用户操作
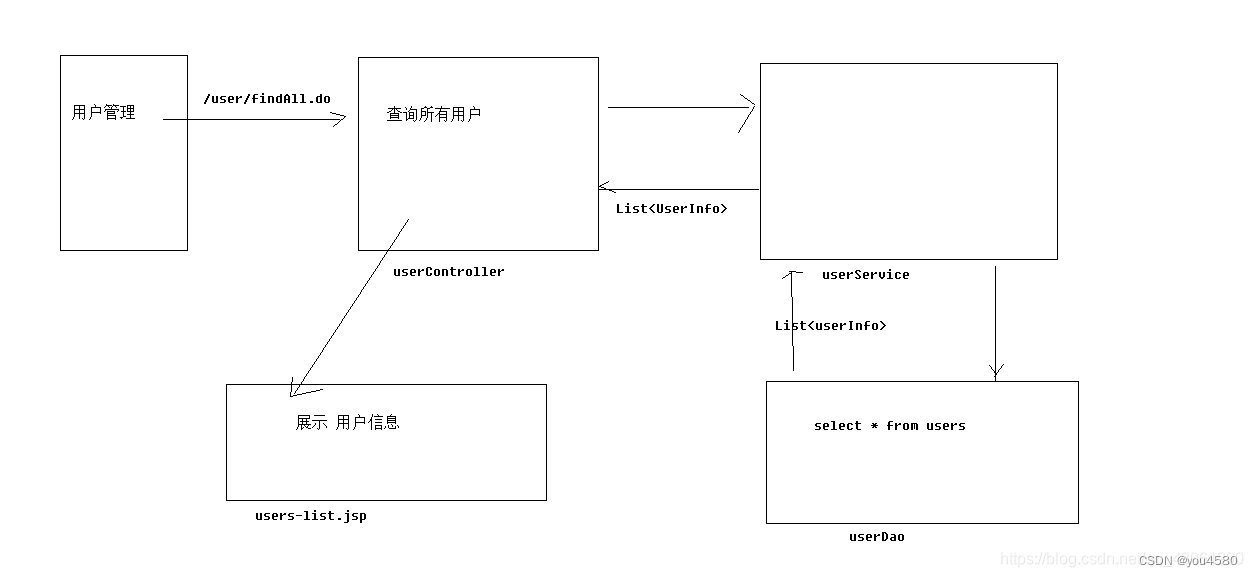
1用户查询

UserController
findAll
@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;@RequestMapping("/findAll.do")public ModelAndView findAll() throws Exception {ModelAndView mv = new ModelAndView();List<UserInfo> userList = userService.findAll();mv.addObject("userList", userList);mv.setViewName("user-list");return mv;}
}
UserServiceImpl
@Service("userService")
@Transactional
public class UserServiceImpl implements IUserService {@Autowiredprivate IUserDao userDao;@Overridepublic List<UserInfo> findAll() throws Exception {return userDao.findAll();}
IUserDao
public interface IUserDao {
public interface IUserDao {@Select("select * from users")List<UserInfo> findAll() throws Exception;
}
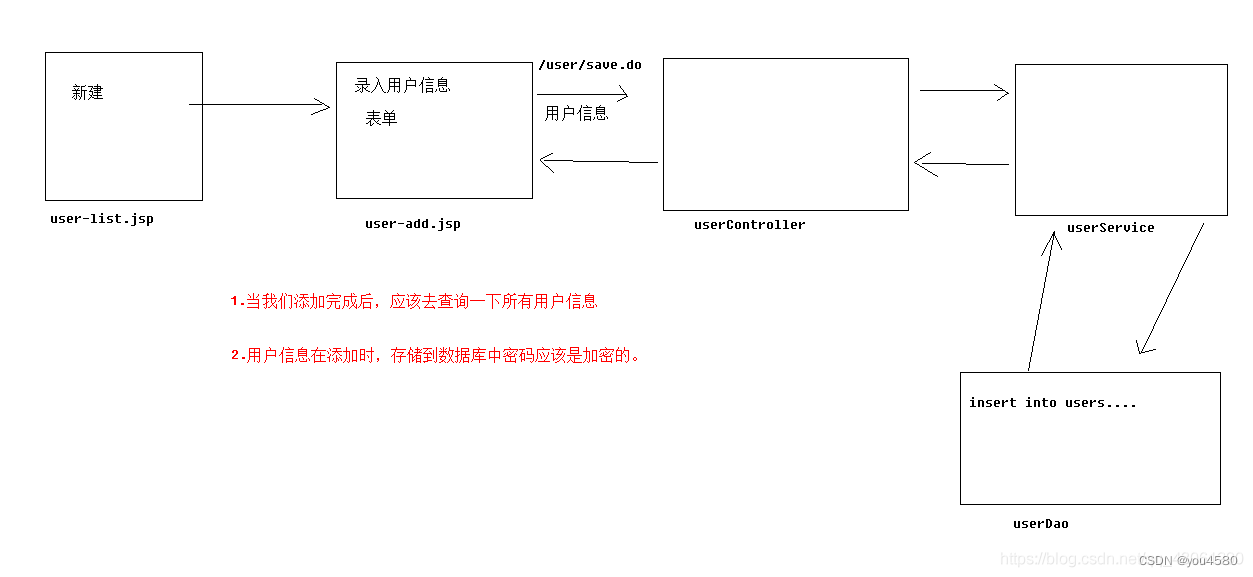
用户添加

user-add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>数据 - AdminLTE2定制版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版"><!-- Tell the browser to be responsive to screen width -->
<metacontent="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"name="viewport"><link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/morris/morris.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/select2/select2.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/css/style.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
</head><body class="hold-transition skin-purple sidebar-mini"><div class="wrapper"><!-- 页面头部 --><jsp:include page="header.jsp"></jsp:include><!-- 页面头部 /--><!-- 导航侧栏 --><jsp:include page="aside.jsp"></jsp:include><!-- 导航侧栏 /--><!-- 内容区域 --><div class="content-wrapper"><!-- 内容头部 --><section class="content-header"><h1>用户管理 <small>用户表单</small></h1><ol class="breadcrumb"><li><a href="${pageContext.request.contextPath}/index.jsp"><iclass="fa fa-dashboard"></i> 首页</a></li><li><ahref="${pageContext.request.contextPath}/user/findAll.do">用户管理</a></li><li class="active">用户表单</li></ol></section><!-- 内容头部 /--><form action="${pageContext.request.contextPath}/user/save.do"method="post"><!-- 正文区域 --><section class="content"> <!--产品信息--><div class="panel panel-default"><div class="panel-heading">用户信息</div><div class="row data-type"><div class="col-md-2 title">用户名称</div><div class="col-md-4 data"><input type="text" class="form-control" name="username"placeholder="用户名称" value=""></div><div class="col-md-2 title">密码</div><div class="col-md-4 data"><input type="password" class="form-control" name="password"placeholder="密码" value=""></div><div class="col-md-2 title">邮箱</div><div class="col-md-4 data"><input type="text" class="form-control" name="email"placeholder="邮箱" value=""></div><div