本文章转载于【SpringBoot+Vue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客
仅用于学习和讨论,如有侵权请联系
源码:https://gitee.com/green_vegetables/x-admin-project.git
素材:https://pan.baidu.com/s/1ZZ8c-kRPUxY6FWzsoOOjtA 提取码:up4c
项目概述笔记:https://blog.csdn.net/m0_37613503/article/details/128961102
数据库笔记:https://blog.csdn.net/m0_37613503/article/details/128961401
前端笔记:https://blog.csdn.net/m0_37613503/article/details/128961447
后端笔记:https://blog.csdn.net/m0_37613503/article/details/128961569
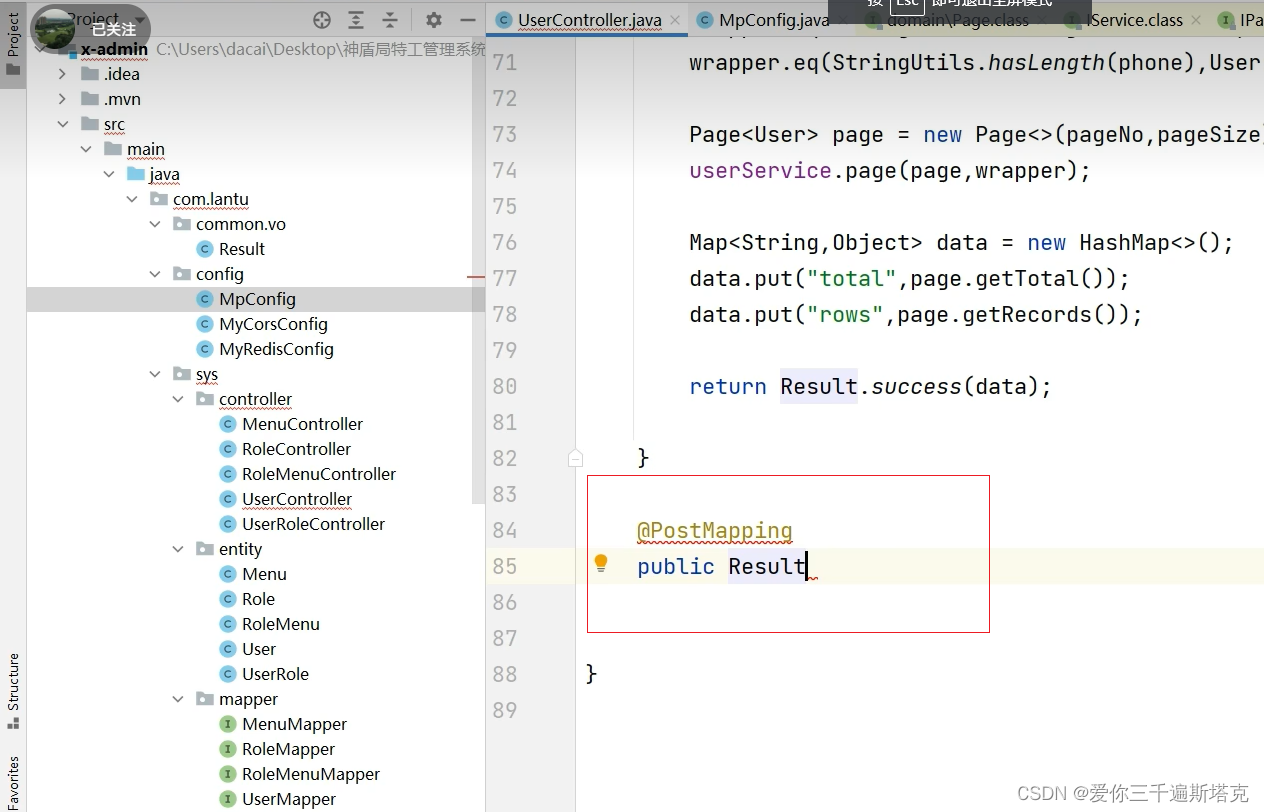
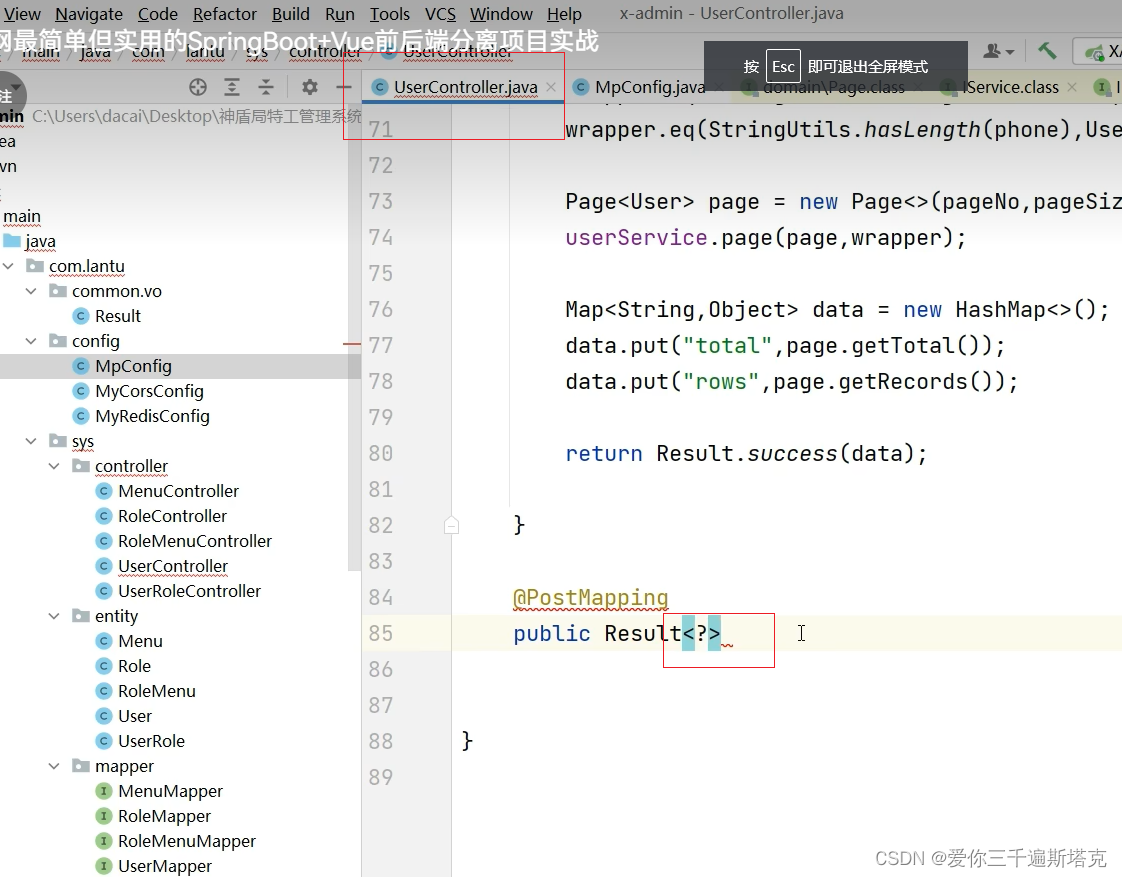
1、做一个新增接口,先来到控制器中,新增用post请求

1.1
2、你可以把拿到数据成功返回

2.1
3、返回空也行,因为我们要的是一个返回成功的数据

3.1
4、前端需要用户传入成功的参数传入过来

4.1
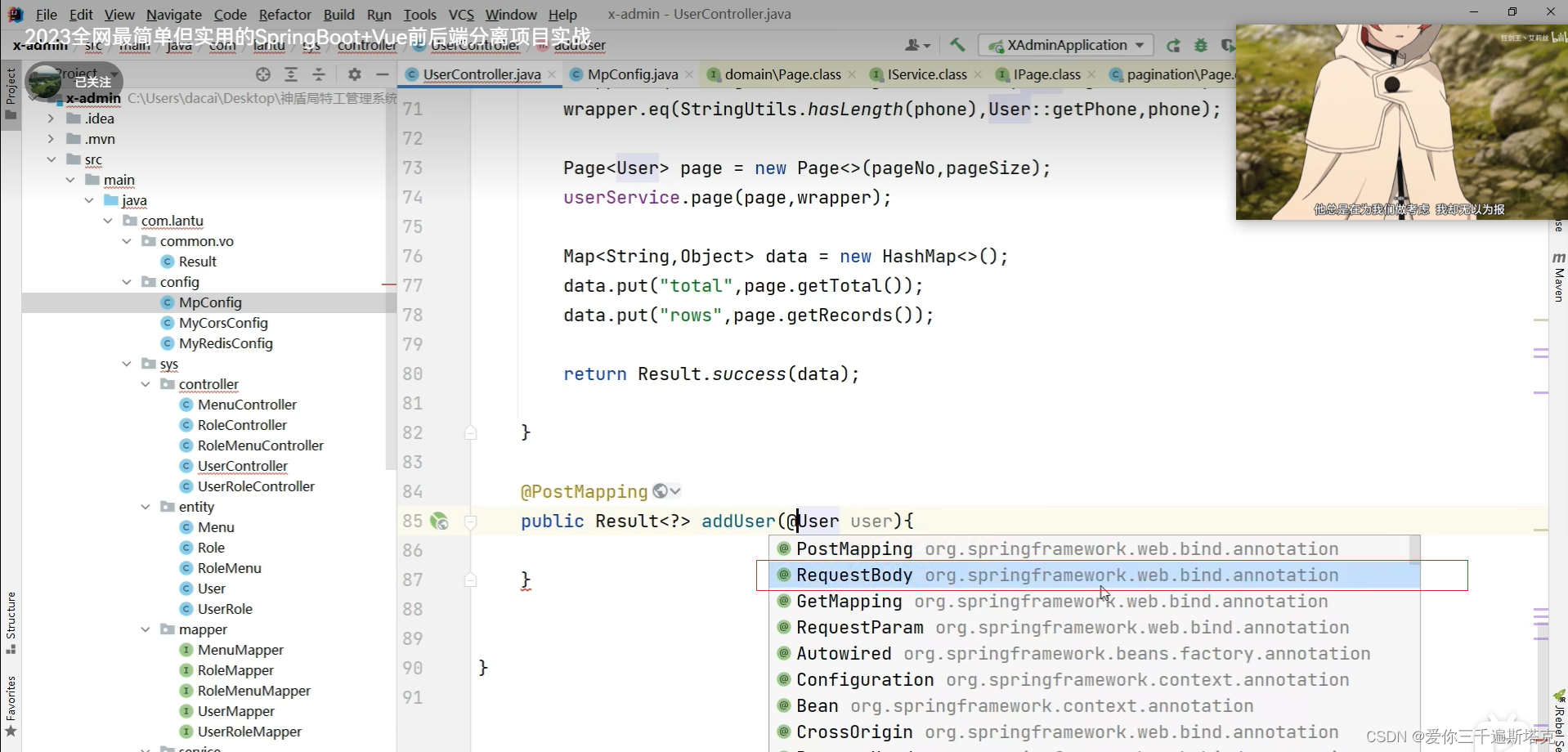
5、我们需要一个user来对接封装,但是这样我拿不到,因为前端跟后端不是直接的表单提交

