怎么对视频进行压缩?视频压缩,我们都知道是将视频文件进行压缩变小的过程,是我们日常办公中较为常用的手段。现如今,在视频技术不断发展与创新的基础上,视频分辨率也在不断提高,进而导致文件占有量也非常大,对我们存储空间有一定的影响。因此,我们可以将视频文件进行压缩处理,以此来降低文件大小,并且提高视频文件的传输与播放效率。
如何针对视频进行压缩处理呢?我们也知道,随便一搜,压缩视频的办法非常多,挑花眼也是可能的。所以说,我们今天总结了几种非常好用且简单的压缩办法,按照这些图文步骤操作一下就可以,保证新手也能够分分钟学会!
方法一,使用“优速文件压缩器”把视频压缩:
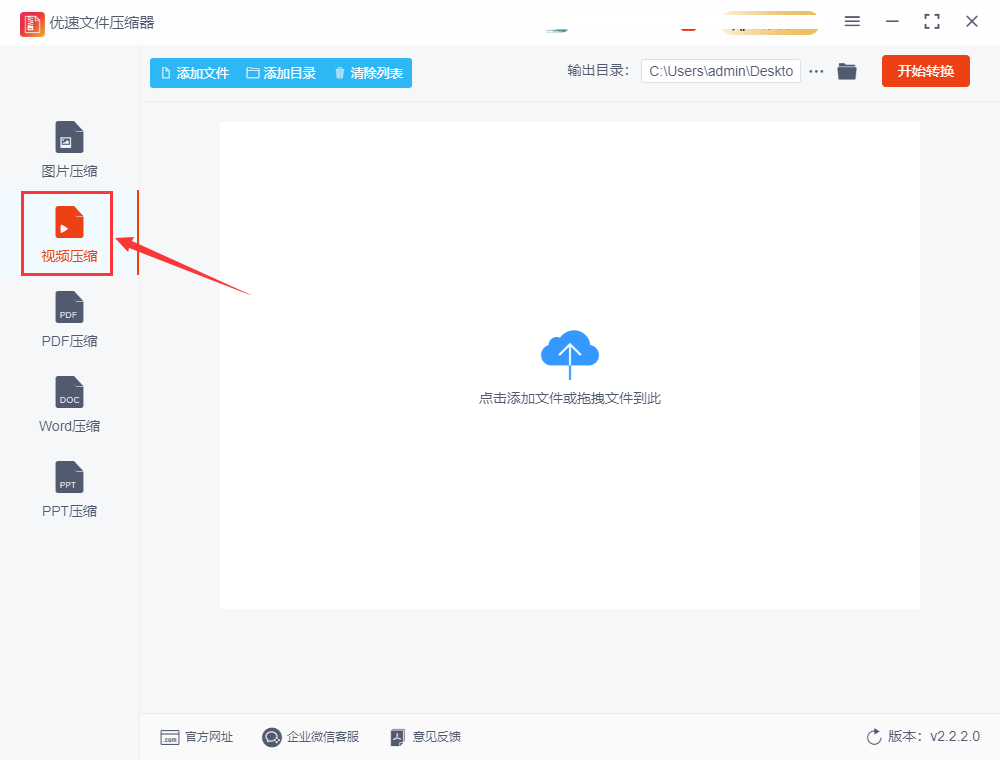
第一步:将“优速文件压缩器”在电脑上安装一下,安装后打开软件,找到并点击左侧“视频压缩”的功能。我们可以看到不仅可以完成视频压缩,还可以对其他文件进行压缩处理,如有需要,大家自己打开使用就可以了。

