目录
- 1 创建数据源
- 2 注册用户
- 3 判断用户是否注册
- 4 完整代码
- 总结
我们的培训报名小程序,用户每次打开时都需要填写个人信息才可以报名,如果用户多次报名课程,每次都需要填写个人信息,比较麻烦。
本篇我们就优化一下功能,打开小程序的时候我们判断用户是否注册,如果已注册就直接提取个人信息,如果未注册就引导用户注册。
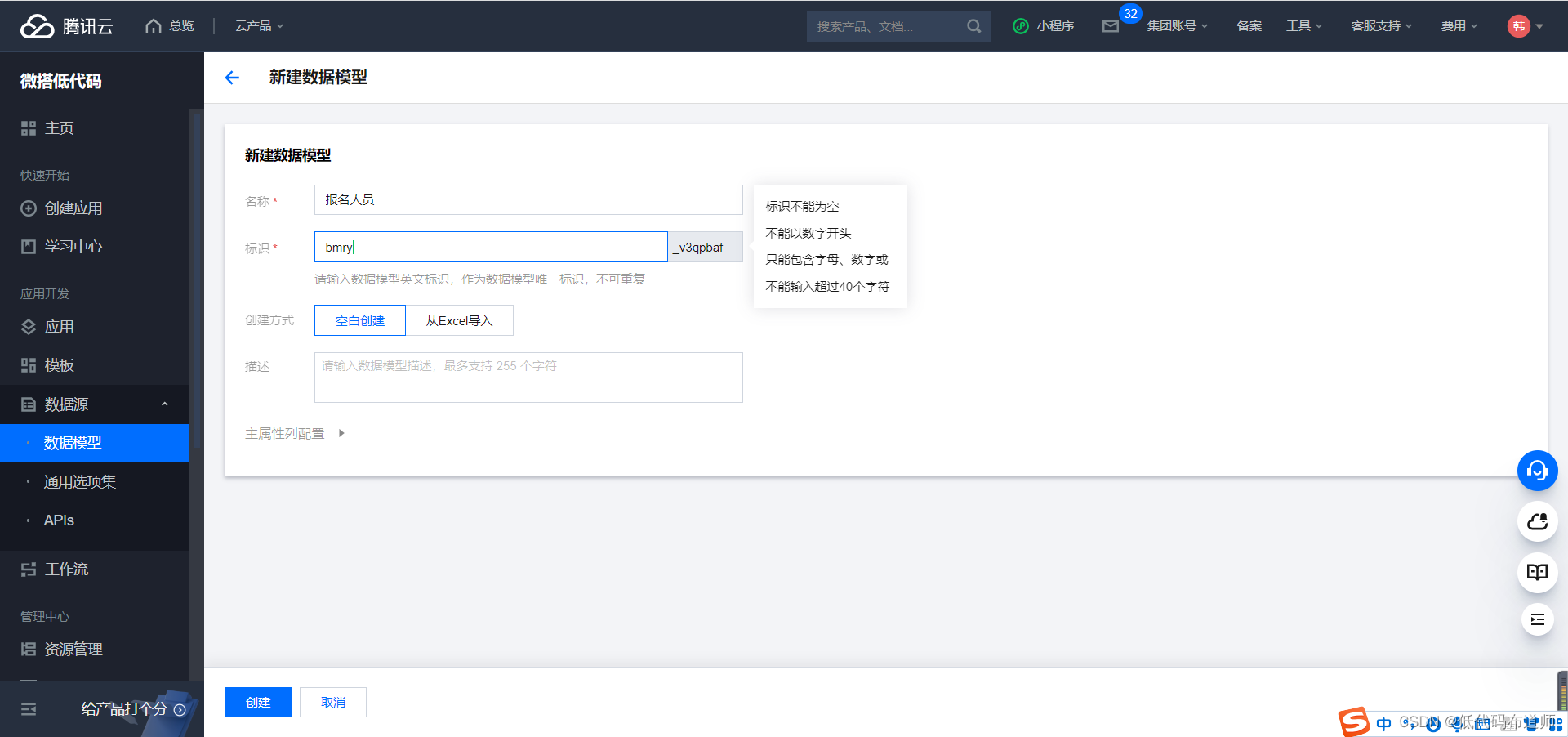
1 创建数据源
先创建一个报名人员信息表

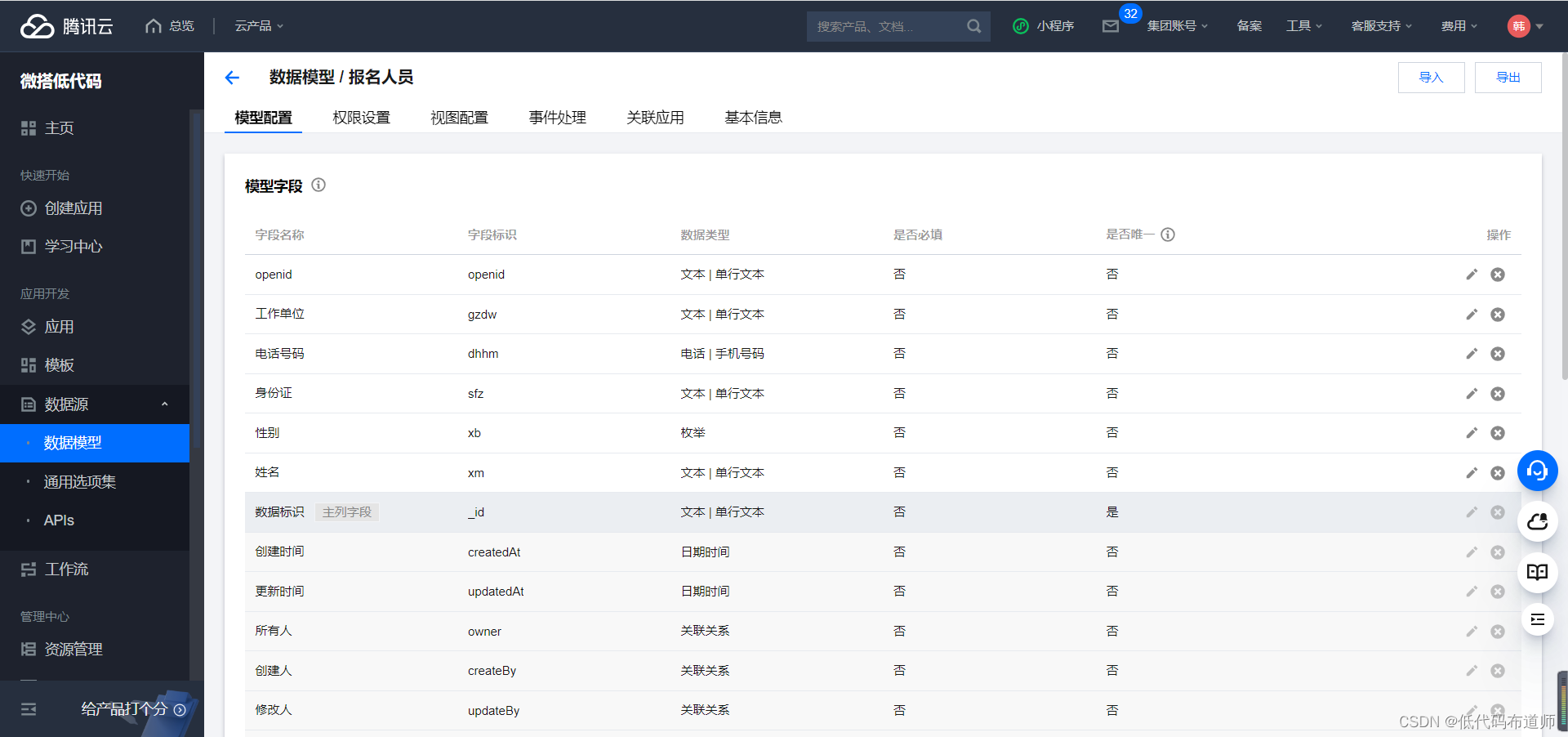