5.1
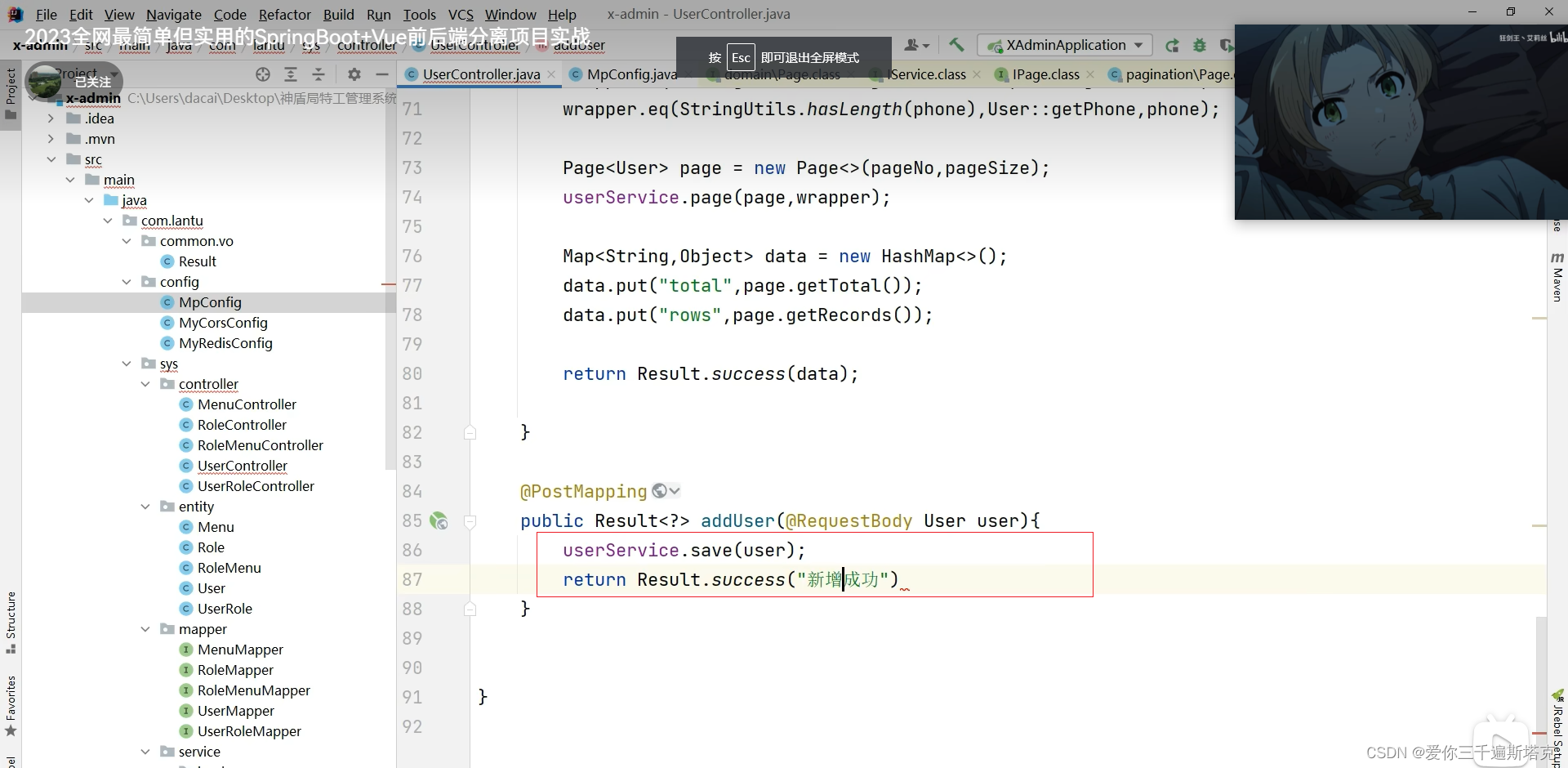
6、前后交互是两个系统里面,现在他传过来是一个json数据,这里我要加入一个注解,@RequestBody来进行转换,这样就可以实现user转化为json对象:

6.1
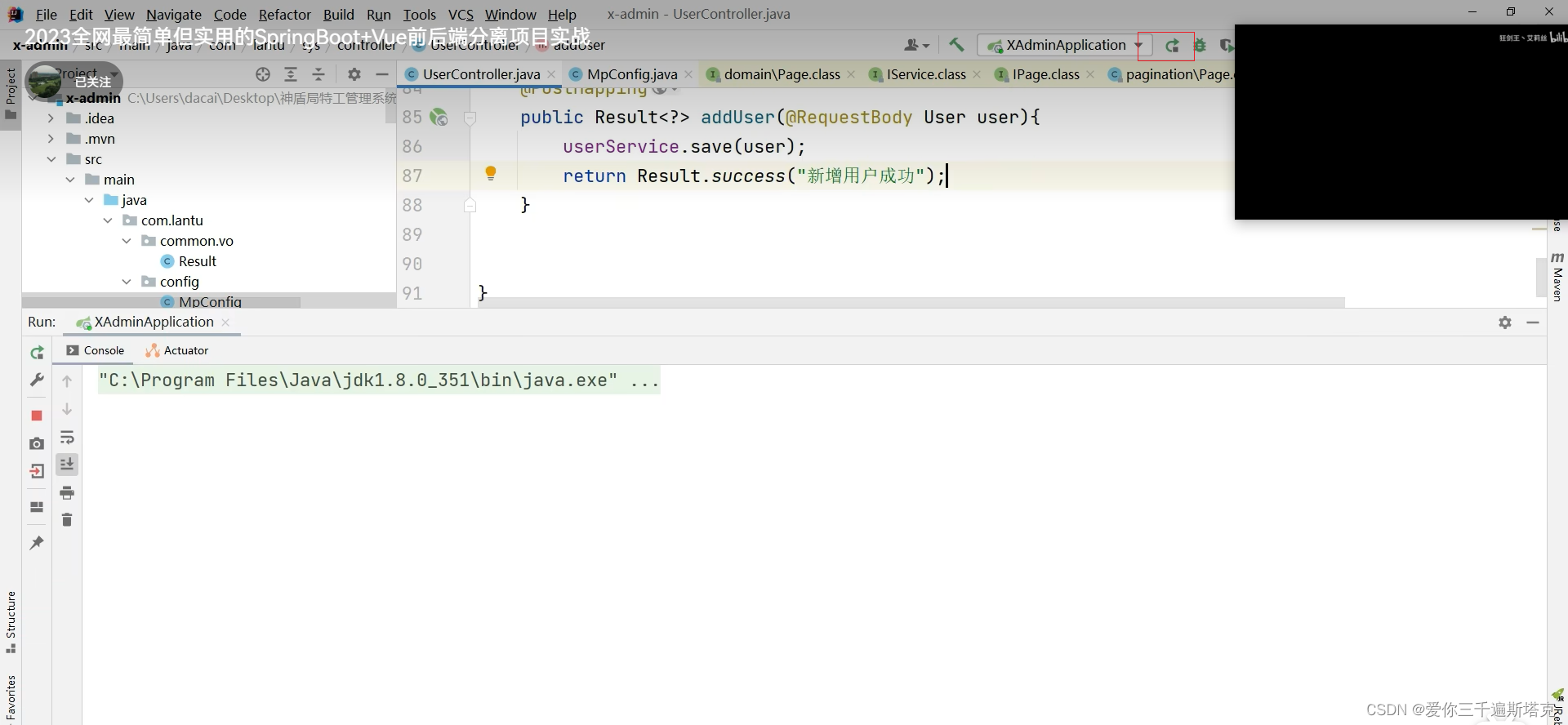
7、新增暂时很简单,这里只要调用一个保存的方法就能够实现,后期我们需要一个优化。