class="col-md-2 title">联系电话</div><div class="col-md-4 data"><input type="text" class="form-control" name="phoneNum"placeholder="联系电话" value=""></div><div class="col-md-2 title">用户状态</div><div class="col-md-4 data"><select class="form-control select2" style="width: 100%"name="status"><option value="0" selected="selected">关闭</option><option value="1">开启</option></select></div></div></div><!--订单信息/--> <!--工具栏--><div class="box-tools text-center"><button type="submit" class="btn bg-maroon">保存</button><button type="button" class="btn bg-default"onclick="history.back(-1);">返回</button></div><!--工具栏/--> </section><!-- 正文区域 /--></form></div><!-- 内容区域 /--><!-- 底部导航 --><footer class="main-footer"><div class="pull-right hidden-xs"><b>Version</b> 1.0.8</div><strong>Copyright © 2014-2017 <ahref="http://www.itcast.cn">研究院研发部</a>.</strong> All rights reserved. </footer><!-- 底部导航 /--></div><scriptsrc="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script><script>$.widget.bridge('uibutton', $.ui.button);</script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.js"></script><script>$(document).ready(function() {// 选择框$(".select2").select2();// WYSIHTML5编辑器$(".textarea").wysihtml5({locale : 'zh-CN'});});// 设置激活菜单function setSidebarActive(tagUri) {var liObj = $("#" + tagUri);if (liObj.length > 0) {liObj.parent().parent().addClass("active");liObj.addClass("active");}}</script></body></html>
用户添加UserController
save方法
@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;//用户添加@RequestMapping("/save.do")public String save(UserInfo userInfo) throws Exception {userService.save(userInfo);return "redirect:findAll.do";}@RequestMapping("/findAll.do")public ModelAndView findAll() throws Exception {ModelAndView mv = new ModelAndView();List<UserInfo> userList = userService.findAll();mv.addObject("userList", userList);mv.setViewName("user-list");return mv;}
}
UserServiceImpl
@Service("userService")
@Transactional
public class UserServiceImpl implements IUserService {@Autowiredprivate IUserDao userDao;@Overridepublic void save(UserInfo userInfo) throws Exception {userDao.save(userInfo);}@Overridepublic List<UserInfo> findAll() throws Exception {return userDao.findAll();}@Overridepublic UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {UserInfo userInfo = null;try {userInfo = userDao.findByUsername(username);} catch (Exception e) {e.printStackTrace();}//处理自己的用户对象封装成UserDetails// User user=new User(userInfo.getUsername(),"{noop}"+userInfo.getPassword(),getAuthority(userInfo.getRoles()));User user = new User(userInfo.getUsername(), userInfo.getPassword(), userInfo.getStatus() == 0 ? false : true, true, true, true, getAuthority(userInfo.getRoles()));return user;}//作用就是返回一个List集合,集合中装入的是角色描述public List<SimpleGrantedAuthority> getAuthority(List<Role> roles) {List<SimpleGrantedAuthority> list = new ArrayList<>();for (Role role : roles) {list.add(new SimpleGrantedAuthority("ROLE_" + role.getRoleName()));}return list;}