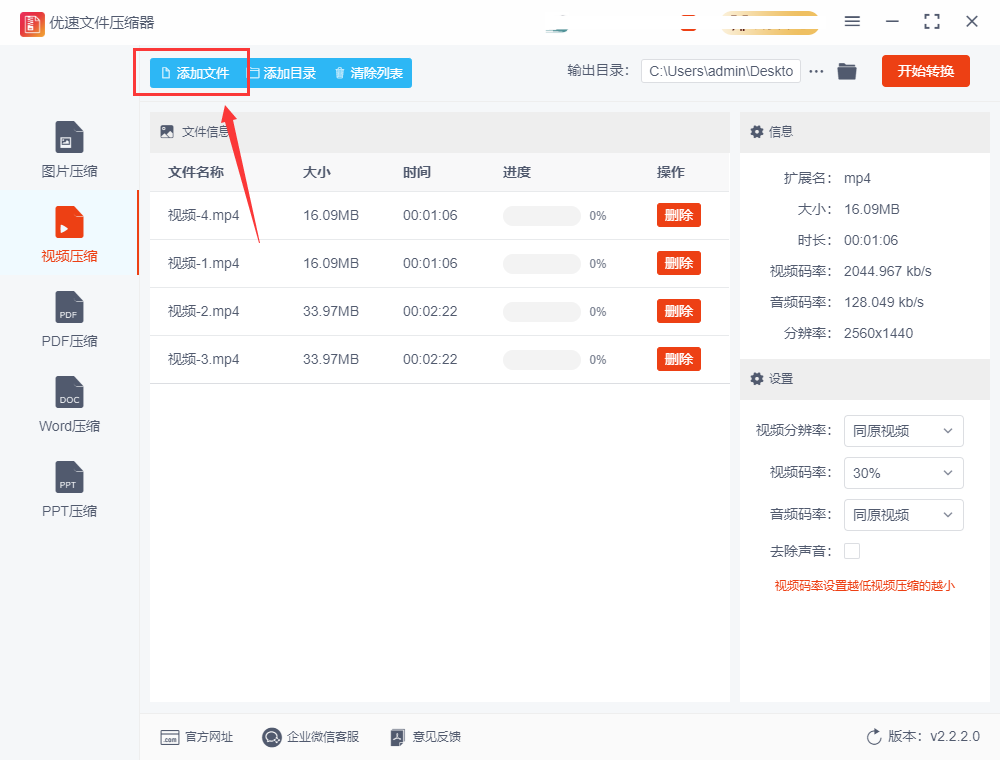
第二步:点击【添加文件】按钮,通过点击这个按钮可以上传需要压缩的视频文件,如果需要压缩的文件较多也没关系,直接将文件夹拖拽到软件中也可以。

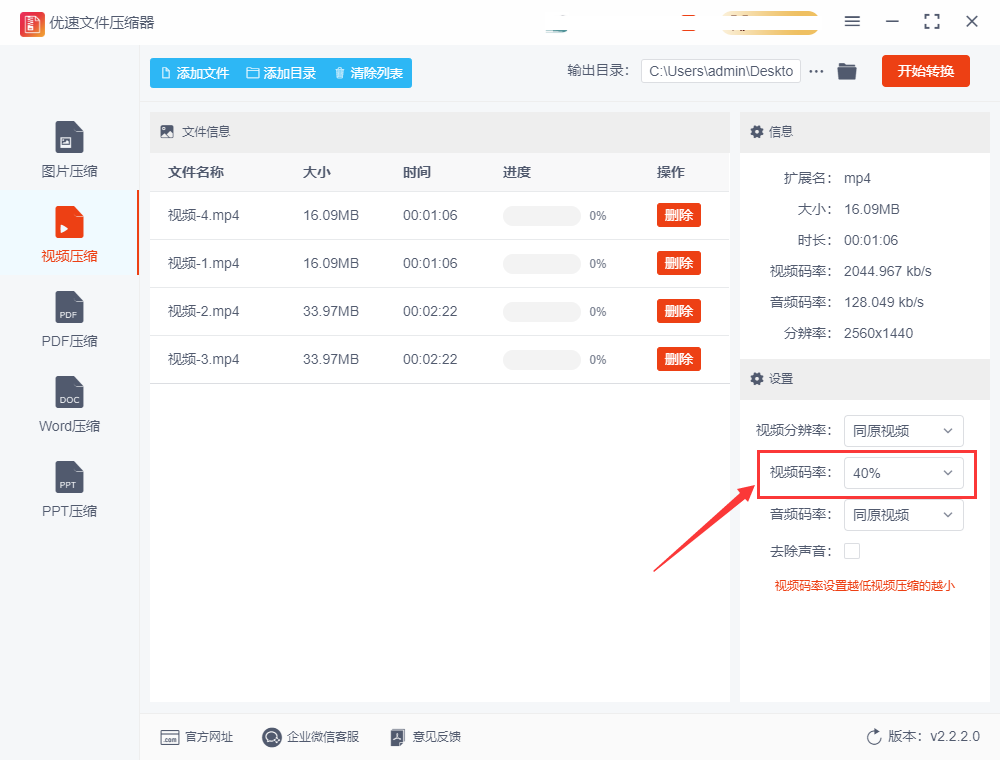
第三步:等文件添加完成后,需要结合实际的压缩需求,设置一下视频码率,码率越低那么视频就会被压缩得越小。为了保证压缩后视频的质量,建议不要将码率设置得太低。