7.1
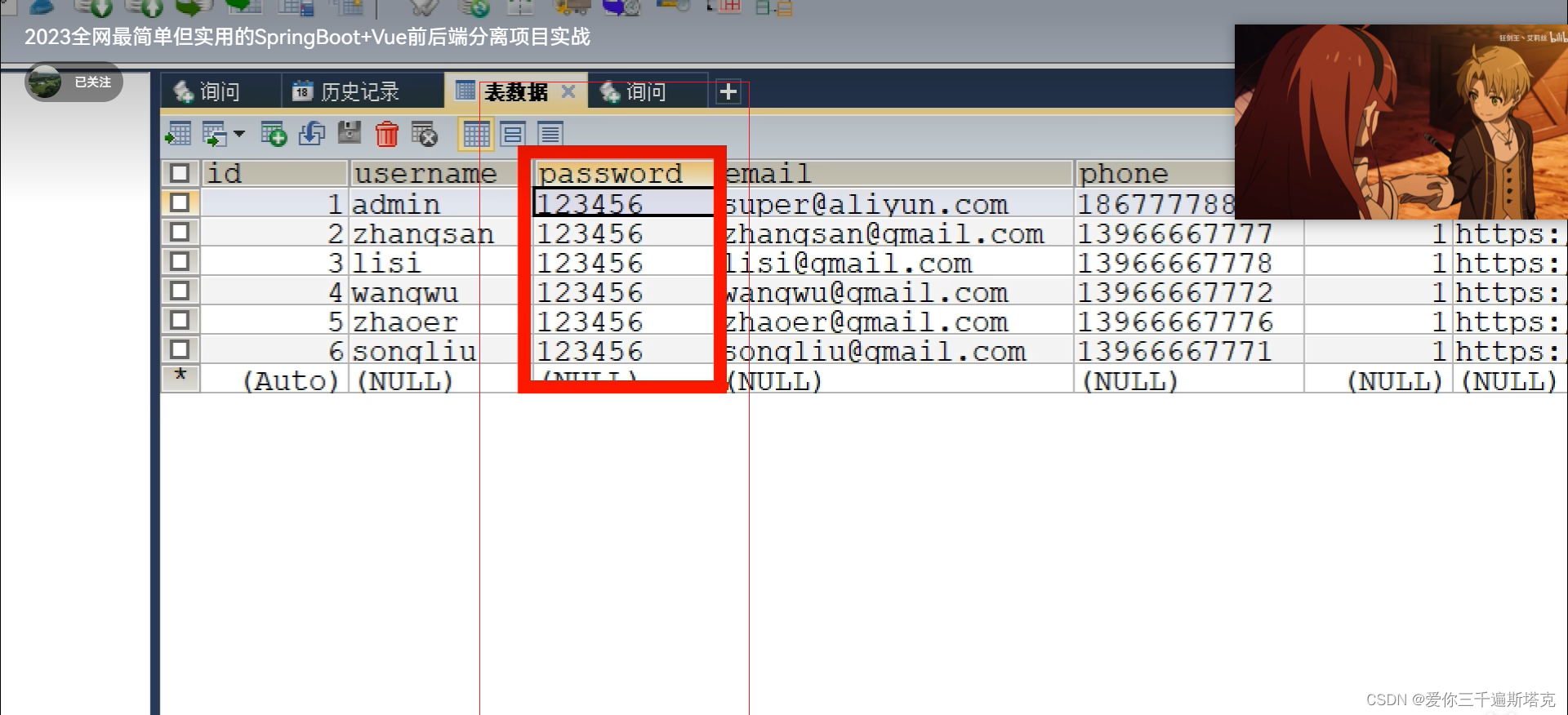
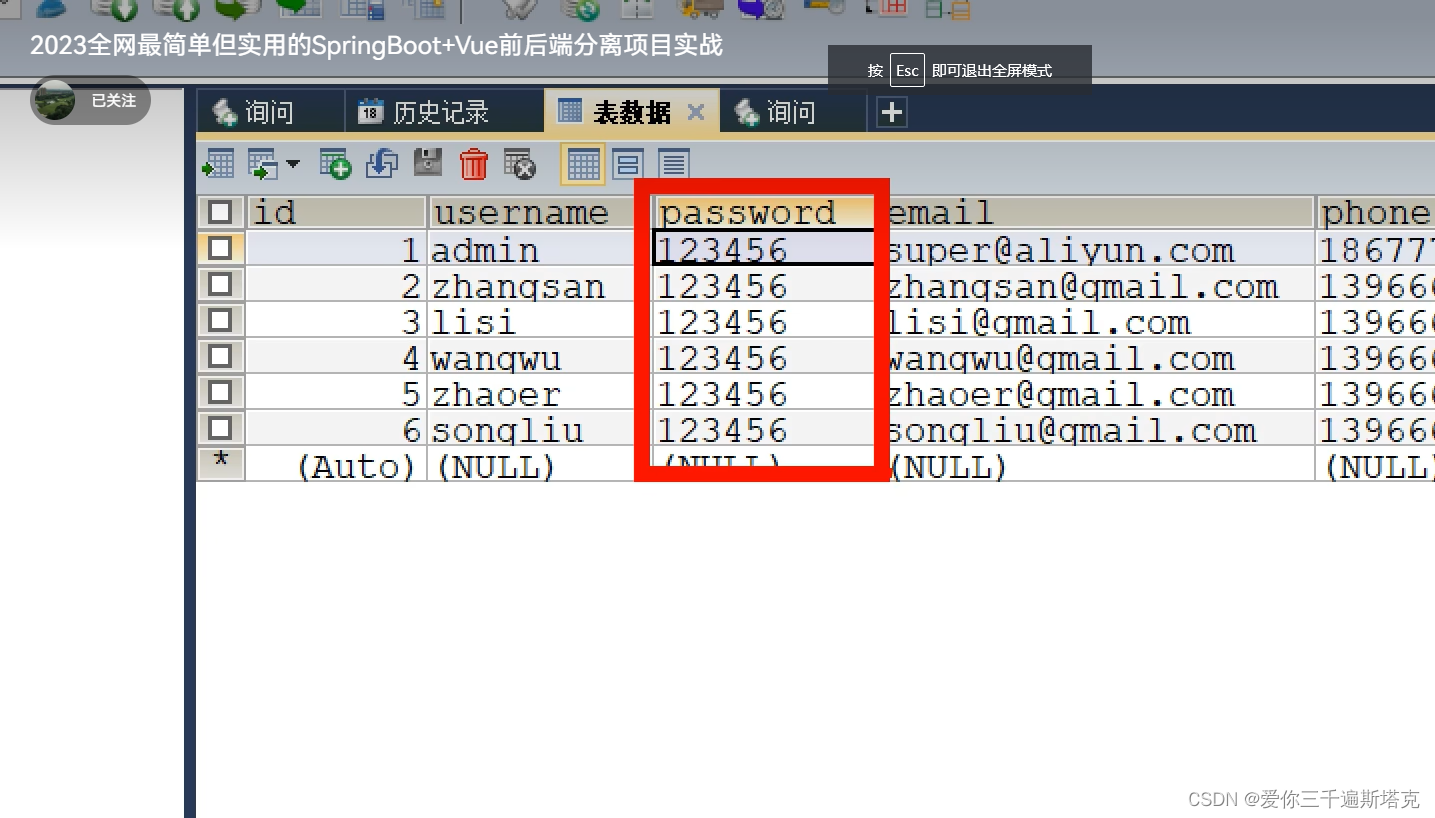
8、数据库中的密码不允许以明文的形式保存到数据库里
8.1
9、用户虽然看不到,任何一家公司都有生产环境的运维人员,他们可以直接看到数据的,他们有权限。

9.1
10、比如银行,银行的运维如果可以直接看到表中的数据,那么就可以盗钱了,因此数据库的密码要采取加密处理

10.1
11、新增接口处理好了,这时我们要重新启动一下

11.1
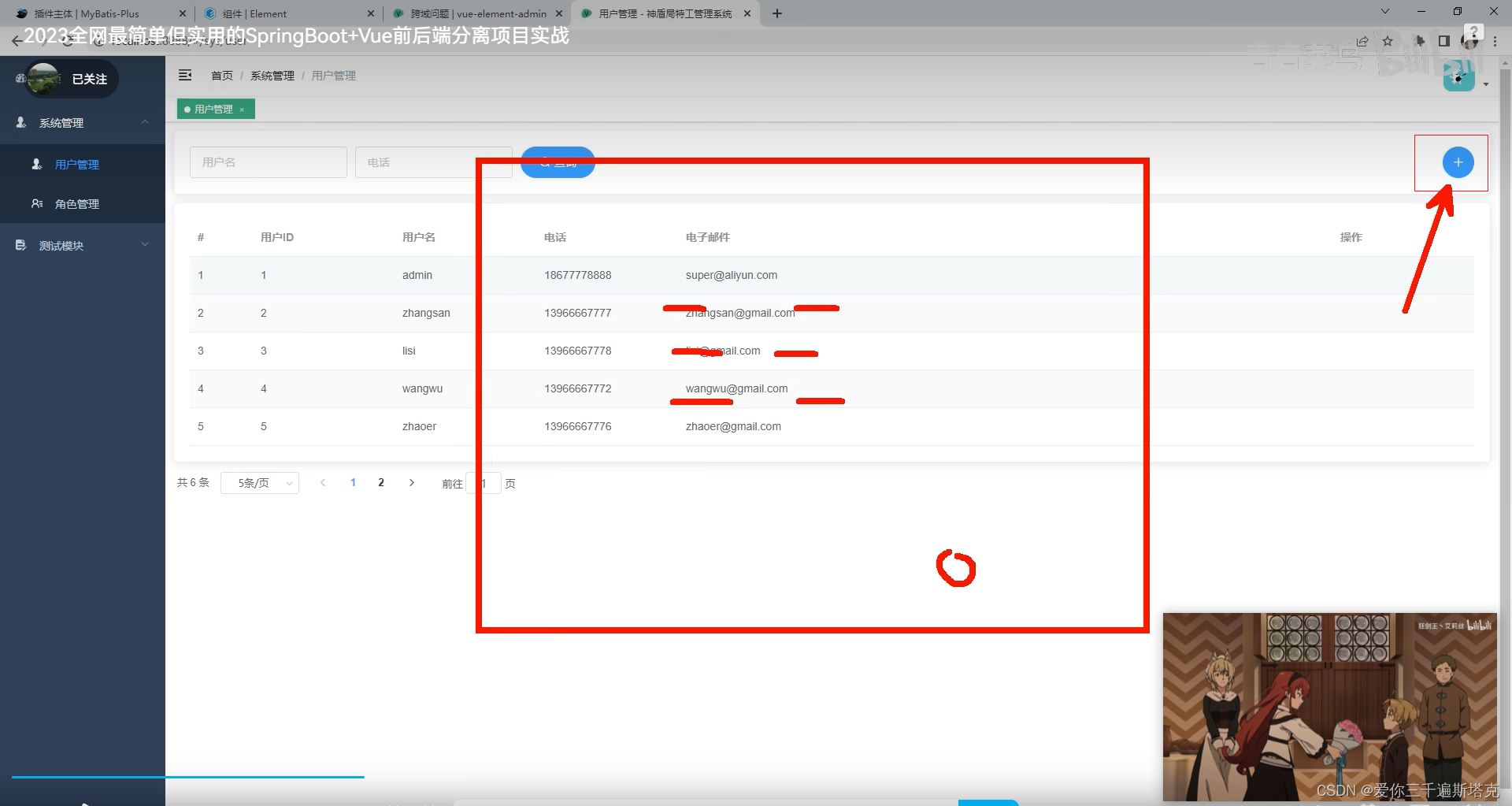
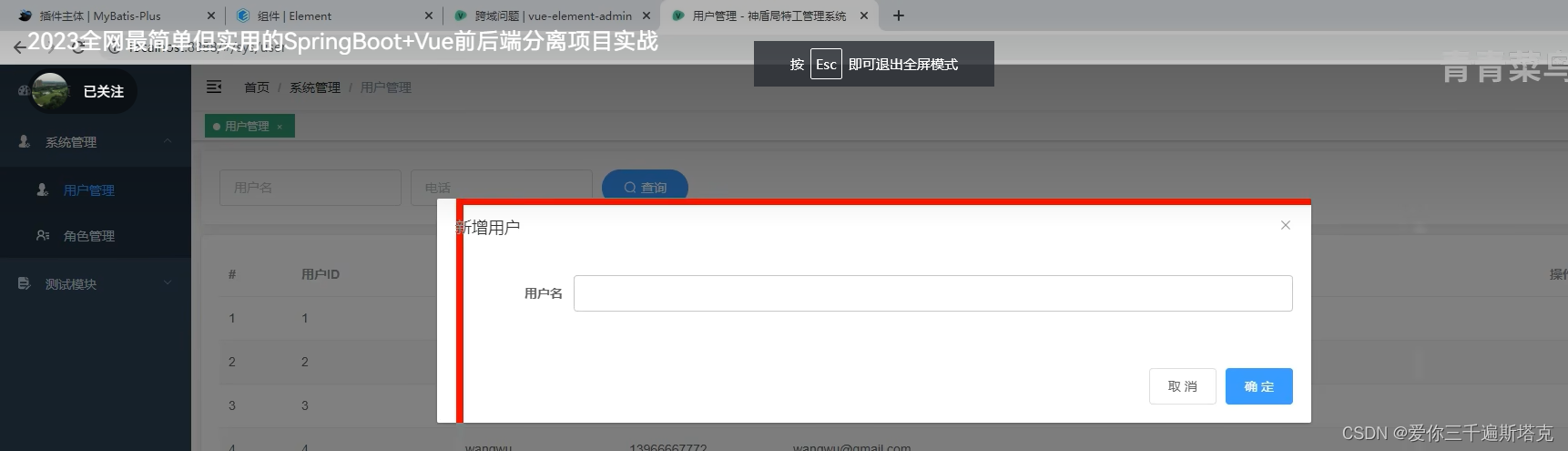
12、点击新增要触发一个窗口,有输入框,姓名和邮件

