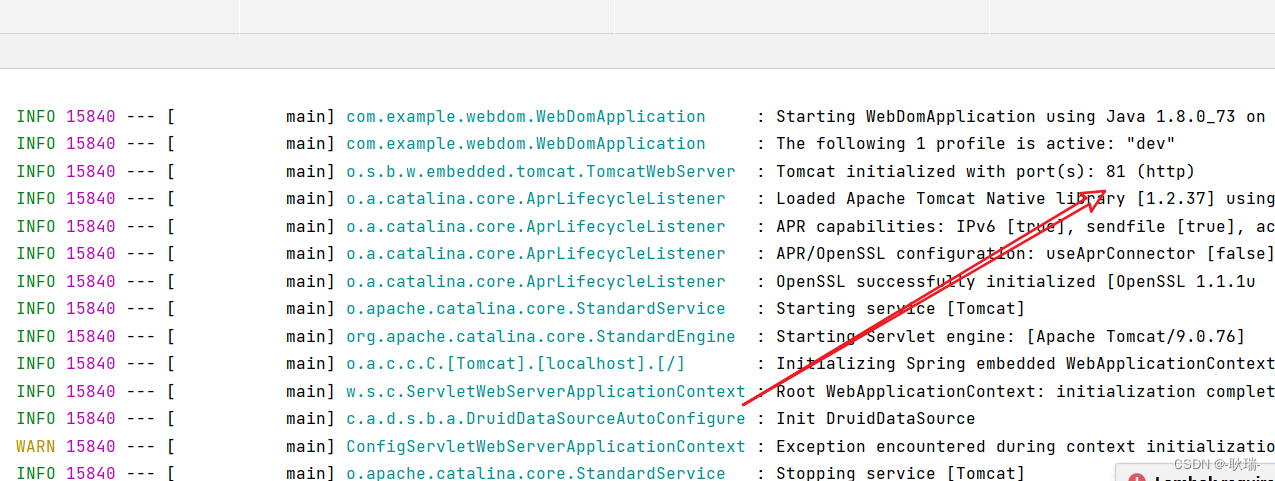
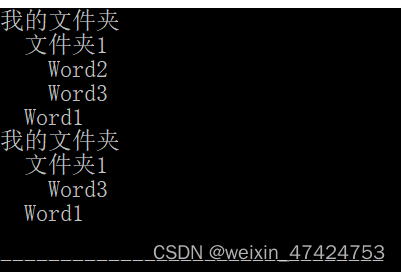
运行结果

要点总结
- Composite模式采用树形结构来实现普遍存在的对象容器,从而将“一对多”的关系转化为“一对一”的关系,使得客户代码可以一致地(复用)处理对象和对象容器,无需关心处理的是单个的对象,还是组合的对象容器。
- 将“客户代码与复杂的对象容器结构”解耦是Composite的核心思想,解耦之后,客户代码将与纯粹的抽象接口一而非 对象容器的内部实现结构一发生依赖, 从而更能“应对变化”。
- Composite模式在具体实现中,可以让父对象中的子对象反向追溯;如果父对象有频繁的遍历需求,可使用缓存技巧来改善效率。


![[数据分析与可视化] Python绘制数据地图5-MovingPandas绘图实例](https://img-blog.csdnimg.cn/img_convert/27d0e108fa1ee2c9ea997ab4c1812057.png)