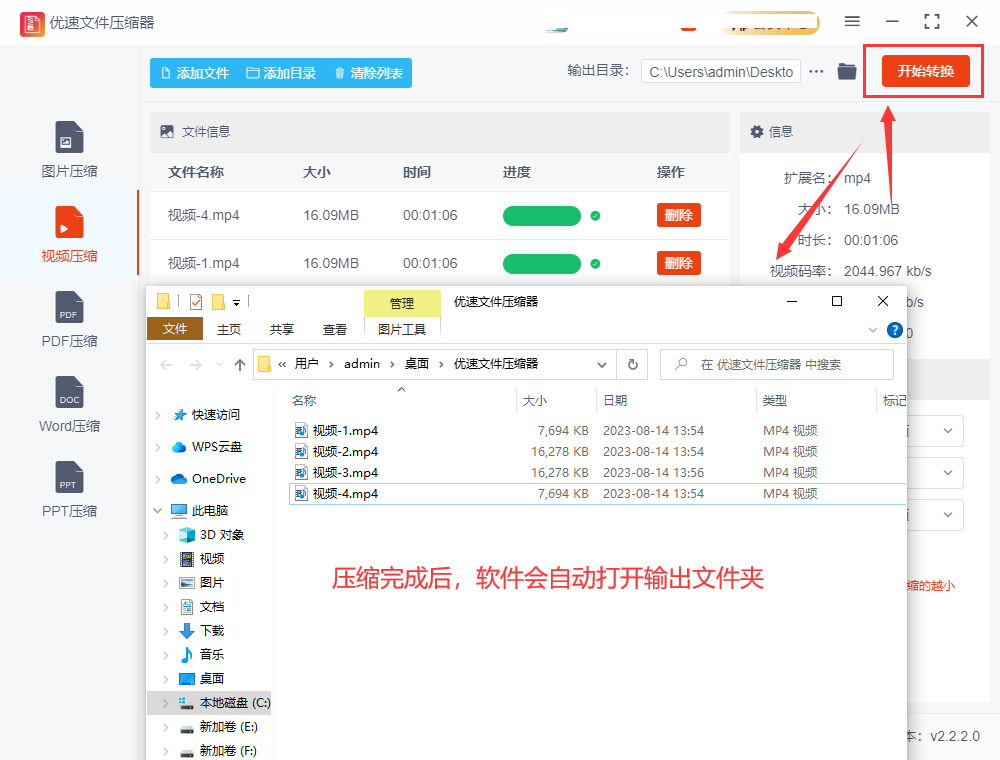
第四步:全部设置完成后,点击【开始转换】按钮,这样软件就开始自动的压缩视频了,压缩结束后软件会自动打开输出文件夹,压缩好的视频就保存在这里。

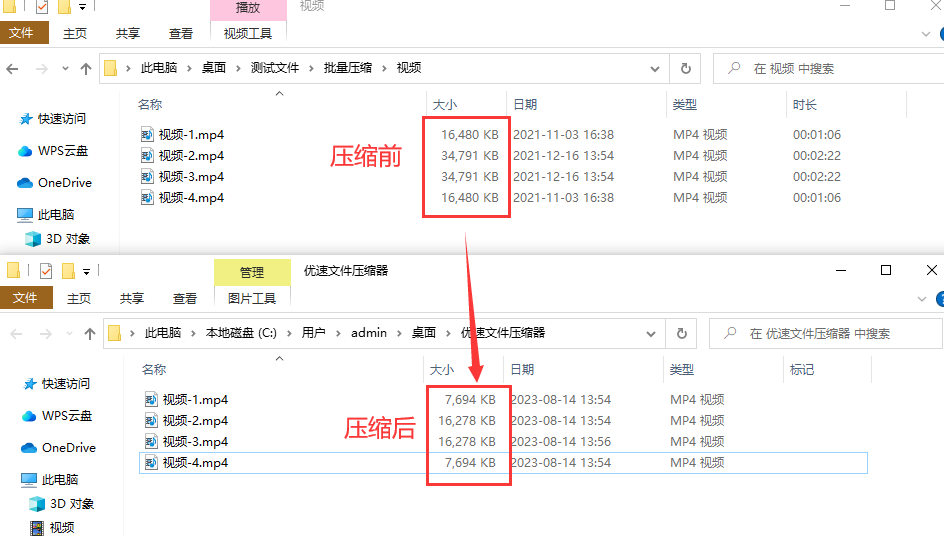
第五步:最后可以将压缩前后的视频文件进行对比,通过对比大小可以看到压缩后的视频文件比压缩前小了很多,证明这个压缩工具是有效果的。