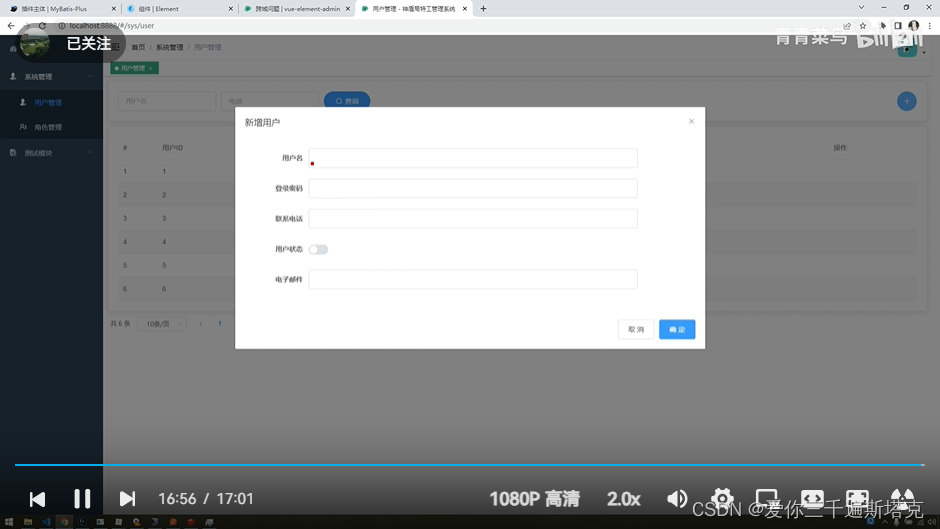
12.1
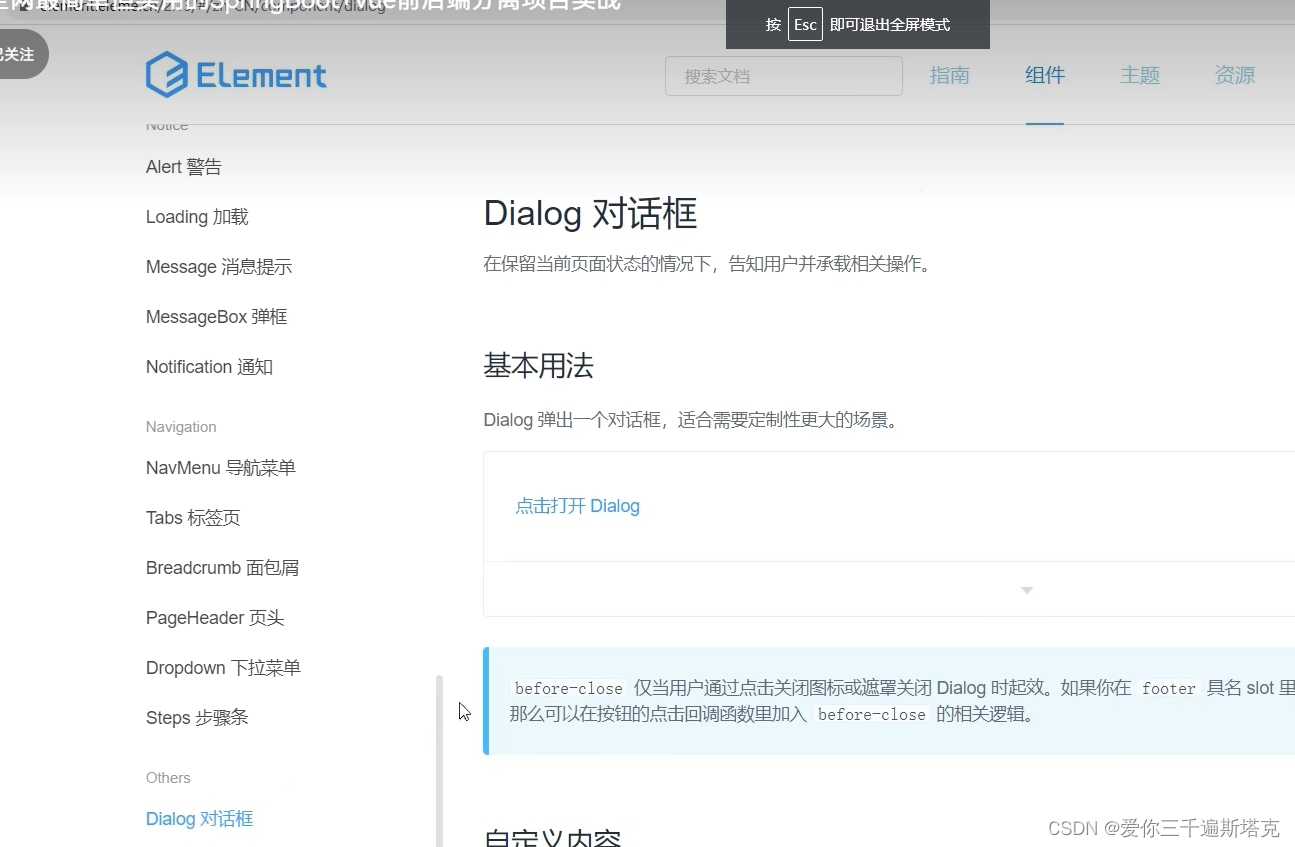
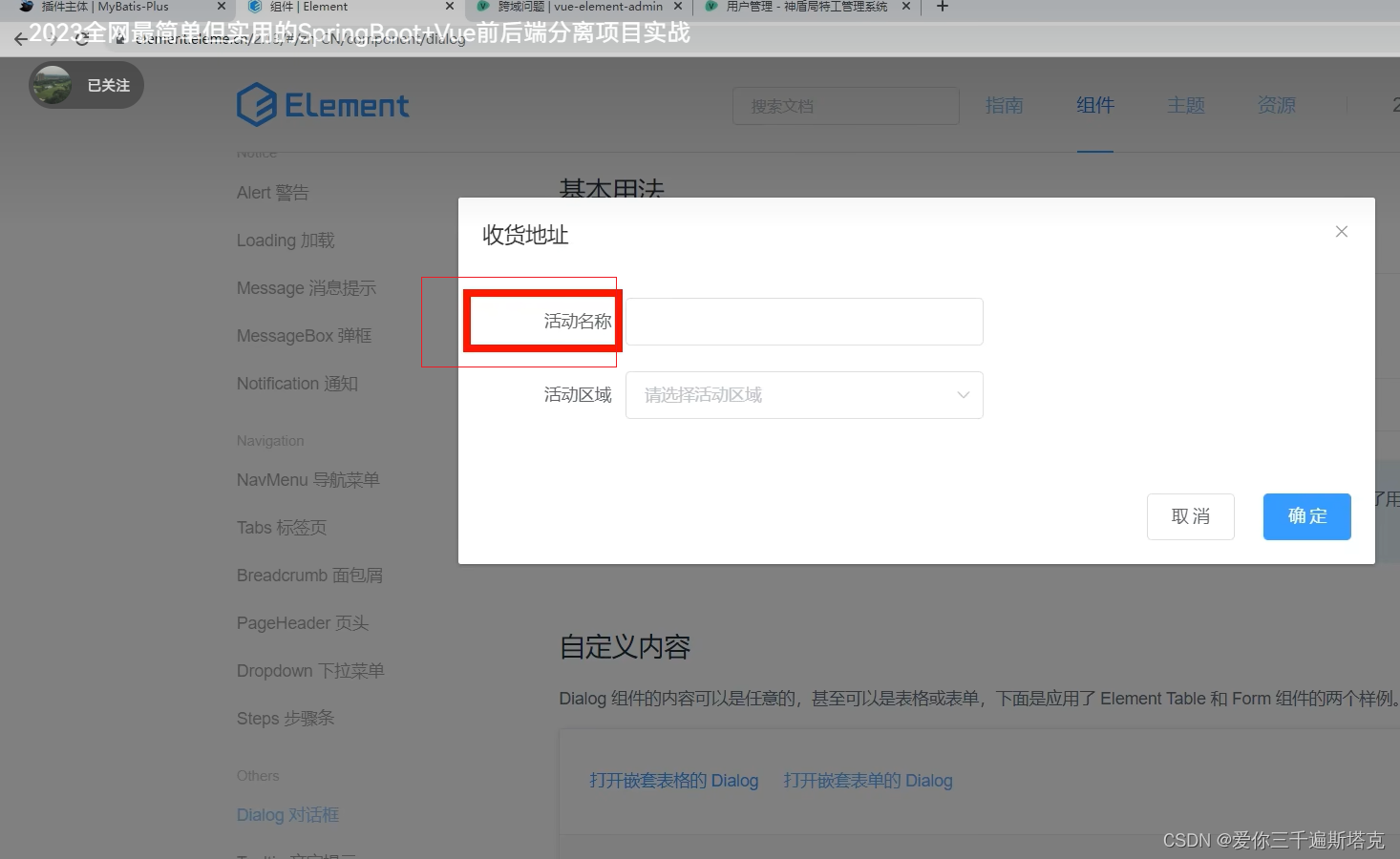
13、我们继续回到ELEMENT框架