然后创建字段,我们的字段有姓名、性别、身份证、电话、工作单位,为了控制数据权限我们增加一个openid字段

2 注册用户
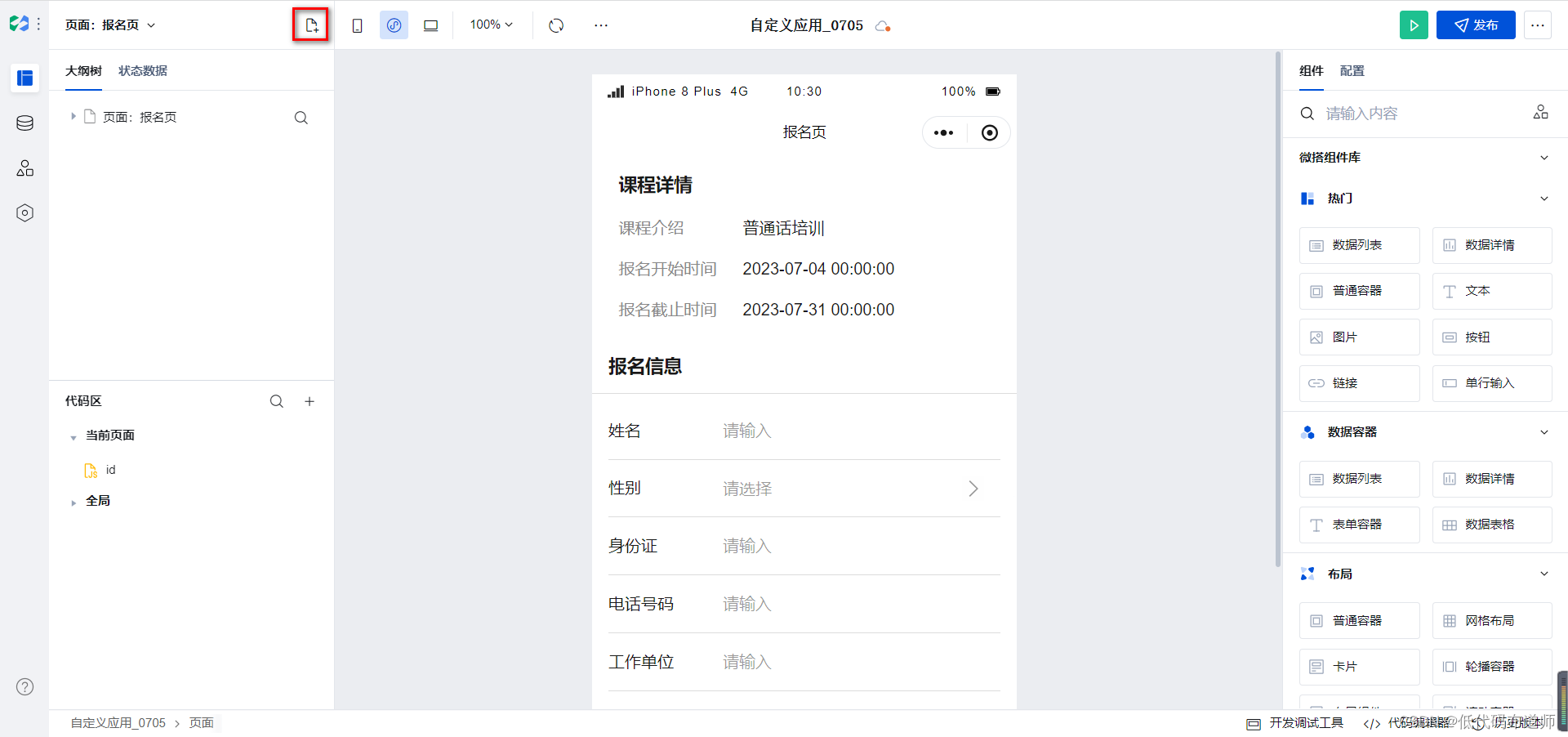
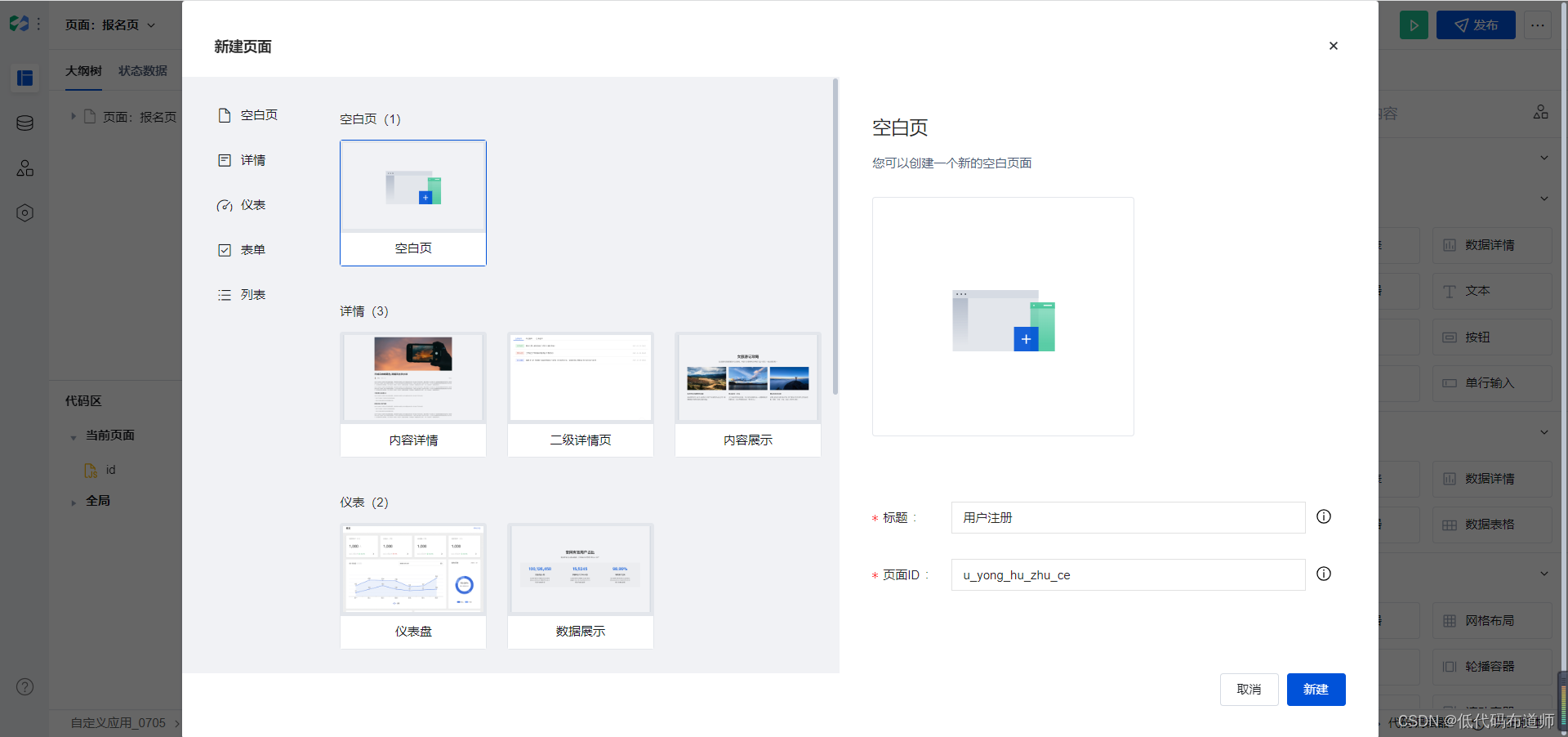
数据源建好了之后,我们新建一个用户注册的页面


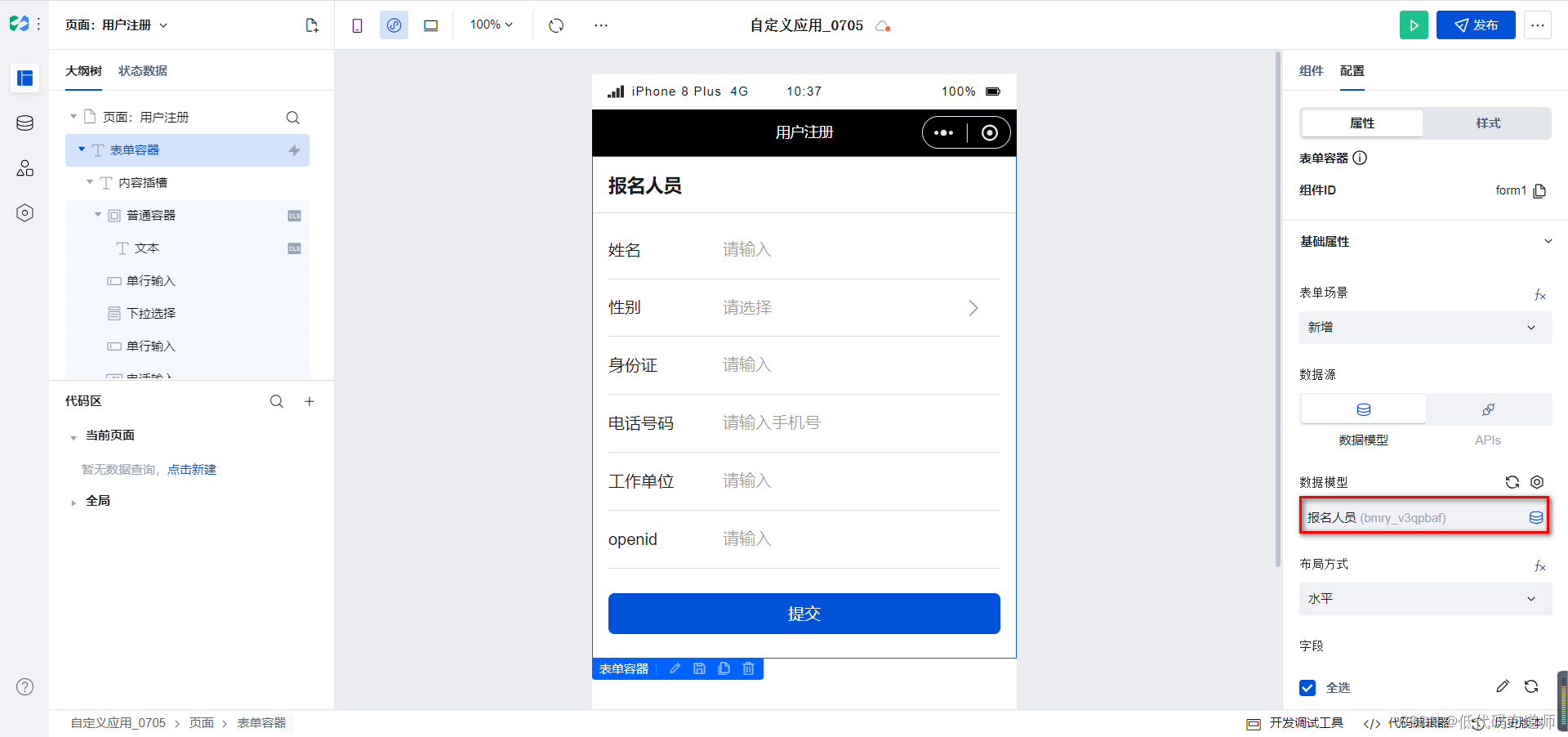
用户注册的话我们使用表单容器来开发,拖入表单容器,数据源选择我们刚刚创建的数据源

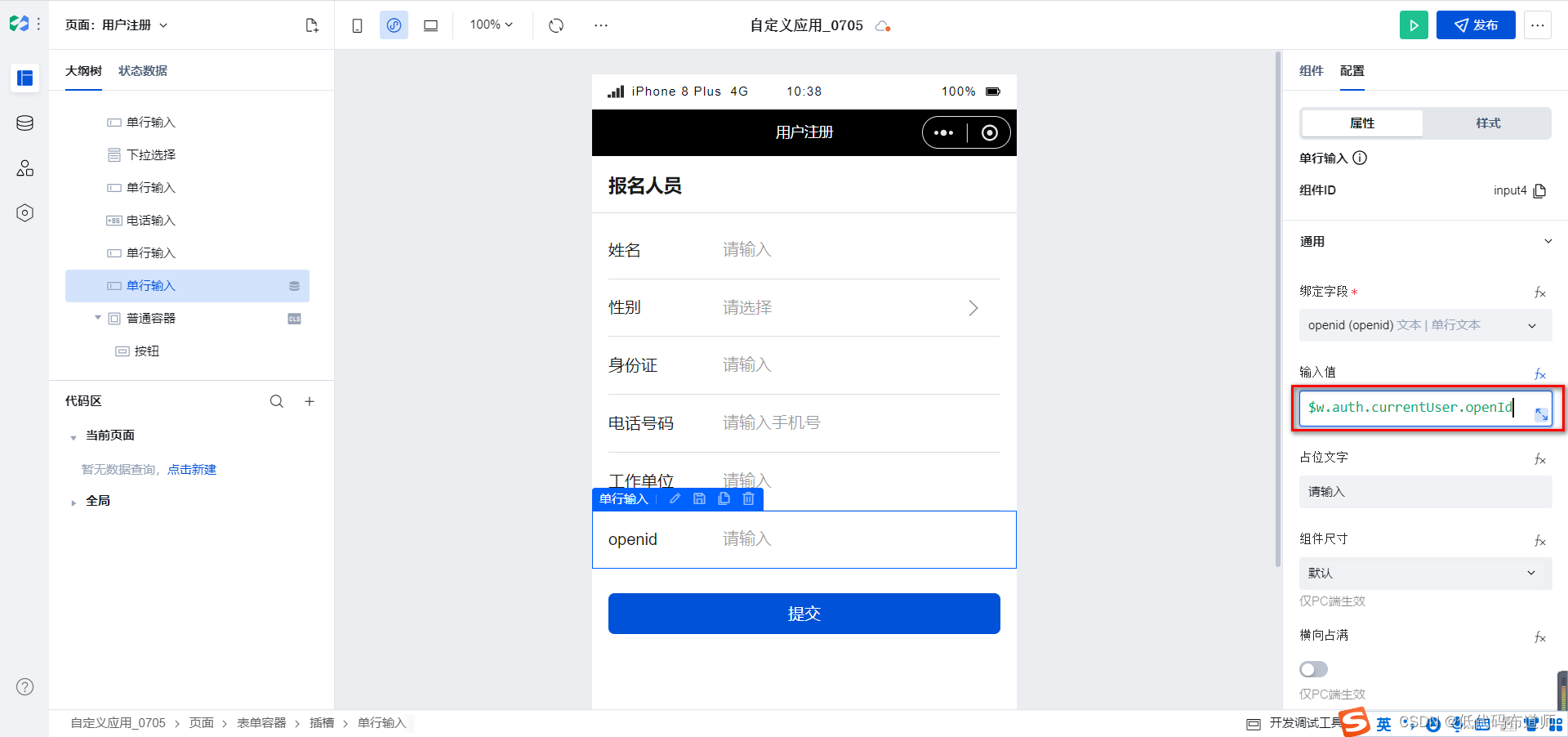