方法二,使用快格式视频处理器压缩视频
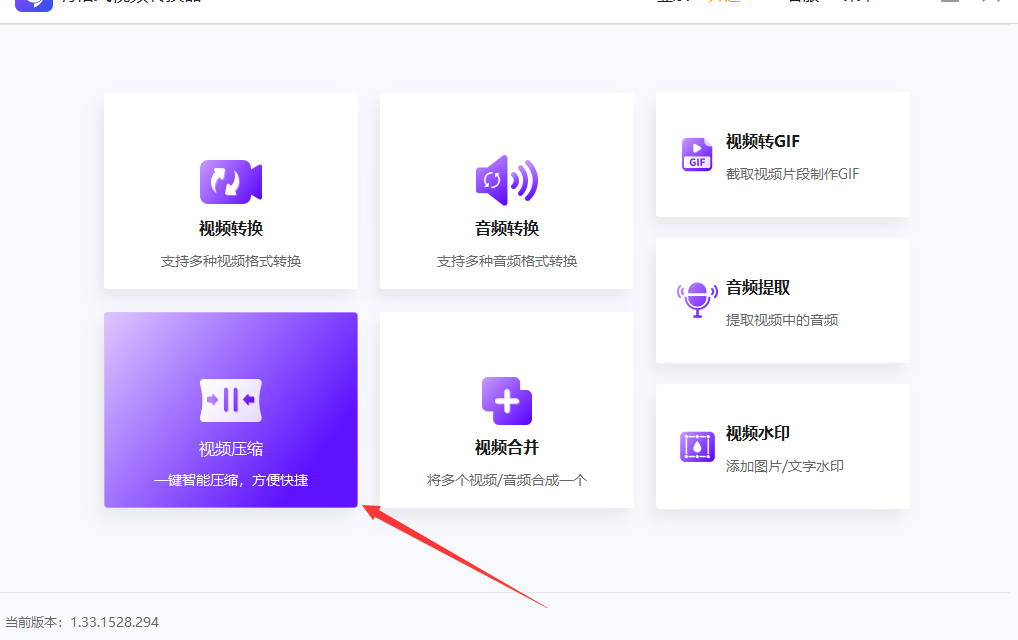
我们这次 使用到的快格式视频处理器是一个功能比较全面的视频文件处理器,我们首先需要在电脑上将这个软件进行下载和安装,运行软件之后我们在首页中可以看到它一共有7个功能,这次我们要点击其中的“视频压缩”功能来进行操作。

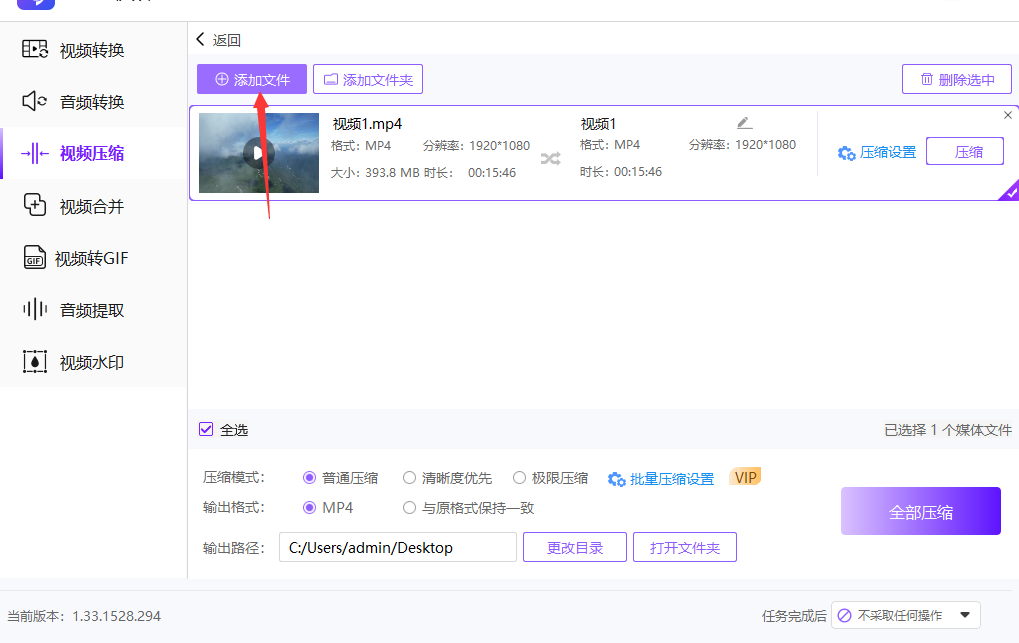
来到视频压缩的具体操作界面后,点击左上角的“添加文件”紫色按钮,将准备好压缩的视频文件上传到软件中,可以上传多个视频一起压缩,节省时间。