13.1
14、找一个合适的对话框

14.1
15、把这一段给复制过来

15.1
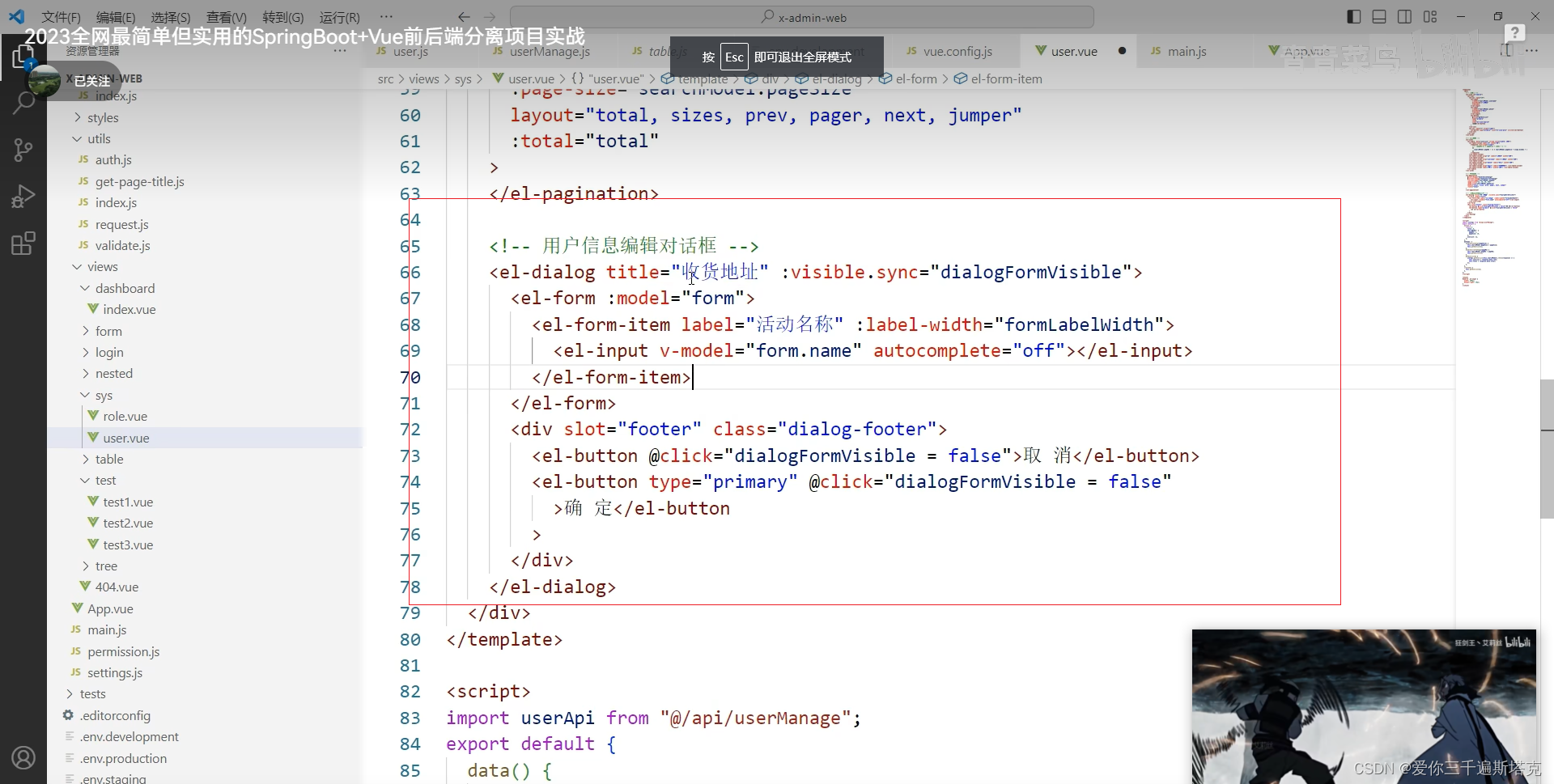
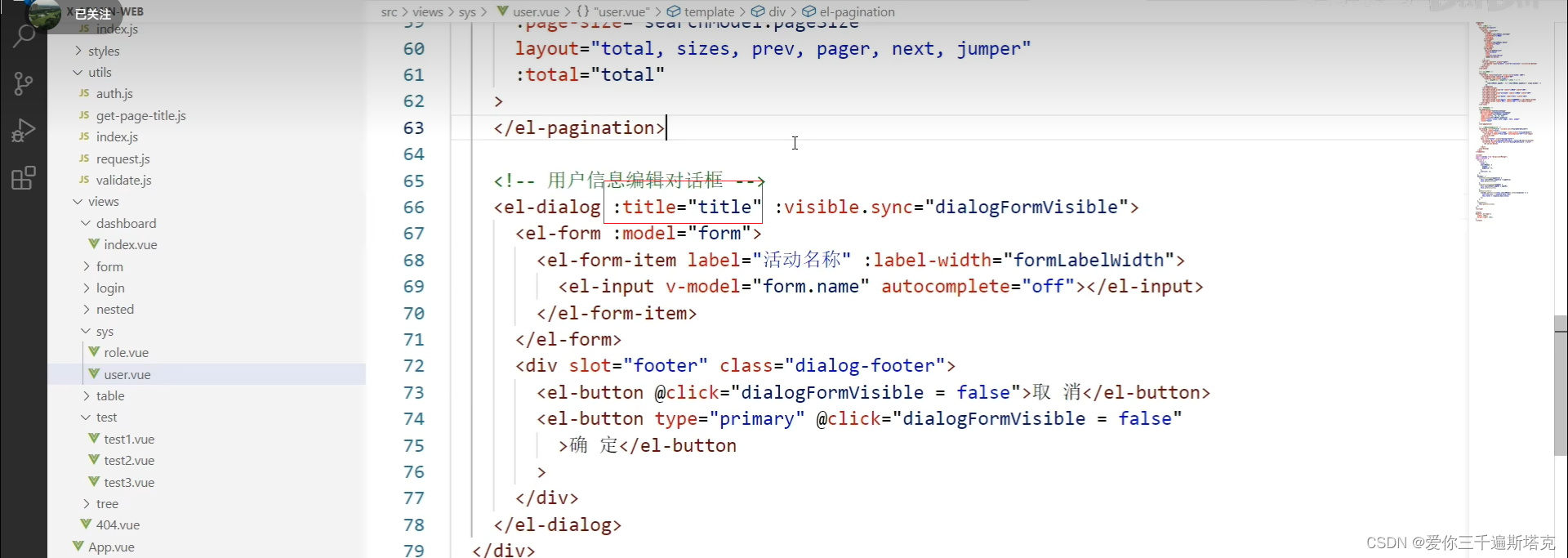
16、这个复制到user.vue里

16.1
17、这里面的东西要改,不改的话会报错

17.1
18、标题加上新增

18.1
19、这里新增和修改我想用一个对话框

19.1
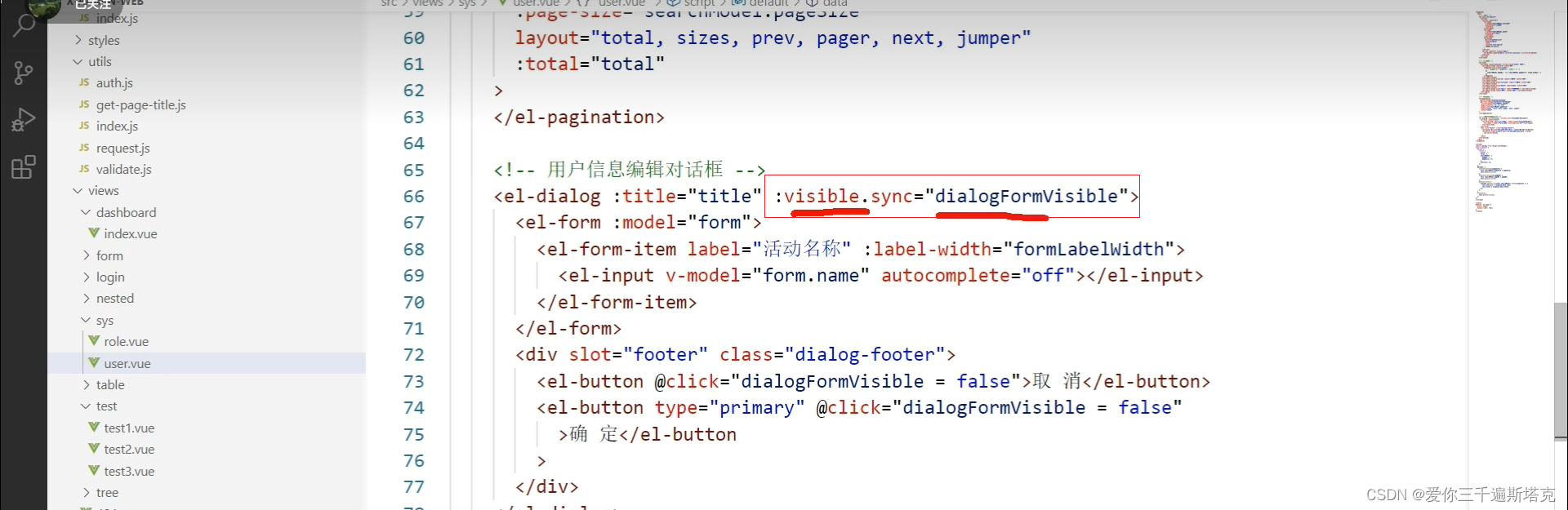
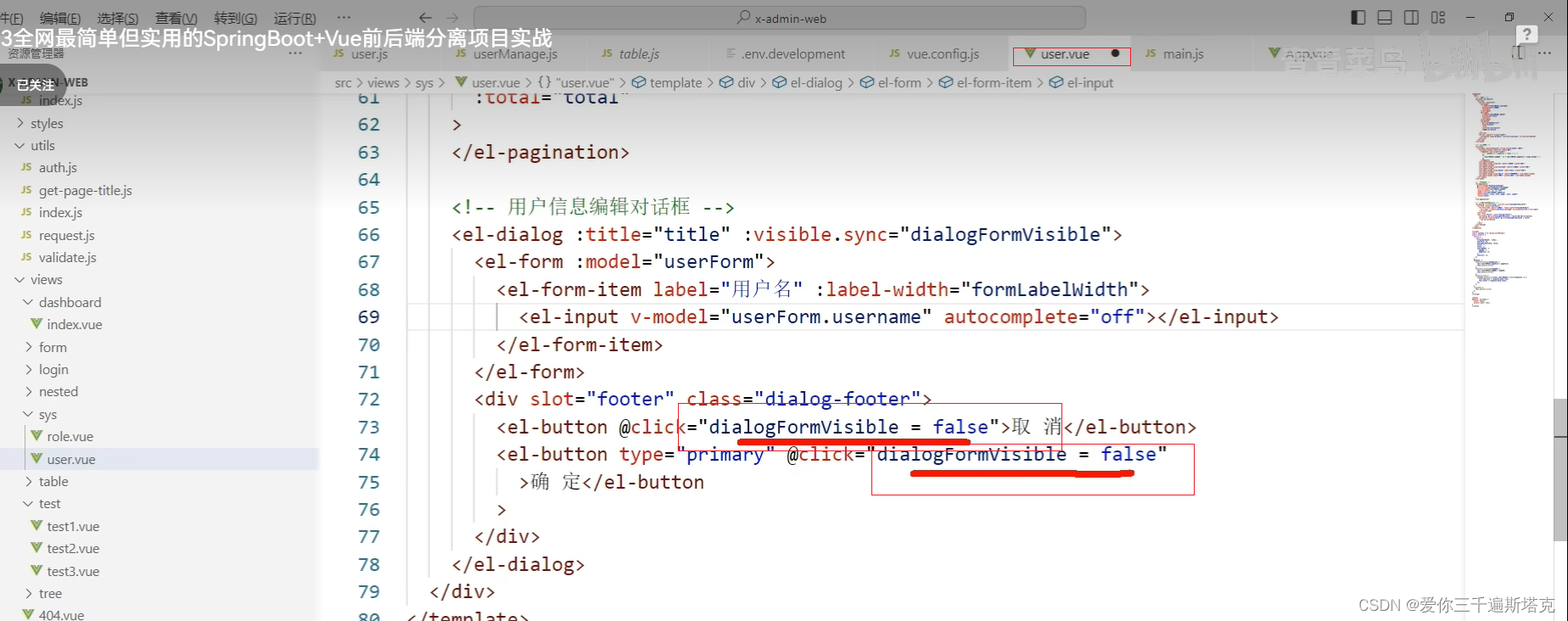
20、这里用 :来进行代替,使用属性绑定来替代