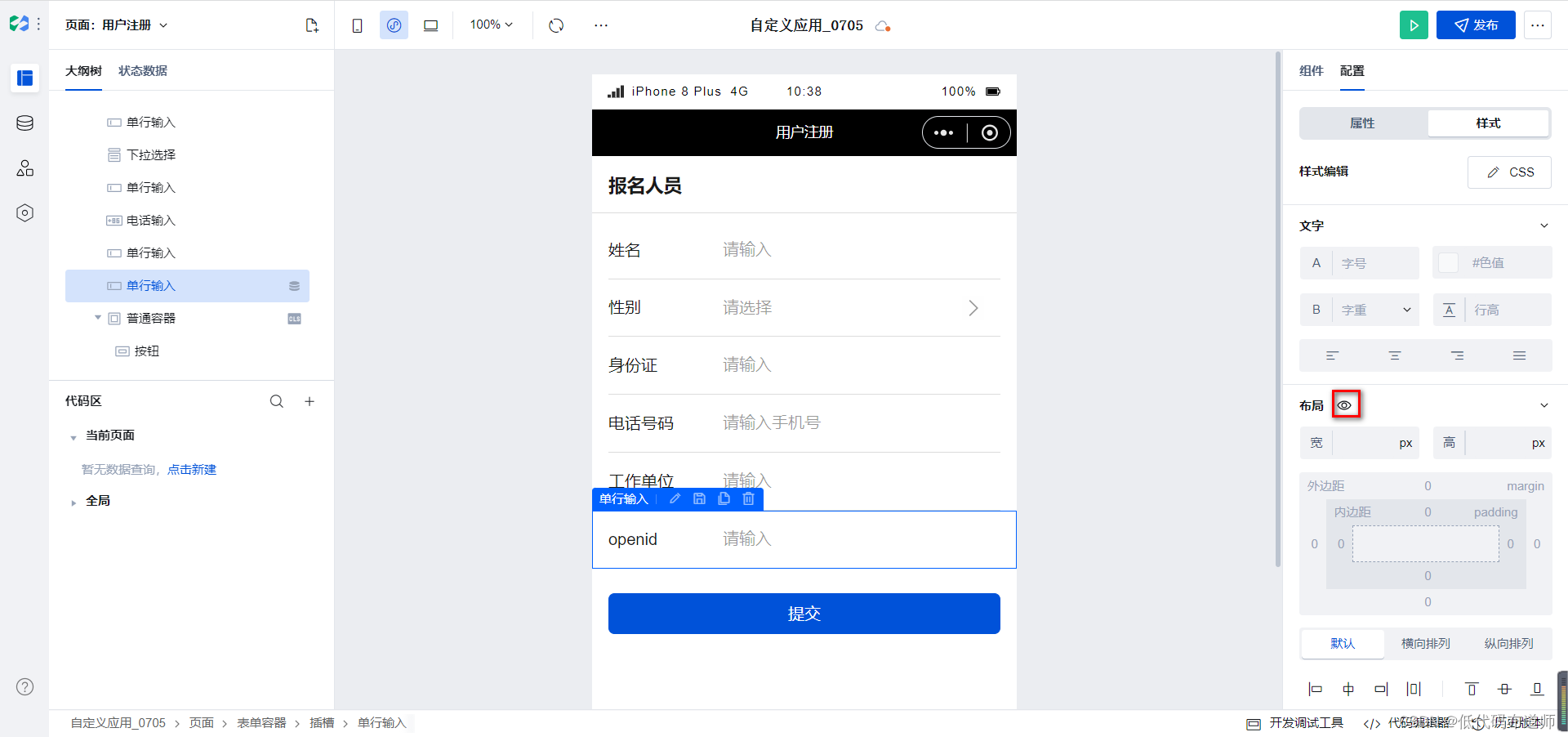
这里要注意,openid需要绑定输入值,绑定为用户登录信息里的openid

然后切换到样式,影藏组件

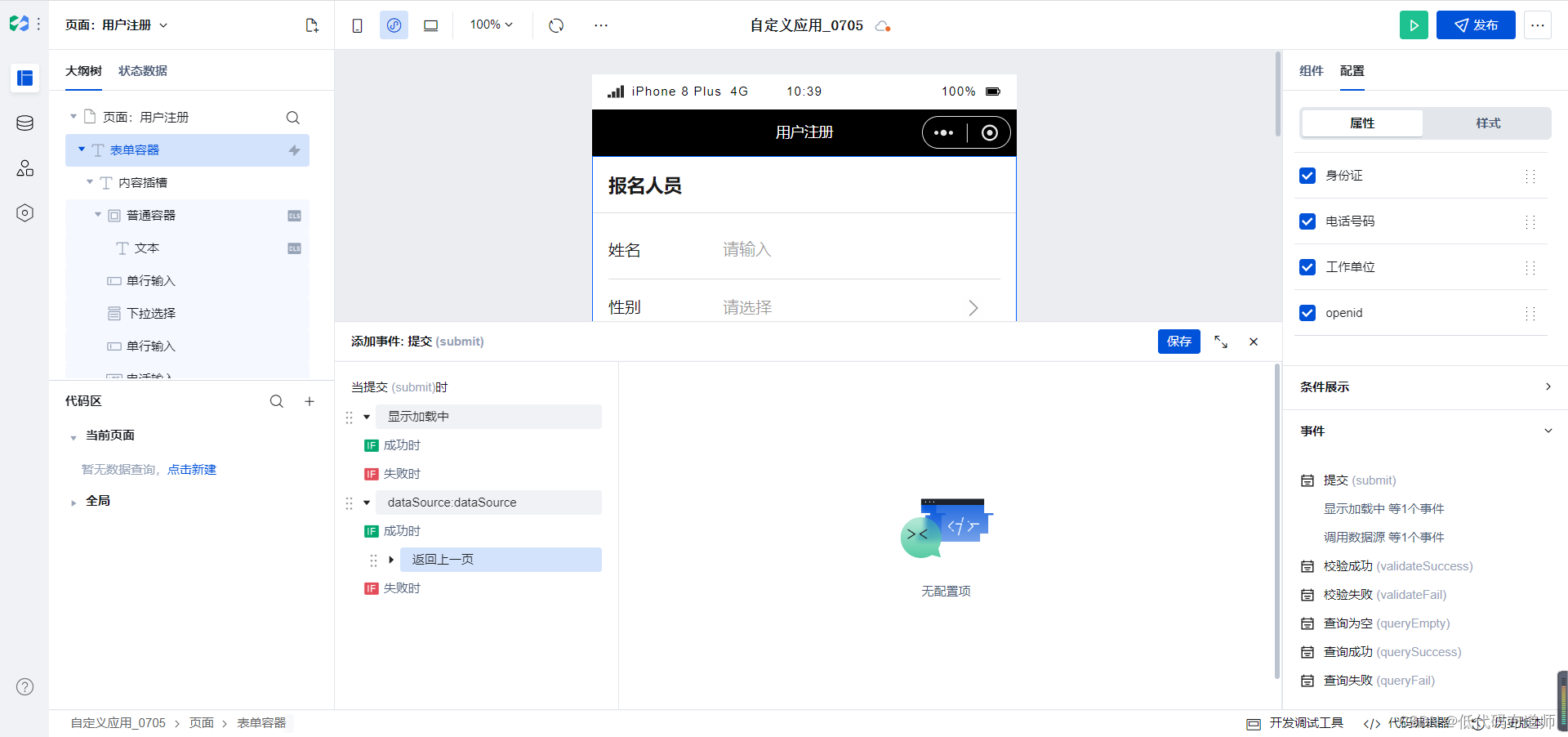
选中表单容器,我们在提交成功之后增加一个返回上一页的事件

3 判断用户是否注册
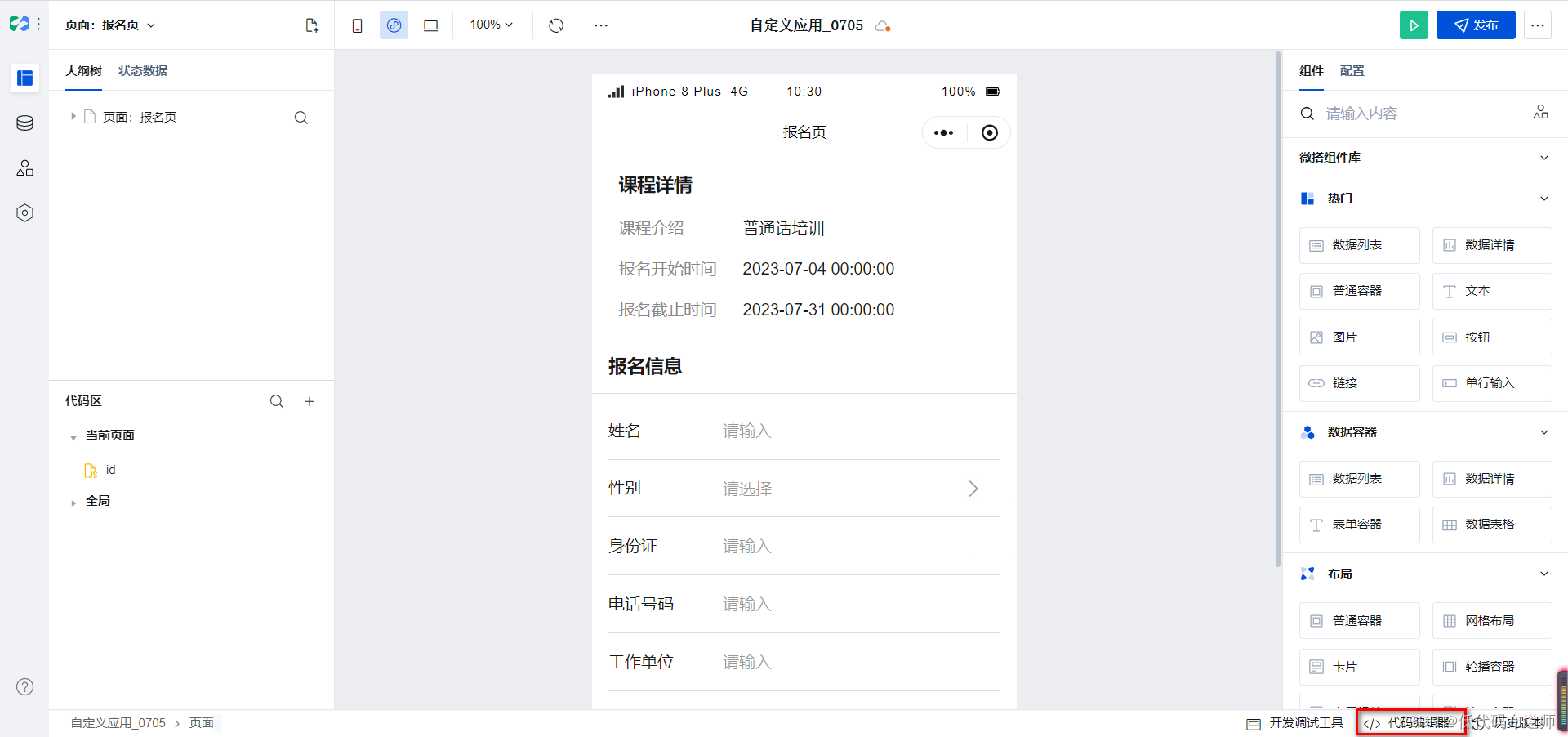
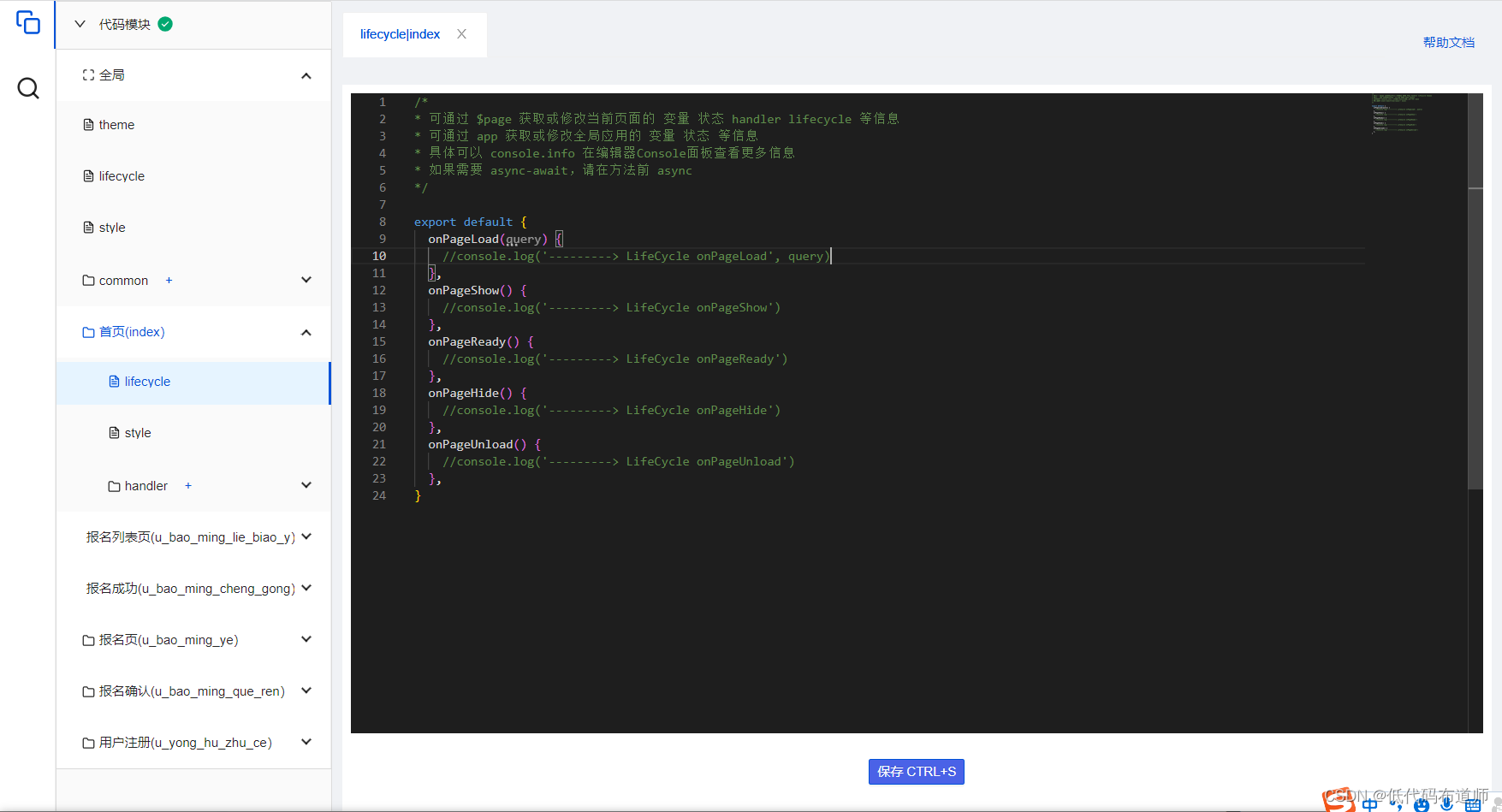