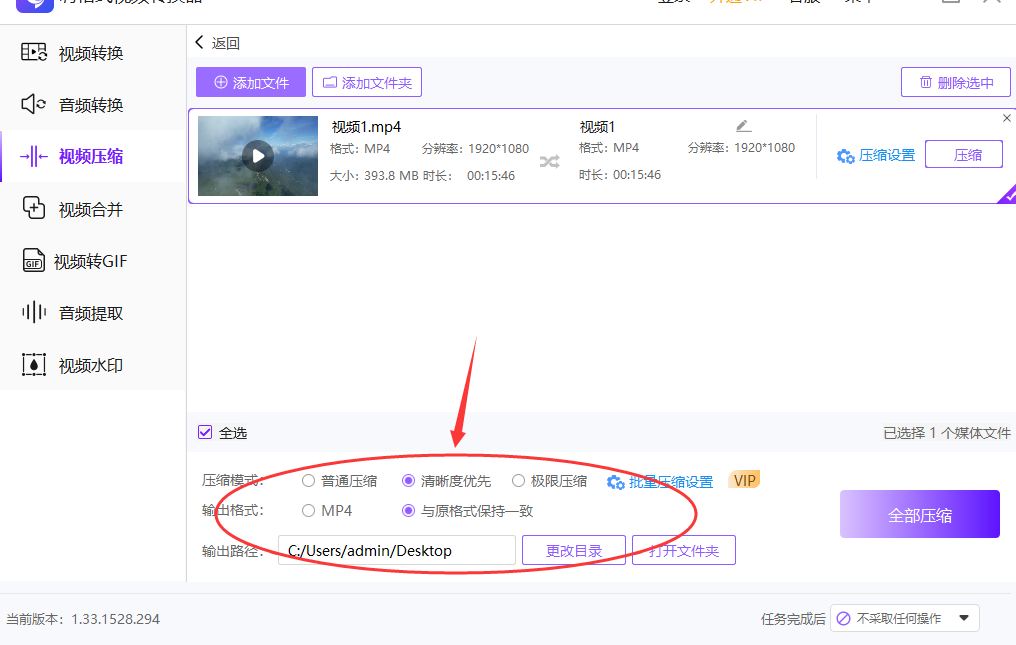
然后需要进行一些压缩设置,例如压缩模式(普通压缩、清晰度有限或者极限压缩);输出格式(输出为mp4或者保持视频原有的格式),大家根据自己的需要进行设置。

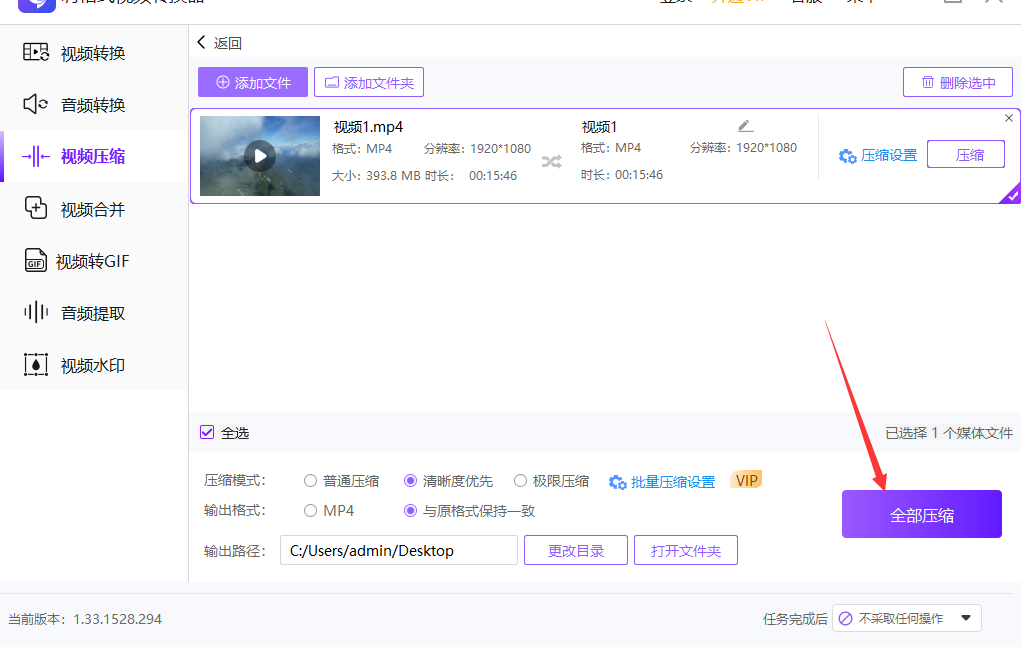
设置完毕后点击右下角的紫色按钮,启动视频压缩程序,压缩过程可能会很久,视频越多视频越大那么压缩时间就越久,压缩完成后我们找到输出路径,在里面便能找到压缩变小后的视频文件。