21、这里我用title来进行代替,在数据中写

22、:Visible的意思是是否可见

23、控制对话框是否可见

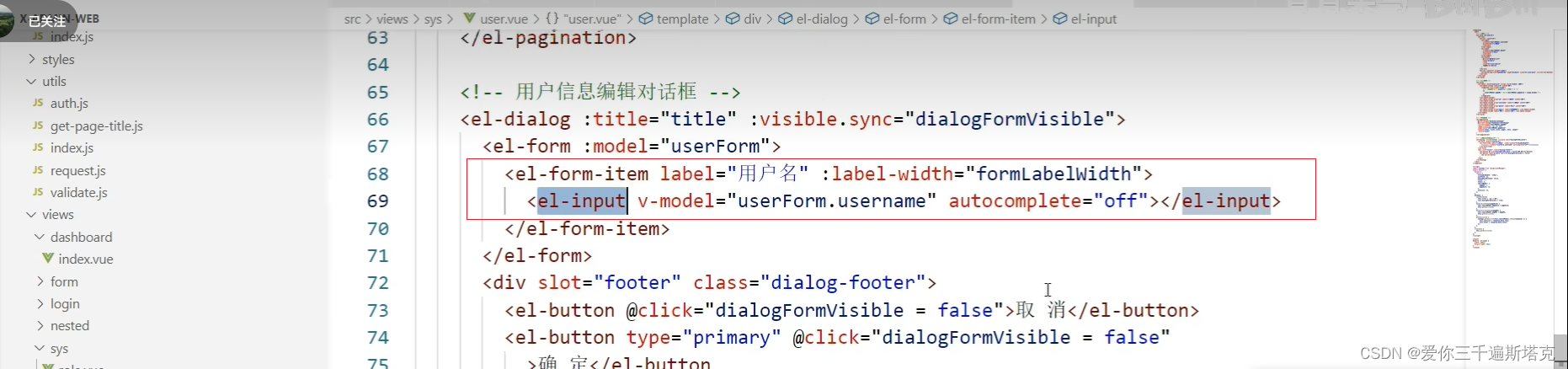
24、这里有个表单的数据模型,给他改一下数据模型userForm,

24.1
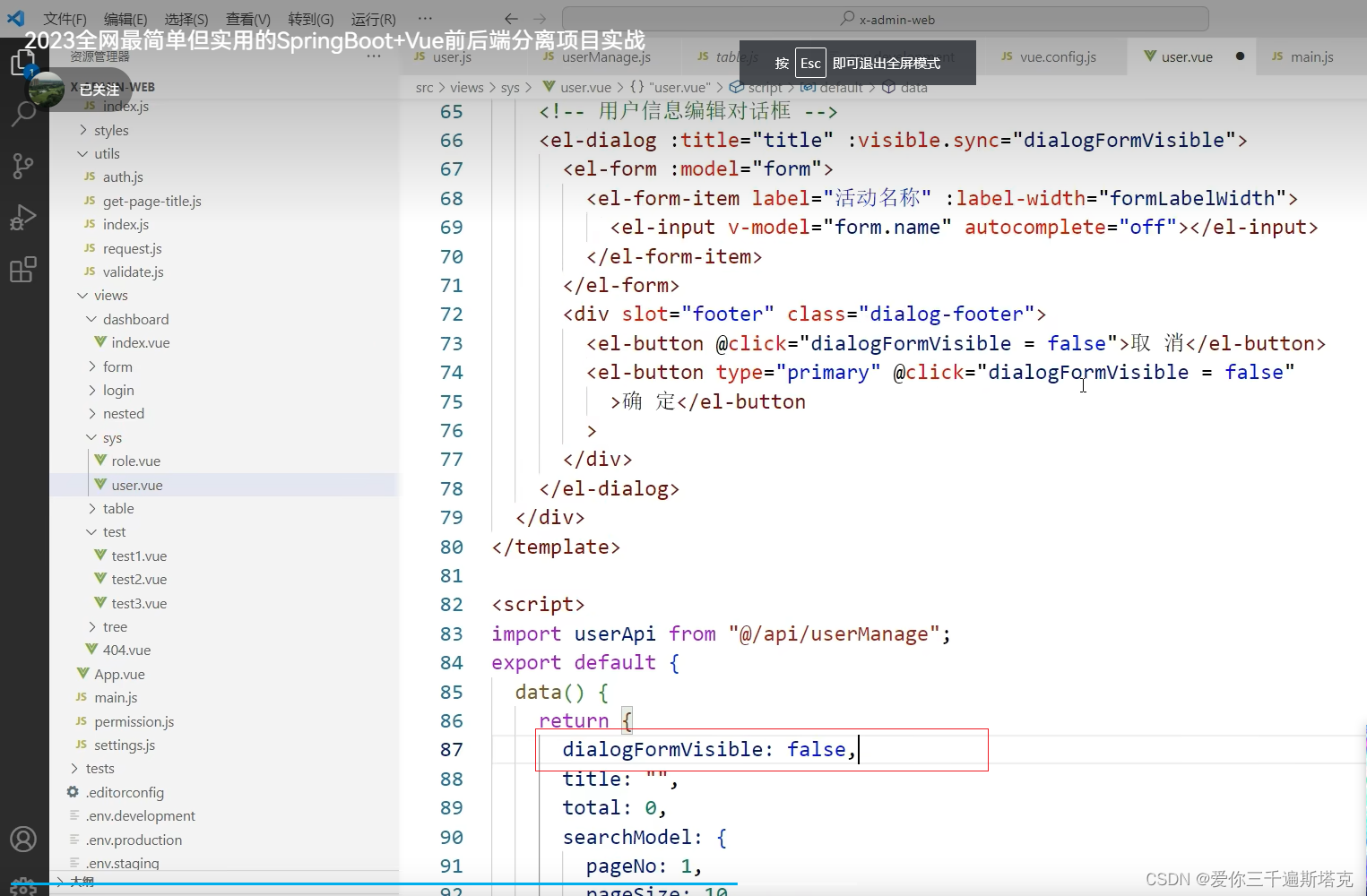
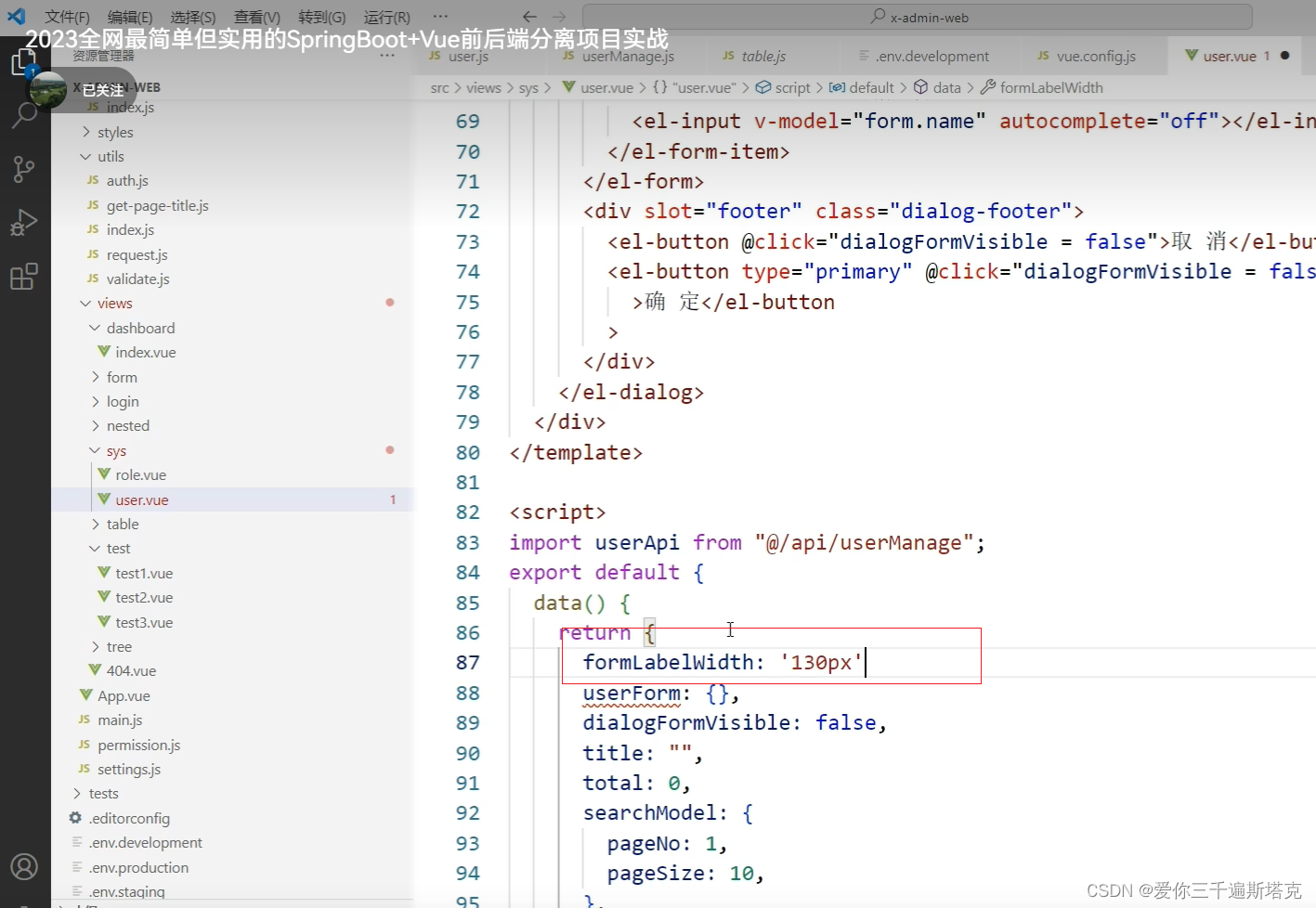
25、在我们data里定义userform