}IUserDao
@Select("insert into users(email,username,password,phoneNum,status) values(#{email},#{username},#{password},#{phoneNum},#{status})")void save(UserInfo userInfo)throws Exception;在spring-security.xml配置加密
<!-- 配置加密类 --><bean id="passwordEncoder" class="org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder"/>修改UserServiceImpl
@Service("userService")
@Transactional
public class UserServiceImpl implements IUserService {@Autowiredprivate IUserDao userDao;@Autowiredprivate BCryptPasswordEncoder bCryptPasswordEncoder;@Overridepublic void save(UserInfo userInfo) throws Exception {//对密码进行加密处理userInfo.setPassword(bCryptPasswordEncoder.encode(userInfo.getPassword()));userDao.save(userInfo);}@Overridepublic List<UserInfo> findAll() throws Exception {return userDao.findAll();}@Overridepublic UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {UserInfo userInfo = null;try {userInfo = userDao.findByUsername(username);} catch (Exception e) {e.printStackTrace();}//处理自己的用户对象封装成UserDetails// User user=new User(userInfo.getUsername(),"{noop}"+userInfo.getPassword(),getAuthority(userInfo.getRoles()));User user = new User(userInfo.getUsername(), userInfo.getPassword(), userInfo.getStatus() == 0 ? false : true, true, true, true, getAuthority(userInfo.getRoles()));return user;}//作用就是返回一个List集合,集合中装入的是角色描述public List<SimpleGrantedAuthority> getAuthority(List<Role> roles) {List<SimpleGrantedAuthority> list = new ArrayList<>();for (Role role : roles) {list.add(new SimpleGrantedAuthority("ROLE_" + role.getRoleName()));}return list;}
}在当前情况下运行还有有错的,只配置加密没有配置解密
还要配置spring-security.xml
<!-- 切换成数据库中的用户名和密码 --><security:authentication-manager><security:authentication-provider user-service-ref="userService"><!-- 配置加密的方式<security:password-encoder ref="passwordEncoder"/>--><security:password-encoder ref="passwordEncoder"/></security:authentication-provider></security:authentication-manager>
修改UserServiceImpl如下
//处理自己的用户对象封装成UserDetails// User user=new User(userInfo.getUsername(),"{noop}"+userInfo.getPassword(),getAuthority(userInfo.getRoles()));User user = new User(userInfo.getUsername(), userInfo.getPassword(), userInfo.getStatus() == 0 ? false : true, true, true, true, getAuthority(userInfo.getRoles()));