方法三,使用打包工具将视频进行打包压缩
相信大家都知道,电脑上的打包工具是有一定压缩功能的,平时我们经常会将几个视频打包成有一个zip或者rar文件,会发现视频的总体大小会减小一些,如果你对压缩效果没有那么大的要求,那么这个方法你也是可以使用的哦,而且操作比较简单,不需要另外安装软件来完成。
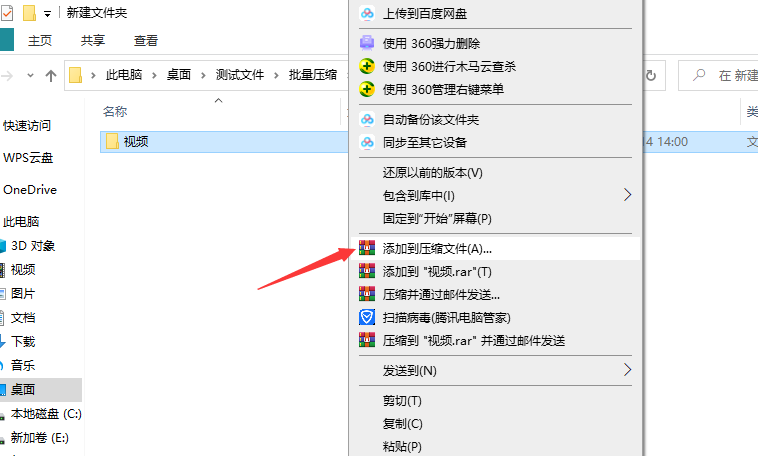
具体的操作步骤如下:我们找到需要压缩的视频文件,然后将他们保存在一个文件夹里面,然后鼠标右键单击这个文件夹,选择弹出的菜单里面的“添加到压缩文件”。

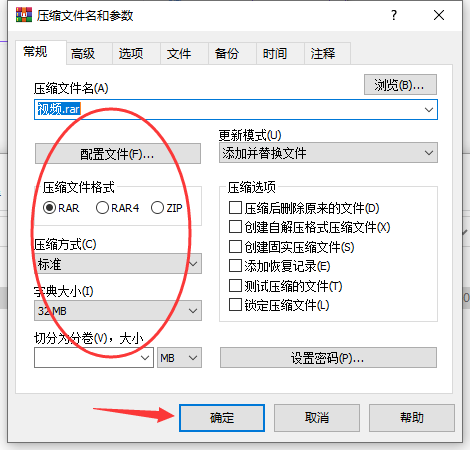
随后会演出一个设置框,我们根据自己的需要进行压缩设置,例如压缩后的格式,压缩方式,字典大小等,设置完成点击“确定”按键就可以了。

怎么对视频进行压缩?结合上文,我们可以看到将视频文件进行压缩的方法非常多,我们只要结合实际情况和压缩需求,选择对应的压缩方法就可以了。,所以说,压缩视频文件是非常简单且常用的。如果在压缩过程中遇到压缩问题的话,建议大家选择专业的方法就可以了。例如,我们借助第一种方法中的软件工具,可以快速、安全地将视频文件实现压缩处理。如果我们工作中遇到文件批量压缩问题,不妨使用这款软件试试看吧!保证给你惊喜哈!