26、第一个表单项输入用户名

27、label-width,这里的label-width的意思是什么

28、这里面的lable-width:指的是这里面的宽度

29、这里的宽度写死130px

30、具体的输入项,你要绑定的数据

31、这里的按钮主要是将他转换为false

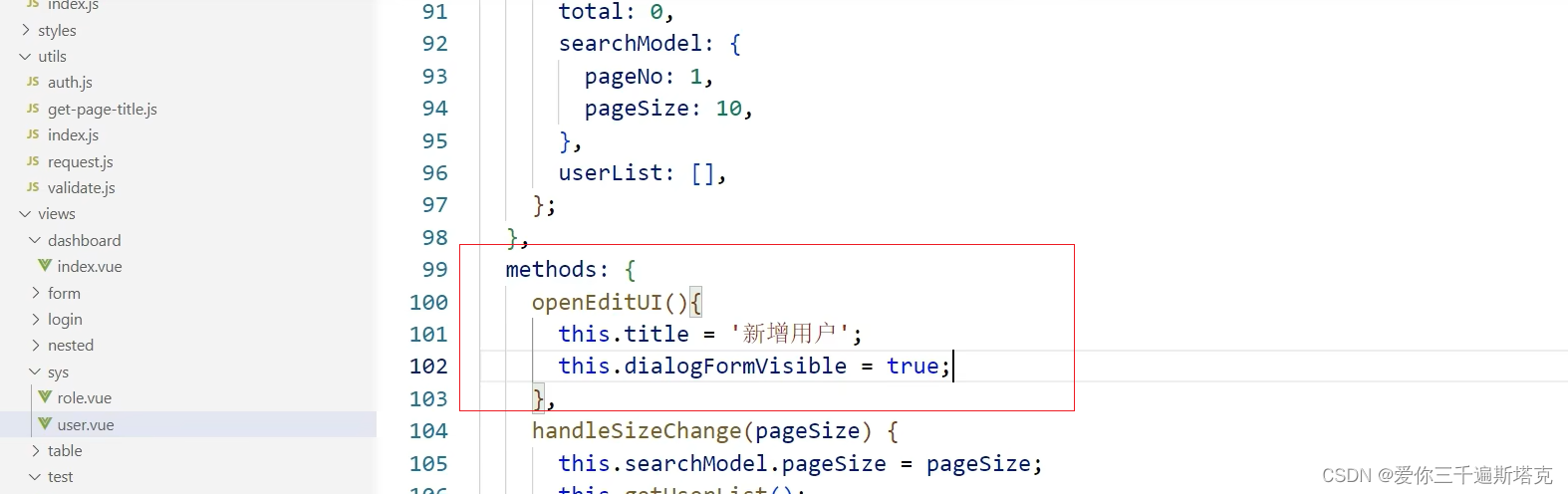
32、这里点击按钮,不能将方框给弹出来,如何解决,将那个false转为true

33、我们在这个新增的按钮里面,给他绑定一个click方法

34、这样方法一被调用,这样对话框就能够被调用了
 34.1
34.1
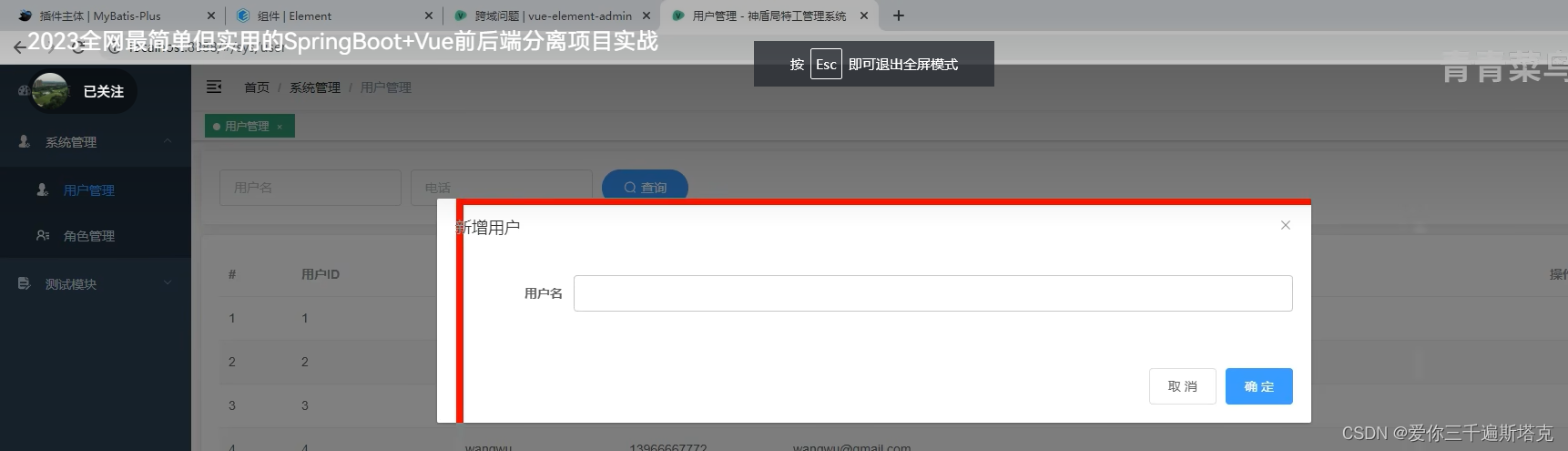
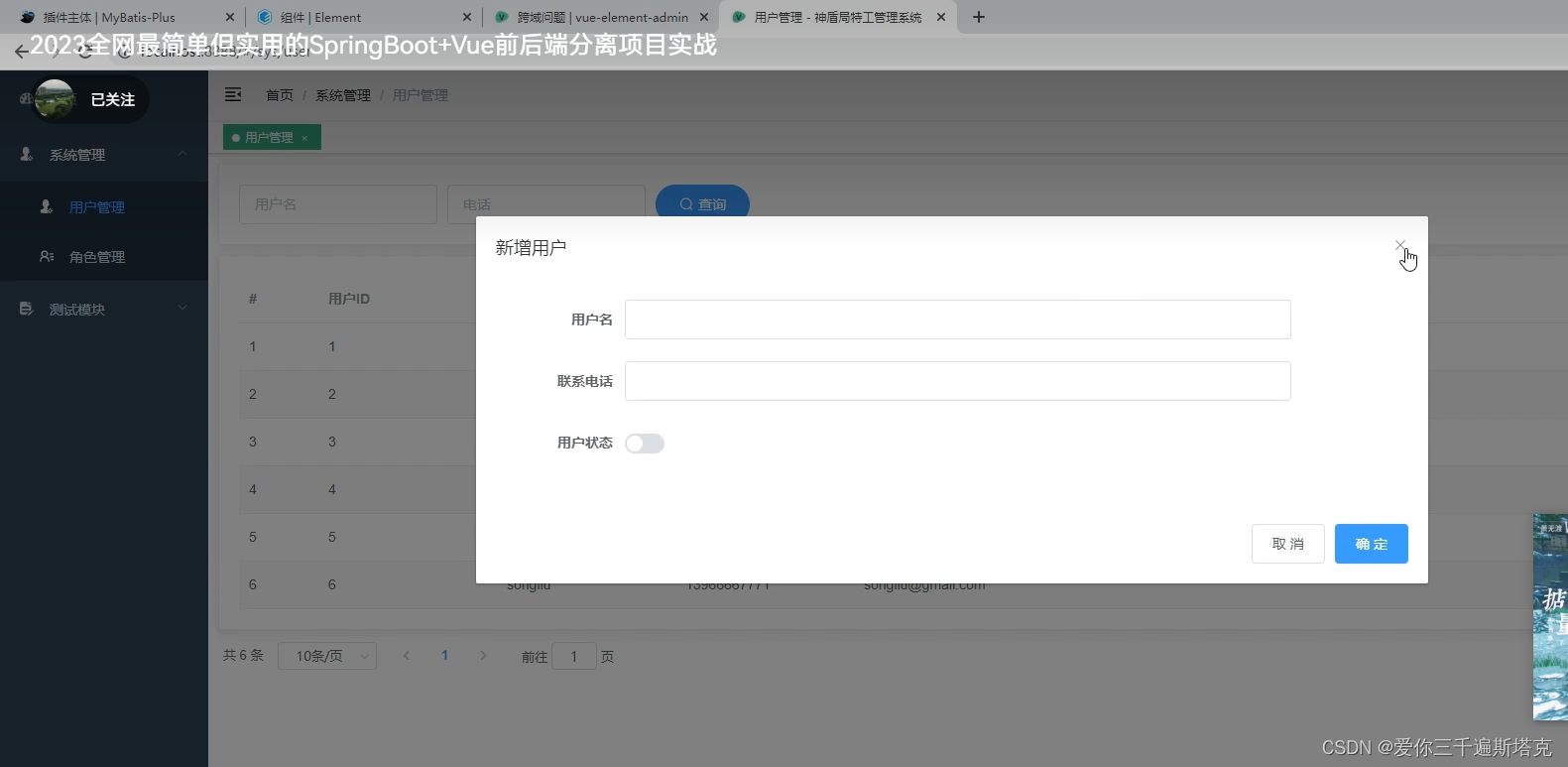
35、出来了

