第三方css原子库的缺点
比如 tailwindcss,有学习成本最开始写的时候效率可能还没有我们自己手写效率高,需要配置,会有原始样式被覆盖的问题;总之就是一个字重
自己搓的优点
- 学习成本低
- 灵活
- 不会有副作用

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
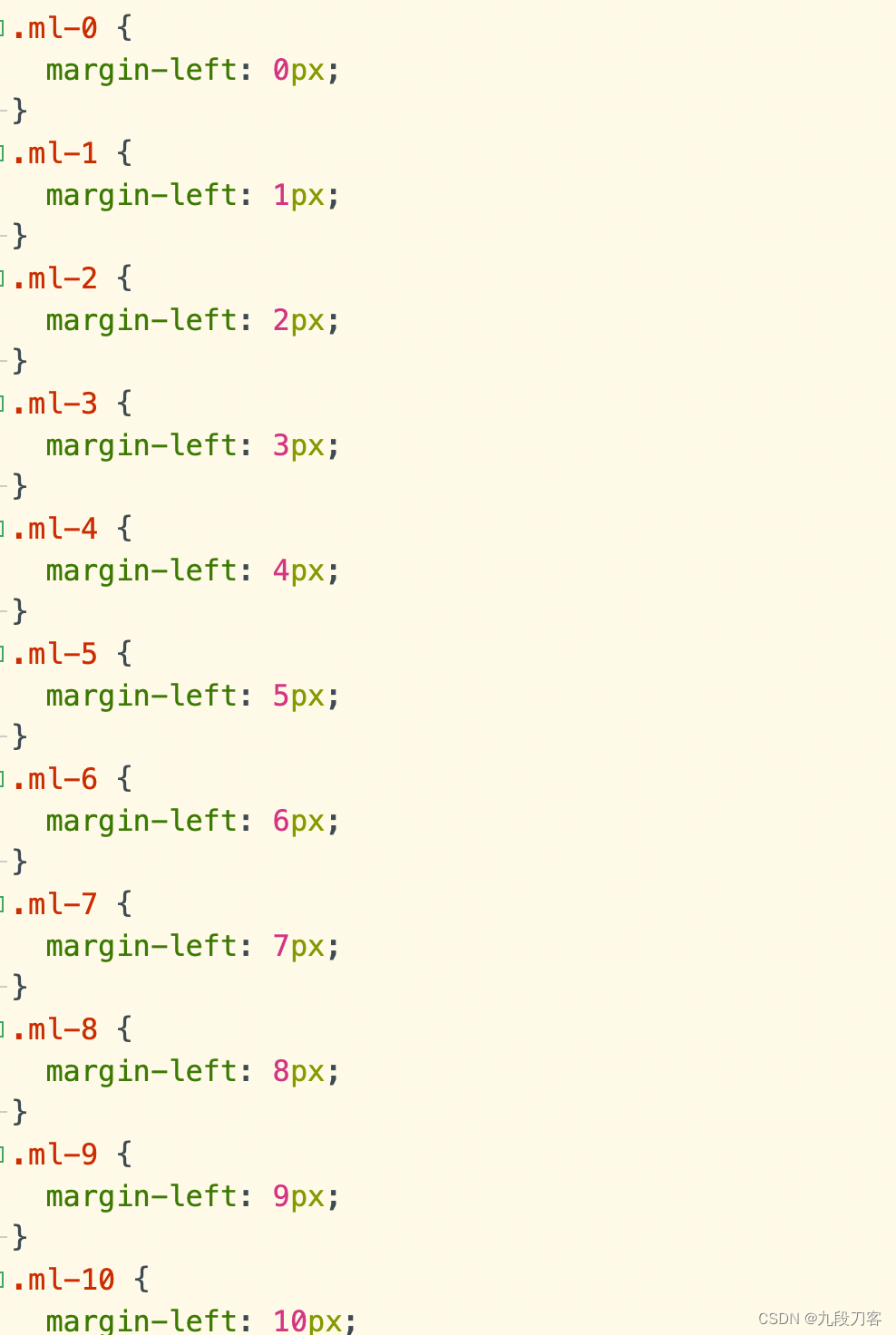
<body><script>let str = "";function createClass(classPrefix,cssAttrs,num=41){for (let i = 0; i < num; i++) {str = str +`.${classPrefix}${i}{ ${cssAttrs}: ${i}px};`;}}// margincreateClass('ml-','margin-left')createClass('mr-','margin-right')createClass('mt-','margin-top')createClass('mb-','margin-bottom')// paddingcreateClass('p-','padding')createClass('pl-','padding-left')createClass('pr-','padding-right')createClass('pt-','padding-top')createClass('pb-','padding-bottom')// font-sizecreateClass('fs-','font-size')// width、heightcreateClass('w-','width')createClass('h-','height')// row-gap、column-gapcreateClass('row-gap-','row-gap')createClass('column-gap-','column-gap')console.log(JSON.stringify(str));</script>
</body>
</html>