如何判断用户是否注册呢?这需要在生命周期函数中做判断,打开应用编辑器,在右下角点击代码编辑器


首先呢我们需要获取一下用户的openid,可以从当前的登录对象里获取,先输入如下代码获取用户的登录信息
var openid ;//存储登录用户的id//获取当前登录用户基本信息await $app.auth.getUserInfo().then(res =>{ openid = res.openId});
获取到信息之后,按照这个登录信息去用户表匹配去
const user = await app.cloud.callModel({name:'bmry_v3qpbaf',methodName:'wedaGetItem',params:{where:[{key:'openid',rel:'eq',val:openid}]}})
然后根据用户信息是否获取到来做路由跳转
if(JSON.stringify(user) === "{}"){app.navigateTo({pageId: 'u_yong_hu_zhu_ce', // 页面 Id });}else{$app.dataset.state.user = user}
4 完整代码
export default {async onPageLoad(query) {//console.log('---------> LifeCycle onPageLoad', query)var openid ;//存储登录用户的id//获取当前登录用户基本信息await $app.auth.getUserInfo().then(res =>{ openid = res.openId});console.log("openid",openid)const user = await app.cloud.callModel({name:'bmry_v3qpbaf',methodName:'wedaGetItem',params:{where:[{key:'openid',rel:'eq',val:openid}]}})if(JSON.stringify(user) === "{}"){app.navigateTo({pageId: 'u_yong_hu_zhu_ce', // 页面 Id });}else{$app.dataset.state.user = user}},onPageShow() {//console.log('---------> LifeCycle onPageShow')},onPageReady() {//console.log('---------> LifeCycle onPageReady')},onPageHide() {//console.log('---------> LifeCycle onPageHide')},onPageUnload() {//console.log('---------> LifeCycle onPageUnload')},
}
总结
我们本篇介绍了用户注册以及在首页判断用户是否注册来自动跳转的内容,在开发业务逻辑的时候,需要熟练掌握javascript以及微搭API的用法才可以按照自己的需要实现具体的功能,感兴趣的同学照着教程练习一下吧。