36、不过我们要给他改断一点

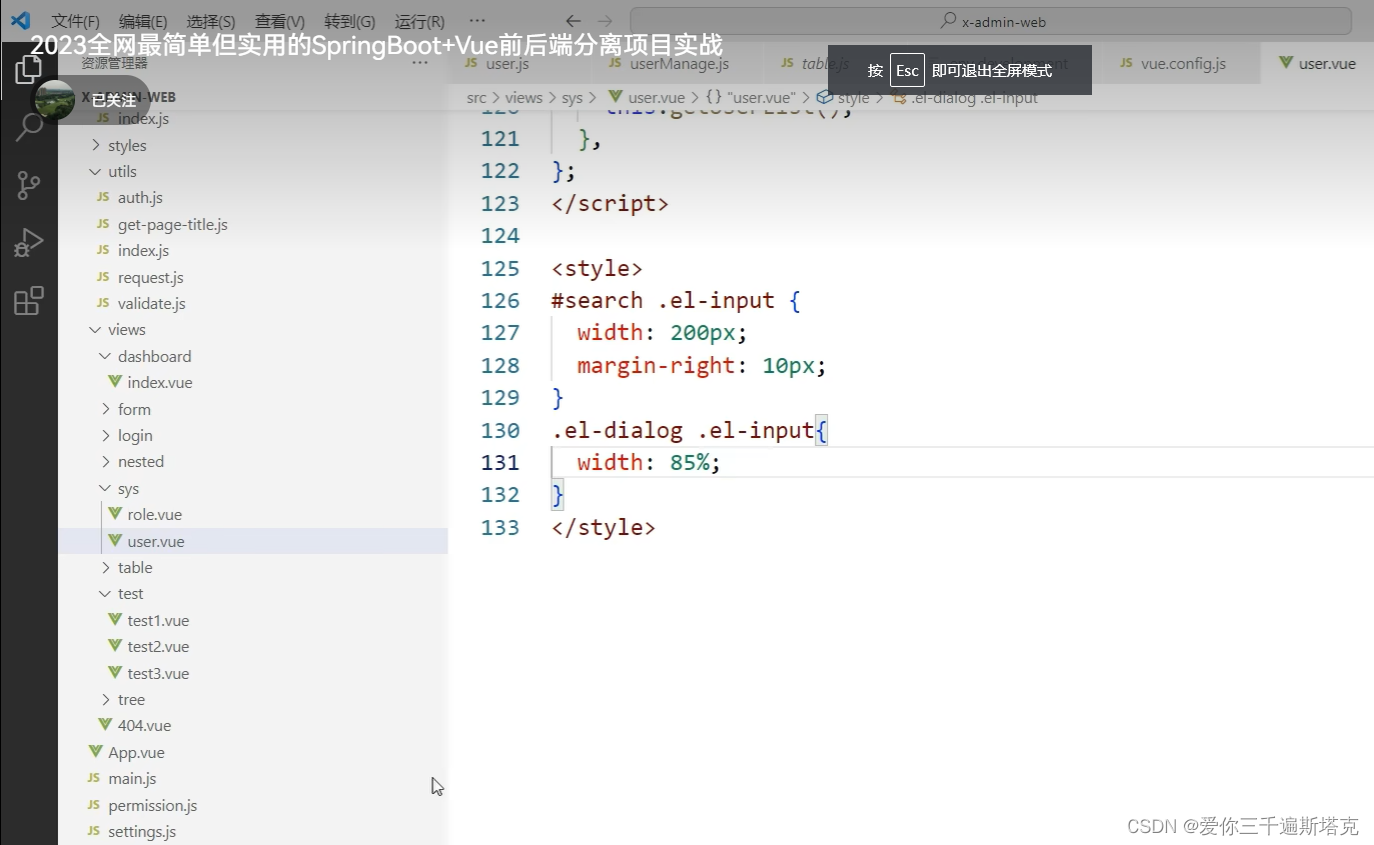
37、修改样式,用id或class都可以

38 这里我直接用的是他的属性

39 他的后代元素是

40 给他写一个宽度,85%就行

41、给他再写一个

42、绑定指令给他再修改一下

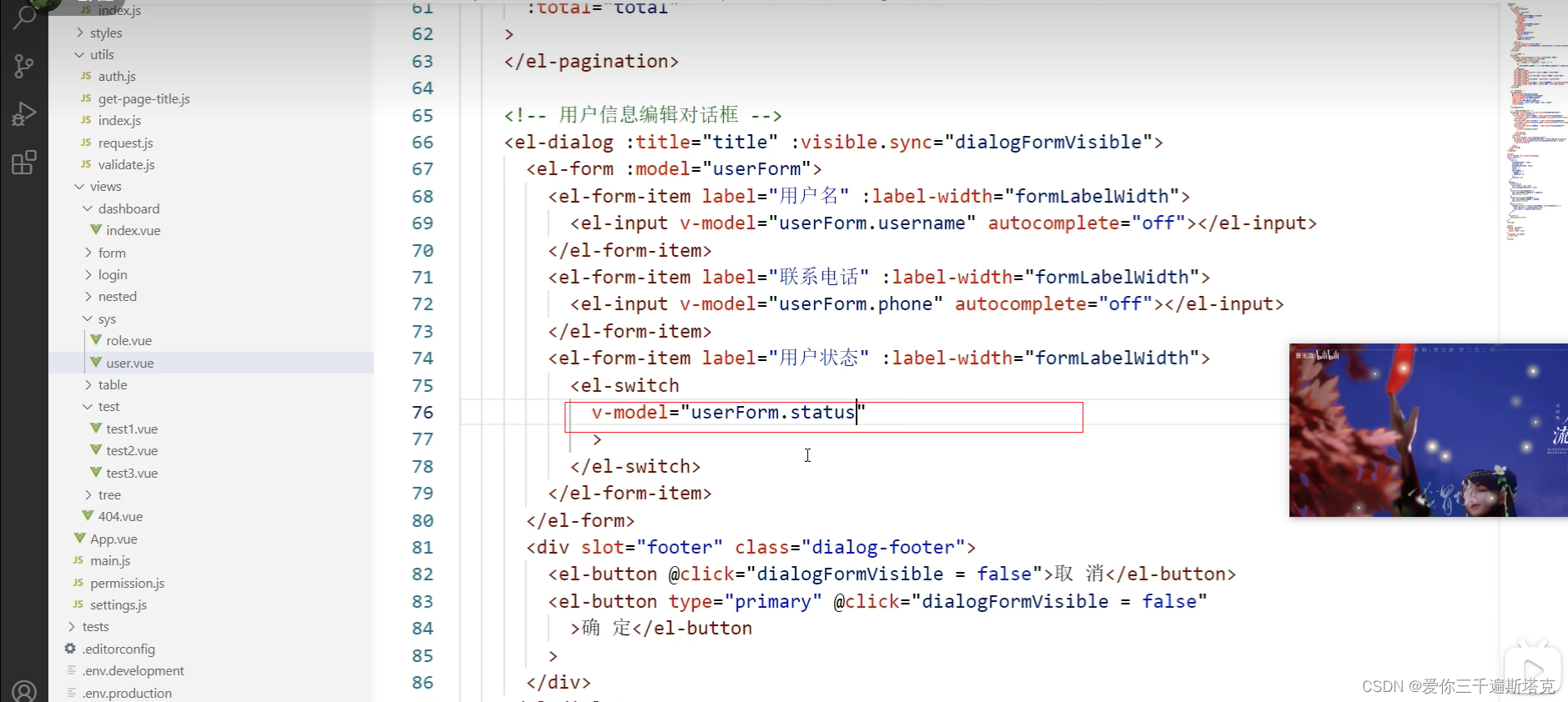
43、用户状态就是可用,或者不可用,这里不用输入或者输出框

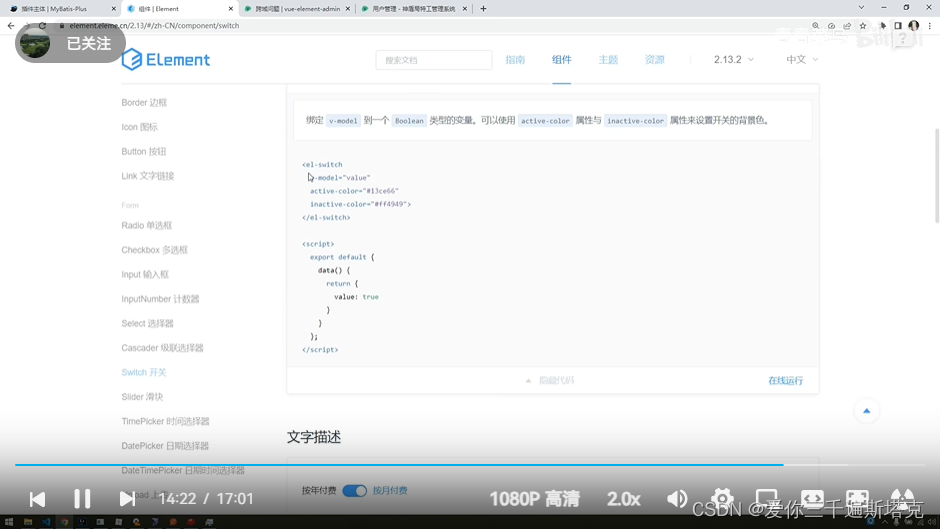
44、找到Switch 开关组件

44.1
45、复制代码

46、这里的颜色给他删掉,因为即使删掉,也会有一个默认颜色

47、这里的v-model,给他绑定一下我们的status

48、这里激活的值,你得写上,第一个是激活的值

49、这里要写:

50、样式样子

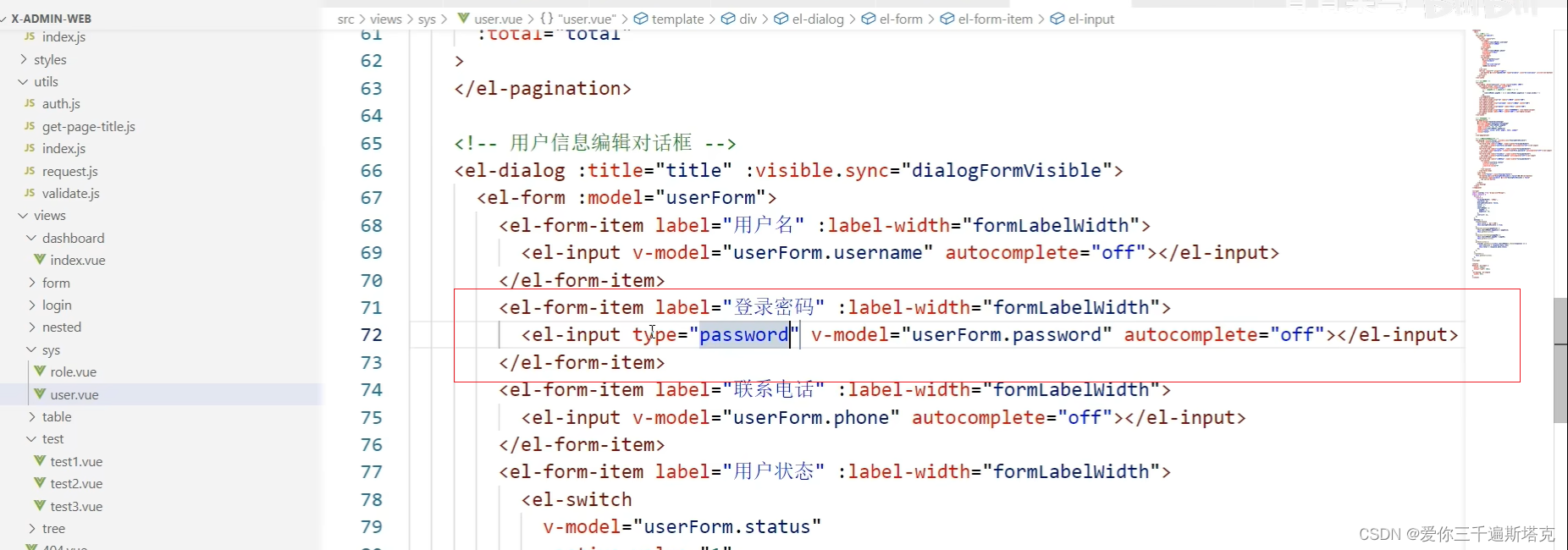
51、这里遗漏了输入密码的输入框,给他改成不明文输入

52、最后写个email

53、新增对话框基本成形了